يوضّح هذا المستند كيفية ضبط خريطة تمت إضافتها إلى تطبيق Android باستخدام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل Android.
نظرة عامة
 بعد إضافة خريطة إلى تطبيقك، يمكنك ضبط الإعدادات الأولية وإعدادات وقت التشغيل الخاصة بالخريطة. يجب ضبط الإعدادات الأولية استنادًا إلى ما إذا كنت قد أضفت حاوية الخريطة (
بعد إضافة خريطة إلى تطبيقك، يمكنك ضبط الإعدادات الأولية وإعدادات وقت التشغيل الخاصة بالخريطة. يجب ضبط الإعدادات الأولية استنادًا إلى ما إذا كنت قد أضفت حاوية الخريطة (SupportMapFragment أو MapView) بشكل ثابت أو ديناميكي. إذا تمت إضافة حاوية الخريطة بشكل ثابت، يمكنك ضبط إعدادات الخريطة الأولية في ملف التصميم.
إذا تمت إضافة الإعلان بشكل ديناميكي، يمكنك ضبط الإعدادات الأولية في
الدالة OnCreate مع الكائن GoogleMapOptions.
لمعرفة تفاصيل حول إضافة حاوية خريطة، يُرجى الاطّلاع على إضافة خريطة.
تشمل إعدادات الخريطة الأولية ما يلي:
- موضع الكاميرا، بما في ذلك الموقع الجغرافي والتكبير والاتجاه والإمالة يمكنك الاطّلاع على الكاميرا والعرض لمعرفة تفاصيل حول موضع الكاميرا.
- نوع الخريطة
- مكوّنات واجهة المستخدم التي سيتم عرضها، مثل أزرار التكبير/التصغير والبوصلة
- الإيماءات التي يجب تفعيلها
- تُستخدَم لتحديد ما إذا كان الوضع البسيط مفعَّلاً.
في وقت التشغيل، يمكنك ضبط هذه الإعدادات وبعض الإعدادات الإضافية من خلال تعديل العنصر GoogleMap في معاودة الاتصال onMapReady. يتم ضبط الإعدادات الإضافية من خلال طرق الفئة
GoogleMap، مثل تلك التي تضبط
طبقة حركة المرور وحشو الخريطة.
مثال
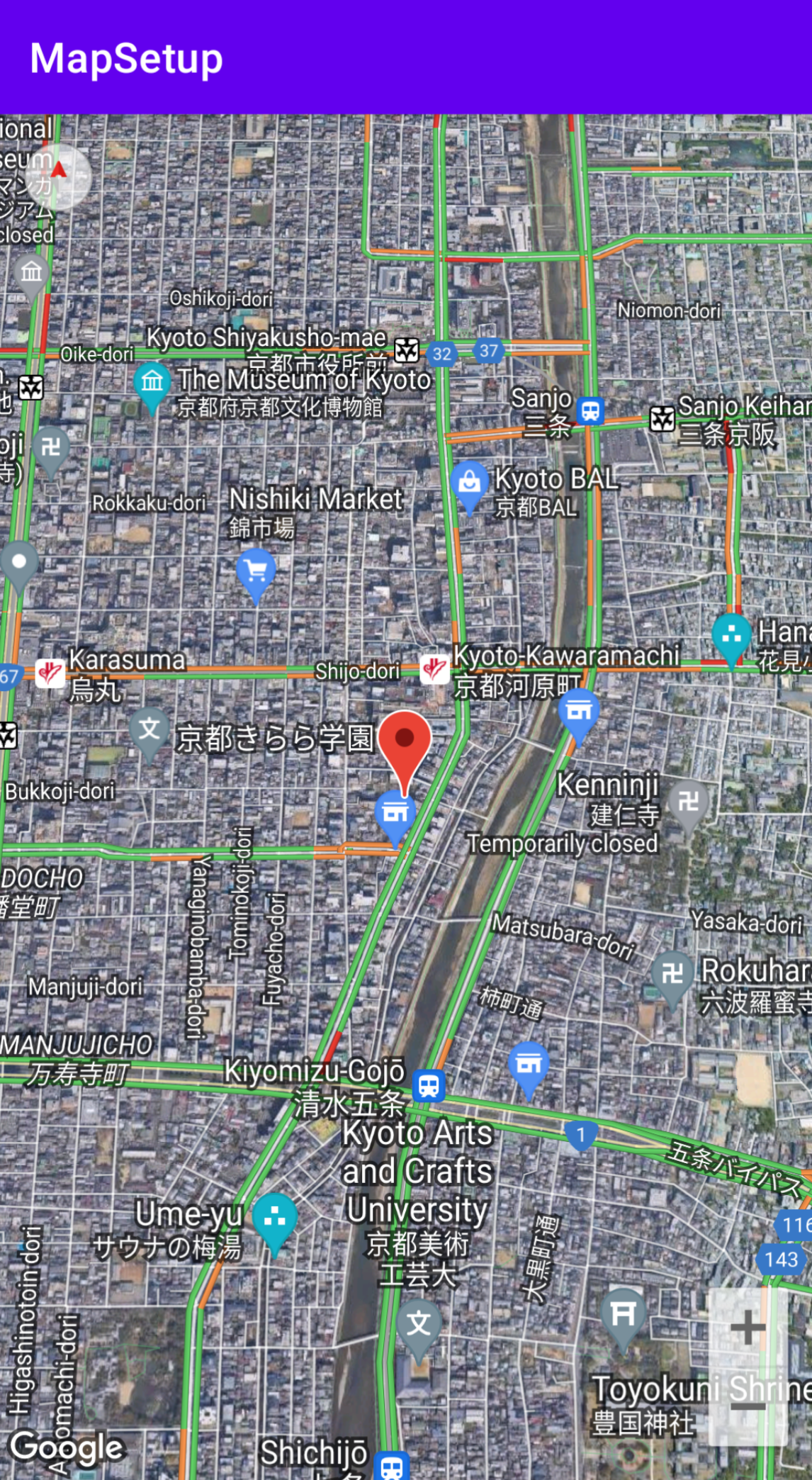
في نموذج الرمز البرمجي أدناه ولقطة الشاشة أعلاه، تم ضبط الخريطة باستخدام الإعدادات التالية.
يتم ضبط الإعدادات الأولية في ملف التنسيق:
- فعِّل عناصر التحكّم في التكبير أو التصغير.
- فعِّل عناصر التحكّم في إيماءة التدوير.
