이 가이드에서는 Google Chat 앱이 카드 기반 인터페이스에서 양식 입력을 빌드하여 사용자로부터 정보를 수집하고 처리하는 방법을 설명합니다.


채팅 앱은 다음과 같은 방법으로 Chat 내부 또는 외부에서 작업을 실행하기 위해 사용자에게 정보를 요청합니다.
- 설정을 구성합니다. 예를 들어 사용자가 알림 설정을 맞춤설정하거나 하나 이상의 스페이스에 Chat 앱을 구성하고 추가할 수 있습니다.
- 다른 Google Workspace 애플리케이션에서 정보를 만들거나 업데이트합니다. 예를 들어 사용자가 Google Calendar 일정을 만들 수 있도록 합니다.
- 사용자가 다른 앱 또는 웹 서비스의 리소스에 액세스하고 업데이트할 수 있도록 허용합니다. 예를 들어 Chat 앱을 사용하면 사용자가 Chat 스페이스에서 직접 지원 티켓의 상태를 업데이트할 수 있습니다.
기본 요건
Node.js
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Python
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
자바
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 HTTP 서비스를 사용하여 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
Apps Script
상호작용 이벤트를 수신하고 이에 응답하는 Google Chat 앱 Apps Script에서 대화형 Chat 앱을 만들려면 이 빠른 시작을 완료하세요.
카드를 사용하여 양식 빌드
