이 페이지에서는 Google Chat 앱이 대화상자를 열어 사용자 인터페이스 (UI)를 표시하고 사용자에게 응답하는 방법을 설명합니다.
대화상자는 Chat 스페이스 또는 메시지에서 열리는 창 기반 카드 인터페이스입니다. 대화상자와 그 내용은 대화상자를 연 사용자에게만 표시됩니다.
채팅 앱은 대화상자를 사용하여 다단계 양식을 비롯한 채팅 사용자의 정보를 요청하고 수집할 수 있습니다. 양식 입력 빌드에 관한 자세한 내용은 사용자로부터 정보 수집 및 처리를 참고하세요.
기본 요건
HTTP
Google Chat을 확장하는 Google Workspace 부가기능 이를 빌드하려면 HTTP 빠른 시작을 완료하세요.
Apps Script
Google Chat을 확장하는 Google Workspace 부가기능 하나를 빌드하려면 Apps Script 빠른 시작을 완료하세요.
대화상자 열기


이 섹션에서는 다음을 수행하여 대화에 응답하고 대화를 설정하는 방법을 설명합니다.
- 사용자 상호작용에서 대화상자 요청을 트리거합니다.
- 대화상자를 반환하고 열어 요청을 처리합니다.
- 사용자가 정보를 제출한 후 대화상자를 닫거나 다른 대화상자를 반환하여 제출을 처리합니다.
대화상자 요청 트리거
Chat 앱은 카드에 있는 메시지의 명령어 또는 버튼 클릭과 같은 사용자 상호작용에 응답하기 위해서만 대화상자를 열 수 있습니다.
대화상자로 사용자에게 응답하려면 채팅 앱이 다음과 같은 대화상자 요청을 트리거하는 상호작용을 빌드해야 합니다.
- 명령에 응답합니다. 명령어에서 요청을 트리거하려면 명령어를 구성할 때 대화상자 열기 체크박스를 선택해야 합니다.
- message에서 버튼 클릭에 응답합니다. 카드의 일부이거나 메시지 하단에 있습니다. 메시지의 버튼에서 요청을 트리거하려면
interaction을OPEN_DIALOG로 설정하여 버튼의onClick작업을 구성합니다.

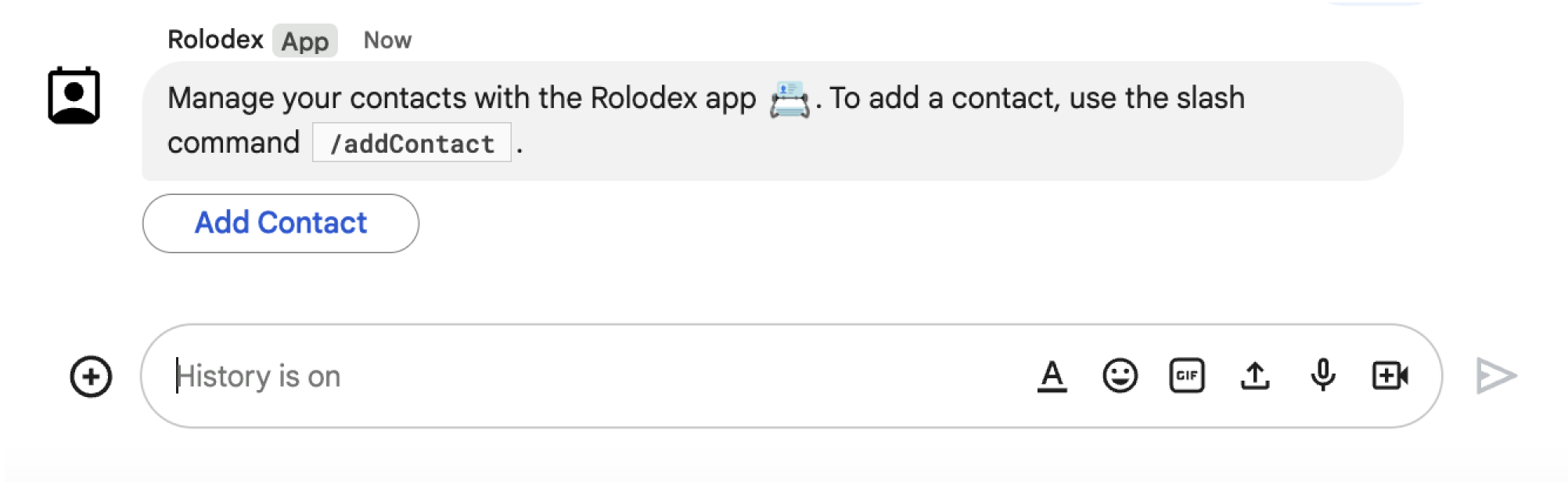
/addContact 슬래시 명령어를 사용하라는 메시지를 보냅니다. 메시지에는 사용자가 클릭하여 명령어를 트리거할 수 있는 버튼도 포함되어 있습니다.
