Per aggiungere indicatori avanzati a una mappa, crea una nuova istanza di
AdvancedMarkerOptions
e poi utilizza
GoogleMap.addMarker()
per aggiungere l'indicatore:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() restituisce un'istanza di
Marker.
Se necessario, puoi eseguire il cast del valore restituito su
AdvancedMarker.
Utilizza AdvancedMarkerOptions per configurare i marcatori avanzati.
AdvancedMarkerOptions è una sottoclasse di
MarkerOptions
e pertanto supporta tutte le stesse impostazioni di MarkerOptions.
AdvancedMarkerOptions ti consente anche di:
Crea un'istanza della classe
PinConfige poi utilizza l'istanzaPinConfigper configurare l'istanzaAdvancedMarkerOptions.Utilizza
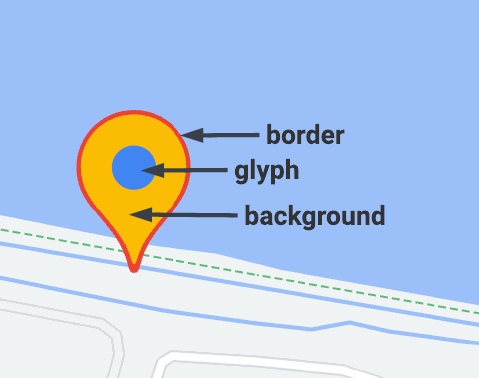
PinConfigper personalizzare le proprietà avanzate dell'indicatore, ad esempio il colore di sfondo, il colore del bordo e il glifo.Crea un'istanza della classe Android
Viewe utilizzala per configurare l'istanzaAdvancedMarkerOptions.L'istanza Visualizza ti consente di personalizzare completamente il marcatore.
Utilizzare PinConfig
La classe PinConfig contiene opzioni per personalizzare
i marcatori avanzati. Utilizza PinConfig per:
- Modificare il colore dello sfondo
- Modificare il colore del bordo
- Modificare il colore del glifo o aggiungere testo
- Nascondere il glifo

Utilizza PinConfig.Builder
per creare un'istanza di PinConfig:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
Modificare il colore dello sfondo
Utilizza il metodo PinConfig.background() per modificare il colore di sfondo di un
indicatore:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
Modificare il colore del bordo
Utilizza il metodo PinConfig.borderColor() per modificare il colore del bordo di un
indicatore:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
Modificare il glifo
Crea un'istanza Glyph e poi utilizzala per configurare PinConfig.
Utilizza il glifo per impostare il testo e il colore del testo, il colore del glifo o per specificare un'immagine personalizzata da utilizzare come glifo.
L'esempio seguente imposta il testo del glifo:
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
Imposta il colore del glifo:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
Imposta un'immagine personalizzata per il glifo. Questa tecnica è utile se vuoi utilizzare un logo personalizzato o un altro indicatore visivo nel marcatore.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
Nascondere il glifo
Puoi nascondere il glifo in modo che il colore di sfondo riempia l'intero indicatore:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
Utilizzare iconView
Il metodo AdvancedMarkerOptions.iconView() ti consente di utilizzare qualsiasi View Android come marcatore. Se utilizzi una visualizzazione come marcatore, hai il controllo completo del
marcatore.
Nella tua app, prima crei la visualizzazione, poi utilizzi il metodo
AdvancedMarkerOptions.iconView() per aggiungere la visualizzazione ai
marker avanzati.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));