정보를 수집하기 위해 Chat 앱은 양식과 입력을 설계하고 이를 카드에 빌드합니다. 사용자에게 카드를 표시하기 위해 Chat 앱은 다음 Chat 인터페이스를 사용할 수 있습니다.
채팅 앱은 다음 위젯을 사용하여 카드를 빌드할 수 있습니다.
사용자에게 정보를 요청하는 양식 입력 위젯 선택적으로 양식 입력 위젯에 유효성 검사를 추가하여 사용자가 정보를 올바르게 입력하고 형식을 지정하도록 할 수 있습니다. 채팅 앱은 다음 양식 입력 위젯을 사용할 수 있습니다.
사용자가 카드에 입력한 값을 제출할 수 있도록 하는 버튼 위젯 사용자가 버튼을 클릭하면 Chat 앱에서 수신한 정보를 처리할 수 있습니다.
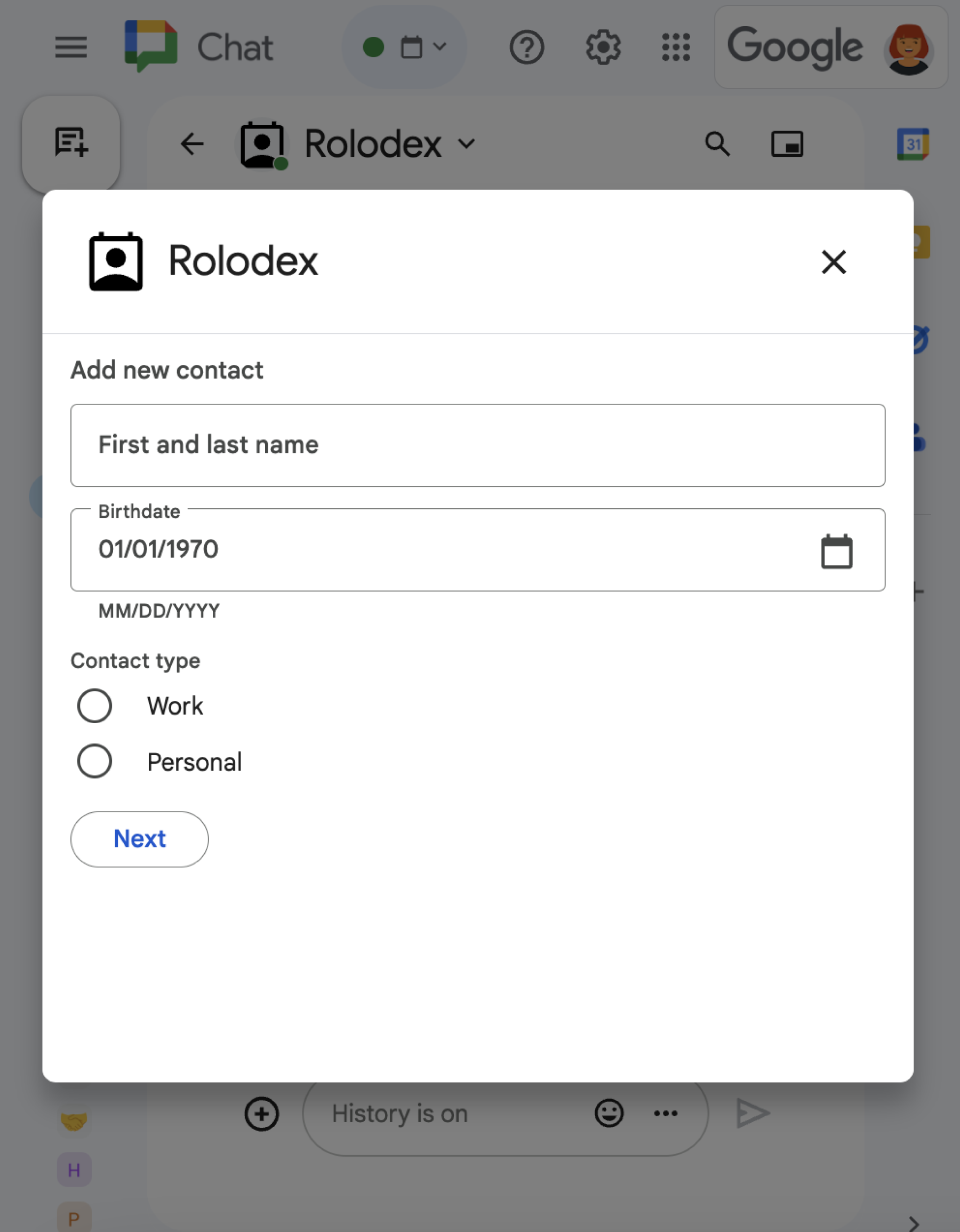
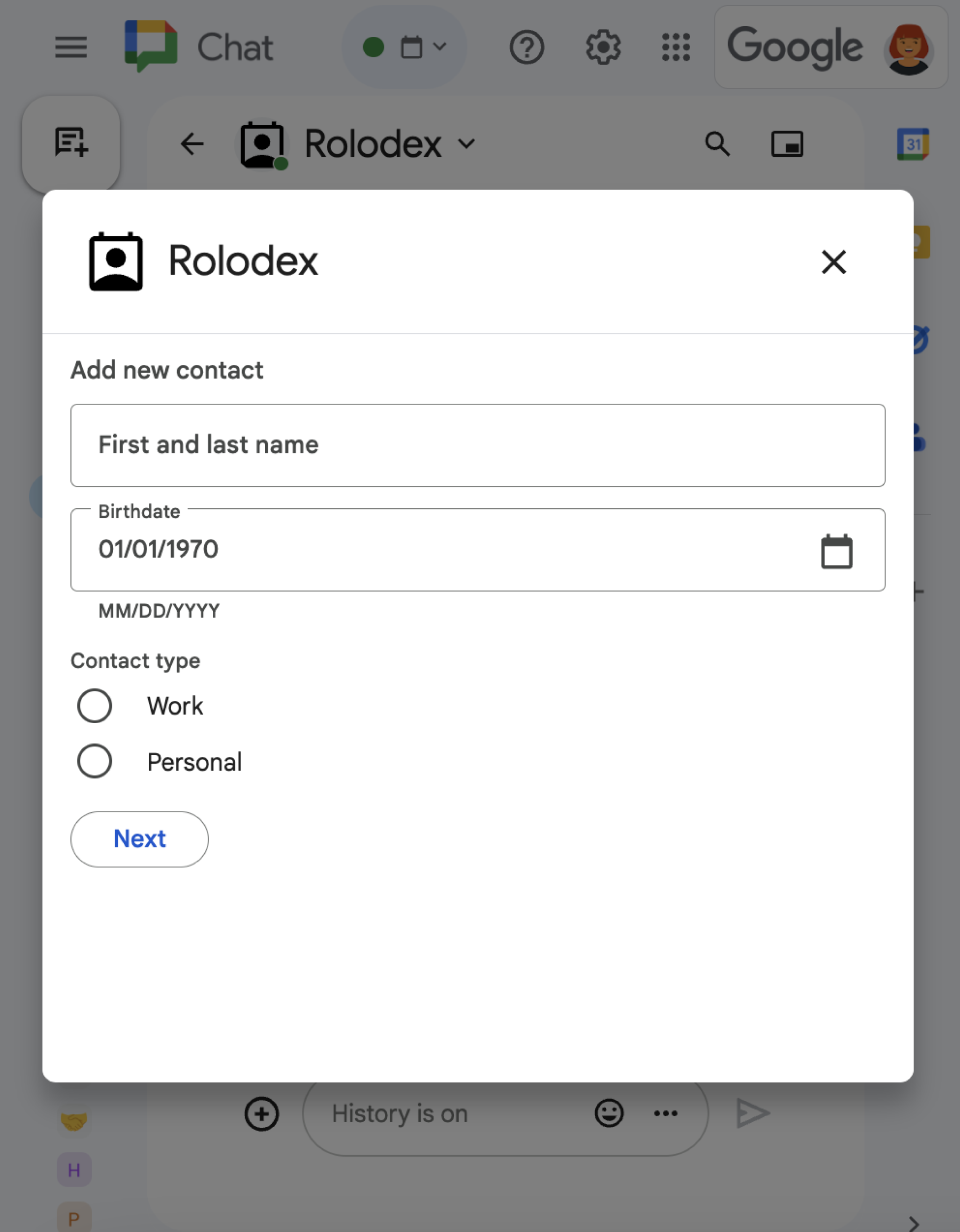
다음 예에서 카드는 텍스트 입력, 날짜 시간 선택기, 선택 입력을 사용하여 연락처 정보를 수집합니다.
이 연락처 양식을 사용하는 Chat 앱의 예는 다음 코드를 참고하세요.
Node.js
Python
자바
Apps Script
정보를 수집하는 데 사용할 수 있는 대화형 위젯의 예를 더 보려면 대화형 카드 또는 대화상자 디자인을 참고하세요.
대화형 위젯에서 데이터 수신
사용자가 버튼을 클릭할 때마다 Chat 앱은 버튼의 위치에 따라 상호작용 이벤트를 수신합니다.
버튼이 메시지나 대화상자에 있는 경우 채팅 앱은 상호작용에 관한 정보가 포함된
