Strukturierte Daten (BETA) für Mitteilungen zu COVID-19 (SpecialAnnouncement)
Aufgrund der aktuellen Situation veröffentlichen zahlreiche Behörden, Gesundheitsorganisationen, Schulen usw. immer wieder dringende Mitteilungen, die sich auf zeitliche Abläufe und andere Aspekte des Alltags auswirken. Dies ist z. B. dann der Fall, wenn Einrichtungen geschlossen, Veranstaltungen verschoben oder neue medizinische Einrichtungen (z. B. Testzentren) verfügbar gemacht werden. Hier einige Beispiele für Mitteilungen:
- Bekanntgabe von Ausgangsbeschränkungen
- Schließung von Einrichtungen bzw. Einschränkung des Betriebs von Schulen oder öffentlichen Verkehrsmitteln
- Informationen über staatliche Leistungen (z. B. Arbeitslosenunterstützung, bezahlte Freistellung oder Einmalzahlungen)
- Quarantänerichtlinien
- Reisebeschränkungen
- Neue Drive-in-Testzentren
- Abgesagte Veranstaltungen, Informationen zu Online-Veranstaltungen
- Geänderte Öffnungszeiten und Beschränkungen beim Einkaufen
- Karten und Statistikdaten zur Krankheitsausbreitung

Mitteilungen zu Coronavirus und COVID-19 implementieren
Es gibt zwei Möglichkeiten, solche Mitteilungen zu implementieren:
- Auf Webseiten strukturierte Daten vom Typ
SpecialAnnouncementhinzufügen (empfohlen): Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls du mit strukturierten Daten noch nicht vertraut bist, findest du hier Informationen dazu, wie sie funktionieren. Folge diesen Schritten, um strukturierte Daten für Mitteilungen zum Coronavirus und zu COVID-19 zu implementieren. - Mitteilungen in der Search Console einreichen: Wenn du keinen Zugriff auf den HTML-Code deiner Website hast oder die Mitteilung schnell veröffentlichen musst (und keine Zeit hast, strukturierte Daten zu implementieren), kannst du die Mitteilung in der Search Console einreichen. Das Tool ist nur für kurzlebige Mitteilungen gedacht, die innerhalb eines Monats nach der Veröffentlichung automatisch wieder verschwinden. Außerdem gibt es derzeit keine Möglichkeit, eine Mitteilung zu aktualisieren. Mit strukturierten Daten jedoch kannst du in den Mitteilungen Details ergänzen oder ihre Gültigkeitsdauer verlängern. Weitere Informationen
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst. Eine detaillierte Anleitung dazu, wie du einer Webseite strukturierte Daten hinzufügst, findest du im Codelab zu strukturierten Daten.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Eine Mitteilung zu Coronavirus und COVID-19 in der Search Console einreichen (BETAVERSION)
Staatliche Institutionen wie Behörden oder Gesundheitsämter können über das Tool wichtige Mitteilungen im Zusammenhang mit dem Coronavirus und COVID-19 für ihre Website einreichen, besonders wenn die Verwendung strukturierter Daten nicht möglich ist. Dies ist z. B. dann der Fall, wenn Einrichtungen geschlossen, Veranstaltungen verschoben oder neue medizinische Einrichtungen (z. B. Testzentren) verfügbar gemacht werden. Strukturierte Daten werden von der Google Suche dazu genutzt, die Inhalte auf deiner Webseite besser zu verstehen und die wichtige Mitteilung den passenden Personen – zusätzlich zum Ergebnis für deine Website – in den Suchergebnissen anzuzeigen.
