Page Summary
-
Google Chat app dialogs are interactive windows used to gather user information within the app.
-
Dialogs are initiated through slash commands or button clicks and utilize cards with form inputs for user interaction.
-
Upon submission, apps can display a new dialog for multi-step processes or close the dialog with an optional notification.
-
Apps Script code snippets demonstrate handling dialog submissions, including validation and feedback through confirmation messages.
-
Dialogs are currently part of the Google Workspace Developer Preview Program and require specific setup within Google Cloud Function or Apps Script environments.
This page describes how a Google Chat app can open dialogs to display user interfaces (UIs) and respond to users.
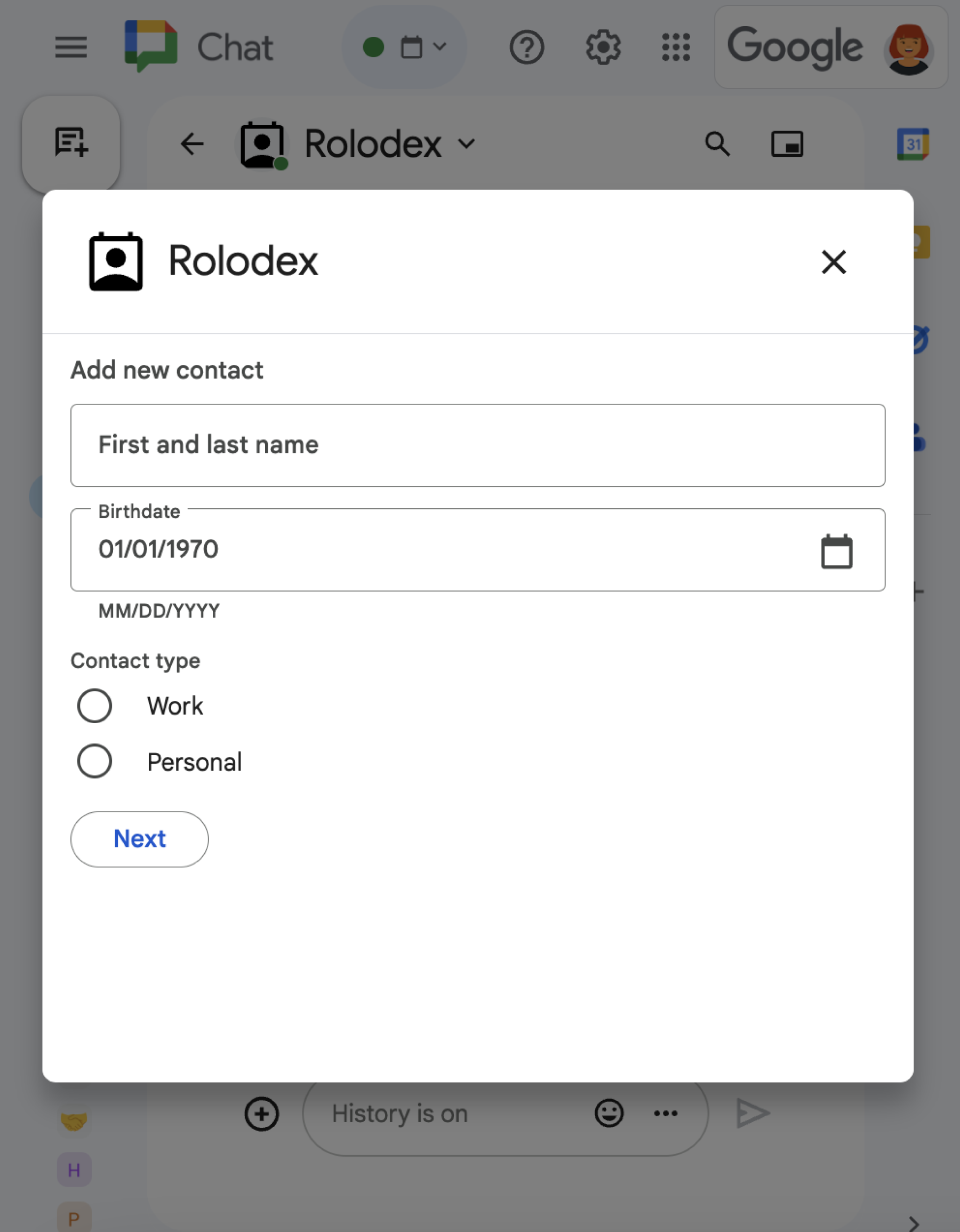
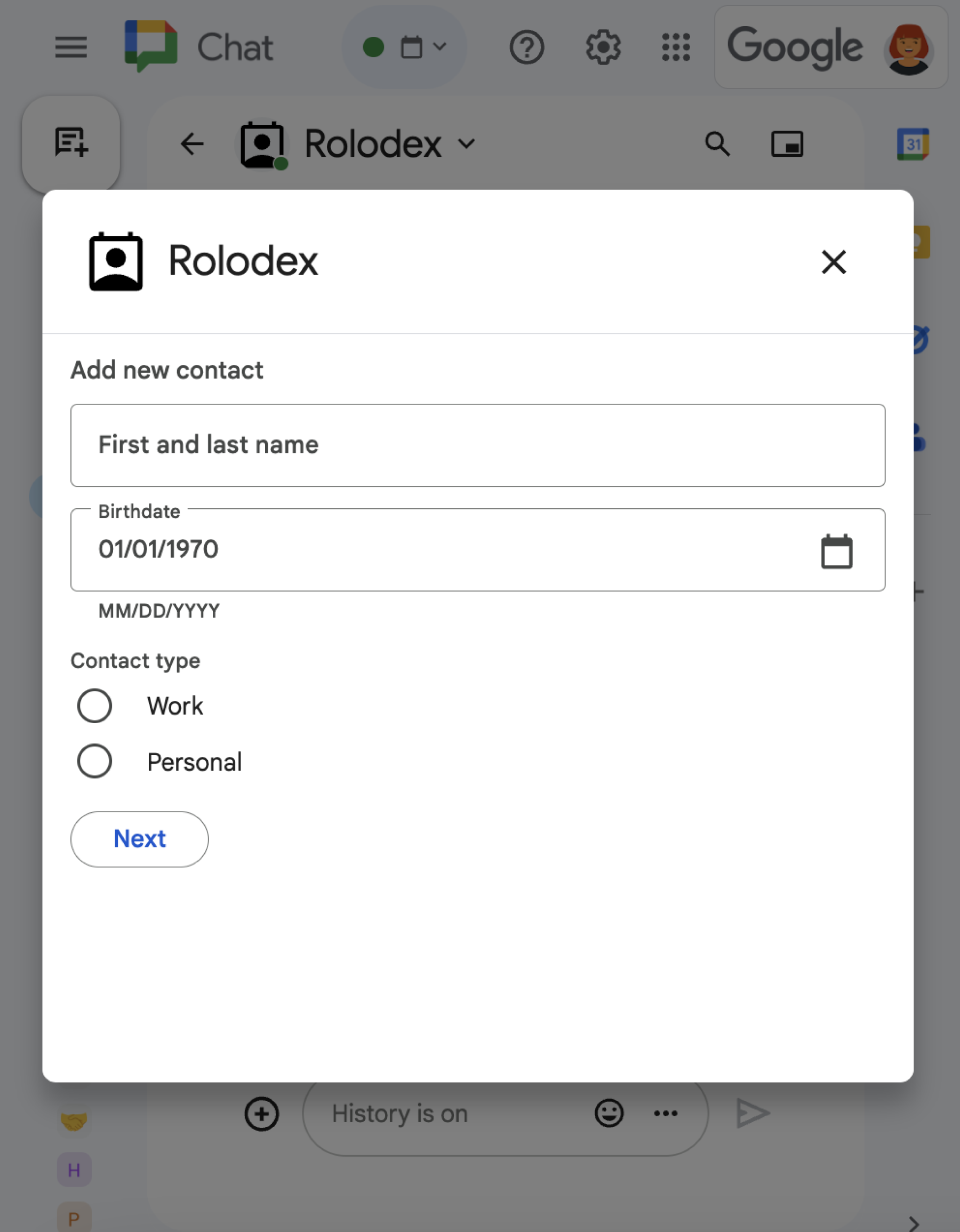
Dialogs are windowed, card-based interfaces that open from a Chat space or message. The dialog and its contents are only visible to the user that opened it.
