이 페이지에서는 Google Docs, Sheets, Slides 사용자가 서드 파티 서비스의 링크를 미리 볼 수 있는 Google Workspace 부가기능을 빌드하는 방법을 설명합니다.
Google Workspace 부가기능은 서비스의 링크를 감지하고 사용자에게 미리보기를 요청할 수 있습니다. 지원 케이스, 영업 리드, 직원 프로필 링크와 같은 여러 URL 패턴을 미리 볼 수 있도록 부가기능을 구성할 수 있습니다.
사용자가 링크를 미리 보는 방법
사용자는 링크를 미리 보려면 스마트 칩 및 카드와 상호작용합니다.

사용자가 문서나 스프레드시트에 URL을 입력하거나 붙여넣으면 Google Docs 또는 Google Sheets에서 링크를 스마트 칩으로 대체하라는 메시지가 표시됩니다. 스마트 칩에는 아이콘과 링크 콘텐츠의 짧은 제목 또는 설명이 표시됩니다. 사용자가 칩 위로 마우스를 가져가면 파일 또는 링크에 관한 자세한 정보를 미리 볼 수 있는 카드 인터페이스가 표시됩니다.
다음 동영상에서는 사용자가 링크를 스마트 칩으로 변환하고 카드를 미리 보는 방법을 보여줍니다.
사용자가 Slides에서 링크를 미리 보는 방법
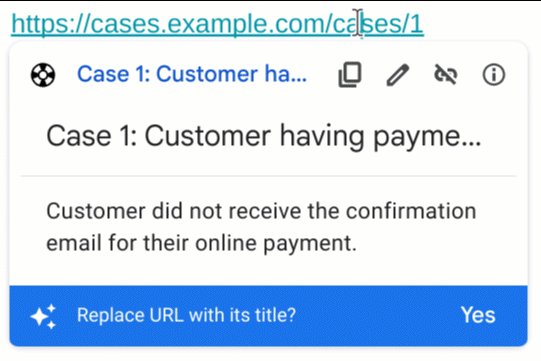
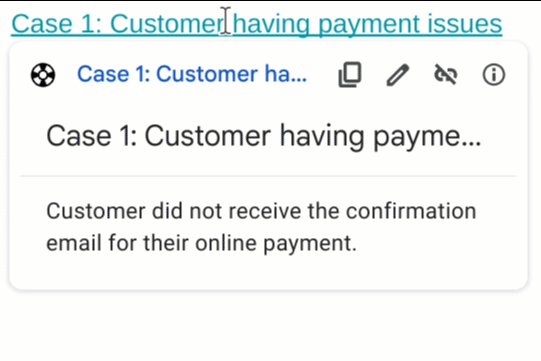
슬라이드의 링크 미리보기에는 서드 파티 스마트 칩이 지원되지 않습니다. 사용자가 프레젠테이션에 URL을 입력하거나 붙여넣으면 슬라이드에서 링크를 칩 대신 링크된 텍스트로 제목으로 대체하라는 메시지가 표시됩니다. 사용자가 링크 제목 위로 마우스를 가져가면 링크에 관한 정보를 미리 볼 수 있는 카드 인터페이스가 표시됩니다.
다음 이미지는 링크 미리보기가 Slides에서 렌더링되는 방식을 보여줍니다.

기본 요건
Apps Script
- Google Workspace 계정
- Google Workspace 부가기능 부가기능을 빌드하려면 이 빠른 시작을 따르세요.
Node.js
- Google Workspace 계정
- Google Workspace 부가기능 부가기능을 빌드하려면 이 빠른 시작을 따르세요.
Python
- Google Workspace 계정
- Google Workspace 부가기능 부가기능을 빌드하려면 이 빠른 시작을 따르세요.
자바
- Google Workspace 계정
- Google Workspace 부가기능 부가기능을 빌드하려면 이 빠른 시작을 따르세요.
선택사항: 서드 파티 서비스 인증 설정
부가기능이 승인이 필요한 서비스에 연결되는 경우 사용자는 링크를 미리 보려면 서비스에 인증해야 합니다. 즉, 사용자가 서비스의 링크를 Docs, Sheets 또는 Slides 파일에 처음으로 붙여넣을 때 부가기능에서 승인 흐름을 호출해야 합니다.
OAuth 서비스 또는 맞춤 승인 메시지를 설정하려면 부가기능을 서드 파티 서비스에 연결을 참고하세요.
부가기능의 링크 미리보기 설정하기
이 섹션에서는 부가기능의 링크 미리보기를 설정하는 방법을 설명합니다. 여기에는 다음 단계가 포함됩니다.
- 부가기능의 매니페스트에서 링크 미리보기를 구성합니다.
- 링크의 스마트 칩 및 카드 인터페이스를 빌드합니다.
링크 미리보기 구성
링크 미리보기를 구성하려면 부가기능의 매니페스트에 다음 섹션과 필드를 지정하세요.
addOns섹션에서 Docs를 확장하는docs필드, Sheets를 확장하는sheets필드, Slides를 확장하는slides필드를 추가합니다.각 필드에서
runFunction가 포함된linkPreviewTriggers트리거를 구현합니다. 이 함수는 다음 섹션인 스마트 칩 및 카드 빌드에서 정의합니다.linkPreviewTriggers트리거에서 지정할 수 있는 필드에 대해 알아보려면 Apps Script 매니페스트 또는 기타 런타임의 배포 리소스의 참고 문서를 참고하세요.사용자가 링크를 미리 볼 수 있도록
oauthScopes필드에https://www.googleapis.com/auth/workspace.linkpreview범위를 추가하여 부가기능을 승인할 수 있도록 합니다.