Tool für Mitteilungen im Zusammenhang mit dem Coronavirus und COVID-19 öffnenVerfügbarkeit der Funktion
Da in der aktuellen Situation die Verfügbarkeit zuverlässiger und aktueller Informationen rund um Coronavirus und COVID-19 besonders wichtig ist, entwickeln wir diese Funktion kontinuierlich weiter. Daher kann es bei den Anforderungen und Richtlinien noch zu Änderungen kommen. Unser Schwerpunkt liegt dabei auf Mitteilungen von staatlichen Institutionen wie Behörden und Gesundheitsämtern. Eventuell sind die Ergebnisse in der Google Suche nicht sofort zu sehen. Du kannst strukturierte Daten aber im Voraus angeben oder deine Mitteilung vorab in der Search Console einreichen, damit die Funktion sofort für deine Mitteilungen zur Verfügung steht, sobald sie freigeschaltet wird. Dies hilft Google dabei, die Daten hinter den Mitteilungen zu Coronavirus und COVID-19 zu interpretieren, während wir weiter an dieser Funktion arbeiten.
Beispiele
Mitteilung zu Ausgangsbeschränkungen
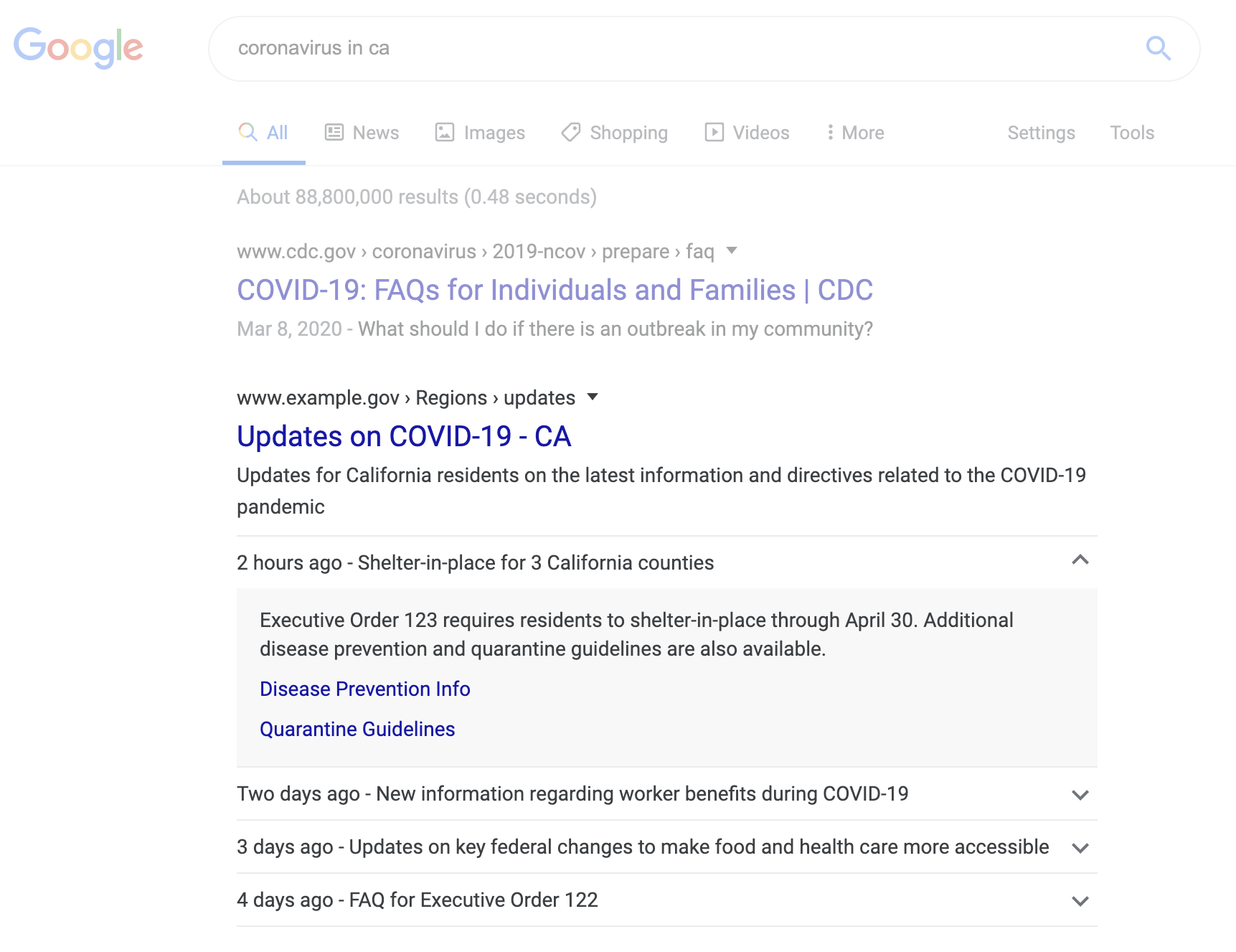
Hier ein Beispiel für eine Mitteilung zu einer Ausgangsbeschränkung, die mehrere Verwaltungsbezirke betrifft:
JSON-LD
<html>
<head>
<title>Shelter-in-place announcement</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Shelter-in-place for 3 California counties",
"text": "As of 11:59 pm on March 17, 2024, all individuals in the 3 counties must strictly follow the provisions in this new Order. This new Order will be in effect through March 30, 2024.",
"datePosted": "2024-03-17T08:00",
"expires": "2024-03-24T23:59",
"quarantineGuidelines": "https://example.org/california/shelter-in-place/",
"diseasePreventionInfo": "https://example.org/california/prevention-tips/",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "San Francisco County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
}
</script>
</head>
<body>
</body>
</html>
Mikrodaten
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">Shelter-in-place for 3 California counties</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">As of 11:59 pm on March 17, 2024, all individuals in the 3 counties must strictly follow the provisions in this new Order. This new Order will be in effect through March 30, 2024.</p>
<p itemprop="quarantineGuidelines" content="https://example.org/california/shelter-in-place/"><a href="https://example.org/california/shelter-in-place/">Learn more</a>.</p>
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tips/" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="San Francisco County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Marin County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Santa Clara County, CA" />
</div>
</body>
</html>
Mehrere Mitteilungen auf einer Seite
Hier siehst du ein Beispiel für eine Informationsseite mit mehreren Mitteilungen:
JSON-LD
<html>
<head>
<title>CA Updates on COVID-19</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Shelter-in-place for 3 California counties",
