Strukturierte Daten für häufig gestellte Fragen (FAQPage, Question, Answer)

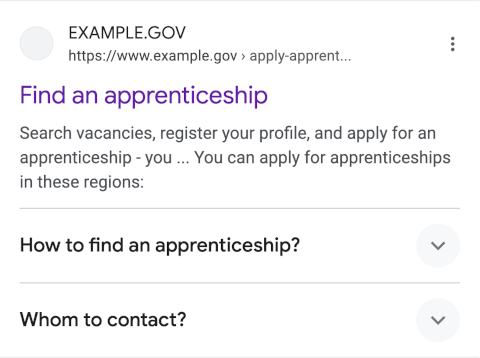
Wenn deine behördliche oder gesundheitsbezogene Website eine Liste mit Fragen und Antworten enthält, kannst du strukturierte FAQPage-Daten verwenden, damit Nutzer diese Informationen auf Google finden. Korrekt ausgezeichnete FAQ-Seiten können als Rich-Ergebnis in der Suche und als Aktion für Google Assistant angezeigt werden. So erreichst du mit deiner Website noch besser die passende Zielgruppe.
Verfügbarkeit der Funktion
Rich-Suchergebnisse für FAQs sind nur für bekannte, vertrauenswürdige Websites verfügbar, die sich an Behörden richten oder gesundheitsorientiert sind. Die Funktion ist auf Computern und Mobilgeräten in allen Ländern und Sprachen verfügbar, in denen die Google Suche verfügbar ist.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Hier siehst du ein Beispiel für FAQPage in JSON-LD:
<html>
<head>
<title>Finding an apprenticeship - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "How to find an apprenticeship?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.</p>"
}
}, {
"@type": "Question",
"name": "Whom to contact?",
"acceptedAnswer": {
"@type": "Answer",
"text": "You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days."
}
}]
}
</script>
</head>
<body>
</body>
</html>Hier ein Beispiel für FAQPage als Mikrodaten:
<html itemscope itemtype="https://schema.org/FAQPage">
<head></head>
<body>
<h1>
Frequently Asked Questions(FAQ)
</h1>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">How to find an apprenticeship?</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">Whom to contact?</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days.
</div>
</div>
</div>
</body>
</html>Richtlinien
Damit deine Seite als Rich-Suchergebnis für FAQ-Seiten dargestellt werden kann, musst du die folgenden Richtlinien beachten:
Inhaltsrichtlinien
- Deine Website muss eine Website einer Gesundheitsorganisation oder einer Behörde sein. Außerdem muss sie bekannt und vertrauenswürdig sein.
- Verwende
FAQPagenur, wenn deine Seite FAQs mit jeweils einer einzigen Antwort enthält. Wenn deine Seite nur eine Frage enthält und Nutzer alternative Antworten einreichen können, verwende stattdessenQAPage. Hier einige Beispiele:Gültige Anwendungsfälle:
- Eine FAQ-Seite, die vom Team der Gesundheitswebsite selbst verfasst wurde, ohne dass Nutzer alternative Antworten einsenden können
- Eine Supportseite einer Behörde mit häufig gestellten Fragen, ohne dass Nutzer alternative Antworten einsenden können
Ungültige Anwendungsfälle:
- Eine Forenseite, auf der Nutzer auf eine einzelne Frage antworten können
- Eine Produktsupportseite, auf der Nutzer auf eine einzelne Frage antworten können
- Eine Produktseite, auf der Nutzer mehrere Fragen und Antworten auf einer einzigen Seite einsenden können
FAQPagedarf nicht zu Werbezwecken verwendet werden.- Jedes
Question-Element muss den gesamten Fragetext und jedesAnswer-Element den vollständigen Antworttext enthalten. Es muss möglich sein, den gesamten Frage- und Antworttext aufzurufen. - Fragen und Antworten werden möglicherweise nicht als Rich-Suchergebnis angezeigt, wenn sie obszöne, vulgäre, sexuell explizite oder gewaltverherrlichende Inhalte, Werbung für gefährliche oder illegale Handlungen, Hassrede oder Belästigungen enthalten.
- Alle
FAQ-Inhalte müssen für die Nutzer auf der Quellseite sichtbar sein. Beispiele:Gültige Anwendungsfälle:
- Sowohl die Frage als auch die Antwort sind auf der Seite sichtbar.
- Die Frage ist auf der Seite sichtbar und die Antwort wird hinter einem erweiterbaren Bereich ausgeblendet. Der Nutzer kann die Antwort durch Klicken auf den erweiterbaren Bereich sehen.
Ungültige Anwendungsfälle: Der Nutzer kann die FAQ-Inhalte auf der Seite überhaupt nicht finden.