- اضبط إمالة الخريطة على 30 درجة.
إعدادات وقت التشغيل:
- ضَع الكاميرا في منتصف مدينة كيوتو في اليابان.
- فعِّل نوع الخريطة المختلطة.
- شغّل طبقة حركة المرور.
الإعدادات الأولية
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:map="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:name="com.google.android.gms.maps.SupportMapFragment" android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent" map:uiZoomControls="true" map:uiRotateGestures="true" map:cameraTilt="30" />
إعدادات وقت التشغيل
package com.example.mapsetup; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MainActivity extends AppCompatActivity implements OnMapReadyCallback { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } // Update the map configuration at runtime. @Override public void onMapReady(GoogleMap googleMap) { // Set the map coordinates to Kyoto Japan. LatLng kyoto = new LatLng(35.00116, 135.7681); // Set the map type to Hybrid. googleMap.setMapType(GoogleMap.MAP_TYPE_HYBRID); // Add a marker on the map coordinates. googleMap.addMarker(new MarkerOptions() .position(kyoto) .title("Kyoto")); // Move the camera to the map coordinates and zoom in closer. googleMap.moveCamera(CameraUpdateFactory.newLatLng(kyoto)); googleMap.moveCamera(CameraUpdateFactory.zoomTo(15)); // Display traffic. googleMap.setTrafficEnabled(true); } }
قبل البدء
قبل البدء، يمكنك إعداد مشروع وإضافة خريطة أساسية من خلال الخيارات التالية:
أنشئ تطبيقًا باستخدام نموذج "خرائط Google" في "استوديو Android". يضبط نموذج "الخرائط" مشروعك تلقائيًا ويضيف خريطة أساسية. يتم استخدام جزء كحاوية للخريطة، ويتم إضافته بشكل ثابت. لمعرفة التفاصيل، يُرجى الاطّلاع على دليل البدء السريع.