CARD_CLICKED상호작용 이벤트를 수신합니다.CARD_CLICKED상호작용 이벤트의 페이로드에는 사용자가 입력한 값이 포함된common.formInputs객체가 포함됩니다.common.formInputs.WIDGET_NAME객체에서 값을 가져올 수 있습니다. 여기서 WIDGET_NAME는 위젯에 지정한name필드입니다. 값은 위젯의 특정 데이터 유형 (Inputs객체로 표시됨)으로 반환됩니다.다음은 사용자가 각 위젯에 값을 입력한
CARD_CLICKED상호작용 이벤트의 일부를 보여줍니다.HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }버튼이 홈페이지에 있는 경우 Chat 앱이
SUBMIT_FORM상호작용 이벤트를 수신합니다. 상호작용 이벤트의 페이로드에는 사용자가 입력한 값이 포함된commonEventObject.formInputs객체가 포함됩니다.commonEventObject.formInputs.WIDGET_NAME객체에서 값을 가져올 수 있습니다. 여기서 WIDGET_NAME는 위젯에 지정한name필드입니다. 값은 위젯의 특정 데이터 유형 (Inputs객체로 표시됨)으로 반환됩니다.다음은 사용자가 각 위젯에 값을 입력한
SUBMIT_FORM상호작용 이벤트의 일부를 보여줍니다.HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps Script
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
데이터를 수신하려면 Chat 앱이 상호작용 이벤트를 처리하여 사용자가 위젯에 입력한 값을 가져옵니다. 다음 표는 지정된 양식 입력 위젯의 값을 가져오는 방법을 보여줍니다. 각 위젯에 대해 표에는 위젯에서 허용하는 데이터 유형, 값이 상호작용 이벤트에 저장되는 위치, 예시 값이 표시됩니다.
