การใช้ Maps SDK สำหรับ Android ช่วยให้คุณปรับแต่งวิธีที่ผู้ใช้ โต้ตอบกับแผนที่ได้โดยการกำหนดว่าคอมโพเนนต์ UI ในตัวใด จะปรากฏบนแผนที่และอนุญาตให้ใช้ท่าทางสัมผัสใดบ้าง
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงการใช้ตัวเลือกการควบคุมและท่าทางสัมผัส ดังนี้
- UiSettingsDemoActivity: ตัวอย่าง Kotlin
- UiSettingsDemoActivity: ตัวอย่าง Java
โหมด Lite เพื่อการโต้ตอบกับผู้ใช้ที่น้อยที่สุด
หากต้องการแผนที่ที่มีน้ำหนักเบาและมีการโต้ตอบของผู้ใช้น้อยที่สุด ให้ลองใช้ แผนที่โหมด Lite โหมด Lite จะแสดงรูปภาพบิตแมปของแผนที่ที่ ตำแหน่งและระดับการซูมที่ระบุ ในโหมด Lite ผู้ใช้จะเลื่อนหรือซูมแผนที่ไม่ได้ และท่าทางสัมผัสจะใช้ไม่ได้ โปรดดูรายละเอียดในคำแนะนำเกี่ยวกับโหมด Lite
การควบคุม UI
Maps API มีตัวควบคุม UI ในตัวที่คล้ายกับตัวควบคุมที่พบในแอปพลิเคชัน Google Maps บนโทรศัพท์ Android คุณสามารถสลับ
ระดับการเข้าถึงของตัวควบคุมเหล่านี้ได้โดยใช้คลาส UiSettings
ซึ่งรับได้จาก GoogleMap ด้วยเมธอด GoogleMap.getUiSettings การเปลี่ยนแปลงที่เกิดขึ้นในชั้นเรียนนี้จะแสดงบนแผนที่ทันที หากต้องการดูตัวอย่างฟีเจอร์เหล่านี้ ให้ดูที่กิจกรรมการสาธิตการตั้งค่า UI ในแอปพลิเคชันตัวอย่าง
คุณยังกำหนดค่าตัวเลือกส่วนใหญ่เหล่านี้ได้เมื่อสร้างแผนที่ผ่านแอตทริบิวต์ XML หรือใช้คลาส GoogleMapOptions
ดูรายละเอียดเพิ่มเติมได้ที่การกำหนดค่าสถานะเริ่มต้น
การควบคุม UI แต่ละรายการมีตำแหน่งที่กำหนดไว้ล่วงหน้าซึ่งสัมพันธ์กับขอบของแผนที่
คุณย้ายตัวควบคุมออกจากขอบด้านบน ด้านล่าง ด้านซ้าย หรือด้านขวาได้โดย
เพิ่มระยะห่างให้กับออบเจ็กต์ GoogleMap
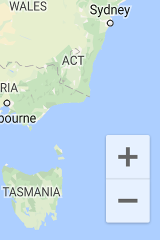
ตัวควบคุมการซูม
Maps API มีตัวควบคุมการซูมในตัวซึ่งจะปรากฏที่มุมขวาล่างของแผนที่ โดยระบบจะปิดใช้การแจ้งเตือนเหล่านี้โดยค่าเริ่มต้น แต่คุณสามารถ
เปิดใช้ได้โดยโทรหา UiSettings.setZoomControlsEnabled(true)

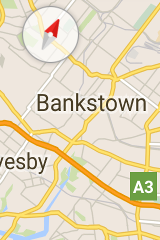
เข็มทิศ
Maps API มีกราฟิกเข็มทิศซึ่งจะปรากฏที่มุมซ้ายบนของแผนที่ในบางกรณี เข็มทิศจะปรากฏขึ้นเมื่อกล้องหันไปในทิศทางที่มีค่าการวางแนวหรือค่าการเอียงที่ไม่ใช่ 0 เท่านั้น เมื่อผู้ใช้คลิกเข็มทิศ กล้องจะเคลื่อนไหวกลับ
ไปยังตำแหน่งที่มีการวางแนวและการเอียงเป็น 0 (การวางแนวเริ่มต้น)
และเข็มทิศจะจางหายไปหลังจากนั้นไม่นาน คุณปิดใช้เข็มทิศ
ไม่ให้ปรากฏเลยได้โดยโทรหา UiSettings.setCompassEnabled(boolean)
อย่างไรก็ตาม คุณไม่สามารถบังคับให้เข็มทิศแสดงอยู่เสมอได้

