Pengantar data terstruktur Product
Jika Anda menambahkan data terstruktur ke halaman produk, informasi produk Anda dapat muncul dengan cara yang lebih beragam di hasil Google Penelusuran (termasuk Google Gambar dan Google Lens). Misalnya, pengguna dapat melihat harga, ketersediaan, rating ulasan, informasi pengiriman, dan lainnya langsung di hasil penelusuran.
Menentukan markup yang akan digunakan
Ada dua kelas utama data terstruktur produk. Ikuti persyaratan untuk jenis yang paling sesuai dengan kasus penggunaan Anda:
- Cuplikan produk: Untuk halaman produk yang tidak memungkinkan pengguna membeli produk secara langsung. Markup ini memiliki lebih banyak opsi untuk menentukan informasi ulasan, seperti kelebihan dan kekurangan di halaman ulasan produk editorial.
- Listingan penjual: Untuk halaman yang dapat digunakan pelanggan untuk membeli produk Anda. Markup ini memiliki lebih banyak opsi untuk menentukan informasi produk yang mendetail, seperti informasi ukuran pakaian, detail pengiriman, dan kebijakan pengembalian barang.
Perhatikan bahwa ada hal yang tumpang tindih di antara kedua fitur produk ini. Secara umum, menambahkan properti informasi produk wajib untuk listingan penjual berarti halaman produk Anda juga memenuhi syarat untuk cuplikan produk. Kedua fitur tersebut memiliki peningkatan tersendiri, jadi pastikan Anda meninjau keduanya saat menentukan markup mana yang sesuai dengan konteks situs Anda (semakin banyak properti yang dapat ditambahkan, semakin banyak peningkatan yang sesuai dengan halaman Anda).
Selain data terstruktur untuk setiap produk yang Anda jual, sebaiknya tambahkan
data terstruktur yang menentukan kebijakan bisnis e-commerce Anda, yang disusun bertingkat dalam markup Organization:
- Kebijakan pengembalian barang oleh penjual: Tentukan kebijakan pengembalian barang untuk bisnis Anda.
- Program Loyalitas: Tentukan program loyalitas yang Anda tawarkan.
Tampilan pengalaman belanja di Google Penelusuran
Pengalaman belanja dapat muncul di hasil Google Penelusuran dengan cara berikut. Daftar ini tidak lengkap—Google Penelusuran terus mempelajari cara baru yang lebih baik untuk membantu orang menemukan apa yang mereka cari, dan pengalamannya dapat berubah seiring waktu.
Cuplikan produkHasil teks yang mencakup informasi produk tambahan seperti rating, informasi ulasan, harga, dan ketersediaan |

