Best practice relative alla SEO per i video
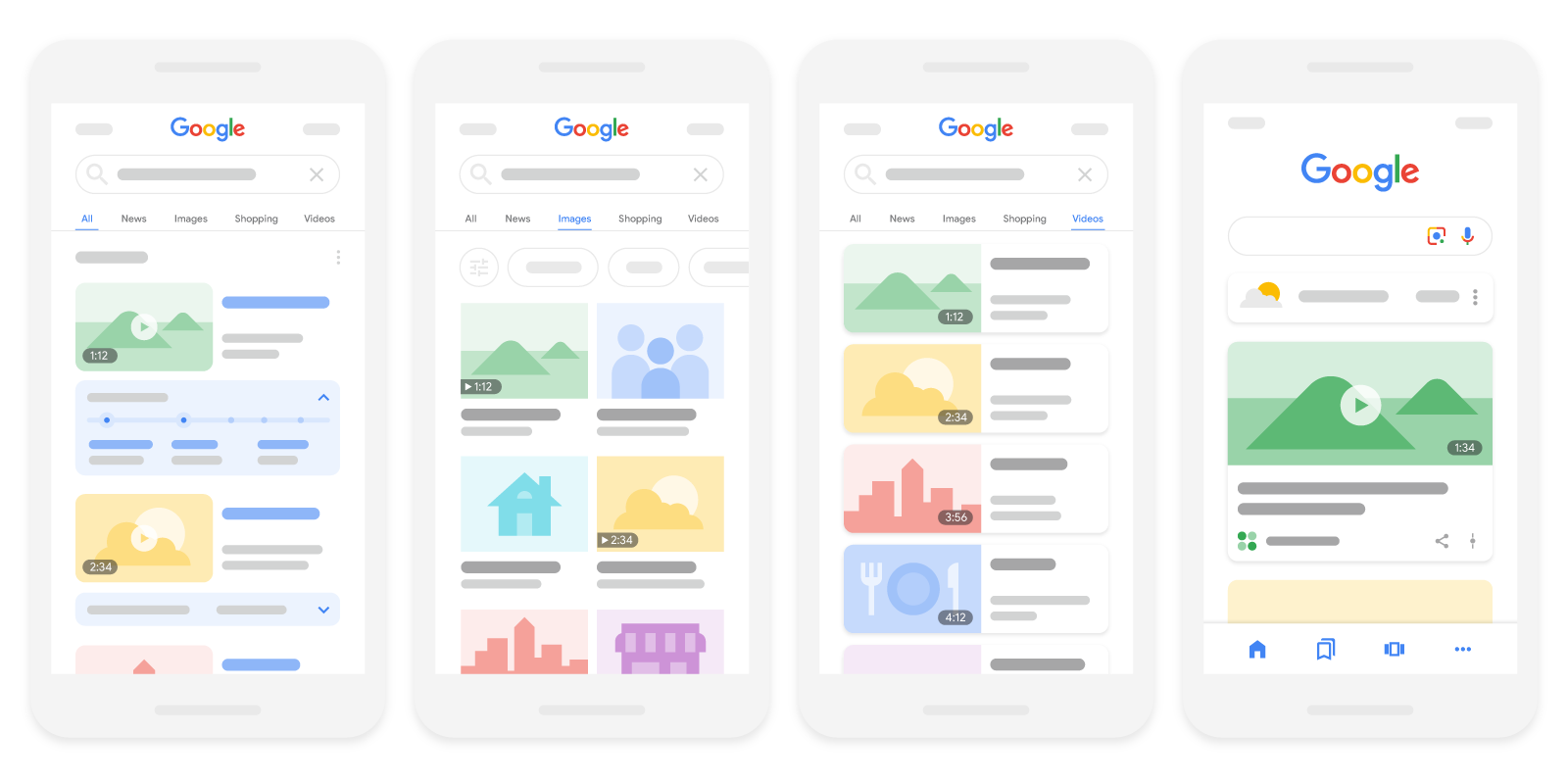
Se il tuo sito include video, seguire queste best practice sulla SEO per i video può aiutare più persone a trovarlo tramite i risultati video su Google. I video possono apparire in diverse posizioni su Google, tra cui la pagina principale dei risultati di ricerca, la modalità Video, Google Immagini e il Feed personalizzato:

Ottimizza i tuoi video rispettando le seguenti best practice in modo che vengano mostrati su Google:
- Aiutare Google a trovare i tuoi video
- Assicurarsi che i video possano essere indicizzati
- Abilitare funzionalità video specifiche
- Rimuovere, limitare o aggiornare i video in base alle tue esigenze
- Monitorare i video con Search Console
- Risolvere i problemi con i video
Aiutare Google a trovare i tuoi video
I requisiti tecnici per includere i tuoi contenuti nei risultati di ricerca di Google si applicano anche ai video. Esistono alcuni requisiti aggiuntivi per rendere i tuoi video idonei a essere rilevati, sottoposti a scansione e indicizzati dalla Ricerca Google:
- Utilizza gli elementi HTML comunemente utilizzati per l'incorporamento dei video. Google può trovare i video a cui fa riferimento un
elemento
<video>,<embed>,<iframe>o<object>. - Non utilizzare identificatori di frammenti per caricare il video, dato che in genere la Ricerca Google non supporta i frammenti di URL.
