گوگل استریت ویو (Google Street View) نمای پانورامای ۳۶۰ درجه از جادههای تعیینشده در سراسر منطقه تحت پوشش خود ارائه میدهد.
این ویدیو نشان میدهد که چگونه میتوانید از سرویس نمای خیابان استفاده کنید تا به کاربران خود تجربهای واقعی از یک آدرس روی نقشه ارائه دهید و زمینه معناداری در مورد مقصد یا هر مکانی که به آن علاقهمند هستند، در اختیارشان قرار دهید.
پوشش موجود از طریق Google Maps Android API v2 همانند پوشش برنامه Google Maps در دستگاه Android شماست. میتوانید در مورد نمای خیابان (Street View) اطلاعات بیشتری کسب کنید و مناطق پشتیبانی شده را روی یک نقشه تعاملی، در «درباره نمای خیابان» ( About Street View) مشاهده کنید.
کلاس StreetViewPanorama نمای پانورامای خیابان را در برنامه شما مدلسازی میکند. در رابط کاربری شما، یک پانوراما توسط یک شیء StreetViewPanoramaFragment یا StreetViewPanoramaView نمایش داده میشود.
نمونههای کد
مخزن ApiDemos در گیتهاب شامل نمونههایی است که استفاده از نمای خیابان را نشان میدهد.
نمونههای کاتلین:
- StreetViewPanoramaBasicDemoActivity : اصول اولیه استفاده از Street View
- StreetViewPanoramaEventsDemoActivity : گوش دادن به رویدادها
- StreetViewPanoramaNavigationDemoActivity : کنترل پانوراماهای نمای خیابان به صورت برنامهنویسی شده
- StreetViewPanoramaOptionsDemoActivity : تغییر گزینههای رابط کاربری و ژستهای حرکتی
- StreetViewPanoramaViewDemoActivity : استفاده از
StreetViewPanoramaView(به جای یک فرگمنت) - SplitStreetViewPanoramaAndMapDemoActivity : استفاده از یک activity که نمای خیابان و نقشه را نمایش میدهد
نمونههای جاوا:
- StreetViewPanoramaBasicDemoActivity : اصول اولیه استفاده از Street View
- StreetViewPanoramaEventsDemoActivity : گوش دادن به رویدادها
- StreetViewPanoramaNavigationDemoActivity : کنترل پانوراماهای نمای خیابان به صورت برنامهنویسی شده
- StreetViewPanoramaOptionsDemoActivity : تغییر گزینههای رابط کاربری و ژستهای حرکتی
- StreetViewPanoramaViewDemoActivity : استفاده از
StreetViewPanoramaView(به جای یک فرگمنت) - SplitStreetViewPanoramaAndMapDemoActivity : ایجاد یک activity که نمای خیابان و نقشه را نمایش میدهد.
نمای کلی نمای خیابان در کیت توسعه نرمافزار نقشهها برای اندروید
کیت توسعه نرمافزار نقشهها برای اندروید، سرویس نمای خیابان (Street View) را برای دریافت و ویرایش تصاویر مورد استفاده در نمای خیابان گوگل (Google Street View) ارائه میدهد. تصاویر به صورت پانوراما بازگردانده میشوند.
هر پانورامای نمای خیابان، یک تصویر یا مجموعهای از تصاویر است که نمای کامل ۳۶۰ درجه را از یک مکان واحد ارائه میدهد. تصاویر با تصویر مستطیلی همعرض (Plate Carrée) مطابقت دارند که شامل ۳۶۰ درجه نمای افقی (یک پوشش کامل) و ۱۸۰ درجه نمای عمودی (از مستقیم به بالا تا مستقیم به پایین) است. پانورامای ۳۶۰ درجه حاصل، تصویری را روی یک کره تعریف میکند که تصویر در سطح دو بعدی آن کره پیچیده شده است.
StreetViewPanorama نمایشگری ارائه میدهد که پانوراما را به صورت یک کره با یک دوربین در مرکز آن نمایش میدهد. میتوانید StreetViewPanoramaCamera را برای کنترل زوم و جهتگیری (شیب و جهتگیری) دوربین دستکاری کنید.