ضبط مشروعك يدويًا لاستخدام حزمة تطوير البرامج وإضافة خريطة أساسية يتيح لك ذلك استخدام أي نموذج Android وإضافة خريطة إلى تطبيق حالي.
ضبط إعدادات خريطة بعد إضافتها بشكل ثابت
يوضّح هذا القسم كيفية ضبط الحالة الأولية للخريطة إذا أضفتها بشكل ثابت إلى ملف التصميم.
تحدّد حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل Android مجموعة من سمات XML المخصّصة الخاصة بـ SupportMapFragment أو MapView التي يمكنك استخدامها لضبط الحالة الأولية للخريطة مباشرةً من ملف التصميم. تم تحديد السمات التالية:
mapType: نوع الخريطة المطلوب عرضها تشمل القيم الصالحة:noneوnormalوhybridوsatelliteوterrain.
cameraTargetLatوcameraTargetLngوcameraZoomوcameraBearingوcameraTilt: تمثّل موضع الكاميرا الأولي. راجِع دليل الكاميرا وطرق العرض للاطّلاع على التفاصيل.
uiZoomControls،uiCompass: تحدّد ما إذا كان سيتم عرض عناصر التحكّم في التكبير/التصغير والبوصلة. لمزيد من التفاصيل، يمكنك الاطّلاع علىUiSettings.
uiZoomGesturesوuiScrollGesturesوuiRotateGesturesوuiTiltGestures: تحدّد ما إذا كانت إيماءات معيّنة مفعّلة. لمزيد من التفاصيل، يمكنك الاطّلاع علىUiSettings.
zOrderOnTop: يشير إلى ما إذا كان سطح عرض الخريطة معروضًا في أعلى نافذة الخريطة وعناصر التحكّم في الخريطة وأي عنصر في النافذة. راجِع SurfaceView.setZOrderOnTop(boolean) للحصول على التفاصيل.
useViewLifecycle: صالح فقط مع عنصرSupportMapFragment. تحدّد هذه السمة ما إذا كان يجب ربط دورة حياة الخريطة بطريقة عرض الجزء أو بالجزء نفسه. لمزيد من التفاصيل، يُرجى الاطّلاع على المستندات المرجعية.liteMode—trueلتفعيل الوضع البسيط، وإلاfalse.
mapColorScheme: تحدّد نظام الألوان لخريطة عادية وخريطة تضاريس. تشمل القيمlight(تلقائي) وdarkوfollow_system، ما يعني استخدام إعدادات النظام الحالية استنادًا إلى إعدادات الجهاز الخاصة بـUI_NIGHT_MODE_MASK. لمزيد من المعلومات، اطّلِع على نظام ألوان الخريطة.
لاستخدام هذه السمات المخصّصة ضمن ملف التنسيق، يجب أن يتضمّن تعريف مساحة الاسم التالي. يمكنك اختيار أي مساحة اسم، ولا يشترط أن تكون map:
xmlns:map="http://schemas.android.com/apk/res-auto"
يمكنك بعد ذلك إضافة السمات التي تتضمّن البادئة map: إلى ملف التصميم.
يضبط ملف التنسيق التالي عنصر SupportMapFragment مع سمات خريطة مخصّصة. يمكن تطبيق السمات نفسها على عنصر MapView أيضًا.
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:mapColorScheme="dark"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
ضبط خريطة بعد إضافتها بشكل ديناميكي
يوضّح هذا القسم كيفية ضبط الحالة الأولية للخريطة إذا أضفتها إلى تطبيقك بشكل ديناميكي.
إذا أضفت SupportMapFragment أو MapView بشكل ديناميكي، يمكنك ضبط الحالة الأولية للخريطة في عنصر GoogleMapOptions. تتوفّر الخيارات نفسها المتوفّرة في ملف التنسيق.