"text": "<a href=https://example.org/california/executive-order-123>Executive order 123</a> requires residents to shelter-in-place through April 30. Additional disease prevention and quarantine guidelines are also available.",
"datePosted": "2024-04-01T08:00",
"expires": "2024-05-03T23:59",
"quarantineGuidelines": "https://example.org/california/shelter-in-place",
"diseasePreventionInfo": "https://example.org/california/prevention-tips",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
},
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "New information regarding worker benefits during COVID-19",
"text": "A new summary chart explains the benefits for workers that are impacted by COVID-19. <a href=https://example.org/california/summary-of-benefits>Learn more</a>.",
"datePosted": "2024-03-30T08:00",
"expires": "2024-04-06T23:59",
"newsUpdatesAndGuidelines": "https://example.org/california/worker-benefits-covid-19",
"spatialCoverage":
{
"type": "State",
"name": "CA"
}
},
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Updates on key federal changes to make food and health care more accessible",
"text": "The Federal Government is making food and health care more accessible.",
"datePosted": "2024-03-29T08:00",
"expires": "2024-04-05T23:59",
"newsUpdatesAndGuidelines": "https://example.org/california/food-health-guidelines",
"diseasePreventionInfo": "https://example.org/california/prevention-tips",
"spatialCoverage":
{
"type": "State",
"name": "CA"
}
}
]
</script>
</head>
<body>
</body>
</html>
Mikrodaten
<html>
<head>
<title itemprop="name">CA Updates on COVID-19</title>
</head>
<body>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">Shelter-in-place for 3 California counties</h2>
<meta itemprop="datePosted" content="2024-03-17T08:00" />
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text"><a href=https://example.org/california/executive-order-123>Executive order 123</a> requires residents to shelter-in-place through April 30. Additional disease prevention and quarantine guidelines are also available.</p>
<p itemprop="quarantineGuidelines" content="https://example.org/california/shelter-in-place/"><a href="https://example.org/california/shelter-in-place/">Learn more</a>.</p>
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tips/" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="San Francisco County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Marin County, CA" />
</div>
<div itemprop="spatialCoverage" itemtype="https://schema.org/AdministrativeArea" itemscope>
<meta itemprop="name" content="Santa Clara County, CA" />
</div>
</div>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">New information regarding worker benefits during COVID-19</h2>
<meta itemprop="datePosted" content="2024-03-30T08:00" />
<meta itemprop="expires" content="2024-04-06T23:59" />
<p itemprop="text">A new summary chart explains the benefits for workers that are impacted by COVID-19. <a href=https://example.org/california/summary-of-benefits>Learn more</a>.</p>
<meta itemprop="newsUpdatesAndGuidelines" content="https://example.org/california/worker-benefits-covid-19" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/State" itemscope>
