किसी मैप में ऐडवांस मार्कर जोड़ने के लिए, AdvancedMarkerOptions का नया इंस्टेंस बनाएं. इसके बाद, मार्कर जोड़ने के लिए GoogleMap.addMarker() का इस्तेमाल करें:
Kotlin
private val SYDNEY = LatLng(-33.87365, 151.20689)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex) )
Java
private final LatLng SYDNEY = new LatLng(-33.87365, 151.20689);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) .zIndex(zIndex));
GoogleMap.addMarker(), Marker का एक इंस्टेंस दिखाता है.
अगर ज़रूरी हो, तो दिखाई गई वैल्यू को AdvancedMarker में बदला जा सकता है.
ऐडवांस मार्कर को कॉन्फ़िगर करने के लिए, AdvancedMarkerOptions का इस्तेमाल करें.
AdvancedMarkerOptions, MarkerOptions का सबक्लास है. इसलिए, यह MarkerOptions की सभी सेटिंग के साथ काम करता है.
AdvancedMarkerOptions की मदद से ये काम भी किए जा सकते हैं:
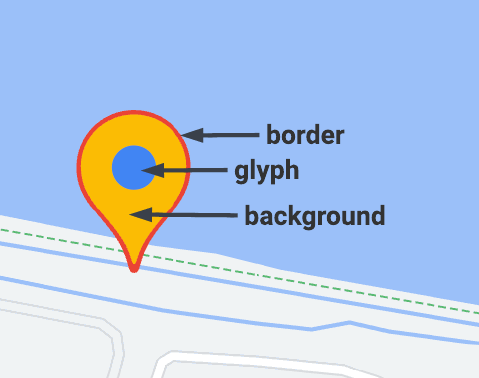
PinConfigक्लास का इंस्टेंस बनाएं. इसके बाद,PinConfigइंस्टेंस का इस्तेमाल करकेAdvancedMarkerOptionsइंस्टेंस को कॉन्फ़िगर करें.PinConfigका इस्तेमाल करके, मार्कर की बेहतर प्रॉपर्टी को अपनी पसंद के मुताबिक बनाएं. जैसे, बैकग्राउंड का रंग, बॉर्डर का रंग, और ग्लिफ़.Android
Viewक्लास का एक इंस्टेंस बनाएं और उस इंस्टेंस का इस्तेमाल करके,AdvancedMarkerOptionsइंस्टेंस को कॉन्फ़िगर करें.View इंस्टेंस की मदद से, मार्कर को पूरी तरह से पसंद के मुताबिक बनाया जा सकता है.
PinConfig का इस्तेमाल करना
PinConfig क्लास में, ऐडवांस मार्कर को पसंद के मुताबिक बनाने के विकल्प होते हैं. PinConfig का इस्तेमाल इन कामों के लिए किया जा सकता है:
- बैकग्राउंड का रंग बदलना
- बॉर्डर का रंग बदलना
- ग्लिफ़ का रंग बदलना या टेक्स्ट जोड़ना
- ग्लिफ़ छिपाना

PinConfig का इंस्टेंस बनाने के लिए, PinConfig.Builder का इस्तेमाल करें:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. val advancedMarkerOptions: AdvancedMarkerOptions = AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION)
// Pass the AdvancedMarkerOptions instance to addMarker(). val marker: Marker? = map.addMarker(advancedMarkerOptions)
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
// Use the PinConfig instance to set the icon for AdvancedMarkerOptions. AdvancedMarkerOptions advancedMarkerOptions = new AdvancedMarkerOptions() .icon(BitmapDescriptorFactory.fromPinConfig(pinConfig)) .position(MARKER_POSITION);
// Pass the AdvancedMarkerOptions instance to addMarker(). Marker marker = map.addMarker(advancedMarkerOptions);
बैकग्राउंड का रंग बदलना
मार्कर के बैकग्राउंड का रंग बदलने के लिए, PinConfig.background() तरीके का इस्तेमाल करें:
Kotlin
// Use PinConfig.Builder to create an instance of PinConfig. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Use PinConfig.Builder to create an instance of PinConfig. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); PinConfig pinConfig = pinConfigBuilder.build();
बॉर्डर का रंग बदलना
किसी मार्कर के बॉर्डर का रंग बदलने के लिए, PinConfig.borderColor() तरीके का इस्तेमाल करें:
Kotlin
// Set the border color. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBorderColor(Color.BLUE) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the border color. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBorderColor(Color.BLUE); PinConfig pinConfig = pinConfigBuilder.build();
ग्लिफ़ बदलना
Glyph इंस्टेंस बनाएं. इसके बाद, उस इंस्टेंस का इस्तेमाल करके PinConfig को कॉन्फ़िगर करें.