يمكنك إنشاء GoogleMapOptions باتّباع الخطوات التالية:
Kotlin
val options = GoogleMapOptions()
جافا
GoogleMapOptions options = new GoogleMapOptions();
بعد ذلك، اضبطها على النحو التالي:
Kotlin
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false)
جافا
options.mapType(GoogleMap.MAP_TYPE_SATELLITE) .compassEnabled(false) .rotateGesturesEnabled(false) .tiltGesturesEnabled(false);
لتطبيق هذه الخيارات عند إنشاء خريطة، اتّبِع أحد الإجراءَين التاليَين:
- إذا كنت تستخدم
SupportMapFragment، استخدِم طريقة المصنع الثابتةSupportMapFragment.newInstance(GoogleMapOptions options)لإنشاء الجزء وتمرير إعداداتك. - إذا كنت تستخدم
MapView، استخدِم الدالة الإنشائيةMapView(Context, GoogleMapOptions)وأدخِل إعداداتك.
تحديد اللغة المناسبة لخريطتك
عند إضافة MapView أو SupportMapFragment إلى تطبيقك، يتم عرض العناصر النصية على الخريطة باللغة المناسبة استنادًا إلى إعدادات جهاز المستخدم وموقعه الجغرافي. يمكنك حصر اللغات التي يستخدمها تطبيقك على مجموعة فرعية من جميع اللغات المتاحة، وذلك عن طريق إضافة العنصر resConfigs إلى ملف Gradle. ويفيد ذلك في إزالة اللغات غير المستخدَمة، كما يقلّل من حجم الرمز الثنائي لتطبيقك. على سبيل المثال:
defaultConfig {
resConfigs "en", "fr", "es", "zh", "de", "ja", "ru", "ko", "pt", "in"
}
مزيد من المعلومات حول أقلمة تطبيق Android
إعداد طبقة حركة المرور
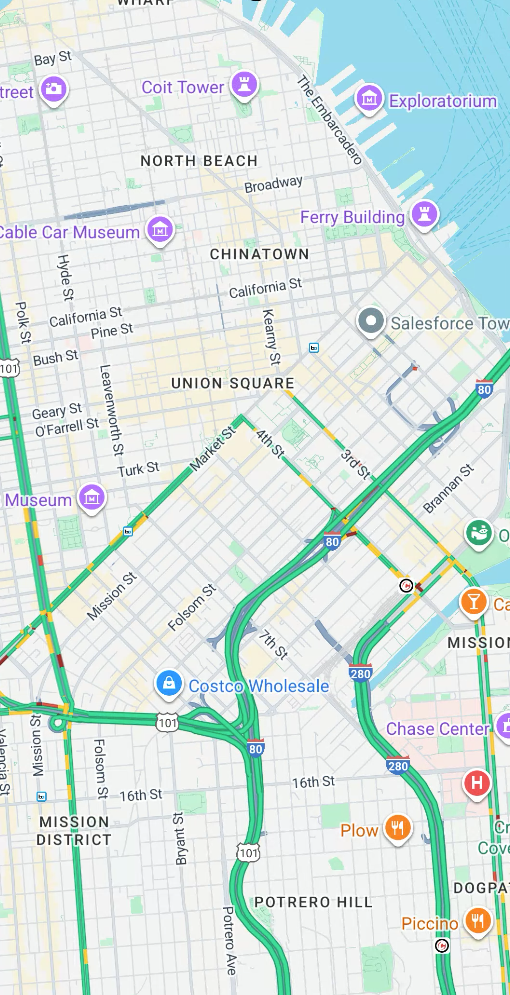
يمكنك عرض بيانات حركة المرور على خريطتك من خلال تفعيل طبقة حركة المرور. يمكنك تفعيل طبقة حركة المرور وإيقافها من خلال استدعاء الطريقة setTrafficEnabled()، ويمكنك تحديد ما إذا كانت طبقة حركة المرور مفعّلة من خلال استدعاء الطريقة isTrafficEnabled(). تعرض لقطة الشاشة التالية خريطة مع تفعيل طبقة حركة المرور.