<meta itemprop="name" content="CA" />
</div>
</div>
<div itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<h2 itemprop="name">Updates on key federal changes to make food and health care more accessible</h2>
<meta itemprop="datePosted" content="2024-03-29T08:00" />
<meta itemprop="expires" content="2024-04-05T23:59" />
<p itemprop="text">The Federal Government is making food and health care more accessible.</p>
<meta itemprop="newsUpdatesAndGuidelines" content="https://example.org/california/food-health-guidelines" />
<meta itemprop="diseasePreventionInfo" content="https://example.org/california/prevention-tip" />
<div itemprop="spatialCoverage" itemtype="https://schema.org/State" itemscope>
<meta itemprop="name" content="CA" />
</div>
</div>
</body>
</html>
Mitteilung zu staatlichen Leistungen
Hier ein Beispiel für die Mitteilung zu einer neuen staatlichen Leistung für kleine Unternehmen:
JSON-LD
<html>
<head>
<title>New Paycheck Protection Program for small business</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "New Paycheck Protection Program for small business",
"text": "Example Administration announces a new loan that helps small businesses keep their workforce employed during the Coronavirus (COVID-19) crisis.",
"datePosted": "2024-03-30T08:00",
"expires": "2024-04-24T23:59",
"category": "https://www.wikidata.org/wiki/Q81068910",
"spatialCoverage": {
"type": "Country",
"name": "US"
},
"governmentBenefitsInfo": {
"@type": "GovernmentService",
"name": "Paycheck Protection Program",
"url": "https://www.sba.gov/funding-programs/loans/coronavirus-relief-options/paycheck-protection-program-ppp"
}
}
}
}
</script>
</head>
<body>
</body>
</html>
Mikrodaten
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">New Paycheck Protection Program for small business</title>
</head>
<body>
<meta itemprop="datePosted" content="2024-03-30T08:00" />
<meta itemprop="expires" content="2024-04-24T23:59" />
<p itemprop="text">Example Administration announces a new loan that helps small businesses keep their workforce employed during the Coronavirus (COVID-19) crisis.</p>
<div itemprop="spatialCoverage" itemtype="https://schema.org/Country" itemscope>
<meta itemprop="name" content="US" />
</div>
<div itemprop="governmentBenefitsInfo" itemtype="https://schema.org/GovernmentService" itemscope>
<meta itemprop="url" content="https://www.example.gov/funding-programs/loans/coronavirus-relief-options/paycheck-protection-program-ppp" />
<meta itemprop="name" content="US Small Business Administration" />
</div>
</body>
</html>
Mitteilung zu Schulschließungen
Hier ein Beispiel für die Mitteilung zu einer Schulschließung:
JSON-LD
<html>
<head>
<title>COVID-19 School Announcements</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "COVID-19 School Announcements",
"text": "All schools will remain closed through a minimum of May 1 in alignment with school
districts across all Bay Area counties.",
"datePosted": "2024-03-17T08:00",