شروع کنید
یک پروژه تنظیم کنید
برای راهاندازی یک پروژه Maps SDK برای اندروید ، راهنمای شروع به کار را دنبال کنید.
قبل از اضافه کردن یک پانوراما، در دسترس بودن پانورامای نمای خیابان را بررسی کنید.
کتابخانه کلاینت SDK سرویسهای گوگل پلی شامل چند نمونه نمای خیابان است که میتوانید آنها را به پروژه خود وارد کرده و به عنوان پایهای برای توسعه استفاده کنید. برای دستورالعملهای مربوط به وارد کردن نمونهها، به مقدمه مراجعه کنید.
کتابخانه کاربردی Maps SDK برای اندروید، یک کتابخانه متنباز از کلاسهایی است که برای طیف وسیعی از برنامهها مفید هستند. ابزار فراداده Street View در مخزن GitHub موجود است. این ابزار بررسی میکند که آیا یک مکان توسط Street View پشتیبانی میشود یا خیر. میتوانید با فراخوانی این ابزار فراداده و اضافه کردن تنها یک پانورامای Street View در صورت OK پاسخ، از بروز خطا هنگام اضافه کردن یک پانورامای Street View به یک برنامه اندروید جلوگیری کنید.
از API استفاده کنید
برای افزودن یک پانورامای نمای خیابان به یک قطعه کد اندروید، دستورالعملهای زیر را دنبال کنید. این سادهترین روش برای افزودن نمای خیابان به برنامه شماست. سپس درباره قطعات کد، نماها و سفارشیسازی پانوراما بیشتر بخوانید.
یک پانورامای نمای خیابان اضافه کنید
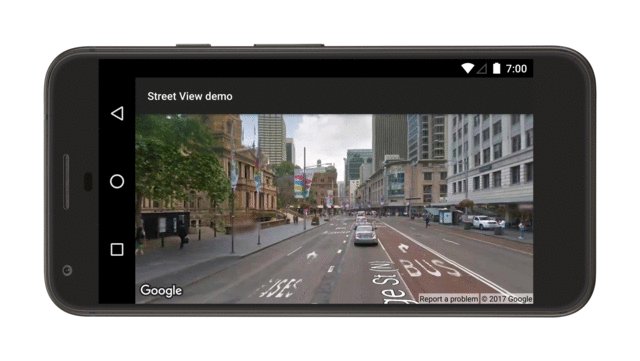
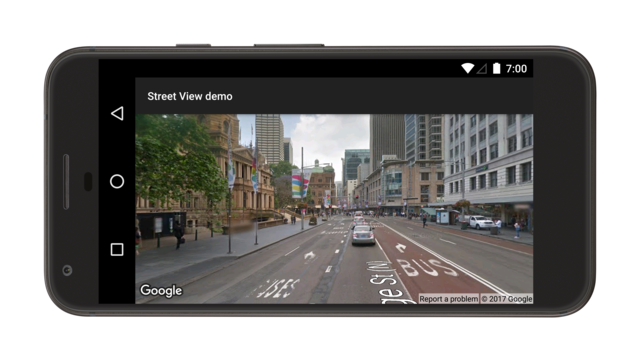
برای اضافه کردن یک پانورامای نمای خیابان مانند این، مراحل زیر را دنبال کنید:

به طور خلاصه:
- یک شیء Fragment به Activity اضافه کنید که پانورامای Street View را مدیریت کند. سادهترین راه برای انجام این کار، اضافه کردن یک عنصر
<fragment>به فایل طرحبندیActivityاست. - رابط کاربری
OnStreetViewPanoramaReadyCallbackرا پیادهسازی کنید و از متد فراخوانیonStreetViewPanoramaReady(StreetViewPanorama)برای دریافت یک هندل به شیءStreetViewPanoramaاستفاده کنید. - برای ثبت فراخوانی برگشتی، تابع
getStreetViewPanoramaAsync()را روی فرگمنت فراخوانی کنید.