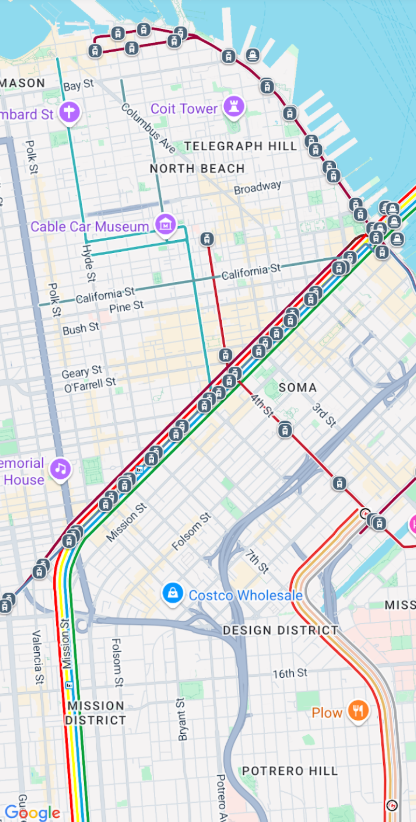
إعداد طبقة النقل العام
يمكنك عرض بيانات النقل العام على خريطتك من خلال تفعيل طبقة النقل العام. يمكنك تفعيل طبقة النقل العام وتعطيلها من خلال استدعاء الطريقة setTransitEnabled()، ويمكنك تحديد ما إذا كانت طبقة النقل العام مفعّلة من خلال استدعاء الطريقة isTransitEnabled(). تعرض لقطة الشاشة التالية خريطة تم تفعيل طبقة النقل العام عليها.

ضبط نوع الخريطة
لضبط نوع الخريطة، استدعِ الدالة setMapType.
على سبيل المثال، لعرض خريطة القمر الصناعي:
Kotlin
// Sets the map type to be "hybrid" map.mapType = GoogleMap.MAP_TYPE_HYBRID
جافا
// Sets the map type to be "hybrid" map.setMapType(GoogleMap.MAP_TYPE_HYBRID);
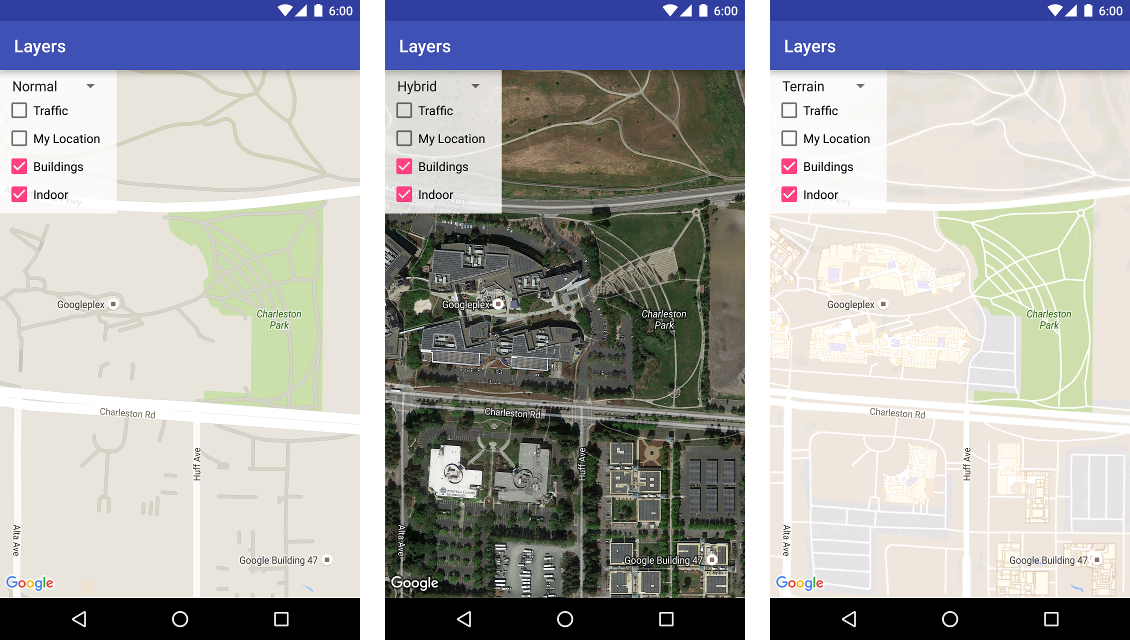
تقارن الصورة التالية بين أنواع الخرائط العادية والمختلطة والتضاريس:

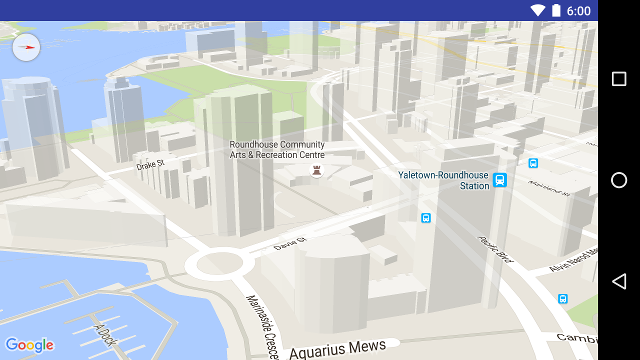
إعداد المباني الثلاثية الأبعاد
عند عرض العديد من المدن عن قرب، ستظهر المباني ثلاثية الأبعاد، كما هو موضح في الصورة أدناه لمدينة فانكوفر في كندا. يمكنك إيقاف المباني الثلاثية الأبعاد من خلال استدعاء GoogleMap.setBuildingsEnabled(false).

