Product स्ट्रक्चर्ड डेटा के बारे में जानकारी
प्रॉडक्ट पेजों में स्ट्रक्चर्ड डेटा जोड़ने पर, Google Search के नतीजों में आपके प्रॉडक्ट की जानकारी बेहतर तरीके से दिख सकती है. इनमें Google इमेज और Google लेंस के नतीजे शामिल हैं. उदाहरण के लिए, लोग खोज के नतीजों में ही किसी प्रॉडक्ट की कीमत, उसकी उपलब्धता की जानकारी, समीक्षा की रेटिंग, शिपिंग की जानकारी वगैरह देख सकते हैं.
तय करना कि किस मार्कअप का इस्तेमाल करना है
प्रॉडक्ट के स्ट्रक्चर्ड डेटा के दो मुख्य क्लास हैं. आपके इस्तेमाल के हिसाब से, सबसे सही टाइप से जुड़ी ज़रूरी शर्तों को पूरा करें:
- प्रॉडक्ट का स्निपेट: प्रॉडक्ट के ऐसे पेज के लिए जहां लोग सीधे तौर पर प्रॉडक्ट नहीं खरीद सकते. इस मार्कअप में समीक्षा की जानकारी देने के ज़्यादा विकल्प मौजूद हैं. जैसे, एडिटोरियल प्रॉडक्ट की समीक्षा वाले पेज पर फ़ायदे और नुकसान.
- कारोबारी या कंपनी की दिखाई जाने वाली लिस्टिंग: ऐसे पेजों के लिए जहां खरीदार आपके प्रॉडक्ट खरीद सकते हैं. इस मार्कअप में प्रॉडक्ट की ज़्यादा जानकारी देने के लिए ज़्यादा विकल्प मौजूद होते हैं. जैसे, कपड़े के साइज़, शिपिंग की जानकारी, और सामान लौटाने की नीति.
ध्यान दें कि प्रॉडक्ट से जुड़ी इन दोनों सुविधाओं के बीच कुछ ओवरलैप है. आम तौर पर, कारोबारी या कंपनी की लिस्टिंग के लिए, प्रॉडक्ट की जानकारी देने वाली ज़रूरी प्रॉपर्टी जोड़ने का मतलब है कि आपके प्रॉडक्ट पेज पर भी प्रॉडक्ट स्निपेट दिखाए जा सकते हैं. दोनों सुविधाओं को अलग-अलग तरीके से बेहतर बनाया जाता है. इसलिए, अपनी साइट के हिसाब से सही मार्कअप तय करते समय, दोनों को ज़रूर देखें. जितनी ज़्यादा प्रॉपर्टी जोड़ी जाती हैं, आपके पेज को उतना ही ज़्यादा बेहतर बनाया जा सकता है.
हमारा सुझाव है कि बेचे जाने वाले हर प्रॉडक्ट के लिए स्ट्रक्चर्ड डेटा के साथ-साथ, Organization मार्कअप में नेस्ट किए गए, अपने ई-कॉमर्स कारोबार की नीतियों के बारे में बताने वाला स्ट्रक्चर्ड डेटा भी जोड़ें:
- कारोबारी या कंपनी की प्रॉडक्ट लौटाने की नीति: अपने कारोबार के लिए, प्रॉडक्ट लौटाने की नीति (या नीतियां) बताएं.
- लॉयल्टी प्रोग्राम: अपने लॉयल्टी प्रोग्राम के बारे में बताएं.
Google Search पर खरीदारी से जुड़ी सुविधाएं कैसे दिख सकती हैं
यहां बताया गया है कि Google Search के नतीजों में खरीदारी से जुड़ी सुविधाएं कैसे दिख सकती हैं. यह सूची पूरी नहीं है—लोग अपनी पसंद की चीज़ें आसानी से खोज सकें, इसके लिए, Google Search लगातार नए और बेहतर तरीकों की खोज कर रहा है. इससे समय के साथ लोगों को बेहतर अनुभव दिया जा सकता है.