Chat apps can use dialogs to request and collect information from Chat users, including multi-step forms. For more details on building form inputs, see Collect and process information from users.
Prerequisites
HTTP
A Google Workspace add-on that extends Google Chat. To build one, complete the HTTP quickstart.
Apps Script
A Google Workspace add-on that extends Google Chat. To build one, complete the Apps Script quickstart.
Open a dialog


This section explains how to respond and set up a dialog by doing the following:
- Trigger the dialog request from a user interaction.
- Handle the request by returning and opening a dialog.
- After users submit information, process the submission by either closing the dialog or returning another dialog.
Trigger a dialog request
A Chat app can only open dialogs to respond to a user interaction, such as a command or a button click from a message in a card.
To respond to users with a dialog, a Chat app must build an interaction that triggers the dialog request, such as the following:
- Respond to a command. To trigger the request from a command, you must check the Opens a dialog checkbox when configuring the command.
- Respond to a button click in a
message,
either as part of a card or at the bottom of the message. To trigger the
request from a button in a message, you configure the
button's
onClickaction by setting itsinteractiontoOPEN_DIALOG.

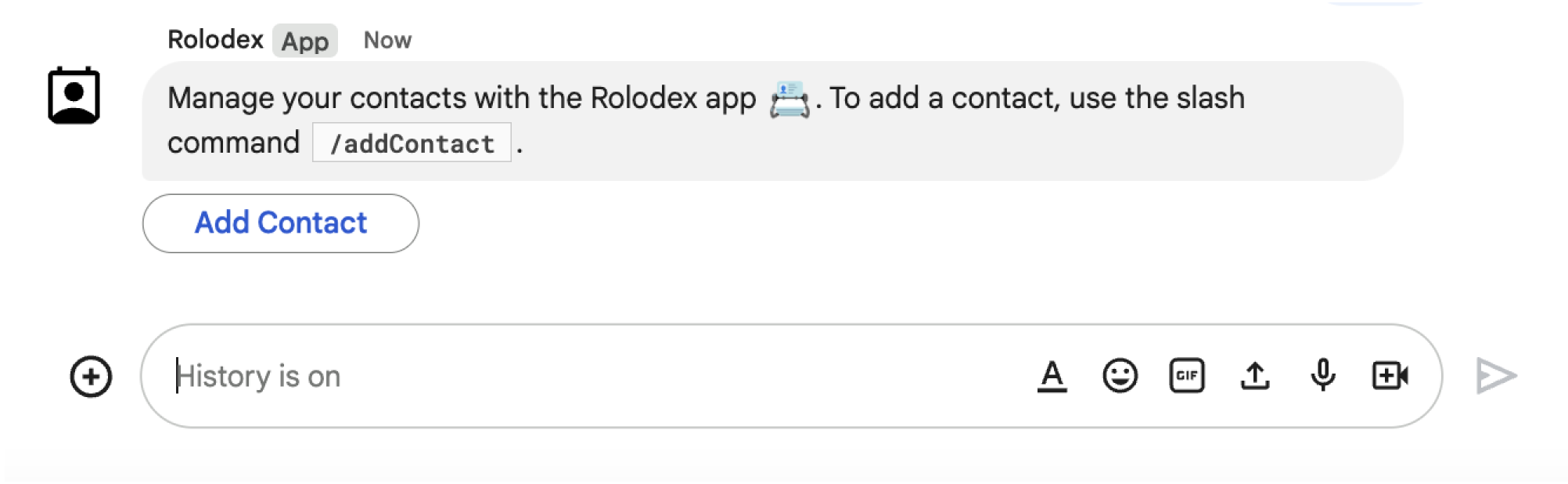
/addContact slash command. The message also includes a button that users can click to trigger the command.