다음 코드 샘플은 카드 메시지의 버튼에서 대화상자 요청을 트리거하는 방법을 보여줍니다. 대화상자를 열려면 버튼의 onClick.action.interaction 필드를 OPEN_DIALOG로 설정합니다.
Node.js
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Python
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
자바
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Apps Script
이 예에서는 카드 JSON을 반환하여 카드 메시지를 전송합니다. Apps Script 카드 서비스를 사용할 수도 있습니다.
초기 대화상자 열기
사용자가 대화상자 요청을 트리거하면 채팅 앱은 dialogEventType 객체를 REQUEST_DIALOG로 지정하는 페이로드가 포함된 이벤트 객체를 수신합니다.
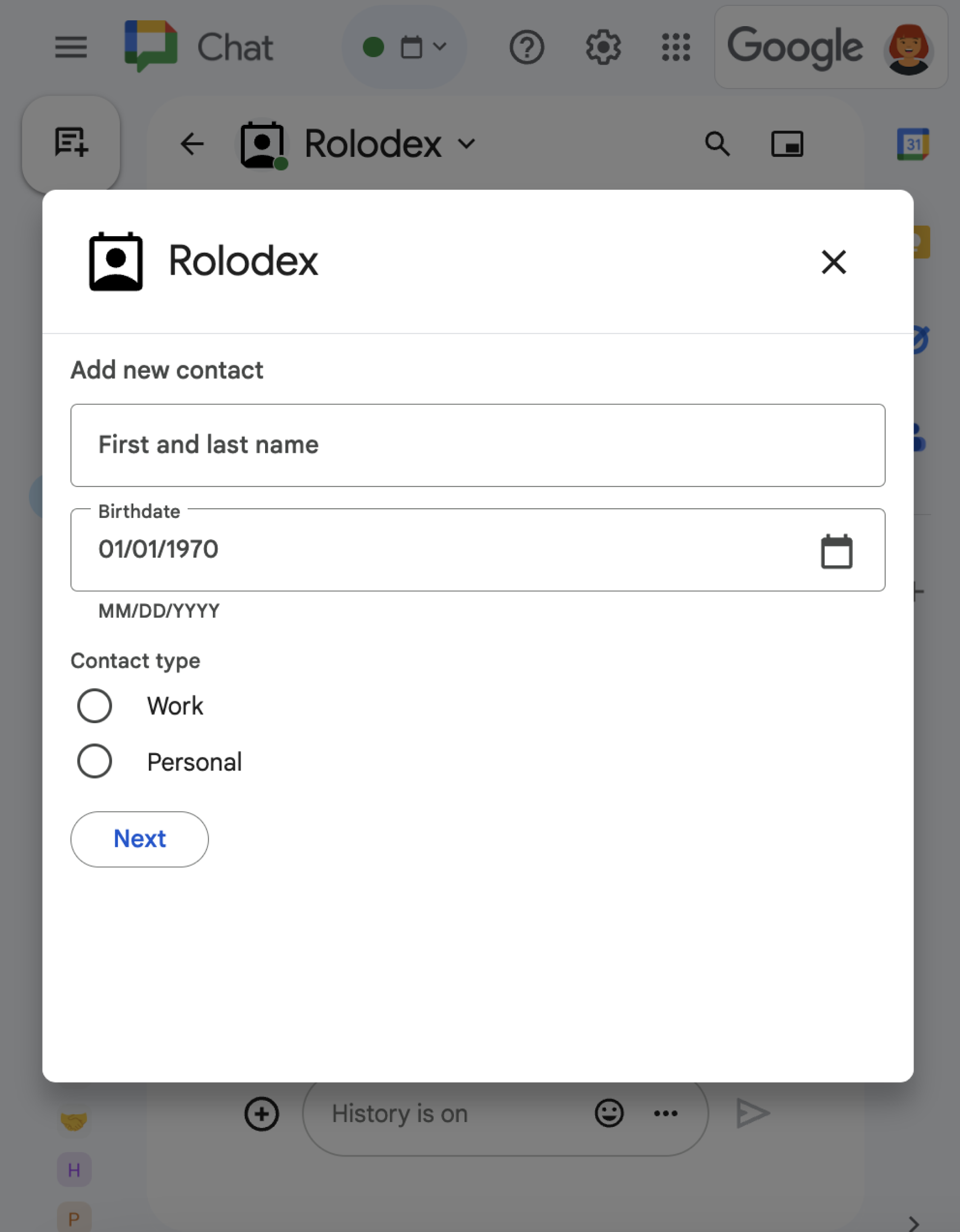
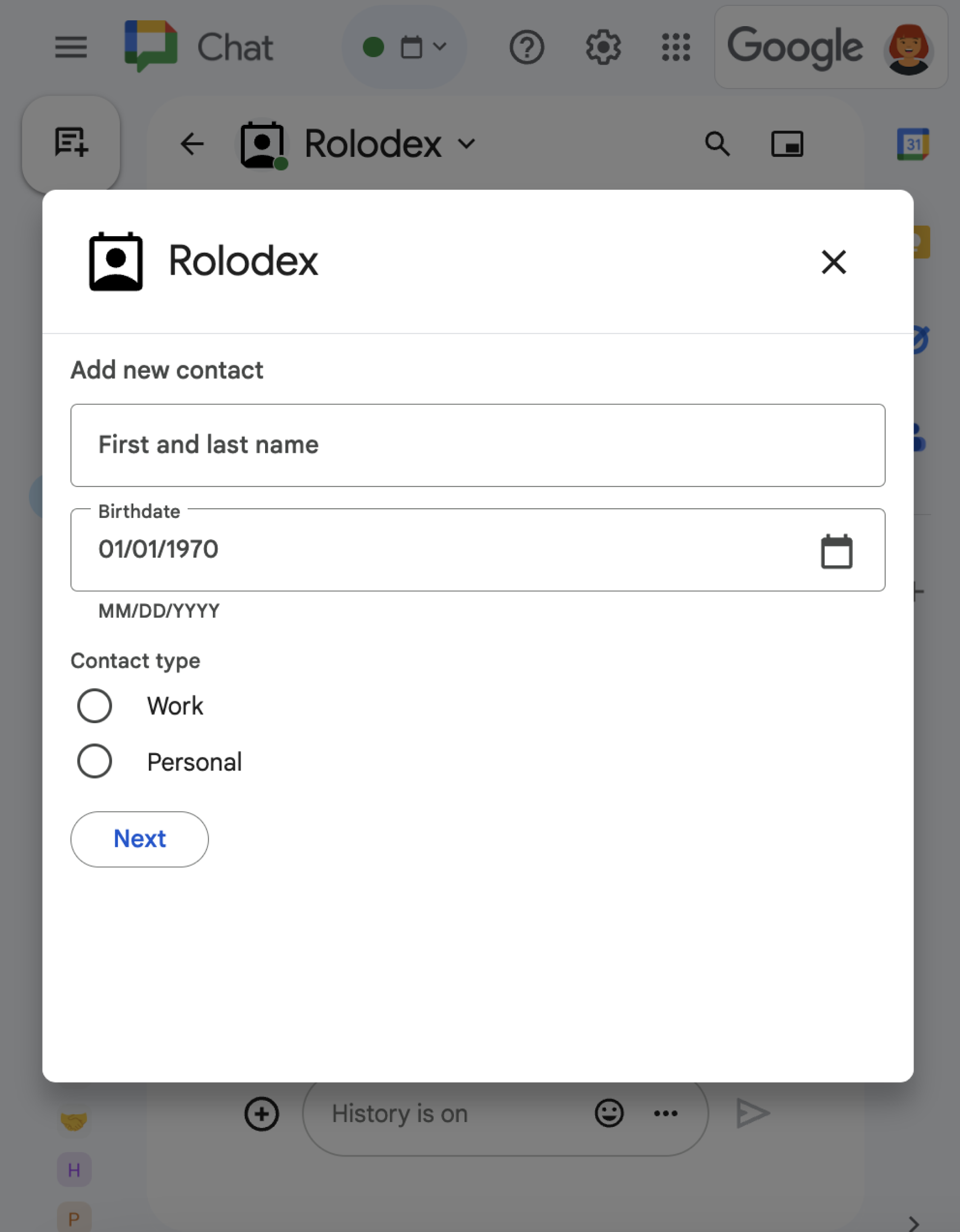
대화상자를 열려면 Chat 앱이 카드 표시를 위해 탐색 pushCard와 함께 RenderActions 객체를 반환하여 요청에 응답할 수 있습니다. 카드에는 하나 이상의 sections[] 위젯을 비롯한 사용자 인터페이스 (UI) 요소가 포함되어야 합니다. 사용자로부터 정보를 수집하려면 양식 입력 위젯과 버튼 위젯을 지정하면 됩니다. 양식 입력 설계에 대해 자세히 알아보려면 사용자로부터 정보 수집 및 처리를 참고하세요.
다음 코드 샘플은 채팅 앱이 대화상자를 여는 응답을 반환하는 방법을 보여줍니다.
Node.js
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Python
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
자바
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Apps Script
이 예에서는 카드 JSON을 반환하여 카드 메시지를 전송합니다. Apps Script 카드 서비스를 사용할 수도 있습니다.