- Se utilizzi JavaScript per inserire il video, assicurati che appaia nel codice HTML visualizzato nello strumento Controllo URL.
- Se utilizzi un'API multimediale (ad esempio, l'API Media Source), assicurati che l'elemento del contenitore video HTML venga ancora inserito anche se la chiamata all'API multimediale ha esito negativo (oltre a fornire i metadati relativi al video). In questo modo, Google può comunque rilevare la posizione del contenitore video anche se si verifica un problema con la chiamata all'API multimediale.
- Non fare affidamento su azioni dell'utente (come scorrimento, clic o digitazione) per caricare il video.
Per consentire a Google di trovare più facilmente i tuoi video, ti consigliamo di fornire i metadati relativi al video. Supportiamo i dati strutturati, le Sitemap per i video e il protocollo Open Graph (OGP).
Assicurarsi che i video possano essere indicizzati
Per essere idoneo alle funzionalità video, un video deve soddisfare i seguenti requisiti di indicizzazione:
- La pagina di visualizzazione deve essere indicizzata.
- Affinché il video sia preso in considerazione per l'indicizzazione, la pagina di visualizzazione indicizzata deve avere una buona posizione nella Ricerca.
- Il video deve essere incorporato in una pagina di visualizzazione.
- Il video non può essere nascosto dietro altri elementi.
- Il video deve avere una miniatura valida disponibile a un URL stabile.
Utilizzare un tipo di file video supportato
Per poter utilizzare le funzionalità video, utilizza un tipo di file video supportato. Google può elaborare i seguenti tipi di file video: 3GP, 3G2, ASF, AVI, DivX, M2V, M3U, M3U8, M4V, MKV, MOV, MP4, MPEG, OGV, QVT, RAM, RM, VOB, WebM, WMV e XAP.
Gli URL di dati non sono supportati.
Utilizzare URL stabili
Alcune CDN utilizzano URL con scadenza rapida. Se l'URL della miniatura del video cambia troppo spesso, Google potrebbe non essere in grado di indicizzare correttamente i tuoi video. Per assicurarti che i video possano essere indicizzati, utilizza un URL della miniatura singolo, unico e stabile per ogni video.
Per rendere i tuoi video idonei per funzionalità specifiche, come i momenti chiave e le anteprime video, assicurati che i file video siano disponibili anche su URL stabili. In questo modo, inoltre, Google può individuare ed elaborare in modo coerente i video, confermare che sono ancora disponibili e raccogliere indicatori in merito.
Se temi che eventuali malintenzionati (ad esempio, hacker e spammer) possano accedere ai tuoi contenuti, puoi verificare Googlebot prima di mostrare una versione stabile dei tuoi URL di contenuti multimediali. Ad esempio, puoi scegliere di mostrare la proprietà contentUrl solo a client attendibili come Googlebot, ma non ad altri client che accedono alla tua pagina. Con questa configurazione, solo i client attendibili potranno accedere alla posizione del file del tuo file video.