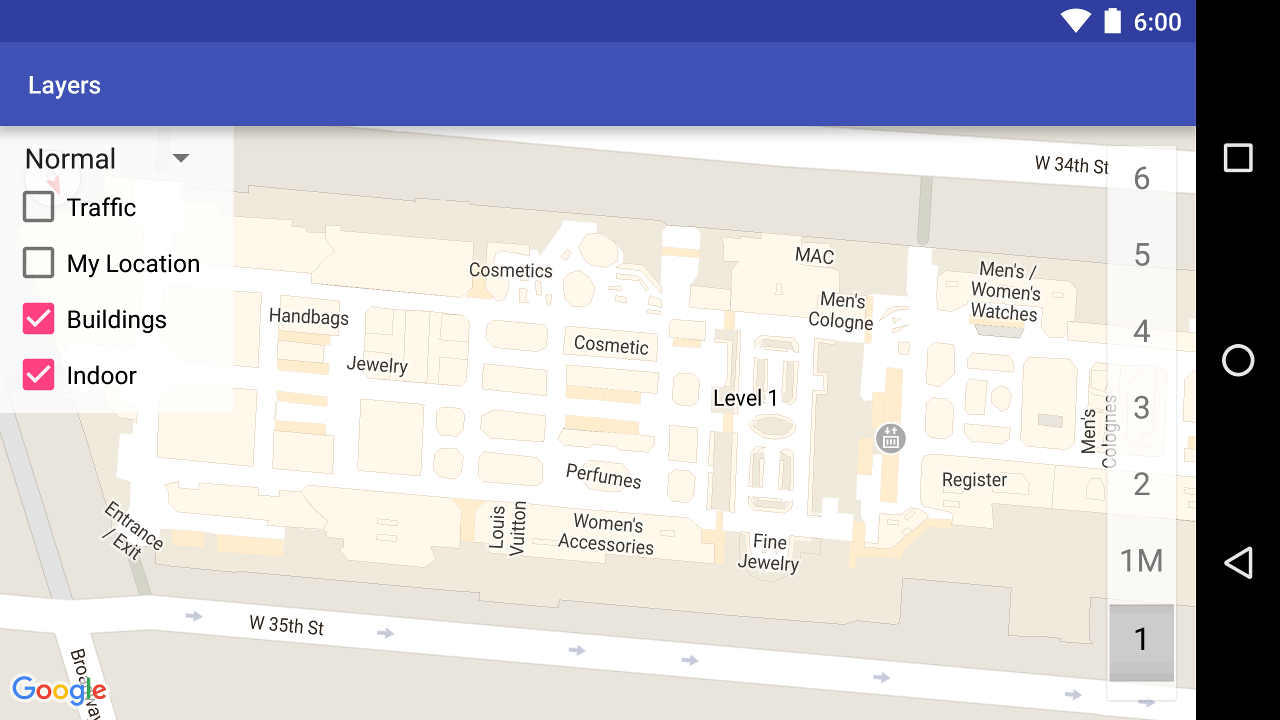
ضبط إعدادات الخريطة الداخلية
عند مستويات تكبير عالية، تعرض الخريطة مخططات طوابق للأماكن الداخلية، مثل المطارات ومراكز التسوق ومتاجر البيع بالتجزئة الكبيرة ومحطات النقل العام. تُعرض مخططات الطوابق هذه، التي تُعرف باسم الخرائط الداخلية، مع أنواع الخرائط "العادية" و"الساتلية" (GoogleMap.MAP_TYPE_NORMAL وGoogleMap.MAP_TYPE_SATELLITE). ويتم تفعيلها تلقائيًا عندما يكبّر المستخدم الخريطة، وتتلاشى عندما يصغّرها.