대화상자 제출 처리
사용자가 대화상자를 제출하는 버튼을 클릭하면 Chat 앱은 ButtonClickedPayload 객체가 포함된 이벤트 객체를 수신합니다. 페이로드에서 dialogEventType는 SUBMIT_DIALOG로 설정됩니다. 대화상자에서 정보를 수집하고 처리하는 방법을 알아보려면 Google Chat 사용자로부터 정보 수집 및 처리를 참고하세요.
Chat 앱은 다음 중 하나를 실행하여 이벤트 객체에 응답해야 합니다.
- 다른 대화상자 반환하여 다른 카드나 양식을 채웁니다.
- 사용자가 제출한 데이터를 검증한 후 대화상자를 닫고 원하는 경우 확인 메시지를 보냅니다.
선택사항: 다른 대화상자 반환
사용자가 초기 대화상자를 제출하면 Chat 앱은 사용자가 제출 전에 정보를 검토하거나, 다단계 양식을 완료하거나, 양식 콘텐츠를 동적으로 채울 수 있도록 하나 이상의 추가 대화상자를 반환할 수 있습니다.
사용자가 입력한 데이터를 처리하기 위해 Chat 앱은 이벤트의 commonEventObject.formInputs 객체에서 데이터를 처리합니다. 입력 위젯에서 값을 가져오는 방법을 자세히 알아보려면 사용자로부터 정보 수집 및 처리를 참고하세요.
사용자가 초기 대화상자에서 입력한 데이터를 추적하려면 다음 대화상자를 여는 버튼에 매개변수를 추가해야 합니다. 자세한 내용은 다른 카드로 데이터 전송하기를 참고하세요.
이 예시에서 채팅 앱은 제출 전에 확인을 위한 두 번째 대화상자로 이어지는 초기 대화상자를 엽니다.
Node.js
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Python
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
자바
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Apps Script
이 예에서는 카드 JSON을 반환하여 카드 메시지를 전송합니다. Apps Script 카드 서비스를 사용할 수도 있습니다.
대화상자 닫기
사용자가 대화상자에서 제출 버튼을 클릭하면 Chat 앱은 연결된 작업을 실행하고 buttonClickedPayload이 다음과 같이 설정된 이벤트 객체를 제공합니다.
isDialogEvent은true입니다.dialogEventType은SUBMIT_DIALOG입니다.
Chat 앱은 EndNavigation이 CLOSE_DIALOG로 설정된 RenderActions 객체를 반환해야 합니다.
선택사항: 임시 알림 표시
대화상자를 닫을 때 앱과 상호작용하는 사용자에게 임시 텍스트 알림을 표시할 수도 있습니다.
알림을 표시하려면 notification 필드가 설정된 RenderActions 객체를 반환합니다.
다음 예에서는 텍스트 알림으로 대화상자를 닫습니다.
대화상자 간에 매개변수를 전달하는 방법에 관한 자세한 내용은 다른 카드에 데이터 전송을 참고하세요.
선택사항: 확인 채팅 메시지 보내기
대화상자를 닫을 때 새 채팅 메시지를 보내거나 기존 메시지를 업데이트할 수도 있습니다.
새 메시지를 보내려면 새 메시지로 설정된 CreateMessageAction 필드가 있는 DataActions 객체를 반환합니다. 예를 들어 대화상자를 닫고 문자 메시지를 보내려면 다음을 반환합니다.
다음 예에서는 새 메시지를 보내는 대화상자를 닫습니다.
사용자가 대화상자를 제출한 후 메시지를 업데이트하려면 다음 작업 중 하나가 포함된 DataActions 객체를 반환합니다.
UpdateMessageAction: 사용자가 대화상자를 요청한 메시지와 같이 Chat 앱에서 보낸 메시지를 업데이트합니다.UpdateInlinePreviewAction: 링크 미리보기에서 카드를 업데이트합니다.
문제 해결
Google Chat 앱 또는 카드에서 오류가 반환되면 Chat 인터페이스에 '문제가 발생했습니다'라는 메시지가 표시됩니다. 또는 '요청을 처리할 수 없습니다' Chat UI에 오류 메시지가 표시되지 않지만 Chat 앱이나 카드에서 예상치 못한 결과가 발생하는 경우가 있습니다. 예를 들어 카드 메시지가 표시되지 않을 수 있습니다.
채팅 UI에 오류 메시지가 표시되지 않을 수도 있지만, 채팅 앱의 오류 로깅이 사용 설정된 경우 오류를 수정하는 데 도움이 되는 설명이 포함된 오류 메시지와 로그 데이터를 사용할 수 있습니다. 오류를 확인하고, 디버그하고, 수정하는 데 도움이 필요하면 Google Chat 오류 문제 해결 및 수정을 참고하세요.