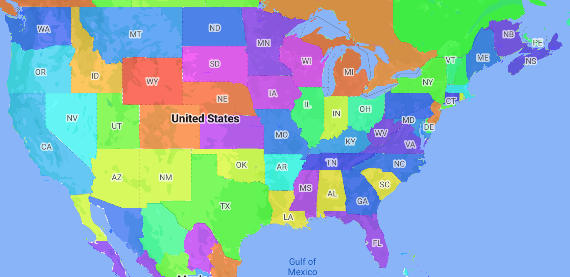
خريطة التوزيعات ذات التظليل المساحي هي نوع من الخرائط الموضوعية يتم فيها تلوين أو تظليل المناطق الإدارية وفقًا لقيمة البيانات. يمكنك استخدام دالة لإنشاء أنماط لتصميم خريطة استنادًا إلى البيانات التي يرتبط فيها كل قسم إداري بنطاق من القيم الرقمية. تعرض خريطة المثال التالية خريطة إحصائية للولايات المتحدة.
في هذا المثال، تتألف البيانات من معرّف المكان الخاص بالولاية. تلوّن دالة إنشاء الأنماط كل ولاية بشكل مشروط استنادًا إلى قيمة مجزّأة لمعرّف المكان الخاص بالولاية.

إذا لم يسبق لك إجراء ذلك، اتّبِع الخطوات الواردة في البدء لإنشاء رقم تعريف خريطة ونمط خريطة جديدَين. احرص على تفعيل طبقة الميزات المناطق الإدارية من المستوى 1.
احصل على مرجع لطبقة ميزة "المنطقة الإدارية من المستوى 1" عند تهيئة الخريطة. في الولايات المتحدة، تتوافق هذه المستويات الإدارية مع الولايات الفردية.
جافا
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }أنشئ دالة مصنع أنماط وطبِّقها على طبقة المعالم الخاصة بالمناطق الإدارية من المستوى 1. يطبّق المثال التالي الدالة على المضلّع الذي يمثّل كل ولاية من الولايات المتحدة.
جافا
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }
