Hãy làm theo các bước sau để thiết lập kiểu dựa trên dữ liệu cho ranh giới.
Bật trình kết xuất bản đồ mới
Trình kết xuất bản đồ được nâng cấp có trong Maps SDK cho Android phiên bản 18.0.0. Trình kết xuất này mang đến nhiều điểm cải tiến, bao gồm cả việc hỗ trợ tính năng Định kiểu bản đồ dựa trên đám mây cho Maps SDK dành cho Android.
Khi phát hành phiên bản 18.2.0 của Maps SDK cho Android, Google đã chuyển trình kết xuất mặc định từ trình kết xuất cũ sang trình kết xuất bản đồ được nâng cấp. Thay đổi này có nghĩa là trình kết xuất bản đồ được nâng cấp hiện được dùng theo mặc định trong ứng dụng của bạn khi bạn tạo một ứng dụng mới hoặc tạo lại một ứng dụng hiện có.
Tạo mã bản đồ
Để tạo mã bản đồ mới, hãy làm theo các bước trong phần Tạo mã bản đồ. Đảm bảo bạn đặt Loại bản đồ thành Android.
Tạo kiểu bản đồ mới
Để tạo một kiểu bản đồ mới, hãy làm theo hướng dẫn trong phần Quản lý kiểu bản đồ để tạo kiểu và liên kết kiểu đó với mã bản đồ mà bạn vừa tạo.
Chọn các lớp đối tượng trong kiểu bản đồ mới
Trong Google API Console, bạn có thể chọn những lớp đối tượng cần hiển thị cho kiểu bản đồ mới. Lớp đối tượng xác định những loại ranh giới xuất hiện trên bản đồ (ví dụ: địa phương, tiểu bang, v.v.).
- Trong Google API Console, chuyển đến trang Kiểu bản đồ.
- Chọn một dự án nếu được nhắc.
- Chọn một kiểu bản đồ.
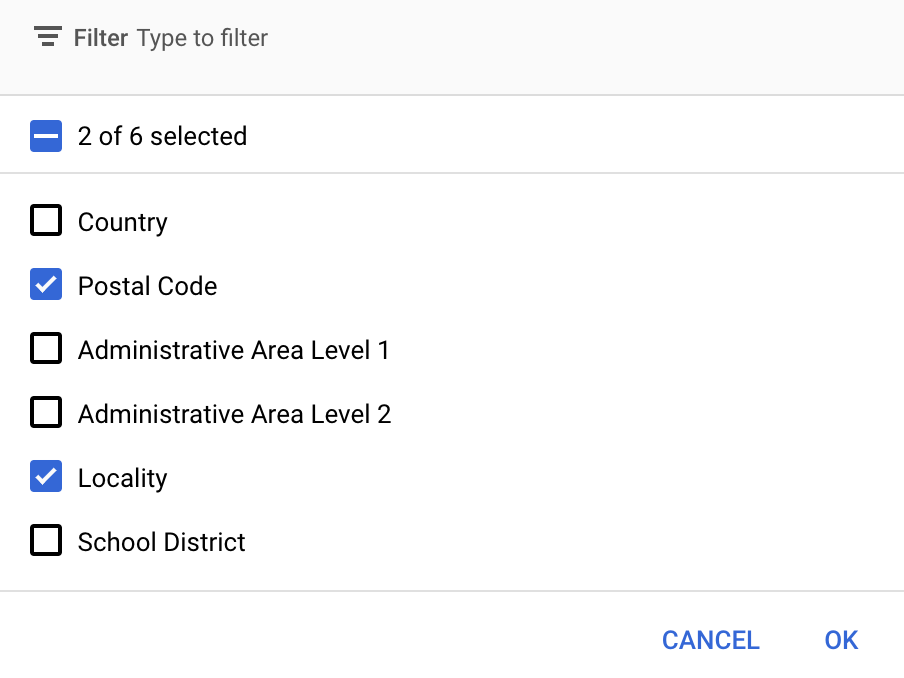
- Nhấp vào trình đơn thả xuống Lớp đối tượng để thêm hoặc xoá lớp.
- Nhấp vào Lưu để lưu các thay đổi và cung cấp các thay đổi đó cho bản đồ của bạn.

Cập nhật mã khởi chạy bản đồ
Bước này yêu cầu bạn phải có mã bản đồ mà bạn vừa tạo. Bạn có thể tìm thấy thông tin này trên trang Quản lý Maps.
Để thêm mã bản đồ vào mã khởi chạy, hãy xem phần Thêm mã bản đồ vào ứng dụng.
Truy cập vào một lớp đối tượng của bản đồ
Bạn dùng một đối tượng FeatureLayer để biểu thị từng lớp đối tượng của bản đồ, chẳng hạn như lớp đối tượng Mã bưu chính hoặc Địa phương. Để truy cập vào một đối tượng lớp đối tượng, hãy gọi GoogleMap.getFeatureLayer() khi bản đồ khởi tạo:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Truyền một đối tượng FeatureLayerOptions đến getFeatureLayer() để chỉ định loại lớp đối tượng. Trong ví dụ này, bạn muốn truy cập vào lớp POSTAL_CODE. Tạo một đối tượng FeatureLayer khác cho mỗi lớp mà bạn muốn tạo kiểu.
Sau khi có đối tượng FeatureLayer, bạn có thể áp dụng kiểu cho các đa giác ranh giới trong đối tượng đó.
Kiểm tra các chức năng của bản đồ (bắt buộc)
Để tạo kiểu dựa trên dữ liệu cho ranh giới, bạn cần có mã bản đồ. Nếu thiếu mã bản đồ hoặc bạn truyền mã bản đồ không hợp lệ, thì không thể tải kiểu dựa trên dữ liệu cho ranh giới. Là một bước khắc phục sự cố, bạn có thể sử dụng MapCapabilities để kiểm tra xem tính năng tạo kiểu dựa trên dữ liệu cho ranh giới có được hỗ trợ hay không.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
