Las ventanas de información son cuadros emergentes que muestran texto o imágenes encima del mapa. Están siempre ancladas a un marcador y, de forma predeterminada, aparecen cuando se presiona el marcador.
Muestras de código
El repositorio ApiDemos en GitHub incluye un ejemplo que muestra todas las funciones de una ventana de información:
- MarkerDemoActivity - Java: Personalización de las ventanas de información y uso de sus objetos de escucha
- MarkerDemoActivity - Kotlin: Personalización de las ventanas de información y uso de sus objetos de escucha
Introducción
Las ventanas de información te permiten mostrarles información a los usuarios cuando presionan un marcador. Solo se muestra una de estas ventanas a la vez. Si un usuario hace clic en un marcador, se cerrará la ventana de información actual y se mostrará la nueva. Ten en cuenta que, si el usuario hace clic en un marcador que actualmente muestra una ventana de información, se cerrará y se volverá a abrir esa misma ventana.
Las ventanas de información siempre se dibujan respecto de la pantalla del dispositivo, centradas encima del marcador asociado. La ventana de información predeterminada contiene el título en negrita y, abajo, el texto del fragmento de código (opcional).
Agrega una ventana de información
La manera más simple de agregar una ventana de información es configurar los métodos title() y snippet() del marcador correspondiente. Si se configuran esas propiedades, se mostrará una ventana de información cada vez que se haga clic en el marcador.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400")
)
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
.snippet("Population: 4,137,400"));
Oculta o muestra una ventana de información
Una ventana de información está diseñada para responder a eventos táctiles de los usuarios. Si lo prefieres, puedes mostrarla de manera programática. Para ello, llama a showInfoWindow() en el marcador de destino. Llama a hideInfoWindow() para ocultarla.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298)
val melbourne = map.addMarker(
MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne")
)
melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298);
Marker melbourne = map.addMarker(
new MarkerOptions()
.position(melbourneLatLng)
.title("Melbourne"));
melbourne.showInfoWindow();
También puedes crear ventanas de información para cada uno de los marcadores agrupados en clústeres. Consulta la guía sobre cómo crear ventanas de información para cada uno de los marcadores agrupados en clúster.
Ventanas de información personalizadas
También puedes personalizar el contenido y el diseño de las ventanas de información. Para ello, debes crear una implementación concreta de la interfaz InfoWindowAdapter y, luego, llamar a GoogleMap.setInfoWindowAdapter() con tu implementación. La interfaz contiene dos métodos para implementar: getInfoWindow(Marker) y getInfoContents(Marker). Primero, la API llamará a getInfoWindow(Marker) y, si la respuesta es null, entonces, llamará a getInfoContents(Marker). Si esta respuesta también es null, se utilizará la ventana de información predeterminada.
La primera respuesta (getInfoWindow()) te permite proporcionar una vista que se utilizará para toda la ventana de información. La segunda respuesta (getInfoContents()) te permite personalizar el contenido de la ventana y mantener el marco y el fondo de la ventana de información predeterminada.
