במפה הבסיסית, חלק מתכונות המפה חופפות זו לזו ברמות מסוימות של התצוגה. אם יש חפיפה, יכול להיות שהסגנון המותאם אישית לא יופיע כי סגנון של תכונה אחרת במפה מסתיר אותו באופן מלא או חלקי. אם התכונה של המפה החופפת שקופה חלקית, הצבע שלה ישתנה.
אם אתם משנים את הסגנון של תכונה במפה ולא רואים את השינויים, יכול להיות שיש תכונה במפה שמכסה אותה. הנה כמה דוגמאות:
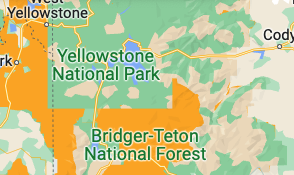
רכיבי המפה חופפים לחלוטין: רכיב המפה POI>Nature Reserve יכול לחפוף לרכיב המפה Natural>Vegetation. לדוגמה, אם אתם מעצבים פארקים לאומיים, הפארק הלאומי ילוסטון לעולם לא יוצג בסגנון שמורת טבע כי הוא מכוסה בתכונה צמחייה במפה.

דוגמה נוספת היא מגרשי חניה מסוימים שבהם יש חפיפה בין המאפיינים של החניה למאפיינים של הבניין במפה.
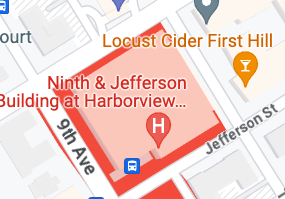
תכונה שקופה במפה חופפת לתכונה אחרת: אם תכונה שקופה במפה חופפת לתכונות אחרות במפה, היא מופיעה כשכבת-על ברמות מסוימות של התצוגה. לדוגמה, בשתי התמונות האלה מוצגים בתי חולים בסגנון אדום. בתמונה הראשונה, סגנון התכונה בניין במפה חופף לתכונה בית חולים במפה, אבל הוא שקוף למחצה, ולכן הוא משנה את הצבע. בתמונה השנייה, התכונה Visibility (חשיפה) במפה של הבניין מושבתת, ולכן מוצג הסגנון שנבחר – אדום מוצק.


חיפוש תכונות במפה שחופפות זו לזו
כדי לבדוק אילו תכונות מפה חופפות משפיעות על התוצאות, צריך לפעול לפי השלבים הבאים:
אם יש לכם מושג מהי התכונה של המפה שמכסה את התכונה שלכם, תוכלו להשבית את החשיפה של התכונה הזו ולבדוק אם הסגנון מופיע כצפוי.
נסו להשבית את הגורמים האפשריים העיקריים, כמו בניין או טבעי.
אם הוא עדיין לא מופיע, מתחילים בהשבתה של המידה הנראית של שאר תכונות המפה ברמה העליונה, ומחפשים במפה את הזמן שבו הסגנון מופיע כצפוי.
אחרי שמצמצמים את האפשרויות לתכונה ברמה העליונה, בודקים את התכונות במפה שמתחתיה כדי לאתר את התכונה או התכונות החופפות.
ניהול תכונות מפה חופפות
אחרי שתזהו אילו תכונות במפה חופפות, יהיו לכם כמה אפשרויות:
השבתת החשיפה של רכיב המפה החופף: השינוי הזה מסיר את רכיב המפה מהמפה.
עיצוב גם של התכונה החופפת: עיצוב התכונה החופפת במפה משנה תכונה אחרת מזו שבחרתם, כדי שהעיצוב שלה יתאים יותר לסגנון שרוצים לשנות או להוסיף.
לסגנן את התכונה החופפת במקום זאת: אם זה מתאים לצרכים שלכם, תוכלו לסגנן את התכונה החופפת במקום את התכונה המקורית במפה.
להשאיר את השכבה החופפת: כמו בדוגמה של בית החולים שלמעלה, לפעמים כדאי להשאיר את אפקט השכבה החופפת במקום להשבית את החשיפה של כל הבניינים.

