Learn your way around the Map Styles editor in the Google Cloud console.
Map style customizations always take priority over any updates Google may make to your map style, such as updates to the default style of an industry-optimized map or the Google base map.
Map Styles editor (home page)
The Map Styles home page shows you all of your different styles and indicates those that have unpublished Drafts. This page also gives you the option to create a new style.
Individual map style page
When you click a style on the Map Styles home page, it opens in its own map style page, displaying the name, description, and picture of that style. From this page, you can customize, rename, duplicate, or delete a style, as well as associate map IDs with the particular style. A single style may have multiple map IDs associated with it (such as one for Android-platform apps, one for iOS-platform apps, and one for web-based platform apps), but each map ID can only be associated with a single style.
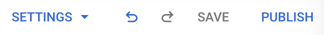
Style controls
When customizing any style, the primary style functions are at the top of the window, on the right side. Each control appears lighter grey to start, when the control is not usable, and appears darker blue when it is available.

The Undo control is available from the first change you make. The Redo control is available once you've undone your first action on a given style editing session. Both controls remain available until a style is explicitly saved, or until your Cloud console session ends.
The Publish control is available after your first deliberate save, when you have at least one saved Draft version.
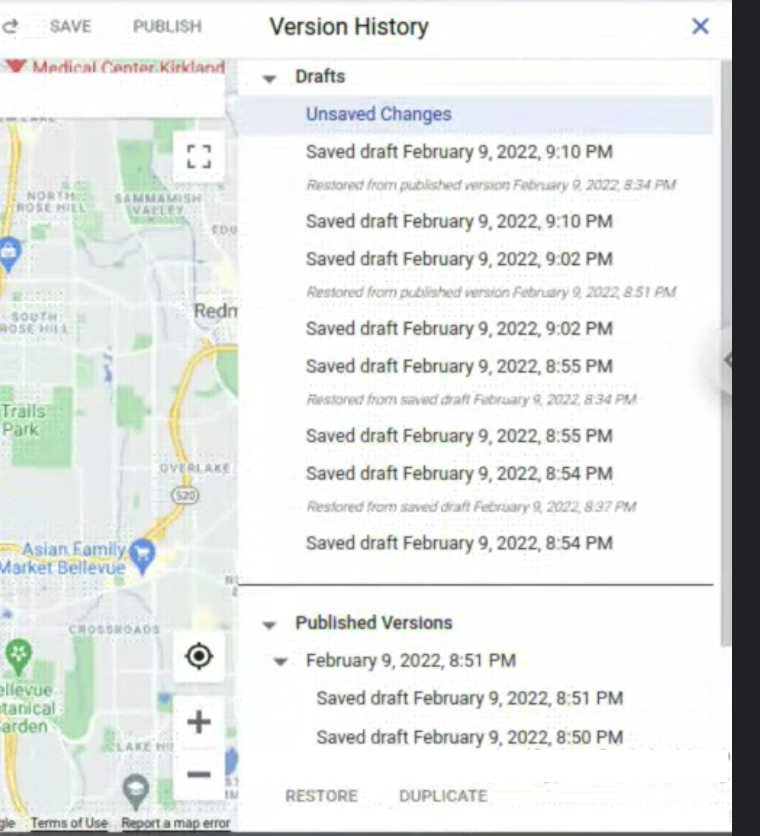
Style version history
Once you make and save any changes to a style, those changes become saved versions that you can view, restore, or duplicate. View and work with any of a style's versions on the Version History pane.

To view all versions of any single style:
- Go to the Map Styles page.
- Select an existing style.
- Select Customize Style.
- Select Settings > Version History.
The buttons to Save or Publish your style's changes are at the top right of the screen, and are disabled while the Version History pane is open. The buttons to Restore or Duplicate a selected version are at the bottom of the Version History pane.
Different saves create different types of style versions, each available in a different place:
- As Drafts
- Making style changes but not explicitly saving them creates Unsaved Changes.
These versions cannot be restored or duplicated, and they are lost when you close the browser tab or when your Cloud console session ends. - Selecting Save creates new dated versions. Saved drafts are not usable in your apps until they are explicitly published.
- Making style changes but not explicitly saving them creates Unsaved Changes.
- As Published Versions
- When you create a new map style, duplicate an existing style, or import a JSON style, the new style is published automatically.
- Selecting Publish creates new dated versions that are available for use in your apps. The most recent published version is applied to any apps with the associated map IDs.
While you can view any previous version, you cannot make changes to it. To reuse a saved or published version and make changes to it, either Restore the version, which sets that version to be the current, active version in its style, or Duplicate it, which creates a new, separate style based on that version.
If you have unsaved changes when you restore any version, those unsaved changes automatically become a new dated draft version.
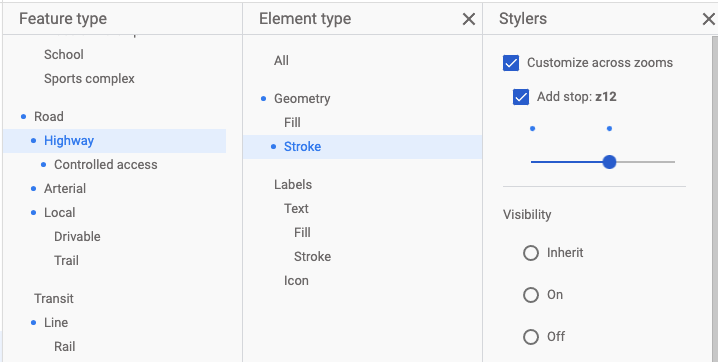
Features and elements
Choosing a Feature Type from the leftmost edit pane opens the Element Type pane, showing the options for editing that particular feature. Most editable feature elements are the Geometry (the color and outline) and the Labels (the text and icon.)
Choosing one of the options on the Element Type pane opens the Stylers pane, showing the options for editing that particular element.

To remove styles for any given feature, clear all checkboxes on the Stylers pane for each element.
Zoom levels
Apply different style changes to different zoom levels on the Stylers pane.
Many elements or styles to elements only appear on the map at certain zoom levels. For example, 3D buildings don't appear when the view is zoomed out enough to see an entire metro area, and country-name text is not visible when the viewer is zoomed in enough to view local arterial roads. Styling on roads is visible only when the roads themselves are visible, and styling with an outline or texture is not visible on any given road until the viewer is zoomed in close enough on the road in question.
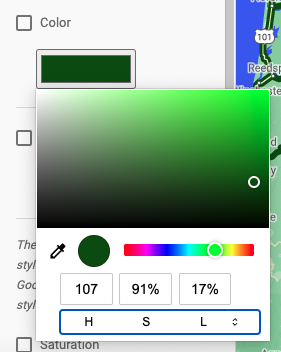
Color selection
When selecting a color for an element, you can use the visual color picker or directly input RGB values, HSV values, or Hex codes.

Style editor tips
Create a "style sandbox" where you can tweak and perfect an element's styles across all zoom levels before then duplicating the styles into a "working" map style.
When you first start using the Maps Style Editor, add element styling only to the top level Geometry, or style the fill and stroke - not both. The same thing goes for text: style the entire label from the topmost level Text or style the fill and stroke separately, but don't add styles to both. It is possible to style all levels of a given element, but it can get messier to manage, especially if you're styling both the fill and the stroke, or if you're adding multiple zoom-level stops.
Zoom in and out to see how your styles look at multiple zoom levels.