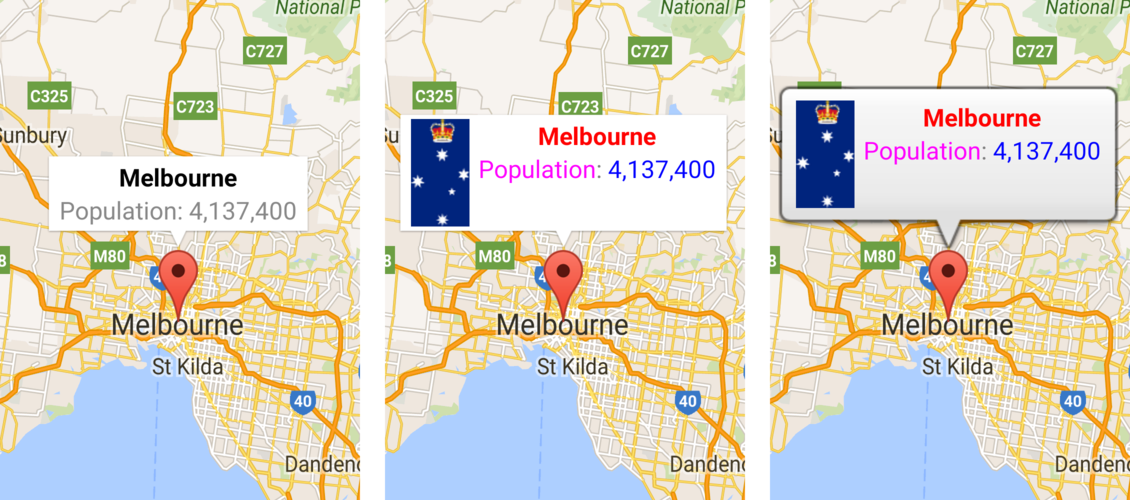
En las siguientes imágenes, se muestran tres ventanas de información: una predeterminada, otra con contenido personalizado y otra con el marco y el fondo personalizados.

Eventos de la ventana de información
En la muestra MarkerDemoActivity, se incluye código de ejemplo para registrar y controlar eventos de la ventana de información.
Puedes utilizar un objeto OnInfoWindowClickListener para escuchar los eventos de clic en una ventana de información. Para configurar este objeto de escucha en el mapa, llama a GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Cuando un usuario haga clic en una ventana de información, se llamará a onInfoWindowClick(Marker) y la ventana se destacará en el color de resaltado predeterminado, es decir, gris.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(),
OnInfoWindowClickListener,
OnMapReadyCallback {
override fun onMapReady(googleMap: GoogleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this)
}
override fun onInfoWindowClick(marker: Marker) {
Toast.makeText(
this, "Info window clicked",
Toast.LENGTH_SHORT
).show()
}
}
Java
class InfoWindowActivity extends AppCompatActivity implements
GoogleMap.OnInfoWindowClickListener,
OnMapReadyCallback {
@Override
public void onMapReady(GoogleMap googleMap) {
// Add markers to the map and do other map setup.
// ...
// Set a listener for info window events.
googleMap.setOnInfoWindowClickListener(this);
}
@Override
public void onInfoWindowClick(Marker marker) {
Toast.makeText(this, "Info window clicked",
Toast.LENGTH_SHORT).show();
}
}
De manera similar, puedes utilizar un objeto OnInfoWindowLongClickListener para escuchar eventos de clic largo. Para configurarlo, llama a GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Este objeto de escucha se comporta de manera similar al de clics y recibirá notificaciones de eventos de clic largo con una devolución de llamada onInfoWindowClose(Marker).
Si deseas recibir una notificación cuando se cierre la ventana de información, utiliza un objeto de escucha OnInfoWindowCloseListener. Para configurarlo, llama a GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Recibirás una devolución de llamada onInfoWindowClose(Marker).
Nota sobre la actualización de las ventanas de información: Si el usuario presiona un marcador que ya tiene una ventana de información abierta para actualizarla, se activará el evento onInfoWindowClose(). Sin embargo, si llamas a Marker.showInfoWindow() de forma programática en una ventana de información abierta, el evento onInfoWindowClose() no se activará. Este último comportamiento se basa en la suposición de que sabes que la ventana de información se cerrará y se volverá a abrir.
Como se mencionó en la sección anterior sobre ventanas de información, estas no son vistas en tiempo real, sino que se renderizan como imágenes en el mapa. Como resultado, se omitirán los objetos de escucha que configures en la vista, y no podrás distinguir entre los diferentes eventos de clic en las distintas secciones de la vista. No se recomienda colocar componentes interactivos (como botones, casillas de verificación o cuadros para ingresar texto) en tu ventana de información personalizada.