Crea una pagina di visualizzazione dedicata per ogni video
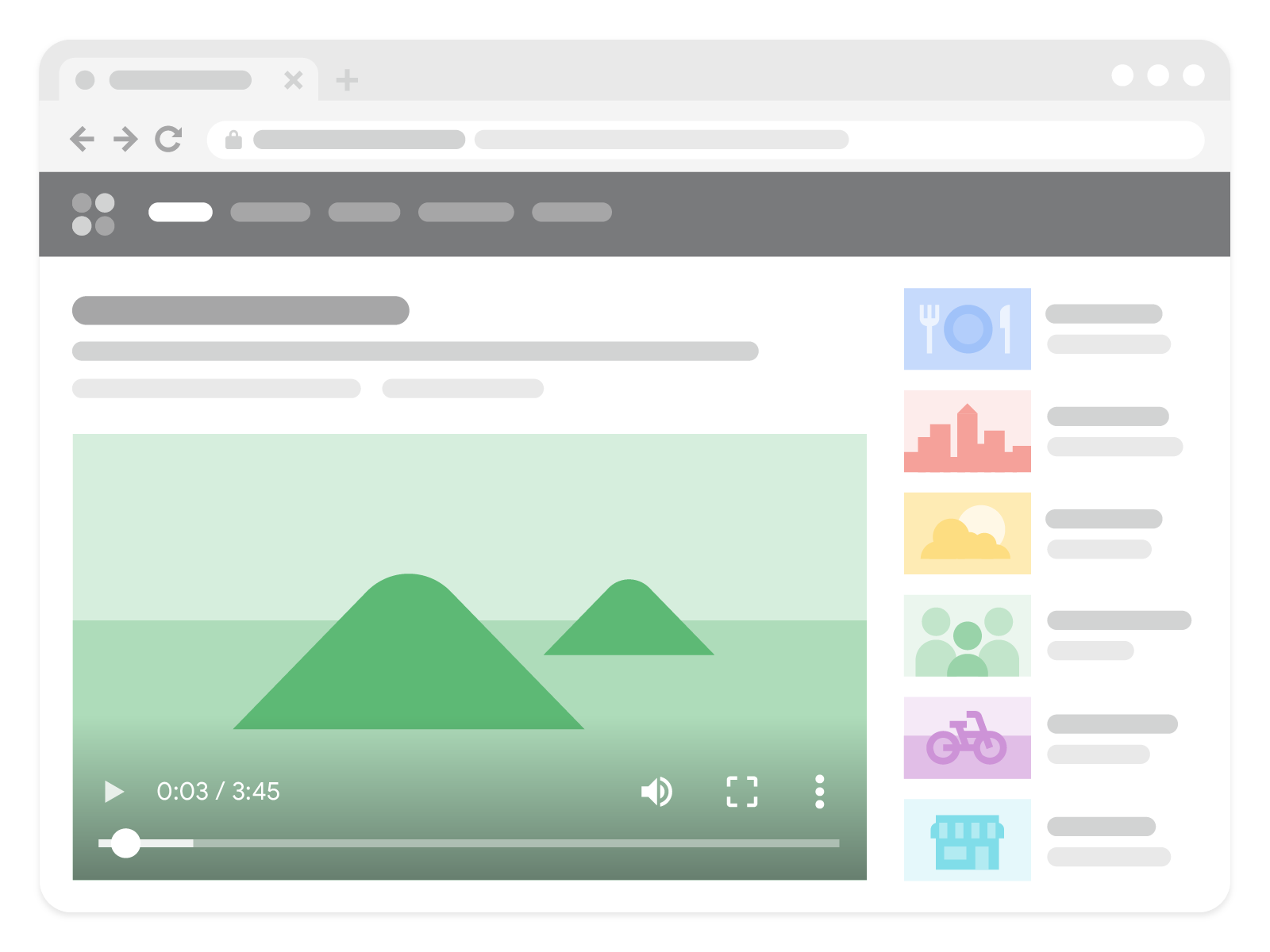
Per soddisfare i requisiti di idoneità per le funzionalità video (inclusi i risultati video nella pagina dei risultati di ricerca principale, i momenti chiave, il badge DAL VIVO e altri formati multimediali), crea una pagina di visualizzazione dedicata per ogni video, se lo ritieni utile per la tua attività.

