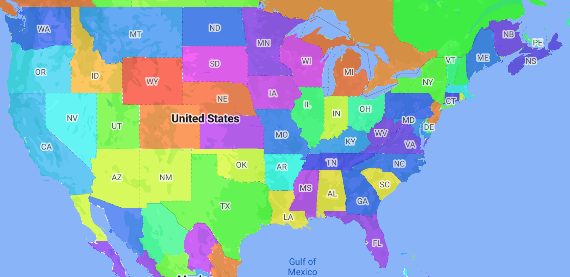
কোরোপ্লেথ ম্যাপ হল এক ধরণের থিম্যাটিক ম্যাপ যেখানে প্রশাসনিক এলাকাগুলিকে ডেটা মান অনুসারে রঙিন বা ছায়াযুক্ত করা হয়। আপনি একটি স্টাইল ফ্যাক্টরি ফাংশন ব্যবহার করে ডেটার উপর ভিত্তি করে একটি মানচিত্র স্টাইল করতে পারেন যেখানে প্রতিটি প্রশাসনিক এলাকা সংখ্যাসূচক মানের একটি পরিসরের সাথে যুক্ত। নিম্নলিখিত উদাহরণ মানচিত্রটি মার্কিন যুক্তরাষ্ট্রের রাজ্যগুলির জন্য একটি কোরোপ্লেথ ম্যাপ দেখায়।
এই উদাহরণে, ডেটাতে স্টেটের প্লেস আইডি রয়েছে। স্টাইল ফ্যাক্টরি ফাংশন শর্তসাপেক্ষে প্রতিটি স্টেটকে স্টেটের জন্য প্লেস আইডির হ্যাশ করা মানের উপর ভিত্তি করে রঙ করে।

যদি আপনি ইতিমধ্যেই এটি না করে থাকেন, তাহলে একটি নতুন মানচিত্র আইডি এবং মানচিত্র শৈলী তৈরি করতে শুরু করুন এর ধাপগুলি অনুসরণ করুন। প্রশাসনিক এলাকা স্তর 1 বৈশিষ্ট্য স্তরটি সক্ষম করতে ভুলবেন না।
মানচিত্রটি শুরু হলে প্রশাসনিক এলাকা স্তর ১ বৈশিষ্ট্য স্তরের একটি রেফারেন্স পান। মার্কিন যুক্তরাষ্ট্রের জন্য, এই প্রশাসনিক স্তরগুলি পৃথক রাজ্যের সাথে সঙ্গতিপূর্ণ।
জাভা
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }কোটলিন
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }একটি স্টাইল ফ্যাক্টরি ফাংশন তৈরি করুন এবং এটি প্রশাসনিক অঞ্চল স্তর 1 বৈশিষ্ট্য স্তরে প্রয়োগ করুন। নিম্নলিখিত উদাহরণটি মার্কিন যুক্তরাষ্ট্রের প্রতিটি রাজ্যের প্রতিনিধিত্বকারী বহুভুজের ক্ষেত্রে ফাংশনটি প্রয়োগ করে।
জাভা
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }কোটলিন
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

