একটি তথ্য উইন্ডো মানচিত্রের উপরে একটি পপআপ উইন্ডোতে টেক্সট বা ছবি প্রদর্শন করে। তথ্য উইন্ডো সর্বদা একটি মার্কারের সাথে সংযুক্ত থাকে। মার্কারটি ট্যাপ করা হলে তাদের ডিফল্ট আচরণ প্রদর্শিত হয়।
কোড নমুনা
GitHub-এর ApiDemos সংগ্রহস্থলে একটি নমুনা রয়েছে যা সমস্ত তথ্য উইন্ডো বৈশিষ্ট্যগুলি প্রদর্শন করে:
- MarkerDemoActivity - জাভা : তথ্য উইন্ডো কাস্টমাইজ করা এবং তথ্য উইন্ডো শ্রোতা ব্যবহার করা
- MarkerDemoActivity - Kotlin : তথ্য উইন্ডো কাস্টমাইজ করা এবং তথ্য উইন্ডো শ্রোতা ব্যবহার করা
ভূমিকা
একটি তথ্য উইন্ডো আপনাকে ব্যবহারকারীদের কাছে তথ্য প্রদর্শন করার সুযোগ দেয় যখন তারা একটি মার্কারে ট্যাপ করে। একবারে কেবল একটি তথ্য উইন্ডো প্রদর্শিত হয়। যদি কোনও ব্যবহারকারী একটি মার্কারে ক্লিক করেন, তাহলে বর্তমান তথ্য উইন্ডোটি বন্ধ হয়ে যাবে এবং নতুন তথ্য উইন্ডোটি প্রদর্শিত হবে। মনে রাখবেন যে ব্যবহারকারী যদি এমন একটি মার্কারে ক্লিক করেন যা বর্তমানে একটি তথ্য উইন্ডো দেখাচ্ছে, তাহলে সেই তথ্য উইন্ডোটি বন্ধ হয়ে পুনরায় খোলে।
ডিভাইসের স্ক্রিনের বিপরীতে একটি তথ্য উইন্ডো আঁকা হয়, যা এর সংশ্লিষ্ট মার্কারের উপরে কেন্দ্রীভূত থাকে। ডিফল্ট তথ্য উইন্ডোতে শিরোনামটি গাঢ় অক্ষরে থাকে, শিরোনামের নীচে (ঐচ্ছিক) স্নিপেট লেখা থাকে।
একটি তথ্য উইন্ডো যোগ করুন
একটি তথ্য উইন্ডো যোগ করার সবচেয়ে সহজ উপায় হল সংশ্লিষ্ট মার্কারটির title() এবং snippet() পদ্ধতি সেট করা। এই বৈশিষ্ট্যগুলি সেট করার ফলে যখনই সেই মার্কারটিতে ক্লিক করা হবে তখন একটি তথ্য উইন্ডো প্রদর্শিত হবে।
কোটলিন
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
জাভা
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
একটি তথ্য উইন্ডো দেখান/লুকান
তথ্য উইন্ডোগুলি ব্যবহারকারীর স্পর্শ ইভেন্টগুলিতে সাড়া দেওয়ার জন্য ডিজাইন করা হয়েছে। আপনি যদি চান, তাহলে লক্ষ্য মার্কারে showInfoWindow() কল করে প্রোগ্রাম্যাটিকভাবে একটি তথ্য উইন্ডো দেখাতে পারেন। hideInfoWindow() কল করে একটি তথ্য উইন্ডো লুকানো যেতে পারে।
কোটলিন
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
জাভা
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
আপনি পৃথক ক্লাস্টারড মার্কারগুলির জন্য তথ্য উইন্ডোও তৈরি করতে পারেন। পৃথক ক্লাস্টারড মার্কারগুলির জন্য একটি তথ্য উইন্ডো যুক্ত করার নির্দেশিকাটি পড়ুন।
কাস্টম তথ্য উইন্ডো
আপনি তথ্য উইন্ডোর বিষয়বস্তু এবং নকশাও কাস্টমাইজ করতে পারবেন। এটি করার জন্য, আপনাকে InfoWindowAdapter ইন্টারফেসের একটি সুনির্দিষ্ট বাস্তবায়ন তৈরি করতে হবে এবং তারপরে আপনার বাস্তবায়নের সাথে GoogleMap.setInfoWindowAdapter() কল করতে হবে। ইন্টারফেসে আপনার বাস্তবায়নের জন্য দুটি পদ্ধতি রয়েছে: getInfoWindow(Marker) এবং getInfoContents(Marker) । API প্রথমে getInfoWindow(Marker) কল করবে এবং যদি null ফেরত দেওয়া হয়, তাহলে এটি getInfoContents(Marker) কল করবে। যদি এটিও null ফেরত দেয়, তাহলে ডিফল্ট তথ্য উইন্ডো ব্যবহার করা হবে।