"expires": "2024-03-24T23:59",
"schoolClosuresInfo": "https://example-school-district.org/announcements/extended-closure-notice",
"announcementLocation": {
"@type": "CivicStructure",
"name": "Example School",
"url": "https://example-school.org/"
}
}
</script>
</head>
<body>
</body>
</html>
Mikrodaten
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">COVID-19 School Announcements</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">All schools will remain closed through a minimum of May 1 in alignment with school districts across all Bay Area counties.</p>
<p itemprop="schoolClosuresInfo" content="https://example-school-district.org/announcements/extended-closure-notice"><a href="https://example-school-district.org/announcements/extended-closure-notice">Learn more</a>.</p>
<div itemprop="announcementLocation" itemtype="https://schema.org/CivicStructure" itemscope>
<meta itemprop="name" content="Example School" />
<meta itemprop="url" content="https://example-school.org/" />
</div>
</body>
</html>
Mitteilung zu einem COVID-19-Testzentrum
Hier ein Beispiel für die Mitteilung zu einem COVID-19-Testzentrum:
JSON-LD
<html>
<head>
<title>COVID-19 testing facility announcement</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"name": "Example Health Care announces COVID-19 testing facility",
"text": "Example Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19.",
"datePosted": "2024-03-16T08:00",
"expires": "2024-03-24T23:59",
"gettingTestedInfo": "https://med.example.edu/news/covid-19-testing-facility.html",
"announcementLocation" : {
"@type": "CivicStructure",
"name": "Example Health Care",
"url": "https://examplehealthcare.org/"
}
}
</script>
</head>
<body>
</body>
</html>
Mikrodaten
<html itemscope itemprop="SpecialAnnouncement" itemtype="https://schema.org/SpecialAnnouncement">
<head>
<title itemprop="name">Example Health Care announces COVID-19 testing facility</title>
</head>
<body>
<p itemprop="datePosted" content="2024-03-17T08:00">March 17, 2024</p>
<meta itemprop="expires" content="2024-03-30T08:00" />
<p itemprop="text">Example Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19.</p>
<p itemprop="gettingTestedInfo" content="https://med.example.edu/news/covid-19-testing-facility.html"><a href="https://med.example.edu/news/covid-19-testing-facility.html">Learn more</a>.</p>
<div itemprop="announcementLocation" itemtype="https://schema.org/CivicStructure" itemscope>
<meta itemprop="name" content="Example Health Care" />
<meta itemprop="url" content="https://examplehealthcare.org/" />
</div>
</body>
</html>
Richtlinien
Die folgenden Richtlinien müssen eingehalten werden, damit deine Website im Zusammenhang mit speziellen Mitteilungen in der Google Suche angezeigt werden kann.
Definitionen von Typen strukturierter Daten
Wenn deine Inhalte als spezielle Mitteilung in der Google-Suche erscheinen sollen, müssen mindestens alle erforderlichen Properties angegeben werden. Wir empfehlen, auch die empfohlenen Properties anzugeben, wenn dir diese Informationen zur Verfügung stehen.