إشعار بإيقاف الميزة نهائيًا: في إصدار مستقبلي، ستتوفّر الخرائط الداخلية فقط على نوع الخريطة normal. في الإصدار المستقبلي، لن تكون الخرائط الداخلية متاحة على خرائط satellite أو terrain أو hybrid. حتى في الأماكن التي لا تتوفّر فيها ميزة تحديد الموقع الداخلي، سيواصل isIndoorEnabled() عرض القيمة التي تم ضبطها باستخدام setIndoorEnabled()، كما هو الحال الآن. تكون القيمة التلقائية لـ setIndoorEnabled هي true. ستُعلمك ملاحظات الإصدار عندما تصبح ميزة "الخرائط الداخلية" غير متاحة على أنواع الخرائط هذه.

في ما يلي ملخّص لإمكانات الخرائط الداخلية في واجهة برمجة التطبيقات:
- يمكنك إيقاف الخرائط الداخلية من خلال استدعاء
GoogleMap.setIndoorEnabled(false). تكون الخرائط الداخلية مفعّلة تلقائيًا. يتم عرض الخرائط الداخلية على خريطة واحدة في كل مرة. تكون هذه الخريطة تلقائيًا هي الخريطة الأولى التي تتم إضافتها إلى تطبيقك. لعرض الخرائط الداخلية على خريطة مختلفة، عليك إيقافها على الخريطة الأولى، ثم استدعاءsetIndoorEnabled(true)على الخريطة الثانية. - لإيقاف أداة اختيار المستوى التلقائية (أداة اختيار الطابق)، استخدِم
GoogleMap.getUiSettings().setIndoorLevelPickerEnabled(false). لمزيد من التفاصيل، يُرجى الاطّلاع على التفاعل مع الخريطة. OnIndoorStateChangeListener: تحدّد هذه السمة أدوات معالجة الأحداث التي ترصد متى يتم التركيز على مبنى أو متى يتم تفعيل مستوى في مبنى. لمزيد من التفاصيل، يُرجى الاطّلاع على التفاعل مع الخريطة.getFocusedBuilding: لاسترداد المبنى الذي يظهر في مقدمة الشاشة. يمكنك بعد ذلك العثور على المستوى النشط من خلال طلب البحثIndoorBuilding.getActiveLevelIndex().- لا يؤثّر تصميم الخريطة الأساسية في الخرائط الداخلية.
ضبط تحجيم الخريطة
يعرض هذا الفيديو مثالاً على المساحة المتروكة في الخريطة.
تم تصميم خريطة Google لملء المنطقة بأكملها المحدّدة بواسطة عنصر الحاوية، وعادةً ما يكون هذا العنصر MapView أو SupportMapFragment. يتم تحديد العديد من جوانب طريقة ظهور الخريطة وسلوكها من خلال أبعاد الحاوية التي تتضمّنها:
- سيعكس هدف الكاميرا مركز المنطقة المضمّنة.
- يتم تحديد موضع أدوات التحكّم في الخريطة بالنسبة إلى حواف الخريطة.
- تظهر المعلومات القانونية، مثل بيانات حقوق الطبع والنشر أو شعار Google، على الحافة السفلية من الخريطة.
يمكنك إضافة مساحة متروكة حول حواف الخريطة باستخدام
GoogleMap.طريقة setPadding() ستستمر الخريطة في ملء الحاوية بأكملها، ولكن سيتم التعامل مع موضع النص وعناصر التحكّم وإيماءات الخريطة وحركات الكاميرا كما لو تم وضعها في مساحة أصغر. ويؤدي ذلك إلى التغييرات التالية:
- تكون حركات الكاميرا التي تتم باستخدام طلبات البيانات من واجهة برمجة التطبيقات أو الضغط على الأزرار (مثل البوصلة أو موقعي الجغرافي أو أزرار التكبير/التصغير) مرتبطة بالمنطقة المضمّنة.
