یک پنجره اطلاعات، متن یا تصاویر را در یک پنجره بازشو بالای نقشه نمایش میدهد. پنجرههای اطلاعات همیشه به یک نشانگر متصل هستند. رفتار پیشفرض آنها این است که هنگام ضربه زدن به نشانگر نمایش داده شوند.
نمونههای کد
مخزن ApiDemos در گیتهاب شامل نمونهای است که تمام ویژگیهای پنجره اطلاعات را نشان میدهد:
- MarkerDemoActivity - جاوا : سفارشیسازی پنجرههای اطلاعات و استفاده از شنوندگان پنجره اطلاعات
- MarkerDemoActivity - Kotlin : سفارشیسازی پنجرههای اطلاعات و استفاده از شنوندگان پنجره اطلاعات
مقدمه
یک پنجره اطلاعات به شما امکان میدهد وقتی کاربر روی یک نشانگر ضربه میزند، اطلاعات را به او نمایش دهید. فقط یک پنجره اطلاعات در یک زمان نمایش داده میشود. اگر کاربر روی یک نشانگر کلیک کند، پنجره اطلاعات فعلی بسته میشود و پنجره اطلاعات جدید نمایش داده میشود. توجه داشته باشید که اگر کاربر روی نشانگری که در حال حاضر یک پنجره اطلاعات را نشان میدهد کلیک کند، آن پنجره اطلاعات بسته و دوباره باز میشود.
یک پنجره اطلاعات در جهت مخالف صفحه نمایش دستگاه و در مرکز نشانگر مربوطه رسم میشود. پنجره اطلاعات پیشفرض شامل عنوانی است که به صورت پررنگ نوشته شده و متن کوتاه (اختیاری) در زیر عنوان قرار دارد.
یک پنجره اطلاعات اضافه کنید
سادهترین راه برای اضافه کردن یک پنجره اطلاعات، تنظیم متدهای title() و snippet() مربوط به نشانگر مربوطه است. تنظیم این ویژگیها باعث میشود هر زمان که روی آن نشانگر کلیک شود، یک پنجره اطلاعات ظاهر شود.
کاتلین
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
جاوا
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
نمایش/پنهان کردن پنجره اطلاعات
پنجرههای اطلاعات برای پاسخ به رویدادهای لمسی کاربر طراحی شدهاند. در صورت تمایل، میتوانید با فراخوانی showInfoWindow() روی نشانگر هدف، یک پنجره اطلاعات را به صورت برنامهنویسی شده نمایش دهید. یک پنجره اطلاعات را میتوان با فراخوانی تابع hideInfoWindow() پنهان کرد.
کاتلین
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
جاوا
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
همچنین میتوانید برای نشانگرهای خوشهای جداگانه، پنجرههای اطلاعاتی ایجاد کنید. راهنمای افزودن پنجره اطلاعاتی برای نشانگرهای خوشهای جداگانه را مطالعه کنید.
پنجرههای اطلاعات سفارشی
شما همچنین میتوانید محتوا و طراحی پنجرههای اطلاعاتی را سفارشی کنید. برای انجام این کار، باید یک پیادهسازی مشخص از رابط InfoWindowAdapter ایجاد کنید و سپس GoogleMap.setInfoWindowAdapter() با پیادهسازی خود فراخوانی کنید. این رابط شامل دو متد برای پیادهسازی شماست: getInfoWindow(Marker) و getInfoContents(Marker) . API ابتدا getInfoWindow(Marker) را فراخوانی میکند و اگر null برگردانده شود، سپس getInfoContents(Marker) فراخوانی میکند. اگر این نیز null برگرداند، از پنجره اطلاعاتی پیشفرض استفاده خواهد شد.
اولین مورد ( getInfoWindow() ) به شما امکان میدهد نمایی ارائه دهید که برای کل پنجره اطلاعات استفاده خواهد شد. مورد دوم ( getInfoContents() ) به شما امکان میدهد فقط محتویات پنجره را سفارشی کنید، اما همچنان قاب و پسزمینه پیشفرض پنجره اطلاعات را حفظ کنید.