|
Produk populerPresentasi yang kaya secara visual untuk produk yang dijual |

|
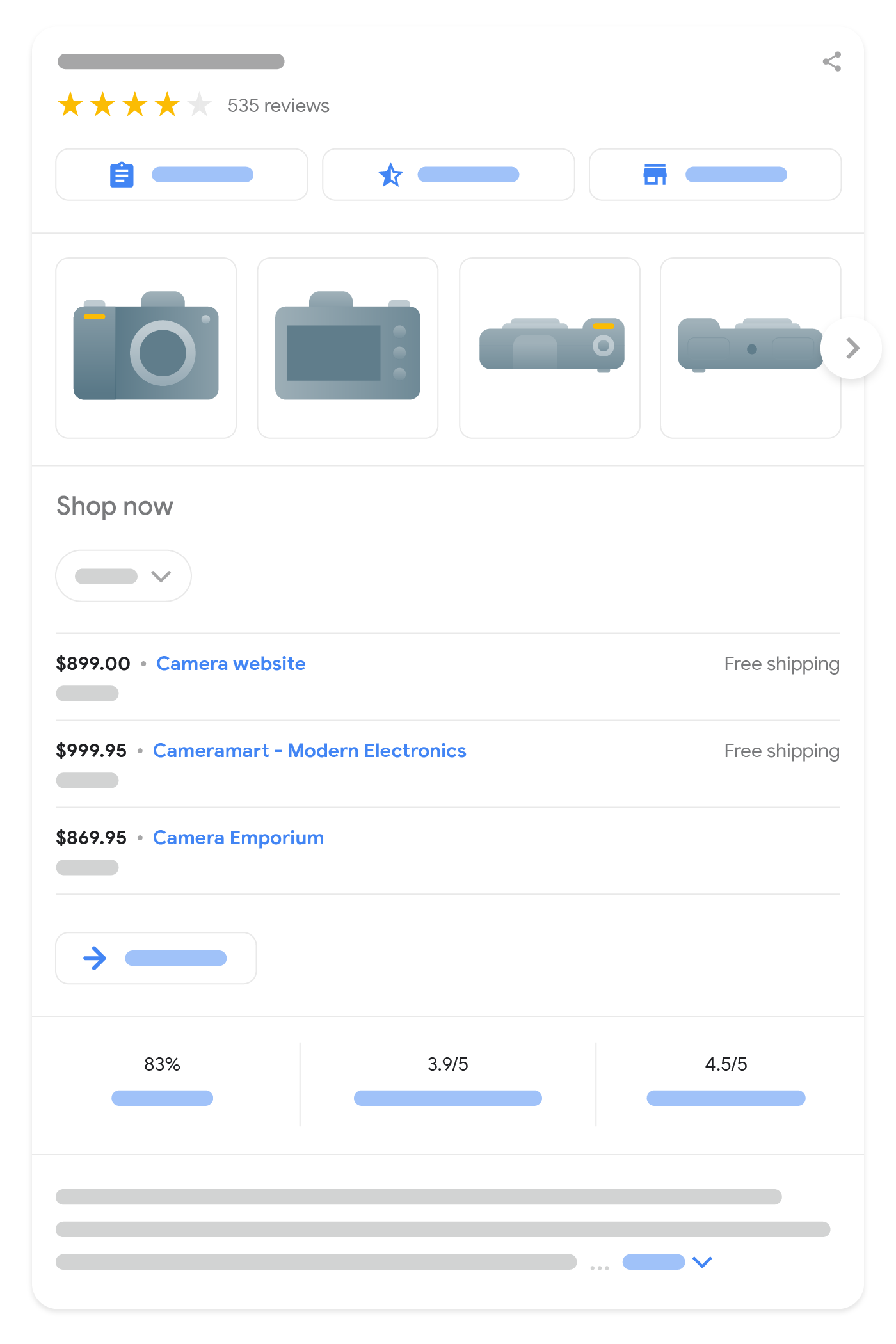
Panel info belanjaInformasi produk mendetail dengan daftar penjual (menggunakan detail seperti kode produk) |

|
Google GambarGambar anotasi produk yang tersedia untuk dijual |

|
Peningkatan hasil penelusuran
Peningkatan hasil penelusuran ditampilkan atas diskresi setiap pengalaman, dan dapat berubah seiring waktu. Oleh karena itu, sebaiknya berikan sebanyak mungkin informasi produk multimedia yang tersedia, terlepas dari pengalaman tertentu yang akan menggunakannya. Berikut beberapa contoh cara meningkatkan hasil multimedia produk:
- Rating: Tingkatkan tampilan hasil penelusuran Anda dengan memberikan ulasan dan rating pelanggan.
- Kelebihan dan Kekurangan: Sebutkan kelebihan dan kekurangan dalam deskripsi ulasan produk agar dapat disorot di hasil penelusuran.
- Pengiriman: Cantumkan biaya pengiriman, terutama pengiriman gratis, agar pembeli dapat mengetahui total biayanya.
- Ketersediaan: Berikan data ketersediaan untuk membantu pelanggan mengetahui kapan stok produk Anda tersedia.
- Penurunan harga: Penurunan harga dihitung oleh Google dengan mengamati perubahan harga produk seiring waktu. Diskon belum tentu akan ditampilkan.
- Pengembalian: Cantumkan informasi pengembalian, seperti kebijakan pengembalian, biaya terkait pengembalian, dan jangka waktu pelanggan dapat mengembalikan produk.
Memberikan data produk ke Google Penelusuran
Untuk memberikan data produk kaya ke Google Penelusuran, Anda dapat menambahkan
data terstruktur Product ke halaman web, mengupload feed data melalui Google Merchant Center
dan mengaktifkan listingan gratis dalam konsol Merchant Center, atau keduanya. Dokumentasi Pusat Penelusuran
berfokus pada data terstruktur di halaman web.
Menyediakan data terstruktur di halaman web dan feed Merchant Center akan memaksimalkan kelayakan Anda berbagai jenis pengalaman dan membantu Google memahami serta memverifikasi data Anda dengan benar. Beberapa pengalaman menggabungkan data dari data terstruktur dan feed Google Merchant Center jika keduanya tersedia. Misalnya, cuplikan produk dapat menggunakan data harga dari feed penjual Anda jika cuplikan produk tidak ada dalam data terstruktur di halaman. Dokumentasi feed Google Merchant Center mencakup persyaratan dan rekomendasi tambahan untuk atribut feed.
Selain Google Penelusuran, pelajari lebih lanjut kelayakan untuk tab Google Shopping dengan membaca persyaratan kelayakan dan data di Google Merchant Center.