SpecialAnnouncement
Die vollständige Definition von SpecialAnnouncement findest du auf schema.org. Du kannst die Property SpecialAnnouncement bereits jetzt verwenden, auch wenn sie sich auf Schema.org noch in der Entwicklung befindet.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
datePosted
|
Das Veröffentlichungsdatum der Mitteilung. Die Angabe erfolgt im ISO 8601-Format. |
name
|
Der Kurztitel der Mitteilung. Beispiel: |
Entweder text oder eine bestimmte Property, die auf weitere Informationen verweist
|
Du musst, je nach Thema, entweder |
| Empfohlene Properties | |
|---|---|
announcementLocation
|
Der spezifische Standort, der mit
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"announcementLocation": {
"@type": "CivicStructure",
"name": "Palo Alto High School"
"url": "https://example-school.org/"
}
}
|
announcementLocation.name
|
Der Name des Standorts, auf den sich die Mitteilung bezieht, z. B. der Name des Testzentrums |
announcementLocation.url
|
Die URL, über die Nutzer mehr über den Ort in der Mitteilung erfahren können, z. B. die URL des Testzentrums, unter der Hinweise zum Standort, den Öffnungszeiten und zum angesprochenen Personenkreis zu finden sind. |
diseasePreventionInfo |
Informationen zur Krankheitsprävention, falls für die Mitteilung zutreffend |
diseaseSpreadStatistics |
Falls zutreffend für die Mitteilung, die statistischen Informationen über die Ausbreitung einer Krankheit, entweder als |
expires |
Das Datum, an dem die Inhalte nicht mehr aktuell und nicht mehr nützlich oder verfügbar sind im ISO 8601-Format. Gib diese Property nicht an, wenn du nicht weißt, wann die Inhalte inaktuell werden. |
gettingTestedInfo |
Informationen zu Testmöglichkeiten (auf |
governmentBenefitsInfo |
Informationen zu neuen staatlichen Leistungen im Zusammenhang mit dem Coronavirus und COVID-19, sofern für die Mitteilung zutreffend. Wenn du Ein vollständiges Beispiel für die Funktionsweise dieser Properties findest du im Beispiel für eine Mitteilung über staatliche Leistungen. |
governmentBenefitsInfo.name |
Die Bezeichnung der staatlichen Leistung. Beispiel: |
governmentBenefitsInfo.url |
Die URL zu weiteren Informationen über die staatlichen Leistungen |
newsUpdatesAndGuidelines |
Eine Seite mit aktuellen Nachrichten und Richtlinien in Bezug auf das Coronavirus und COVID-19, sofern für die Mitteilung zutreffend. Dies kann die Hauptseite sein, die |
publicTransportClosuresInfo |
Informationen zur Einschränkung öffentlicher Verkehrsmittel im Zusammenhang mit Coronavirus und COVID-19, sofern für die Mitteilung zutreffend |
quarantineGuidelines |
Richtlinien zu Quarantäneregeln im Zusammenhang mit Coronavirus und COVID-19, sofern für die Mitteilung zutreffend. |
schoolClosuresInfo |
Informationen zu Schulschließungen im Zusammenhang mit Coronavirus und COVID-19, sofern für die Mitteilung zutreffend |
spatialCoverage |
Die geografische Region, auf die sich die Mitteilung bezieht, sofern zutreffend. Zum Beispiel könnte es sich um eine Ausgangsbeschränkung handeln, die mehrere Regionen betrifft.
Verwende sowohl
{
"@context": "https://schema.org",
"@type": "SpecialAnnouncement",
"spatialCoverage": [
{
"type": "AdministrativeArea",
"name": "San Francisco County, CA"
},
{
"type": "AdministrativeArea",
"name": "Marin County, CA"
},
{
"type": "AdministrativeArea",
"name": "Santa Clara County, CA"
}
]
}
|
text
|
Die Zusammenfassung der Mitteilung zu Coronavirus und COVID-19 in Textform. Der Text kann HTML-Inhalte wie Links und Listen enthalten. Zu den gültigen HTML-Tags gehören: Beispiel: "Stanford Health Care's same-day primary care program is offering drive-through testing, by appointment, for SARS-CoV-2, the coronavirus that causes COVID-19." |
travelBans |
Informationen zu Reiseverboten im Zusammenhang mit Coronavirus und COVID-19, sofern für die Mitteilung zutreffend |
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zugriffe regelmäßig analysieren
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Näheres dazu findest du in der Liste der Fehler bei strukturierten Daten.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Eine Fehlerbehebung für den Fall, dass Rich-Suchergebnisse fehlen oder die Gesamtzahl der Rich-Suchergebnisse zurückgeht, findest du hier.
- Plane genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