प्रॉडक्ट का स्निपेटऐसा टेक्स्ट वाला नतीजा जिसमें प्रॉडक्ट की अन्य जानकारी शामिल हो. जैसे, रेटिंग, समीक्षा की जानकारी, कीमत, और खरीदारी के लिए उपलब्धता |

|
लोकप्रिय प्रॉडक्टप्रॉडक्ट को बेचने के लिए, उसे विज़ुअल तौर पर बेहतर तरीके से दिखाना |

|
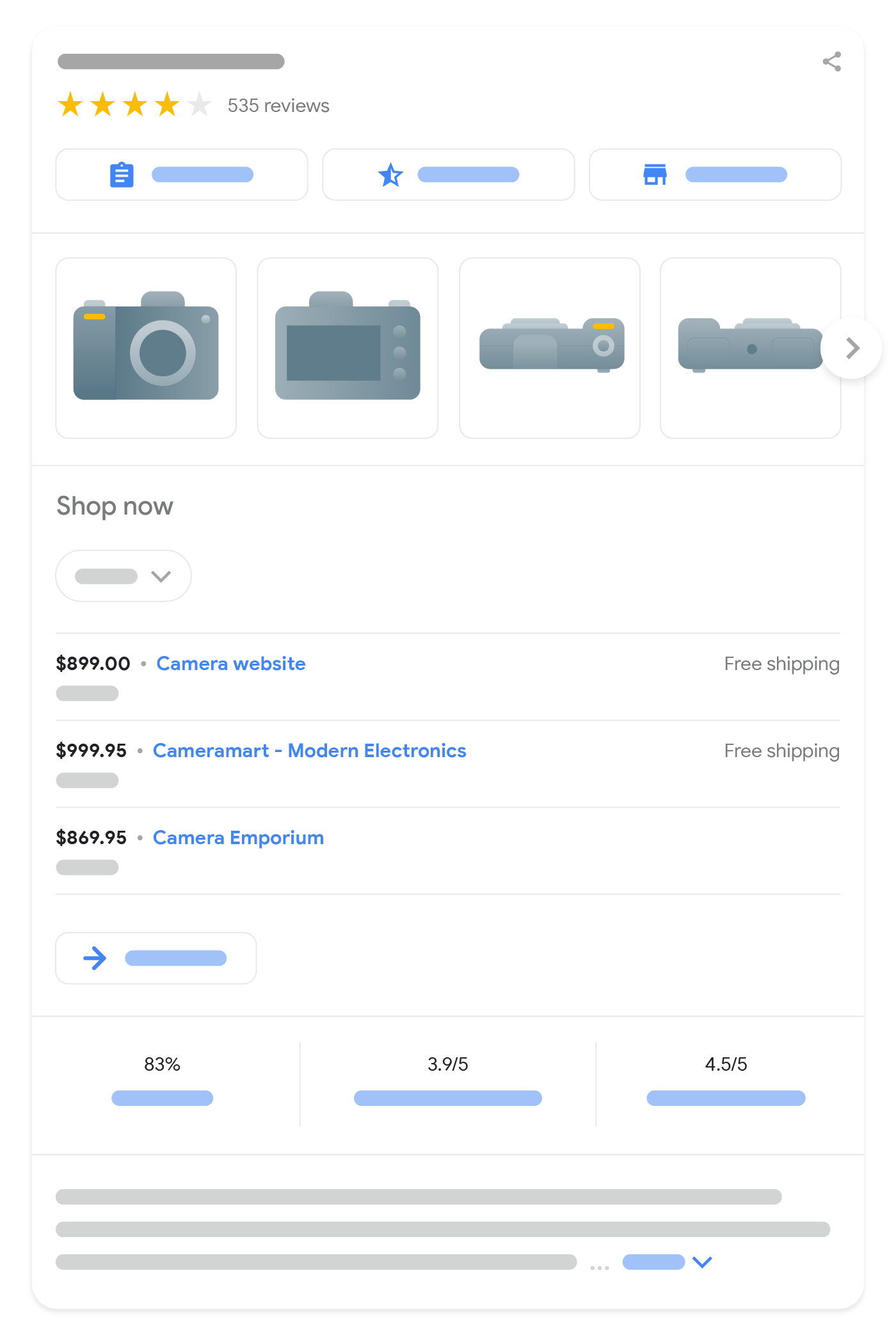
Shopping का नॉलेज पैनलसेलर की सूची के साथ प्रॉडक्ट की ज़्यादा जानकारी (प्रॉडक्ट आइडेंटिफ़ायर जैसी जानकारी का इस्तेमाल करके) दिखाई जा सकती है. |

|
Google Imagesबेचने के लिए उपलब्ध प्रॉडक्ट की एनोटेटेड इमेज |

|
खोज के नतीजों को बेहतर बनाना
खोज के नतीजों से जुड़ी खास सुविधाएं, हर व्यक्ति के अनुभव के आधार पर दिखाई जाती हैं. इसमें समय के साथ बदलाव हो सकता है. इसलिए, हमारा सुझाव है कि प्रॉडक्ट की ज़्यादा से ज़्यादा जानकारी दें. इस बारे में न सोचें कि यह जानकारी किन सुविधाओं में इस्तेमाल की जाएगी. प्रॉडक्ट के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) को बेहतर बनाने के कुछ उदाहरण यहां दिए गए हैं:
- रेटिंग: खरीदारों से मिली समीक्षाएं और रेटिंग दिखाकर, खोज के नतीजों में अपने प्रॉडक्ट बेहतर तरीके से दिखाएं.