- تعرض الطريقة
getCameraPositionمركز المنطقة المعبّأة. - تعرض الطريقتان
ProjectionوgetVisibleRegionالمنطقة المضمّنة. - يتم إزاحة عناصر التحكّم في واجهة المستخدم عن حافة الحاوية بمقدار عدد وحدات البكسل المحدّد.
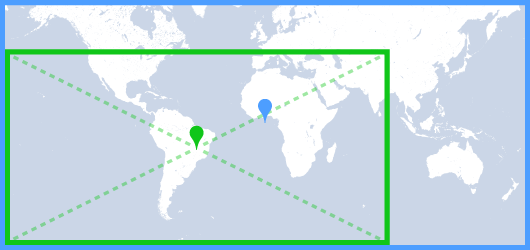
يمكن أن تكون المساحة المتروكة مفيدة عند تصميم واجهات مستخدم تتداخل مع جزء من الخريطة. في الصورة التالية، تم وضع مساحة متروكة حول الخريطة على طول الحافتين العلوية واليمنى. سيتم عرض عناصر التحكّم المرئية في الخريطة والنص القانوني على حواف المنطقة المتروكة، والتي تظهر باللون الأخضر، بينما ستستمر الخريطة في ملء الحاوية بأكملها، والتي تظهر باللون الأزرق. في هذا المثال، يمكنك عرض قائمة عائمة على الجانب الأيسر من الخريطة بدون حجب عناصر التحكّم في الخريطة.

ألوان الخريطة
بالنسبة إلى الخرائط من النوع العادي والتضاريس، يمكنك ضبط نظام ألوان الخريطة بشكل ديناميكي على داكن أو فاتح أو استخدام إعداد النظام الحالي. على سبيل المثال، يمكنك تعتيم نظام ألوان الخريطة أو تفتيحه استنادًا إلى الوقت من اليوم أو استخدام الجهاز في مكان مغلق أو مفتوح.
تستخدم الخريطة "الوضع الفاتح" تلقائيًا. تستند قيمة إعداد النظام الحالي إلى إعداد الجهاز UI_NIGHT_MODE_MASK.
Kotlin
mapFragment = SupportMapFragment.newInstance(GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2))
جافا
mapFragment = SupportMapFragment.newInstance(new GoogleMapOptions().mapColorScheme(MapColorScheme.DARK).mapId(mapId2));
يمكنك تبديل نظام الألوان باستخدام طريقة
GoogleMap.setMapColorScheme()
لضبط النمط الحالي على الوضع الداكن أو الوضع الفاتح أو اتّباع إعدادات النظام.
Kotlin
googleMap.setMapColorScheme(MapColorScheme.DARK) googleMap.setMapColorScheme(MapColorScheme.LIGHT) googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM)
جافا
googleMap.setMapColorScheme(MapColorScheme.DARK); googleMap.setMapColorScheme(MapColorScheme.LIGHT); googleMap.setMapColorScheme(MapColorScheme.FOLLOW_SYSTEM);
لإنشاء أنماط فاتحة وداكنة مخصّصة لخرائطك، استخدِم ميزة تصميم الخرائط باستخدام السحابة الإلكترونية.
ضبط لون الخلفية
عند العمل في الوضع الداكن أو التبديل بين طرق عرض الخريطة، قد يكون من المفيد ضبط لون الخلفية التلقائي للخريطة. ويمكن تحقيق ذلك من خلال ضبط السمة backgroundColor لخيارات الخريطة.
Kotlin
private val googleMapOptions: GoogleMapOptions = GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
جافا
private GoogleMapOptions options = new GoogleMapOptions().backgroundColor(Color.argb(255, 255, 0, 0));
يمكنك أيضًا استخدام ميزة "تصميم الخرائط باستخدام السحابة الإلكترونية" لضبط لون الخلفية. يكون للون الخلفية الذي تم ضبطه في أنماط الخرائط أولوية أعلى من لون الخلفية المحلي. لمزيد من المعلومات، يُرجى الاطّلاع على تغيير لون خلفية التطبيق لتصميم الخرائط المستندة إلى السحابة الإلكترونية.