در زیر جزئیات بیشتری در مورد هر مرحله آمده است.
اضافه کردن یک قطعه
یک عنصر <fragment> به فایل طرحبندی فعالیت اضافه کنید تا یک شیء Fragment تعریف شود. در این عنصر، ویژگی class را روی com.google.android.gms.maps.StreetViewPanoramaFragment (یا SupportStreetViewPanoramaFragment ) تنظیم کنید.
در اینجا مثالی از یک قطعه در یک فایل طرحبندی آورده شده است:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>اضافه کردن کد نمای خیابان
برای کار با پانورامای نمای خیابان (Street View panoramaReadyCallback) در داخل برنامه خود، باید رابط کاربری OnStreetViewPanoramaReadyCallback را پیادهسازی کنید و یک نمونه از فراخوانی را روی یک شیء StreetViewPanoramaFragment یا StreetViewPanoramaView تنظیم کنید. در این آموزش از StreetViewPanoramaFragment استفاده شده است، زیرا این سادهترین راه برای افزودن نمای خیابان به برنامه شماست. اولین قدم، پیادهسازی رابط کاربری فراخوانی است:
کاتلین
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
جاوا
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
در متد onCreate() مربوط به Activity خود، فایل layout را به عنوان content view تنظیم کنید. برای مثال، اگر نام فایل layout، main.xml است، از این کد استفاده کنید:
کاتلین
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
جاوا
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
با فراخوانی FragmentManager.findFragmentById() و ارسال شناسه منبع عنصر <fragment> خود به آن، یک هندل به فرگمنت دریافت کنید. توجه داشته باشید که شناسه منبع R.id.streetviewpanorama هنگام ساخت فایل طرحبندی به طور خودکار به پروژه اندروید اضافه میشود.
سپس از getStreetViewPanoramaAsync() برای تنظیم callback روی فرگمنت استفاده کنید.
کاتلین
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
جاوا
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
از متد فراخوانی onStreetViewPanoramaReady(StreetViewPanorama) برای بازیابی یک نمونه غیر تهی از StreetViewPanorama که آماده استفاده است، استفاده کنید.
کاتلین
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
جاوا
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
اطلاعات بیشتر در مورد پیکربندی وضعیت اولیه
برخلاف نقشه، پیکربندی وضعیت اولیه پانورامای نمای خیابان از طریق XML امکانپذیر نیست. با این حال، میتوانید پانوراما را به صورت برنامهنویسی شده با ارسال یک شیء StreetViewPanoramaOptions حاوی گزینههای مشخص شده خود پیکربندی کنید.
- اگر از
StreetViewPanoramaFragmentاستفاده میکنید، از متد static factory به نامStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)برای ساخت قطعه کد و ارسال گزینههای پیکربندیشدهی سفارشی خود استفاده کنید. - اگر از
StreetViewPanoramaViewاستفاده میکنید، از سازندهیStreetViewPanoramaView(Context, StreetViewPanoramaOptions)استفاده کنید و گزینههای پیکربندیشدهی سفارشی خود را به آن ارسال کنید.
کاتلین
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
جاوا
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
اطلاعات بیشتر در مورد StreetViewPanoramaFragment
StreetViewPanoramaFragment یک زیرکلاس از کلاس Android Fragment است و به شما امکان میدهد یک پانورامای نمای خیابان را در یک قطعه اندروید قرار دهید. اشیاء StreetViewPanoramaFragment به عنوان ظرفهایی برای پانوراما عمل میکنند و دسترسی به شیء StreetViewPanorama فراهم میکنند.