इस विकल्प का इस्तेमाल करके, ग्लिफ़ टेक्स्ट और टेक्स्ट का रंग, ग्लिफ़ का रंग सेट करें या ग्लिफ़ के तौर पर इस्तेमाल करने के लिए कोई कस्टम इमेज चुनें.
यहां दिए गए उदाहरण में, ग्लिफ़ टेक्स्ट सेट करने का तरीका बताया गया है:
Kotlin
// Set the glyph text. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() val glyphText = Glyph("A")
// Alteratively, you can set the text color: // Glyph glyphText = new Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph text. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); PinConfig.Glyph glyphText = new PinConfig.Glyph("A");
// Alternatively, you can set the text color: // PinConfig.Glyph glyphText = new PinConfig.Glyph("A", Color.GREEN);
pinConfigBuilder.setGlyph(glyphText); PinConfig pinConfig = pinConfigBuilder.build();
ग्लिफ़ का रंग सेट करें:
Kotlin
val glyphColor = PinConfig.Glyph(Color.BLUE) pinConfigBuilder.setGlyph(glyphColor) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
PinConfig.Glyph glyphColor = new PinConfig.Glyph(Color.BLUE); pinConfigBuilder.setGlyph(glyphColor); PinConfig pinConfig = pinConfigBuilder.build();
ग्लिफ़ के लिए कस्टम इमेज सेट करें. अगर आपको मार्कर में कस्टम लोगो या अन्य विज़ुअल इंडिकेटर का इस्तेमाल करना है, तो यह तकनीक आपके लिए काम की है.
Kotlin
// Set the glyph image. val glyphImage: Int = R.drawable.example_image val descriptor = PinConfig.BitmapDescriptorFactory.fromResource(glyphImage) pinConfigBuilder.setGlyph(Glyph(descriptor)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Set the glyph image. int glyphImage = R.drawable.example_image; BitmapDescriptor descriptor = BitmapDescriptorFactory.fromResource(glyphImage); pinConfigBuilder.setGlyph(new PinConfig.Glyph(descriptor)); PinConfig pinConfig = pinConfigBuilder.build();
ग्लिफ़ छिपाना
आपके पास ग्लिफ़ को छिपाने का विकल्प होता है, ताकि बैकग्राउंड का रंग पूरे मार्कर में दिखे:
Kotlin
// Create a transparent glyph. val pinConfigBuilder: PinConfig.Builder = PinConfig.builder() pinConfigBuilder.setBackgroundColor(Color.MAGENTA) pinConfigBuilder.setGlyph(PinConfig.Glyph(Color.TRANSPARENT)) val pinConfig: PinConfig = pinConfigBuilder.build()
Java
// Create a transparent glyph. PinConfig.Builder pinConfigBuilder = PinConfig.builder(); pinConfigBuilder.setBackgroundColor(Color.MAGENTA); pinConfigBuilder.setGlyph(new PinConfig.Glyph(Color.TRANSPARENT)); PinConfig pinConfig = pinConfigBuilder.build();
iconView का इस्तेमाल करना
AdvancedMarkerOptions.iconView() तरीके से, मार्कर के तौर पर किसी भी Android View का इस्तेमाल किया जा सकता है. मार्कर के तौर पर व्यू का इस्तेमाल करने पर, आपके पास मार्कर का पूरा कंट्रोल होता है.
अपने ऐप्लिकेशन में, सबसे पहले व्यू बनाएं. इसके बाद, व्यू को ऐडवांस मार्कर में जोड़ने के लिए, AdvancedMarkerOptions.iconView() तरीके का इस्तेमाल करें.
Kotlin
// Create a TextView to use as the marker. val textView = TextView(this) textView.text = "Hello!!" textView.setBackgroundColor(Color.BLACK) textView.setTextColor(Color.YELLOW)
val marker: Marker? = map.addMarker( AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView) )
Java
// Create a TextView to use as the marker. TextView textView = new TextView(this); textView.setText("Hello!!"); textView.setBackgroundColor(Color.BLACK); textView.setTextColor(Color.YELLOW);
Marker marker = map.addMarker( new AdvancedMarkerOptions() .position(SYDNEY) .iconView(textView));