- फ़ायदे और नुकसान: अपने प्रॉडक्ट की समीक्षा की जानकारी में, इसके फ़ायदे और नुकसान के बारे में बताएं. इससे उन्हें खोज के नतीजों में हाइलाइट किया जा सकता है.
- शिपिंग: शिपिंग के लिए खरीदार से लिए जाने वाले शुल्क की जानकारी शेयर करें. खास तौर पर, मुफ़्त शिपिंग की जानकारी ज़रूर दें. इससे खरीदार, शिपिंग की कुल कीमत जान पाएंगे.
- खरीदारी के लिए उपलब्धता: खरीदारी के लिए उपलब्धता से जुड़ा डेटा दें. इससे खरीदारों को पता चलेगा कि फ़िलहाल आपके पास कोई प्रॉडक्ट स्टॉक में है या नहीं.
- कीमत में कमी: Google, कीमत में कमी का हिसाब लगाने के लिए, समय के साथ प्रॉडक्ट की कीमत में होने वाले बदलावों पर नज़र रखता है. इस बात की कोई गारंटी नहीं है कि कीमत में आई कमी की जानकारी खोज के नतीजों में दिखाई जाएगी.
- प्रॉडक्ट लौटाने की जानकारी: प्रॉडक्ट लौटाने की जानकारी शेयर करें. जैसे, प्रॉडक्ट लौटाने की नीति, उसे लौटाने में लगने वाले शुल्क, और खरीदार कितने दिन के अंदर प्रॉडक्ट लौटा सकते हैं.
Google Search में प्रॉडक्ट डेटा उपलब्ध कराना
Google Search को रिच प्रॉडक्ट डेटा देने के लिए, अपने वेब पेजों में Product के स्ट्रक्चर्ड डेटा को जोड़ा जा सकता है. Google Merchant Center के ज़रिए, डेटा फ़ीड अपलोड किया जा सकता है. साथ ही, Merchant Center के कंसोल में जाकर, मुफ़्त में दिखाई जाने वाली लिस्टिंग के लिए ऑप्ट-इन किया जा सकता है. इसके अलावा, दोनों काम भी किए जा सकते हैं. Search Central का दस्तावेज़, वेब पेजों पर मौजूद स्ट्रक्चर्ड डेटा पर फ़ोकस करता है.
वेब पेजों पर स्ट्रक्चर्ड डेटा और Merchant Center में फ़ीड देने से, आपको खरीदारी की सुविधाएं मिल सकती हैं. इससे Google, आपके डेटा को सही तरीके से समझ सकता है और उसकी पुष्टि भी कर सकता है. कुछ सुविधाओं में, स्ट्रक्चर्ड डेटा और Google Merchant Center के फ़ीड, दोनों का इस्तेमाल किया जाता है. हालांकि, ऐसा तब किया जाता है, जब दोनों उपलब्ध हों. उदाहरण के लिए, अगर पेज पर स्ट्रक्चर्ड डेटा में कीमत से जुड़ा डेटा मौजूद नहीं है, तो प्रॉडक्ट स्निपेट के लिए आपके व्यापारी फ़ीड पर मौजूद कीमत से जुड़ा डेटा इस्तेमाल किया जा सकता है. Google Merchant Center फ़ीड के दस्तावेज़ों में, फ़ीड एट्रिब्यूट के लिए अतिरिक्त सुझाव और ज़रूरी शर्तें शामिल होती हैं.
Google Search के अलावा, Google Shopping टैब से जुड़ी ज़रूरी शर्तों के बारे में ज़्यादा जानें. इसके लिए, Google Merchant Center में डेटा और ज़रूरी शर्तें देखें.