Lo scopo principale di una pagina di visualizzazione è mostrare agli utenti un singolo video. Le seguenti pagine sono pagine di visualizzazione perché guardare un singolo video è il motivo principale per cui l'utente visita la pagina:
- Una pagina di destinazione di un video
- Una pagina del video player di una puntata TV
- Una pagina di visualizzazione di un video di notizie
- Una pagina dei momenti salienti di un evento sportivo
- Una pagina di clip di eventi
Quelle di seguito non sono pagine di visualizzazione perché il video è complementare al resto dei contenuti presenti nella pagina:
- Un post del blog che recensisce un video incorporato
- Una pagina prodotto con un video a 360° di un prodotto
- Una pagina di categoria di video che mostra più video di uguale evidenza
- Una pagina di recensione di un film con un trailer del film incorporato
Assicurati che ogni pagina di visualizzazione abbia un titolo e una descrizione univoci per il video. Per suggerimenti, consulta le nostre best practice per scrivere titoli e descrizioni efficaci.
Utilizzare player incorporati di terze parti
Se il tuo sito web incorpora video da piattaforme di terze parti come YouTube, Vimeo o Facebook, Google potrebbe indicizzare il video sia sulla tua pagina web che sulla pagina equivalente della piattaforma di terze parti. Entrambe le versioni potrebbero essere mostrate nelle funzionalità video di Google, a condizione che le pagine soddisfino i criteri di indicizzazione dei video.
Per la pagina di visualizzazione in cui hai incorporato il video player di terze parti consigliamo comunque di fornire i dati strutturati; puoi anche includere queste pagine nella tua Sitemap per i video. Per poter usufruire di altre funzionalità video, verifica che il tuo host video consenta a Google di recuperare il tuo file video.
Informazioni sugli URL
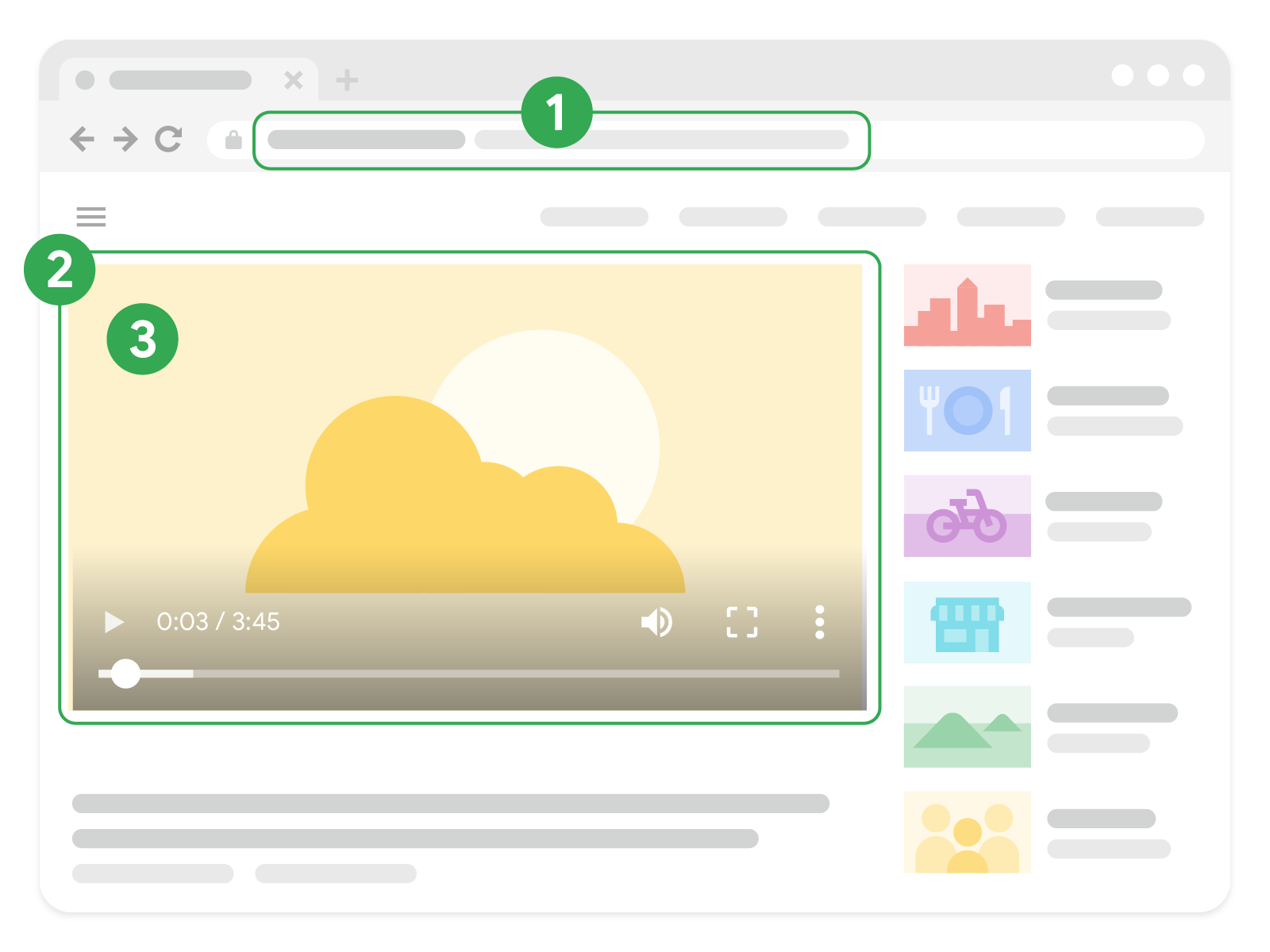
Esistono diversi URL associati a un video. Ecco un riepilogo di quelli principali:

| URL correlati al video | |
|---|---|
| 1. Pagina di visualizzazione |
L'URL della pagina di visualizzazione in cui è incorporato il video. Se utilizzi una Sitemap per i video,
questo URL è il valore del tag Sitemap per i video
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:video="http://www.google.com/schemas/sitemap-video/1.1">