The following code sample shows how to trigger a dialog request from a button in
a card message. To open the dialog, set the field
onClick.action.interaction
of the button to OPEN_DIALOG:
Node.js
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Python
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Java
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Apps Script
This example sends a card message by returning card JSON. You can also use the Apps Script card service.
Open the initial dialog
When a user triggers a dialog request, your Chat app
receives an
event object with a
payload that specifies that an dialogEventType object as REQUEST_DIALOG.
To open a dialog, your Chat app can respond to the
request by returning a
RenderActions
object with the navigation pushCard to display a card. The card should contain
any user interface (UI) elements, including one or more
sections[]
of widgets. To collect information from users, you can specify form input
widgets and a button widget. To learn more about designing form inputs, see
Collect and process information from users.
The following code sample shows how a Chat app returns a response that opens a dialog:
Node.js
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Python
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Java
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Apps Script
This example sends a card message by returning card JSON. You can also use the Apps Script card service.
Handle the dialog submission
When users click a button that submits a dialog, your
Chat app receives an event object with an
ButtonClickedPayload
object. In the payload, the dialogEventType is set to SUBMIT_DIALOG. To
understand how to collect and process the information in the dialog, see
Collect and process information from Google Chat users.
Your Chat app must respond to the event object by doing one of the following:
- Return another dialog to populate another card or form.
- Close the dialog after validating the data the user submitted, and optionally, send a confirmation message.
Optional: Return another dialog
After users submit the initial dialog, Chat apps can return one or more additional dialogs to help users review information before submitting, complete multi-step forms, or populate form content dynamically.
To process the data that users input, the Chat app
handles the data in the event's
commonEventObject.formInputs
object. To learn more about retrieving values from input widgets, see
Collect and process information from users.
To keep track of any data that users input from the initial dialog, you must add parameters to the button that opens the next dialog. For details, see Transfer data to another card.
In this example, a Chat app opens an initial dialog that leads to a second dialog for confirmation before submitting:
Node.js
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Python
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Java
Replace FUNCTION_URL with the HTTP endpoint that handles
the button clicks.
Apps Script
This example sends a card message by returning card JSON. You can also use the Apps Script card service.
Close the dialog
When users click a submit button on a dialog, your
Chat app executes its associated action and provides
the event object with buttonClickedPayload set to the following:
isDialogEventistrue.dialogEventTypeisSUBMIT_DIALOG.
The Chat app should return a
RenderActions
object with
EndNavigation
set to CLOSE_DIALOG.
Optional: Display a temporary notification
When you close the dialog, you can also display a temporary text notification to the user that is interacting with the app.
To display a notification, return the
RenderActions
object with the field notification set.
The following example closes the dialog with a text notification:
Node.js
Python
Java
Apps Script
This example sends a card message by returning card JSON. You can also use the Apps Script card service.
For details about passing parameters between dialogs, see Transfer data to another card.
Optional: Send a confirmation Chat message
When you close the dialog, you can also send a new Chat message, or update an existing one.
To send a new message, return a
DataActions
object with the field
CreateMessageAction set with the new message. For example, to close the dialog
and send a text message, return the following:
The following example closes the dialog sending a new message:
Node.js
Python
Java
Apps Script
This example sends a card message by returning card JSON. You can also use the Apps Script card service.
To update a message after the user submits a dialog, return a DataActions
object that contains one of the following actions:
UpdateMessageAction: Updates a message sent by the Chat app, such as the message from which the user requested the dialog.UpdateInlinePreviewAction: Updates the card from a link preview.
Troubleshoot
When a Google Chat app or card returns an error, the Chat interface surfaces a message saying "Something went wrong." or "Unable to process your request." Sometimes the Chat UI doesn't display any error message, but the Chat app or card produces an unexpected result; for example, a card message might not appear.
Although an error message might not display in the Chat UI, descriptive error messages and log data are available to help you fix errors when error logging for Chat apps is turned on. For help viewing, debugging, and fixing errors, see Troubleshoot and fix Google Chat errors.