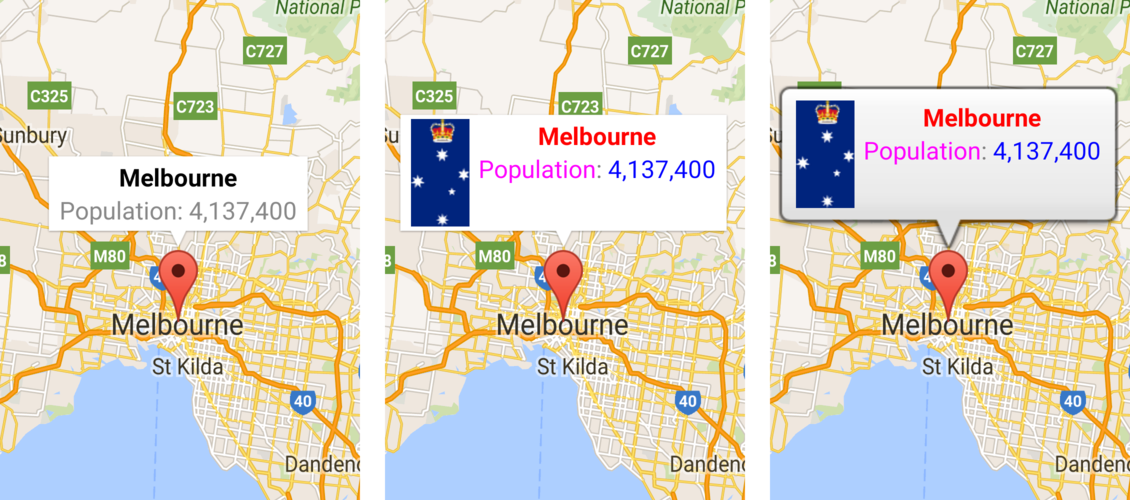
تصاویر زیر یک پنجره اطلاعات پیشفرض، یک پنجره اطلاعات با محتوای سفارشی و یک پنجره اطلاعات با قاب و پسزمینه سفارشی را نشان میدهند.

رویدادهای پنجره اطلاعات
نمونه MarkerDemoActivity شامل کد نمونه برای ثبت و مدیریت رویدادهای پنجره اطلاعات است.
شما میتوانید از یک OnInfoWindowClickListener برای گوش دادن به رویدادهای کلیک در یک پنجره اطلاعات استفاده کنید. برای تنظیم این شنونده روی نقشه، GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) را فراخوانی کنید. وقتی کاربر روی یک پنجره اطلاعات کلیک میکند، onInfoWindowClick(Marker) فراخوانی میشود و پنجره اطلاعات با رنگ برجسته پیشفرض (خاکستری) هایلایت میشود.
کاتلین
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
جاوا
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
به طور مشابه، میتوانید با استفاده از OnInfoWindowLongClickListener به رویدادهای کلیک طولانی گوش دهید، که میتوانید آن را با فراخوانی GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) تنظیم کنید. این شنونده رفتاری مشابه شنونده کلیک دارد و در مورد رویدادهای کلیک طولانی با فراخوانی onInfoWindowClose(Marker) مطلع میشود.
برای اینکه هنگام بسته شدن پنجره اطلاعات مطلع شوید، از OnInfoWindowCloseListener استفاده کنید که میتوانید آن را با فراخوانی GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) تنظیم کنید. در این صورت، یک فراخوانی onInfoWindowClose(Marker) دریافت خواهید کرد.
نکتهای در مورد تازهسازی یک پنجره اطلاعات: رویداد onInfoWindowClose() در صورتی فعال میشود که کاربر با ضربه زدن روی نشانگری که از قبل یک پنجره اطلاعات باز دارد، یک پنجره اطلاعات را تازهسازی کند. اما اگر به صورت برنامهنویسی Marker.showInfoWindow() روی یک پنجره اطلاعات باز فراخوانی کنید، رویداد onInfoWindowClose() فعال نمیشود. رفتار اخیر بر اساس این فرض است که شما میدانید پنجره اطلاعات بسته و دوباره باز خواهد شد.
همانطور که در بخش قبلی در مورد پنجرههای اطلاعاتی ذکر شد، یک پنجره اطلاعاتی یک نمای زنده نیست. در عوض، نما به عنوان یک تصویر روی نقشه رندر میشود. در نتیجه، هر شنوندهای که روی نما تنظیم میکنید نادیده گرفته میشود و نمیتوانید بین رویدادهای کلیک در قسمتهای مختلف نما تمایز قائل شوید. به شما توصیه میشود اجزای تعاملی - مانند دکمهها، کادرهای انتخاب یا ورودیهای متنی - را در پنجره اطلاعات سفارشی خود قرار ندهید.