- Wenn sich FAQ-Inhalte auf deiner Website wiederholen, also beispielsweise dieselbe Frage und Antwort auf mehreren Seiten deiner Website erscheinen, solltest du für deine gesamte Website nur eine Instanz dieser häufig gestellten Frage auszeichnen.
Definitionen strukturierter Datentypen
Damit die Inhalte als Rich-Suchergebnis angezeigt werden können, musst du alle erforderlichen Properties hinzufügen. Du kannst auch die empfohlenen Properties einbinden, um deine strukturierten Daten weiter zu ergänzen und deinen Nutzern so einen Mehrwert zu bieten.
FAQPage
Die vollständige Definition von FAQPage findest du unter schema.org.
Mit dem Typ FAQPage wird angegeben, dass es sich um eine Seite mit häufig gestellten Fragen und den entsprechenden Antworten handelt. Pro Seite muss eine Definition des Typs FAQPage vorhanden sein.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
mainEntity |
Question
Ein Array von |
Question
Die vollständige Definition von Question findest du auf schema.org.
Mit dem Typ Question wird eine einzelne beantwortete Frage innerhalb der FAQ-Seite definiert. Jede Instanz des Typs Question muss im Property-Array mainEntity von schema.org/FAQPage enthalten sein.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
acceptedAnswer |
Answer
Die Antwort auf die Frage. Pro Frage muss eine Antwort vorhanden sein. |
name |
Text
Der vollständige Text der Frage, z. B. "Wie lange dauert die Bearbeitung einer Rückerstattung?" |
Answer
Die vollständige Definition von Answer findest du auf schema.org.
Mit dem Typ Answer wird jeweils die acceptedAnswer auf eine Question auf dieser Seite angegeben.
Die von Google unterstützten Properties sind folgende:
| Erforderliche Properties | |
|---|---|
text |
Text
Die vollständige Antwort auf die Frage. Die Antwort kann HTML-Inhalte wie Links und
Listen enthalten. In der Google Suche werden die folgenden HTML-Tags angezeigt:
|
Rich-Suchergebnisse mit der Search Console beobachten
Die Search Console ist ein Tool, mit dem du die Leistung deiner Seiten in der Google-Suche beobachten kannst. Damit deine Website in die Google-Suchergebnisse aufgenommen wird, musst du dich nicht für die Search Console registrieren. Du kannst aber mithilfe der Search Console möglicherweise besser nachvollziehen, wie deine Website von Google gesehen wird, und sie bei Bedarf optimieren. Wir empfehlen, die Search Console in den folgenden Fällen aufzusuchen:
- Nach der erstmaligen Bereitstellung von strukturierten Daten
- Nach der Veröffentlichung neuer Vorlagen oder der Aktualisierung deines Codes
- Zur regelmäßigen Analyse der Zugriffe
Nach der erstmaligen Bereitstellung von strukturierten Daten
Nachdem Google deine Seiten indexiert hat, kannst du mithilfe des entsprechenden Statusberichts für Rich-Suchergebnisse nach Problemen suchen. Im Idealfall nimmt die Anzahl der gültigen Elemente zu, die Anzahl der ungültigen Elemente aber nicht. Wenn Probleme mit deinen strukturierten Daten auftreten:
- Korrigiere die ungültigen Elemente.
- Prüfe eine Live-URL, um festzustellen, ob das Problem weiterhin besteht.
- Beantrage die Validierung mithilfe des Statusberichts.
Nachdem du neue Vorlagen veröffentlicht oder deinen Code aktualisiert hast
Wenn du wichtige Änderungen an deiner Website vornimmst, solltest du auf eine Zunahme von ungültigen Elementen in strukturierten Daten achten.- Wenn du eine Zunahme der ungültigen Elemente feststellst, hast du möglicherweise eine neue Vorlage eingeführt, die nicht funktioniert. Eventuell interagiert deine Website auch auf eine neue und fehlerhafte Art mit der vorhandenen Vorlage.
- Wenn du eine Abnahme der gültigen Elemente, aber keine Zunahme der ungültigen Elemente feststellst, sind möglicherweise keine strukturierten Daten mehr in deine Seiten eingebettet. Verwende das URL-Prüftool, um die Ursache des Problems zu ermitteln.
Zur regelmäßigen Analyse der Zugriffe
Analysiere mit dem Leistungsbericht die Zugriffe über die Google Suche. Die Daten geben Aufschluss darüber, wie oft deine Seite als Rich-Suchergebnis angezeigt wird, wie oft Nutzer darauf klicken und wie hoch deine durchschnittliche Position in den Suchergebnissen ist. Diese Ergebnisse lassen sich auch mit der Search Console API automatisch abrufen.Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