এর মধ্যে প্রথমটি ( getInfoWindow() ) আপনাকে এমন একটি ভিউ প্রদান করতে দেয় যা সম্পূর্ণ তথ্য উইন্ডোর জন্য ব্যবহার করা হবে। এর মধ্যে দ্বিতীয়টি ( getInfoContents() ) আপনাকে কেবল উইন্ডোর বিষয়বস্তু কাস্টমাইজ করতে দেয় কিন্তু তবুও ডিফল্ট তথ্য উইন্ডো ফ্রেম এবং ব্যাকগ্রাউন্ড রাখতে দেয়।
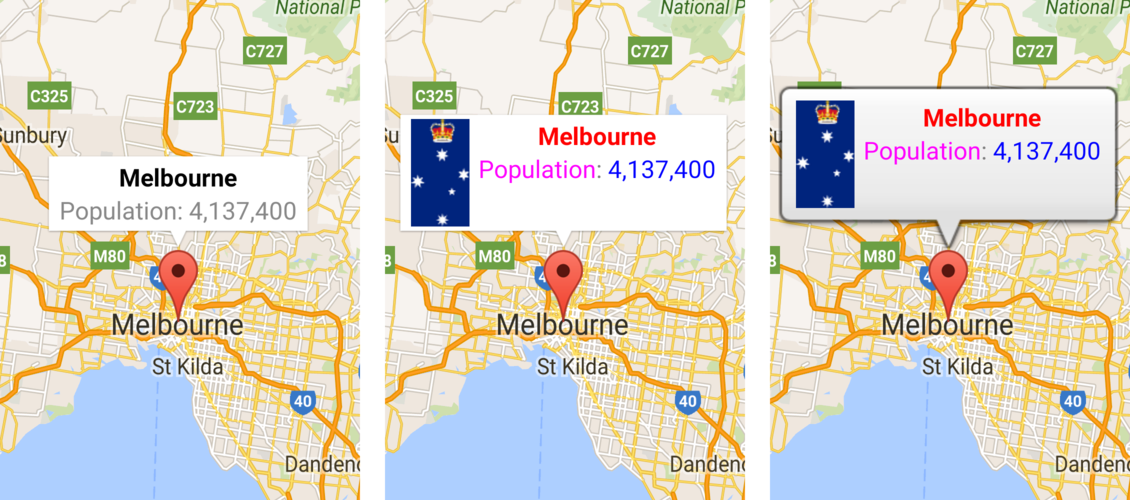
নিচের ছবিগুলিতে একটি ডিফল্ট তথ্য উইন্ডো, কাস্টমাইজড কন্টেন্ট সহ একটি তথ্য উইন্ডো এবং কাস্টমাইজড ফ্রেম এবং ব্যাকগ্রাউন্ড সহ একটি তথ্য উইন্ডো দেখানো হয়েছে।

তথ্য উইন্ডো ইভেন্ট
MarkerDemoActivity নমুনায় তথ্য উইন্ডো ইভেন্ট নিবন্ধন এবং পরিচালনা করার জন্য উদাহরণ কোড অন্তর্ভুক্ত রয়েছে।
আপনি একটি তথ্য উইন্ডোতে ক্লিক ইভেন্ট শুনতে OnInfoWindowClickListener ব্যবহার করতে পারেন। এই শ্রোতাকে মানচিত্রে সেট করতে, GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) এ কল করুন। যখন একজন ব্যবহারকারী একটি তথ্য উইন্ডোতে ক্লিক করেন, তখন onInfoWindowClick(Marker) কল করা হয় এবং তথ্য উইন্ডোটি ডিফল্ট হাইলাইট রঙে (ধূসর) হাইলাইট করা হয়।
কোটলিন
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
জাভা
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
একইভাবে, আপনি OnInfoWindowLongClickListener দিয়ে দীর্ঘ ক্লিক ইভেন্ট শুনতে পারেন, যা আপনি GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) কল করে সেট করতে পারেন। এই শ্রোতা ক্লিক শ্রোতার মতোই আচরণ করে এবং দীর্ঘ ক্লিক ইভেন্টগুলিতে onInfoWindowClose(Marker) কলব্যাকের মাধ্যমে অবহিত করা হবে।
তথ্য উইন্ডো বন্ধ হয়ে গেলে বিজ্ঞপ্তি পেতে, একটি OnInfoWindowCloseListener ব্যবহার করুন, যা আপনি GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) এ কল করে সেট করতে পারেন। আপনি একটি onInfoWindowClose(Marker) কলব্যাক পাবেন।
তথ্য উইন্ডো রিফ্রেশ করার বিষয়ে দ্রষ্টব্য: ব্যবহারকারী যদি ইতিমধ্যেই একটি খোলা তথ্য উইন্ডো আছে এমন একটি মার্কারে ট্যাপ করে একটি তথ্য উইন্ডো রিফ্রেশ করে তাহলে onInfoWindowClose() ইভেন্টটি চালু হয়। কিন্তু যদি আপনি প্রোগ্রাম্যাটিকভাবে একটি খোলা তথ্য উইন্ডোতে Marker.showInfoWindow() কল করেন, তাহলে onInfoWindowClose() ইভেন্টটি চালু হয় না। পরবর্তী আচরণটি এই ধারণার উপর ভিত্তি করে তৈরি যে আপনি জানেন যে তথ্য উইন্ডোটি বন্ধ হবে এবং পুনরায় খুলবে।
তথ্য উইন্ডোর আগের অংশে যেমন উল্লেখ করা হয়েছে, তথ্য উইন্ডো কোনও লাইভ ভিউ নয়। পরিবর্তে, ভিউটি মানচিত্রে একটি চিত্র হিসাবে রেন্ডার করা হয়। ফলস্বরূপ, ভিউতে আপনার সেট করা কোনও শ্রোতা উপেক্ষা করা হয় এবং আপনি ভিউয়ের বিভিন্ন অংশে ক্লিক ইভেন্টগুলির মধ্যে পার্থক্য করতে পারবেন না। আপনার কাস্টম তথ্য উইন্ডোতে ইন্টারেক্টিভ উপাদানগুলি - যেমন বোতাম, চেকবক্স বা টেক্সট ইনপুট - না রাখার পরামর্শ দেওয়া হচ্ছে।