예를 들어 지원 케이스 서비스의 링크 미리보기를 구성하는 다음 매니페스트의 oauthScopes 및 addons 섹션을 참고하세요.
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://www.example.com/images/company-logo.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"sheets": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
},
"slides": {
"linkPreviewTriggers": [
{
"runFunction": "caseLinkPreview",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"logoUrl": "https://www.example.com/images/support-icon.png",
"localizedLabelText": {
"es": "Caso de soporte"
}
}
]
}
}
}
이 예시에서 Google Workspace 부가기능은 회사의 지원 케이스 서비스 링크를 미리 봅니다. 이 부가기능은 링크를 미리 보려면 세 가지 URL 패턴을 지정합니다. 링크가 URL 패턴 중 하나와 일치할 때마다 콜백 함수 caseLinkPreview가 Docs, Sheets 또는 Slides에 카드와 스마트 칩을 빌드하고 표시하며 URL을 링크 제목으로 바꿉니다.
스마트 칩 및 카드 빌드
링크의 스마트 칩과 카드를 반환하려면 linkPreviewTriggers 객체에 지정한 함수를 구현해야 합니다.
사용자가 지정된 URL 패턴과 일치하는 링크와 상호작용할 때 linkPreviewTriggers 트리거가 실행되고 콜백 함수가 이벤트 객체 EDITOR_NAME.matchedUrl.url를 인수로 전달합니다. 이 이벤트 객체의 페이로드를 사용하여 링크 미리보기용 스마트 칩과 카드를 빌드합니다.
예를 들어 사용자가 Docs에서 링크 https://www.example.com/cases/123456를 미리 보는 경우 다음과 같은 이벤트 페이로드가 반환됩니다.
JSON
{ "docs": { "matchedUrl": { "url": "https://www.example.com/support/cases/123456" } } }
카드 인터페이스를 만들려면 위젯을 사용하여 링크에 관한 정보를 표시합니다. 사용자가 링크를 열거나 콘텐츠를 수정할 수 있는 작업을 빌드할 수도 있습니다. 사용 가능한 위젯 및 작업 목록은 미리보기 카드에 지원되는 구성요소를 참고하세요.
링크 미리보기용 스마트 칩과 카드를 빌드하려면 다음 단계를 따르세요.
- 부가기능 매니페스트의
linkPreviewTriggers섹션에 지정한 함수를 구현합니다.- 이 함수는
EDITOR_NAME.matchedUrl.url가 포함된 이벤트 객체를 인수로 수락하고 단일Card객체를 반환해야 합니다. - 서비스에 승인이 필요한 경우 함수도 승인 흐름을 호출해야 합니다.
- 이 함수는
- 미리보기 카드마다 인터페이스에 위젯 상호작용을 제공하는 콜백 함수를 구현합니다. 예를 들어 '링크 보기' 버튼을 포함하는 경우 새 창에서 링크를 열도록 콜백 함수를 지정하는 작업을 만들 수 있습니다. 위젯 상호작용에 관한 자세한 내용은 부가기능 작업을 참고하세요.
다음 코드는 Docs의 콜백 함수 caseLinkPreview를 만듭니다.
Apps Script
Node.js
Python
자바
카드 미리보기에 지원되는 구성요소
Google Workspace 부가기능은 링크 미리보기 카드에 다음 위젯과 작업을 지원합니다.
Apps Script
| 카드 서비스 입력란 | 유형 |
|---|---|
TextParagraph |
위젯 |
DecoratedText |
위젯 |
Image |
위젯 |
IconImage |
위젯 |
ButtonSet |
위젯 |
TextButton |
위젯 |
ImageButton |
위젯 |
Grid |
위젯 |
Divider |
위젯 |
OpenLink |
작업 |
Navigation |
작업 updateCard 메서드만 지원됩니다. |
JSON
카드 (google.apps.card.v1) 필드 |
유형 |
|---|---|
TextParagraph |
위젯 |
DecoratedText |
위젯 |
Image |
위젯 |
Icon |
위젯 |
ButtonList |
위젯 |
Button |
위젯 |
Grid |
위젯 |
Divider |
위젯 |
OpenLink |
작업 |
Navigation |
작업 updateCard 메서드만 지원됩니다. |
전체 예시: 지원 케이스 부가기능
다음 예에서는 Google Docs에서 회사의 지원 케이스 링크를 미리 볼 수 있는 Google Workspace 부가기능을 보여줍니다.
이 예시는 다음을 수행합니다.
- 지원 케이스 링크(예:
https://www.example.com/support/cases/1234)를 미리 봅니다. 스마트 칩에는 지원 아이콘이 표시되고 미리보기 카드에는 케이스 ID와 설명이 포함됩니다. - 사용자의 언어가 스페인어로 설정된 경우 스마트 칩은
labelText를 스페인어로 현지화합니다.
매니페스트
Apps Script
JSON
{
"oauthScopes": [
"https://www.googleapis.com/auth/workspace.linkpreview"
],
"addOns": {
"common": {
"name": "Preview support cases",
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png",
"layoutProperties": {
"primaryColor": "#dd4b39"
}
},
"docs": {
"linkPreviewTriggers": [
{
"runFunction": "URL",
"patterns": [
{
"hostPattern": "example.com",
"pathPrefix": "support/cases"
},
{
"hostPattern": "*.example.com",
"pathPrefix": "cases"
},
{
"hostPattern": "cases.example.com"
}
],
"labelText": "Support case",
"localizedLabelText": {
"es": "Caso de soporte"
},
"logoUrl": "https://developers.google.com/workspace/add-ons/images/support-icon.png"
}
]
}
}
}