نمای خیابان، نمای پانوراما
StreetViewPanoramaView ، یک زیرکلاس از کلاس Android View ، به شما امکان میدهد یک پانورامای Street View را در یک Android View قرار دهید. یک View نشان دهنده یک ناحیه مستطیلی از صفحه نمایش است و یک بلوک سازنده اساسی برای برنامهها و ویجتهای اندروید است. بسیار شبیه به StreetViewPanoramaFragment ، StreetViewPanoramaView به عنوان یک ظرف برای پانوراما عمل میکند و ویژگیهای اصلی را از طریق شیء StreetViewPanorama در معرض نمایش قرار میدهد. کاربران این کلاس باید تمام متدهای چرخه حیات activity، مانند onCreate() ، onDestroy() ، onResume() و onPause()) را به متدهای مربوطه در کلاس StreetViewPanoramaView ارسال کنند.
قابلیت کنترلشده توسط کاربر را سفارشی کنید
به طور پیشفرض، هنگام مشاهده پانورامای نمای خیابان، ویژگیهای زیر در دسترس کاربر است: حرکت افقی، بزرگنمایی و حرکت به پانوراماهای مجاور. میتوانید حرکات کنترلشده توسط کاربر را از طریق روشهای موجود در StreetViewPanorama فعال و غیرفعال کنید. تغییرات برنامهریزیشده همچنان در صورت غیرفعال بودن حرکت امکانپذیر است.
محل پانوراما را تنظیم کنید
برای تنظیم موقعیت مکانی پانورامای نمای خیابان، تابع StreetViewPanorama.setPosition() را فراخوانی کنید و یک LatLng به آن ارسال کنید. همچنین میتوانید radius و source به عنوان پارامترهای اختیاری ارسال کنید.
اگر میخواهید ناحیهای را که Street View در آن به دنبال یک پانورامای منطبق میگردد، وسیعتر یا باریکتر کنید، شعاع مفید است. شعاع ۰ به این معنی است که پانوراما باید دقیقاً به LatLng مشخص شده لینک شود. شعاع پیشفرض ۵۰ متر است. اگر بیش از یک پانوراما در ناحیه منطبق وجود داشته باشد، API بهترین تطابق را برمیگرداند.
اگر میخواهید نمای خیابان را فقط به دنبال پانوراماهایی که در فضای باز هستند محدود کنید، یک منبع مفید است. به طور پیشفرض، پانوراماهای نمای خیابان میتوانند در داخل مکانهایی مانند موزهها، ساختمانهای عمومی، کافهها و مشاغل باشند. توجه داشته باشید که ممکن است پانوراماهای فضای باز برای مکان مشخص شده وجود نداشته باشند.
کاتلین
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
جاوا
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
از طرف دیگر، میتوانید با ارسال یک panoId به StreetViewPanorama.setPosition() ، مکان را بر اساس شناسه پانوراما تنظیم کنید.
برای بازیابی شناسه پانوراما برای پانوراماهای مجاور، ابتدا getLocation() برای بازیابی StreetViewPanoramaLocation استفاده کنید. این شیء شامل شناسه پانورامای فعلی و آرایهای از اشیاء StreetViewPanoramaLink است که هر کدام شامل شناسه یک پانورامای متصل به پانورامای فعلی هستند.
کاتلین
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
جاوا
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
بزرگنمایی و کوچکنمایی
شما میتوانید با تنظیم StreetViewPanoramaCamera.zoom سطح بزرگنمایی را به صورت برنامهنویسی تغییر دهید. تنظیم بزرگنمایی روی ۱.۰، تصویر را با ضریب ۲ بزرگنمایی میکند.
قطعه کد زیر از StreetViewPanoramaCamera.Builder() برای ساخت یک دوربین جدید با شیب و جهت دوربین موجود استفاده میکند، در حالی که بزرگنمایی را پنجاه درصد افزایش میدهد.
کاتلین
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
جاوا
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
تنظیم جهت دوربین (نقطه دید)
شما میتوانید جهت دوربین نمای خیابان را با تنظیم جهت و شیب در StreetViewPanoramaCamera تعیین کنید.
- بلبرینگ
- جهتی که دوربین به آن اشاره میکند، که بر حسب درجه در جهت عقربههای ساعت از شمال حقیقی، حول مکان دوربین مشخص شده است. شمال حقیقی ۰، شرق ۹۰، جنوب ۱۸۰ و غرب ۲۷۰ درجه است.