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
...
|
| 2. Video player |
L'URL di un player specifico per il video. Spesso è il valore <iframe src="https://example.com/videoplayer.php?video=123" width="640" height="360" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe> Come fornire l'URL Se utilizzi i dati strutturati, fornisci l'URL del video player come valore per la proprietà "embedUrl": "https://example.com/videoplayer.php?video=123" Se utilizzi una Sitemap per i video, fornisci l'URL del video player come valore per il tag <video:player_loc>https://example.com/videoplayer.php?video=123</video:player_loc> |
| 3. File video |
L'URL dei byte effettivi dei contenuti del file video, che potrebbe essere ospitato sul sito di incorporamento, su una CDN o su un servizio di streaming. Nell'elemento <object data="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></object> Nell'elemento <video controls width="250"> <source src="https://streamserver.example.com/video/123/file.webm" type="video/webm" /> <source src="https://streamserver.example.com/video/123/file.mp4" type="video/mp4" /> </video> Nell'elemento <embed type="video/webm" src="https://streamserver.example.com/video/123/file.mp4" width="400" height="300"></embed> Come fornire l'URL Se utilizzi i dati strutturati, fornisci l'URL del file video come valore per la proprietà "contentUrl": "https://streamserver.example.com/video/123/file.mp4" Se utilizzi una Sitemap per i video, fornisci l'URL del file video come valore per il
tag <video:content_loc>https://streamserver.example.com/video/123/file.mp4</video:content_loc> |
Fornire una miniatura del video di alta qualità
Per essere idoneo ad apparire nelle funzionalità video, un video deve avere un'immagine in miniatura valida. Se consenti a Google di recuperare i tuoi file video, Google proverà a generare automaticamente una miniatura per te.
Tuttavia, puoi influire sulla miniatura mostrata nelle funzionalità video fornendo la miniatura che preferisci tramite una delle seguenti origini dei metadati:
- Se utilizzi l'elemento HTML
<video>, specifica l'attributoposter. - In una Sitemap per i video (incluso mRSS), specifica il tag
<video:thumbnail_loc>(o<media:thumbnail>rispettivamente). - Per i dati strutturati, specifica la proprietà
thumbnailUrl - Per OGP, specifica la proprietà
og:video:image.
