تعرض نافذة المعلومات نصًا أو صورًا في نافذة منبثقة فوق الخريطة. يتم دائمًا ربط نوافذ المعلومات بعلامة. ويتم عرضها تلقائيًا عند النقر على العلامة.
عيّنات تعليمات برمجية
يتضمّن مستودع ApiDemos على GitHub عيّنة توضّح جميع ميزات نافذة المعلومات:
- MarkerDemoActivity - Java: تخصيص نوافذ المعلومات واستخدام أدوات معالجة نوافذ المعلومات
- MarkerDemoActivity - Kotlin: تخصيص نوافذ المعلومات واستخدام أدوات معالجة نوافذ المعلومات
مقدمة
تتيح لك نافذة المعلومات عرض معلومات للمستخدم عند النقر على علامة. يتم عرض نافذة معلومات واحدة فقط في كل مرة. إذا نقر المستخدم على علامة، سيتم إغلاق نافذة المعلومات الحالية وعرض نافذة المعلومات الجديدة. يُرجى العِلم أنّه إذا نقر المستخدم على علامة تعرض حاليًا نافذة معلومات، سيتم إغلاق نافذة المعلومات هذه وإعادة فتحها.
يتم رسم نافذة المعلومات بشكل عمودي على شاشة الجهاز، مع توسيطها فوق العلامة المرتبطة بها. تحتوي نافذة المعلومات التلقائية على العنوان بخط غليظ، مع نص المقتطف (اختياري) أسفل العنوان.
إضافة نافذة معلومات
أبسط طريقة لإضافة نافذة معلومات هي ضبط طريقتَي title() وsnippet() للعلامة ذات الصلة. سيؤدي ضبط هذه الخصائص إلى ظهور نافذة معلومات عند النقر على هذا العلامة.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
جافا
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
إظهار/إخفاء نافذة معلومات
تم تصميم نوافذ المعلومات للاستجابة لأحداث اللمس التي يجريها المستخدم. إذا كنت تفضّل ذلك، يمكنك عرض نافذة معلومات بشكل آلي من خلال استدعاء showInfoWindow() على العلامة المستهدَفة. يمكن إخفاء نافذة المعلومات من خلال استدعاء
hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
جافا
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
يمكنك أيضًا إنشاء نوافذ معلومات للعلامات المجمّعة الفردية. اطّلِع على الدليل حول إضافة نافذة معلومات إلى علامات فردية مجمّعة.
نوافذ المعلومات المخصّصة
يمكنك أيضًا تخصيص محتوى نوافذ المعلومات وتصميمها. لإجراء ذلك، يجب إنشاء تنفيذ ملموس لواجهة
InfoWindowAdapter ثم استدعاء
GoogleMap.setInfoWindowAdapter() باستخدام
التنفيذ. تحتوي الواجهة على طريقتَين يمكنك تنفيذهما:
getInfoWindow(Marker) وgetInfoContents(Marker). سيستدعي واجهة برمجة التطبيقات أولاً getInfoWindow(Marker)، وإذا تم عرض null، سيتم بعد ذلك استدعاء getInfoContents(Marker). إذا عرضت هذه الدالة أيضًا
null، سيتم استخدام نافذة المعلومات التلقائية.
يتيح لك العنصر الأول (getInfoWindow()) تقديم طريقة عرض سيتم استخدامها لنافذة المعلومات بأكملها. يتيح لك الخيار الثاني (getInfoContents()) تخصيص محتوى النافذة فقط مع الإبقاء على إطار نافذة المعلومات والخلفية التلقائيين.