| 양식 입력 위젯 | 입력 데이터 유형 | 상호작용 이벤트의 입력 값 | 예시 값 |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
첫 번째 값 또는 유일한 값을 가져오려면 event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
날짜만 허용하는 dateTimePicker |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
다른 카드로 데이터 전송
사용자가 카드 정보를 제출한 후 다음 작업을 실행하려면 추가 카드를 반환해야 할 수 있습니다.
- 사용자가 명확한 섹션을 만들어 더 긴 양식을 작성할 수 있도록 지원합니다.
- 사용자가 제출하기 전에 답변을 검토할 수 있도록 초기 카드에서 정보를 미리 보고 확인할 수 있도록 합니다.
- 양식의 나머지 부분을 동적으로 채웁니다. 예를 들어 사용자가 약속을 만들도록 유도하기 위해 채팅 앱은 약속 이유를 묻는 초기 카드를 표시한 다음 약속 유형에 따라 사용 가능한 시간을 제공하는 다른 카드를 채울 수 있습니다.
초기 카드에서 입력된 데이터를 전송하려면 다음 예와 같이 위젯의 name와 사용자가 입력한 값을 포함하는 actionParameters로 button 위젯을 빌드하면 됩니다.
Node.js
Python
자바
Apps Script
사용자가 버튼을 클릭하면 Chat 앱이 CARD_CLICKED 상호작용 이벤트를 수신하며, 이 이벤트에서 데이터를 수신할 수 있습니다.
양식 제출에 응답하기
카드 메시지 또는 대화상자에서 데이터를 수신한 후 Chat 앱은 수신을 승인하거나 오류를 반환하여 응답합니다.
다음 예시에서 채팅 앱은 대화상자 또는 카드 메시지에서 제출된 양식을 성공적으로 수신했음을 확인하는 텍스트 메시지를 전송합니다.
Node.js
Python
자바
Apps Script
대화상자를 처리하고 닫으려면 확인 메시지를 전송할지, 원본 메시지나 카드를 업데이트할지, 아니면 대화상자만 닫을지를 지정하는 ActionResponse 객체를 반환합니다. 단계는 대화상자 닫기를 참고하세요.
문제 해결
Google Chat 앱 또는 카드에서 오류가 반환되면 Chat 인터페이스에 '문제가 발생했습니다'라는 메시지가 표시됩니다. 또는 '요청을 처리할 수 없습니다' Chat UI에 오류 메시지가 표시되지 않지만 Chat 앱이나 카드에서 예기치 않은 결과가 발생하는 경우가 있습니다. 예를 들어 카드 메시지가 표시되지 않을 수 있습니다.
채팅 UI에 오류 메시지가 표시되지 않을 수도 있지만, 채팅 앱의 오류 로깅이 사용 설정된 경우 오류를 수정하는 데 도움이 되는 설명이 포함된 오류 메시지와 로그 데이터를 사용할 수 있습니다. 오류를 확인하고, 디버그하고, 수정하는 데 도움이 필요하면 Google Chat 오류 문제 해결 및 수정을 참고하세요.
관련 주제
- 카드 메시지와 대화상자에서 사용자에게 연락처 양식을 작성하라는 메시지를 표시하는 Chat 앱인 연락처 관리자 샘플을 확인하세요.
- 양방향 대화상자 열기