Se scegli di specificare più origini dei metadati (ad esempio, specificando una miniatura sia nella sitemap che nei dati strutturati), assicurati di utilizzare lo stesso URL della miniatura per ogni video in tutti i metadati.
| Specifiche per le miniature dei video | |
|---|---|
| Formati delle miniature supportati: | BMP, GIF, JPEG, PNG, WebP, SVG e AVIF |
| Dimensioni | Dimensioni minime: 60 x 30 pixel, meglio se più grandi. |
| Località | Il file della miniatura deve essere accessibile da Googlebot e Googlebot Images (non bloccare il file con robots.txt o requisiti di accesso). Assicurati che il file sia sempre disponibile in un URL stabile. |
| Trasparenza | Almeno l'80% dei pixel della miniatura deve avere un valore alfa (trasparenza) superiore a 250. |
Fornire informazioni coerenti e univoche nei dati strutturati
Per influenzare la visualizzazione dei tuoi video su Google, descrivili con i dati strutturati. Assicurati che tutte le informazioni fornite nei dati strutturati siano coerenti con i contenuti video effettivi e con gli altri metadati forniti. Assicurati di fornire informazioni univoche nelle proprietà thumbnailUrl,
name e description per ogni video sul tuo sito.
Abilitare funzionalità video specifiche
Anteprime video

Google seleziona alcuni secondi dal tuo video per mostrare un'anteprima che può aiutare gli utenti
a comprendere meglio ciò che vi troveranno. Per rendere i tuoi video idonei a questa funzionalità,
consenti a Google di recuperare i file dei tuoi contenuti video. Puoi impostare la durata massima per queste anteprime video utilizzando il meta tag robots max-video-preview.
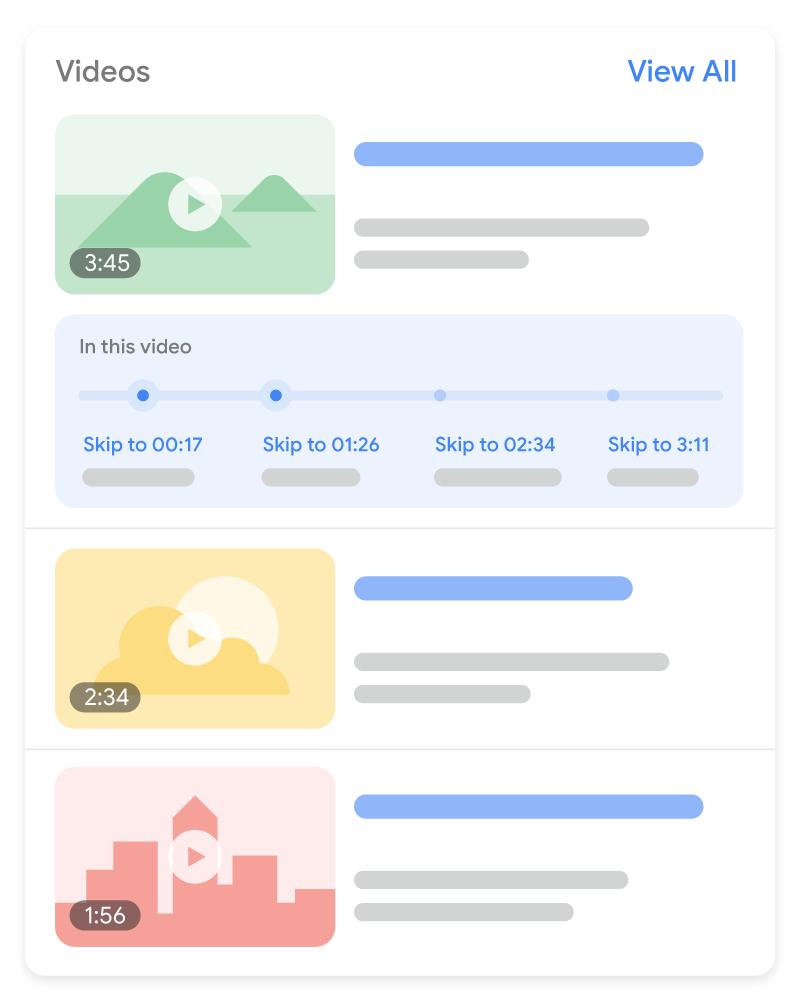
Momenti chiave

La funzionalità dei momenti chiave consente agli utenti di esplorare segmenti di video come fossero i capitoli in un libro, aiutandoli a interagire meglio con i tuoi contenuti. La Ricerca Google tenta di rilevare in automatico i segmenti del video e mostra agli utenti i momenti chiave, senza alcun intervento da parte tua. In alternativa, puoi indicare a Google i punti importanti del video. Daremo la priorità ai momenti chiave che hai impostato, tramite i dati strutturati o la descrizione di YouTube.