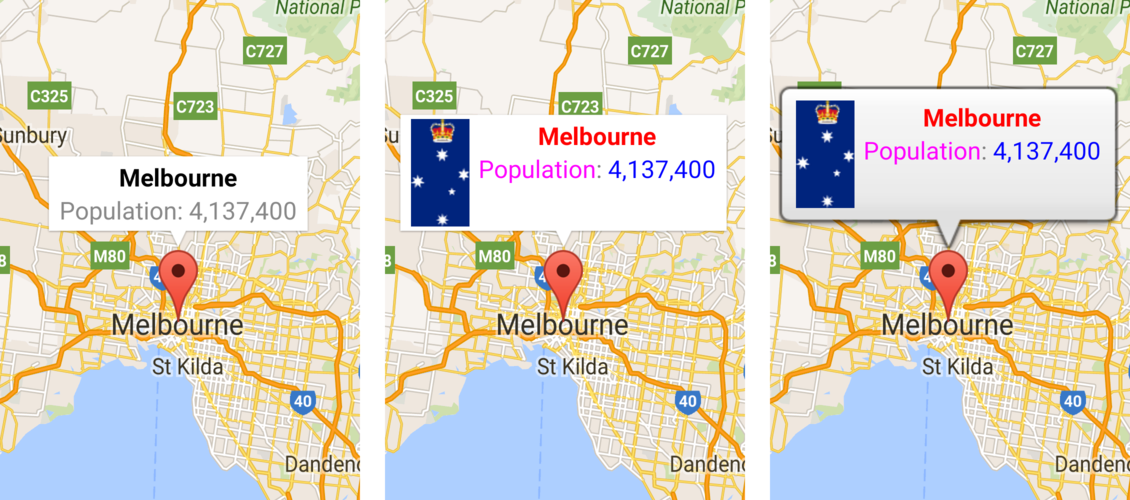
تعرض الصور أدناه نافذة معلومات تلقائية ونافذة معلومات ذات محتوى مخصّص ونافذة معلومات ذات إطار وخلفية مخصّصَين.

أحداث نافذة المعلومات
يتضمّن نموذج MarkerDemoActivity نموذجًا للتعليمات البرمجية الخاصة بتسجيل أحداث نافذة المعلومات ومعالجتها.
يمكنك استخدام OnInfoWindowClickListener للاستماع إلى أحداث النقر على نافذة معلومات. لضبط أداة معالجة الأحداث هذه على الخريطة، استدعِ الدالة GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). عندما ينقر مستخدم على نافذة معلومات، يتم استدعاء onInfoWindowClick(Marker) ويتم تمييز نافذة المعلومات بلون التمييز التلقائي (الرمادي).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
جافا
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
وبالمثل، يمكنك الاستماع إلى أحداث النقر مع الاستمرار باستخدام
OnInfoWindowLongClickListener، والتي يمكنك ضبطها من خلال استدعاء
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
تعمل أداة المعالجة هذه بشكل مشابه لأداة معالجة النقرة، وسيتم إعلامها بأحداث النقرات الطويلة باستخدام معاودة الاتصال onInfoWindowClose(Marker).
لتلقّي إشعار عند إغلاق نافذة المعلومات، استخدِم
OnInfoWindowCloseListener، ويمكنك ضبطه من خلال استدعاء
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). ستتلقّى ردّ اتصال onInfoWindowClose(Marker).
ملاحظة حول إعادة تحميل نافذة معلومات: يتم تنشيط الحدث onInfoWindowClose() إذا أعاد المستخدم تحميل نافذة معلومات من خلال النقر على علامة سبق أن تم فتح نافذة معلومات لها. ولكن إذا طلبت Marker.showInfoWindow() بشكل آلي من نافذة معلومات مفتوحة، لن يتم تشغيل الحدث onInfoWindowClose(). ويستند السلوك الأخير إلى افتراض أنّك على دراية بأنّ نافذة المعلومات سيتم إغلاقها وإعادة فتحها.
كما ذكرنا في القسم السابق حول نوافذ المعلومات، فإنّ نافذة المعلومات ليست عرضًا مباشرًا. بدلاً من ذلك، يتم عرض المنظر كصورة على الخريطة. نتيجةً لذلك، يتم تجاهل أي أدوات معالجة أحداث يتم ضبطها على طريقة العرض، ولا يمكنك التمييز بين أحداث النقرات على أجزاء مختلفة من طريقة العرض. ننصحك بعدم وضع عناصر تفاعلية، مثل الأزرار أو مربّعات الاختيار أو إدخالات النصوص، داخل نافذة المعلومات المخصّصة.