ปุ่มตำแหน่งของฉัน
ปุ่มตำแหน่งของฉันจะปรากฏที่มุมขวาบนของหน้าจอเท่านั้น เมื่อเปิดใช้เลเยอร์ตำแหน่งของฉัน ดูรายละเอียดได้ที่คำแนะนำเกี่ยวกับข้อมูลตำแหน่ง

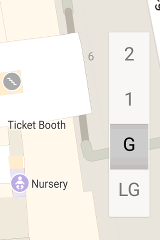
เครื่องมือเลือกระดับ
โดยค่าเริ่มต้น ตัวเลือกเลเวล (ตัวเลือกชั้น) จะปรากฏใกล้กับขอบด้านขวาตรงกลางของหน้าจอเมื่อผู้ใช้ดูแผนที่ในอาคาร เมื่อมองเห็นแผนที่ในอาคาร 2 แผนที่ขึ้นไป ตัวเลือกชั้นจะใช้กับอาคารที่ กำลังโฟกัสอยู่ ซึ่งโดยปกติคืออาคารที่อยู่ใกล้กึ่งกลางของหน้าจอมากที่สุด อาคารแต่ละหลังมีระดับเริ่มต้นซึ่งจะเลือกเมื่อแสดงเครื่องมือเลือกเป็นครั้งแรก ผู้ใช้สามารถเลือกระดับอื่นได้โดยเลือกจากเครื่องมือเลือก
คุณปิดหรือเปิดใช้ตัวควบคุมเครื่องมือเลือกเลเวลได้โดยการเรียกใช้
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(boolean)
ซึ่งมีประโยชน์ในกรณีที่คุณต้องการแทนที่เครื่องมือเลือกเลเวลเริ่มต้นด้วยเครื่องมือของคุณเอง

แถบเครื่องมือแผนที่
โดยค่าเริ่มต้น แถบเครื่องมือจะปรากฏที่ด้านขวาล่างของแผนที่เมื่อผู้ใช้แตะเครื่องหมาย แถบเครื่องมือช่วยให้ผู้ใช้เข้าถึงแอป Google Maps บนอุปกรณ์เคลื่อนที่ได้อย่างรวดเร็ว
คุณเปิดและปิดใช้แถบเครื่องมือได้โดยเรียกใช้
UiSettings.setMapToolbarEnabled(boolean)
ในแผนที่โหมด Lite แถบเครื่องมือจะยังคงอยู่โดยไม่ขึ้นอยู่กับการดำเนินการของผู้ใช้ ในแผนที่แบบอินเทอร์แอกทีฟเต็มรูปแบบ แถบเครื่องมือจะเลื่อนเข้าเมื่อผู้ใช้แตะเครื่องหมาย และเลื่อนออกอีกครั้งเมื่อเครื่องหมายไม่ได้อยู่ในโฟกัส
แถบเครื่องมือจะแสดงไอคอนที่ให้สิทธิ์เข้าถึงมุมมองแผนที่หรือคำขอเส้นทาง ในแอป Google Maps สำหรับอุปกรณ์เคลื่อนที่ เมื่อผู้ใช้แตะไอคอนในแถบเครื่องมือ API จะสร้างIntent เพื่อเปิดใช้งานกิจกรรมที่เกี่ยวข้อง ในแอป Google Maps สำหรับอุปกรณ์เคลื่อนที่