- Se il video è incorporato nella tua pagina web oppure gestisci una piattaforma video, puoi attivare i momenti chiave in due modi:
- Dati strutturati
Clip: per ogni segmento, specifica il punto di inizio e quello di fine esatti e l'etichetta da mostrare. Questa funzionalità è supportata in tutte le lingue in cui è disponibile la Ricerca Google. - Dati strutturati
SeekToAction: indica a Google il punto in cui normalmente si trovano i timestamp nella struttura dell'URL, in modo che Google possa identificare automaticamente i momenti chiave e rimandare gli utenti a quei punti all'interno del video. Questa opzione è supportata per le seguenti lingue: cinese, coreano, francese, giapponese, inglese, italiano, olandese, portoghese, russo, spagnolo, tedesco e turco.
- Dati strutturati
- Se il video è ospitato su YouTube, puoi specificare le etichette e i timestamp esatti nella descrizione del video su YouTube. Consulta le best practice per la marcatura di timestamp nelle descrizioni di YouTube. Questa funzionalità è supportata in tutte le lingue in cui è disponibile la Ricerca Google. Se vuoi attivare i capitoli dei video su YouTube, segui queste linee guida aggiuntive.
Per disattivare del tutto la funzionalità dei momenti chiave (inclusi i tentativi di Google di mostrare automaticamente i momenti chiave del tuo video), utilizza il meta tag nosnippet.
Badge Dal vivo

Per i video in live streaming puoi far in modo che venga mostrato un badge rosso "DAL VIVO" nei risultati di ricerca utilizzando
i dati strutturati BroadcastEvent
.
Consenti a Google di recuperare i file video
Google deve recuperare correttamente i byte effettivi di un file video per attivare funzionalità quali le anteprime video e i momenti chiave.
Consenti a Google di trovare e recuperare i tuoi file video seguendo queste best practice:
- Consenti a Google di recuperare l'URL del file di streaming del video (ad esempio M3U8). Non bloccare l'URL
dei byte effettivi del video con la regola
noindexo con il file robots.txt. - Il file video deve essere disponibile in un URL stabile.
- Utilizza i dati strutturati per fornire il valore
contentURLdi un tipo di file supportato. - L'host della pagina di visualizzazione del video e il server per la riproduzione in streaming del video effettivo devono disporre di
risorse server sufficienti per supportare la scansione. Pertanto, se nella tua pagina di destinazione su
example.com/puppies.htmlè incorporato un video di cuccioli pubblicato dastreamserver.example.com, siaexample.comchestreamserver.example.comdevono rispettare i requisiti tecnici per la Ricerca Google e disporre di una capacità del server adeguata.
Rimuovere o limitare i video
Rimuovere un video
Per rimuovere un video dal tuo sito, procedi in uno dei seguenti modi:
- Restituisci un codice
404 (Not found)per qualsiasi pagina di visualizzazione che incorpora il video rimosso o scaduto. Oltre al codice di risposta404, puoi anche restituire il codice HTML della pagina per rendere trasparente la modifica alla maggior parte degli utenti. - Includi un
metatag robotsnoindexin tutte le pagine di visualizzazione in cui è incorporato un video rimosso o scaduto. Ciò impedisce alla pagina di visualizzazione di essere indicizzabile. - Indica una data di scadenza nei tuoi dati strutturati (la
proprietà
expires) o nella Sitemap per i video (utilizzando l'elemento<video:expiration_date>). Di seguito è riportato un esempio di una Sitemap per i video con un video scaduto nel mese di novembre 2009:<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:video="http://www.google.com/schemas/sitemap-video/1.1"> <url> <loc>https://example.com/videos/some_video_landing_page.html</loc> <video:video> <video:thumbnail_loc> https://example.com/thumbs/123.jpg </video:thumbnail_loc> <video:title> Grilling steaks for summer </video:title> <video:description> Bob shows you how to grill steaks perfectly every time </video:description> <video:player_loc> https://example.com/videoplayer?video=123 </video:player_loc> <video:expiration_date>2009-11-05T19:20:30+08:00</video:expiration_date> </video:video> </url> </urlset>
Se un video ha una data di scadenza nel passato, il video non apparirà nei risultati di video. La pagina di visualizzazione può comunque essere mostrata come risultato di testo, senza la miniatura del video. Sono incluse le date di scadenza da Sitemap, dati strutturati e
meta.
