Hindari interstisial dan dialog yang mengganggu

Dialog dan interstisial yang mengganggu adalah elemen halaman yang menghalangi pandangan pengguna saat melihat konten, biasanya untuk tujuan promosi. Interstisial ditempatkan di seluruh halaman sementara dialog hanya ditempatkan di sebagian halaman, yang terkadang juga menghalangi konten utama.
Situs sering kali perlu menampilkan dialog karena berbagai alasan. Namun, mengusik pengguna dengan interstisial yang mengganggu dapat mengecewakan dan mengurangi kepercayaan mereka terhadap situs Anda.
Dialog dan interstisial yang mengganggu menyulitkan Google dan mesin telusur lain untuk memahami konten Anda, sehingga dapat menyebabkan performa penelusuran yang buruk. Demikian pula, jika pengguna merasa situs Anda sulit digunakan, mereka cenderung tidak ingin mengunjunginya lagi, termasuk melalui mesin telusur.
Buat dialog yang tidak mengganggu
Dengan membuat dialog yang tidak mengganggu, pengguna dapat mengakses konten Anda tanpa terganggu oleh dialog. Hal ini berlaku untuk semua jenis dialog promosi, termasuk dialog penginstalan aplikasi. Dengan mengikuti praktik terbaik ini, Anda akan membantu pengguna memperoleh pengalaman yang baik saat membuka situs Anda, serta membantu Google Penelusuran memahami konten dan struktur situs Anda.
Gunakan banner, bukan interstisial

Alih-alih menggunakan interstisial sehalaman penuh, gunakan banner yang hanya mengambil sebagian kecil layar untuk menarik perhatian pengguna. Banner memastikan bahwa pengguna dan mesin telusur dapat mengakses konten segera setelah halaman dibuka.
Banner dapat diterapkan dalam berbagai cara. Misalnya, untuk banner penginstalan aplikasi, Anda dapat menggunakan banner yang didukung browser, seperti Smart App Banners untuk Safari atau pengalaman instal dalam aplikasi untuk Chrome. Opsi lain adalah membuat banner HTML, mirip dengan iklan kecil pada umumnya, yang tertaut ke app store yang tepat untuk mendownload aplikasi. Anda dapat menggunakan kembali penampung kecil ini untuk jenis notifikasi lain, seperti dialog mendaftar ke newsletter.
Gunakan library umum
Banyak CMS memiliki plugin yang membuat dialog dan interstisial standar untuk kasus penggunaan yang paling umum, seperti dialog mendaftar ke newsletter. Misalnya, jika Anda menggunakan WordPress, telusuri "newsletter signup wordpress". Menggunakan plugin tersebut dapat berguna bagi Google, mesin telusur lain, dan internet secara umum, karena developer plugin dapat men-deploy peningkatan dalam skala besar.
Hindari kesalahan umum
Kecuali jika diwajibkan secara hukum, hindari kesalahan umum berikut saat mendesain dialog atau interstisial untuk membantu Google Penelusuran meng-crawl dan memahami konten Anda:
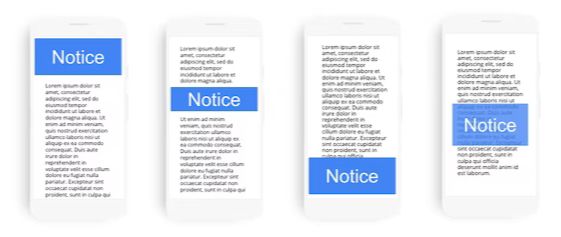
- Jangan menutupi seluruh halaman dengan interstisial.
- Jangan mengalihkan pengguna ke halaman terpisah berdasarkan izin atau inputnya.
Interstisial wajib
Situs tertentu wajib menampilkan interstisial karena jenis konten yang dipublikasikan. Misalnya, situs kasino mungkin harus menampilkan verifikasi usia, yaitu jenis interstisial yang mengharuskan pengguna memberitahukan usianya sebelum mengakses konten.
Interstisial wajib ini dikecualikan dari panduan yang dibahas dalam dokumen ini. Namun, jika memungkinkan, sebaiknya situs mengikuti praktik terbaik berikut:
- Pastikan interstisial ditempatkan di atas konten. Hal ini akan memastikan bahwa Google setidaknya dapat mengindeks beberapa konten dan berpotensi menampilkannya di hasil penelusuran.
- Jangan alihkan permintaan HTTP yang masuk ke halaman yang berbeda untuk mengumpulkan izin atau memberikan data. Jika semua URL dialihkan ke satu halaman, semua halaman akan dihapus dari hasil penelusuran kecuali satu halaman tersebut, karena Googlebot hanya dapat mengambil halaman tersebut.
Untuk konten yang mewajibkan pengguna dewasa memverifikasi usia, sebaiknya izinkan Googlebot meng-crawl konten Anda tanpa memicu verifikasi usia. Anda dapat melakukannya dengan memverifikasi permintaan Googlebot dan menayangkan konten tanpa verifikasi usia.