แถบเครื่องมือจะแสดงที่ด้านขวาล่างของแผนที่ในภาพหน้าจอด้านบน ไอคอนเจตนาอย่างน้อย 1 รายการจะปรากฏบนแผนที่ ทั้งนี้ขึ้นอยู่กับ เนื้อหาของแผนที่และแอป Google Maps บนอุปกรณ์เคลื่อนที่รองรับเจตนาที่ได้
ท่าทางสัมผัสบนแผนที่
แผนที่ที่สร้างด้วย Maps SDK สำหรับ Android รองรับท่าทางสัมผัสแบบเดียวกับ แอปพลิเคชัน Google Maps อย่างไรก็ตาม อาจมีบางสถานการณ์ที่คุณต้องการ ปิดใช้ท่าทางสัมผัสบางอย่างเพื่อรักษาสถานะของแผนที่ นอกจากนี้ คุณยังตั้งค่าการซูม การเลื่อน การเอียง และการวางแนวได้โดยใช้โปรแกรม ดูรายละเอียดเพิ่มเติมได้ที่ กล้องและมุมมอง โปรดทราบว่าการปิดใช้ท่าทางสัมผัส ไม่มีผลต่อการเปลี่ยนตำแหน่งกล้องโดยใช้โปรแกรม
เช่นเดียวกับตัวควบคุม UI คุณสามารถเปิด/ปิดท่าทางสัมผัสด้วยคลาส UiSettings ซึ่งรับได้จาก GoogleMap
โดยการเรียก GoogleMap.getUiSettings การเปลี่ยนแปลงที่เกิดขึ้นในคลาสนี้จะ
แสดงในแผนที่ทันที หากต้องการดูตัวอย่างฟีเจอร์เหล่านี้ ให้ดู
กิจกรรมการสาธิตการตั้งค่า UI ในแอปพลิเคชันตัวอย่าง (ดูวิธีติดตั้งที่นี่)
นอกจากนี้ คุณยังกำหนดค่าตัวเลือกเหล่านี้ได้เมื่อสร้างแผนที่ผ่านแอตทริบิวต์ XML
หรือใช้คลาส GoogleMapOptions
ดูรายละเอียดเพิ่มเติมได้ที่การกำหนดค่าแผนที่
ท่าทางสัมผัสการซูม
แผนที่จะตอบสนองต่อท่าทางสัมผัสต่างๆ ที่สามารถเปลี่ยนระดับการซูมของ กล้องได้
- แตะสองครั้งเพื่อเพิ่มระดับการซูมขึ้น 1 (ซูมเข้า)
- แตะ 2 นิ้วเพื่อลดระดับการซูมลง 1 (ซูมออก)
- ใช้ 2 นิ้วบีบ/ขยาย
- การซูมด้วยนิ้วเดียวโดยแตะสองครั้งแต่ไม่ปล่อยในครั้งที่ 2 จากนั้นเลื่อนนิ้วขึ้นเพื่อซูมออก หรือลงเพื่อซูมเข้า
คุณปิดใช้ท่าทางสัมผัสเพื่อซูมได้โดยเรียกใช้
UiSettings.setZoomGesturesEnabled(boolean) การดำเนินการนี้จะไม่ส่งผลต่อว่าผู้ใช้จะใช้ตัวควบคุมการซูมเพื่อซูมเข้าและออกได้หรือไม่
ท่าทางสัมผัสด้วยการเลื่อน (แพน)
ผู้ใช้สามารถเลื่อน (แพน) ไปรอบๆ แผนที่ได้โดยการลากแผนที่ด้วยนิ้ว
คุณปิดใช้การเลื่อนได้โดยเรียกใช้
UiSettings.setScrollGesturesEnabled(boolean)
ท่าทางสัมผัสด้วยการเอียง
ผู้ใช้สามารถเอียงแผนที่ได้โดยวาง 2 นิ้วบนแผนที่แล้วเลื่อนลง
หรือขึ้นพร้อมกันเพื่อเพิ่มหรือลดมุมเอียงตามลำดับ คุณ
ปิดใช้ท่าทางสัมผัสการเอียงได้โดยโทรหา UiSettings.setTiltGesturesEnabled(boolean)
ท่าทางสัมผัสหมุน
ผู้ใช้สามารถหมุนแผนที่ได้โดยวาง 2 นิ้วบนแผนที่แล้ว
หมุน คุณปิดใช้การหมุนได้โดยโทรหา
UiSettings.setRotateGesturesEnabled(boolean)
