หากต้องการเพิ่มเครื่องหมายขั้นสูงลงในแผนที่ ให้สร้างอินสแตนซ์ใหม่ของ
AdvancedMarkerOptions
จากนั้นใช้
GoogleMap.addMarker()
เพื่อเพิ่มเครื่องหมาย
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker() จะแสดงอินสแตนซ์ของ
Marker
หากจำเป็น คุณสามารถแคสต์ค่าที่ส่งกลับไปยัง
AdvancedMarker ได้
ใช้ AdvancedMarkerOptions เพื่อกำหนดค่าเครื่องหมายขั้นสูง
AdvancedMarkerOptions เป็นคลาสย่อยของ
MarkerOptions
จึงรองรับการตั้งค่าทั้งหมดเช่นเดียวกับ MarkerOptions
AdvancedMarkerOptions ยังช่วยให้คุณทำสิ่งต่อไปนี้ได้ด้วย
สร้างอินสแตนซ์ของคลาส
PinConfigแล้วใช้อินสแตนซ์PinConfigเพื่อกำหนดค่าอินสแตนซ์AdvancedMarkerOptionsใช้
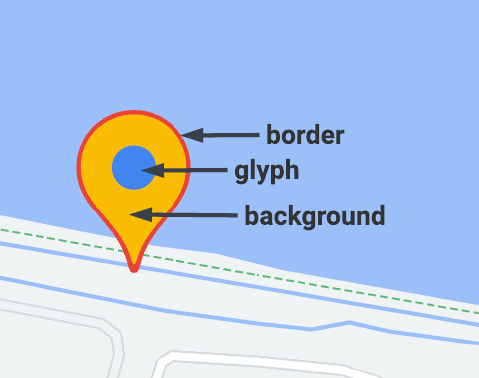
PinConfigเพื่อปรับแต่งพร็อพเพอร์ตี้เครื่องหมายขั้นสูง เช่น สีพื้นหลัง สีเส้นขอบ และสัญลักษณ์สร้างอินสแตนซ์ของคลาส Android
Viewและใช้อินสแตนซ์นั้นเพื่อกำหนดค่าอินสแตนซ์AdvancedMarkerOptionsอินสแตนซ์ View ช่วยให้คุณปรับแต่งเครื่องหมายได้อย่างเต็มที่
ใช้ PinConfig
คลาส PinConfig มีตัวเลือกในการปรับแต่ง
เครื่องหมายขั้นสูง ใช้ PinConfig เพื่อทำสิ่งต่อไปนี้
- เปลี่ยนสีพื้นหลัง
- เปลี่ยนสีของเส้นขอบ
- เปลี่ยนสีสัญลักษณ์หรือเพิ่มข้อความ
- ซ่อนกลีฟ

ใช้ PinConfig.Builder
เพื่อสร้างอินสแตนซ์ของ PinConfig
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
เปลี่ยนสีพื้นหลัง
ใช้วิธี PinConfig.background() เพื่อเปลี่ยนสีพื้นหลังของเครื่องหมาย
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
เปลี่ยนสีของเส้นขอบ
ใช้วิธี PinConfig.borderColor() เพื่อเปลี่ยนสีเส้นขอบของเครื่องหมาย
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
เปลี่ยนอักขระ
สร้างอินสแตนซ์ Glyph
แล้วใช้อินสแตนซ์นั้นเพื่อกำหนดค่า PinConfig
ใช้สัญลักษณ์เพื่อตั้งค่าข้อความและสีข้อความของสัญลักษณ์ สีสัญลักษณ์ หรือเพื่อ
ระบุรูปภาพที่กำหนดเองเพื่อใช้เป็นสัญลักษณ์
ตัวอย่างต่อไปนี้จะตั้งค่าข้อความสัญลักษณ์
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
ตั้งค่าสีของภาพสัญลักษณ์
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
ตั้งค่ารูปภาพที่กำหนดเองสำหรับกลีฟ เทคนิคนี้มีประโยชน์หากคุณต้องการใช้ โลโก้ที่กำหนดเองหรือตัวบ่งชี้ภาพอื่นๆ ในเครื่องหมาย
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
ซ่อนกลีฟ
คุณสามารถซ่อนสัญลักษณ์เพื่อให้สีพื้นหลังเติมเครื่องหมายทั้งหมดได้โดยทำดังนี้
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
ใช้ iconView
วิธี AdvancedMarkerOptions.iconView() ช่วยให้คุณใช้ Android
View
เป็นเครื่องหมายได้ การใช้มุมมองเป็นเครื่องหมายจะช่วยให้คุณควบคุมเครื่องหมายได้อย่างสมบูรณ์
ในแอป ให้สร้างมุมมองก่อน จากนั้นใช้เมธอด
AdvancedMarkerOptions.iconView() เพื่อเพิ่มมุมมองไปยัง
เครื่องหมายขั้นสูง
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));