Assicurati che le date di scadenza siano corrette per ciascun video. Sebbene questo sia utile qualora il video
non fosse più disponibile dopo la data di scadenza, è tuttavia facile impostare per errore questa data
nel passato per un video ancora disponibile. Se un video non scade, non includere informazioni
sulla scadenza.
Limitare un video in base alla località dell'utente
Puoi limitare l'accesso ai risultati di ricerca per il tuo video in base al paese dell'utente. Se il tuo video non ha alcuna limitazione in base al paese, ometti i relativi tag.
Applicare limitazioni utilizzando i dati strutturati
Se utilizzi i dati strutturati VideoObject
per descrivere un video, imposta la
proprietà regionsAllowed
per specificare in quali regioni è possibile visualizzare il video nei risultati. Se ometti questa proprietà,
il video sarà visibile nei risultati di ricerca in tutte le regioni.
In alternativa, puoi utilizzare la proprietà ineligibleRegion
per specificare in quali regioni non è possibile visualizzare il video nei risultati.
Applicare limitazioni utilizzando una Sitemap per i video
In una Sitemap per i video, il tag <video:restriction>
può essere utilizzato per consentire o impedire la visualizzazione di un video in paesi specifici. È consentito un solo tag <video:restriction> per video.
Il tag <video:restriction> deve contenere uno o più codici paese ISO 3166-1 a due o tre lettere delimitati da spazi. L'attributo
obbligatorio relationship consente di specificare il tipo di limitazione.
relationship="allow": il video verrà visualizzato solo per i paesi specificati. Se non è specificato nessun paese, il video non verrà visualizzato in nessun luogo.relationship="deny": il video verrà visualizzato ovunque, a esclusione dei paesi specificati. Se non è specificato alcun paese, il video verrà visualizzato ovunque.
In questo esempio di Sitemap per i video, il video verrà visualizzato solo nei risultati di ricerca in Canada e Messico.
<url>
<loc>https://example.com/videos/some_video_landing_page.html</loc>
<video:video>
<video:thumbnail_loc>
https://example.com/thumbs/123.jpg
</video:thumbnail_loc>
<video:title>Grilling steaks for summer</video:title>
<video:description>
Bob shows you how to get perfectly done steaks every time
</video:description>
<video:player_loc>
https://example.com/player?video=123
</video:player_loc>
<video:restriction relationship="allow">ca mx</video:restriction>
</video:video>
</url>Ottimizzare per SafeSearch
SafeSearch è un'impostazione disponibile negli account utente Google che ti consente di stabilire se visualizzare o bloccare immagini, video e siti web espliciti nei risultati della Ricerca Google. Assicurati che Google comprenda la natura del tuo sito in modo che possa applicare i filtri SafeSearch, se opportuno. Scopri di più su come etichettare le pagine per SafeSearch.
Monitora le pagine di visualizzazione dei video con Search Console
I seguenti report e strumenti di Search Console possono aiutarti a monitorare e ottimizzare il rendimento dei tuoi contenuti video nella Ricerca Google:
- Report sull'indicizzazione dei video: scopri quante delle tue pagine di visualizzazione indicizzate contengono un video indicizzato e vedi i motivi per cui gli altri video non sono stati indicizzati.
- Report sui risultati avanzati dei video: esamina e correggi i problemi relativi all'implementazione dei dati strutturati
VideoObject. - Report sul rendimento: utilizza il filtro Aspetto nella ricerca di video per monitorare il rendimento dei tuoi video nella Ricerca Google.
Risolvere i problemi con i video
Puoi risolvere i problemi relativi ai video con Search Console. Per assistenza, consulta la guida alla risoluzione dei problemi relativi ai video.