- شیب
- محور Y به بالا یا پایین شیب دارد. محدوده از ۹۰- تا ۹۰- است، که ۹۰- مستقیماً به پایین، ۰ در مرکز افق و ۹۰ مستقیماً به بالا نگاه میکند. این واریانس از زاویه پیشفرض اولیه دوربین اندازهگیری میشود که اغلب (اما نه همیشه) افقی و صاف است. به عنوان مثال، تصویری که روی تپه گرفته شده است، احتمالاً زاویه پیشفرضی دارد که افقی نیست.
قطعه کد زیر از StreetViewPanoramaCamera.Builder() برای ساخت یک دوربین جدید با زوم و شیب دوربین موجود استفاده میکند، در حالی که جهت را 30 درجه به سمت چپ تغییر میدهد.
کاتلین
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
جاوا
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
قطعه کد زیر دوربین را 30 درجه به سمت بالا کج میکند.
کاتلین
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
جاوا
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
حرکات دوربین را متحرک کنید
برای متحرکسازی حرکات دوربین، تابع StreetViewPanorama.animateTo() را فراخوانی کنید. انیمیشن بین ویژگیهای فعلی دوربین و ویژگیهای جدید دوربین درونیابی میکند. اگر میخواهید مستقیماً و بدون انیمیشن به دوربین بروید، میتوانید مدت زمان را روی ۰ تنظیم کنید.
کاتلین
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
جاوا
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
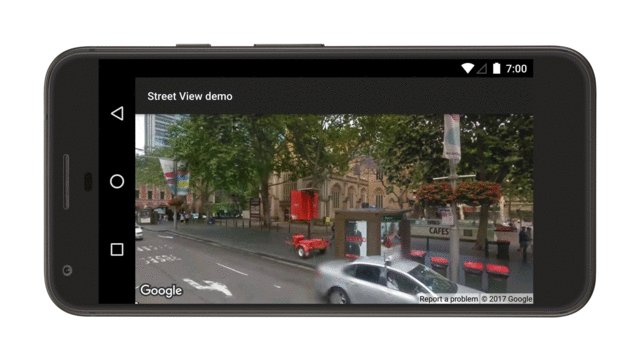
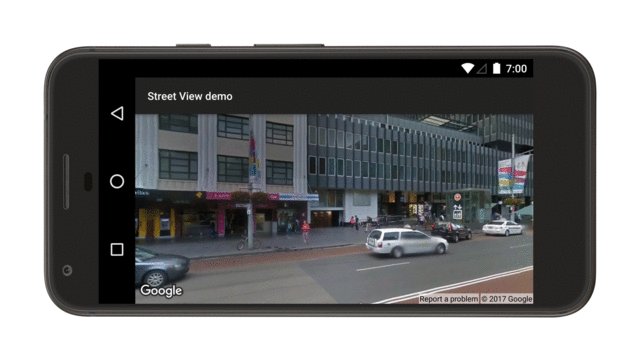
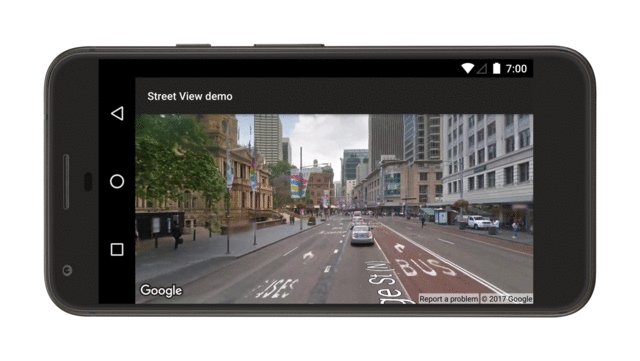
تصویر زیر نتیجه را هنگامی که انیمیشن بالا را برای اجرا هر 2000 میلی ثانیه با استفاده از Handler.postDelayed() زمانبندی میکنید، نشان میدهد: