วิธีใช้สไตล์สำหรับเส้นขีดและสีเติมกับรูปหลายเหลี่ยมขอบเขตในเลเยอร์ฟีเจอร์
สร้างฟังก์ชันโรงงานสไตล์ที่ใช้
FeatureLayer.StyleFactoryอินเทอร์เฟซ ฟังก์ชันนี้กำหนดตรรกะการจัดรูปแบบสำหรับเลเยอร์ฟีเจอร์เรียกใช้
FeatureLayer.setFeatureStyle()เพื่อใช้ฟังก์ชันโรงงานสไตล์กับเลเยอร์ฟีเจอร์
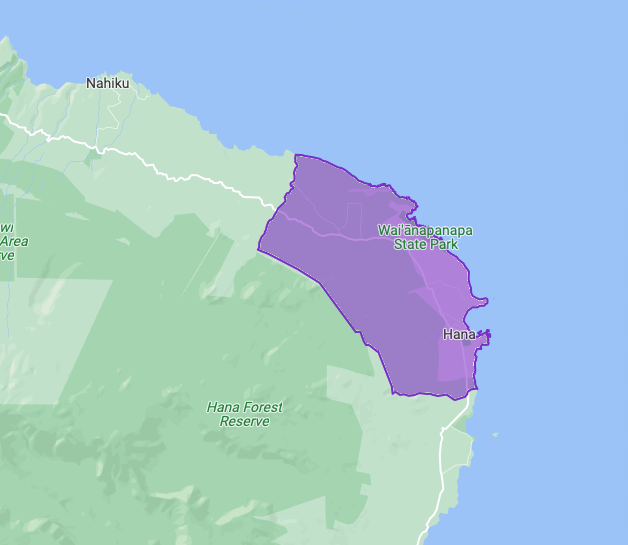
แผนที่ตัวอย่างต่อไปนี้แสดงการไฮไลต์รูปหลายเหลี่ยมขอบเขตสำหรับภูมิภาคเดียวในเลเยอร์ฟีเจอร์ของสถานที่

สร้างฟังก์ชันโรงงานสไตล์
ฟังก์ชันโรงงานสไตล์จะมีผลกับรูปหลายเหลี่ยมทุกรูปในเลเยอร์ฟีเจอร์ที่ได้รับผล
เมื่อคุณตั้งค่าฟังก์ชันในเลเยอร์ฟีเจอร์ ฟังก์ชันนี้ต้อง
ส่งคืนออบเจ็กต์ FeatureStyle
ที่ระบุวิธีจัดรูปแบบรูปหลายเหลี่ยม
Maps SDK สำหรับ Android จะส่งอินสแตนซ์
Feature
ไปยังฟังก์ชันโรงงานสไตล์ อินสแตนซ์ Feature แสดงถึงข้อมูลเมตาของฟีเจอร์ ซึ่งช่วยให้คุณเข้าถึงข้อมูลเมตาในฟังก์ชันโรงงานสไตล์
ฟังก์ชันโรงงานสไตล์ควรแสดงผลลัพธ์ที่สอดคล้องกันเสมอเมื่อมีการ ใช้ เช่น หากต้องการกำหนดสีแบบสุ่มให้กับชุดฟีเจอร์ คุณไม่ควรใช้ส่วน random ในฟังก์ชันรูปแบบฟีเจอร์ เนื่องจากจะ ทำให้เกิดผลลัพธ์ที่ไม่ต้องการ
เนื่องจากฟังก์ชันนี้ทำงานกับทุกฟีเจอร์ในเลเยอร์ การเพิ่มประสิทธิภาพจึงเป็นสิ่งสำคัญ วิธีหลีกเลี่ยงไม่ให้ส่งผลต่อเวลาในการแสดงผล
เปิดใช้เฉพาะเลเยอร์ฟีเจอร์ที่คุณต้องการ
เรียกใช้
FeatureLayer.setFeatureStyle(null)เมื่อเลเยอร์ฟีเจอร์ไม่ได้ใช้งานอีกต่อไป
ตั้งค่าเส้นขอบและสีเติมของรูปหลายเหลี่ยม
เมื่อจัดรูปแบบรูปหลายเหลี่ยมขอบเขตในฟังก์ชันโรงงานสไตล์ คุณจะตั้งค่าสิ่งต่อไปนี้ได้
สีและความทึบแสงของเส้นของเส้นขอบรูปหลายเหลี่ยมในรูปแบบสี ARGB ตามที่กำหนดโดยคลาส
Colorค่าเริ่มต้นคือโปร่งใส (0x00000000)ความกว้างของเส้นของเส้นขอบรูปหลายเหลี่ยมในหน่วยพิกเซลบนหน้าจอ ค่าเริ่มต้น คือ 2
สีเติมและความทึบแสงของรูปหลายเหลี่ยมในรูปแบบสี ARGB ตามที่กำหนดโดยคลาส
Colorค่าเริ่มต้นคือโปร่งใส (0x00000000)
ค้นหารหัสสถานที่เพื่อกำหนดเป้าหมายฟีเจอร์
แอปพลิเคชันจำนวนมากใช้สไตล์กับฟีเจอร์ตามตำแหน่งของฟีเจอร์ ตัวอย่างเช่น คุณอาจต้องการใช้การจัดรูปแบบกับประเทศ เขตแดน หรือภูมิภาคต่างๆ ระบบจะแสดงตำแหน่งของฟีเจอร์ด้วยรหัสสถานที่
รหัสสถานที่จะระบุสถานที่ในฐานข้อมูล Google Places และใน Google Maps โดยไม่ซ้ำกัน วิธีรับรหัสสถานที่
- ใช้ Places API และ Geocoding เพื่อค้นหาภูมิภาคตามชื่อ และรับรหัสสถานที่สำหรับภูมิภาคภายใน ขอบเขตที่ระบุ
- รับข้อมูลจากเหตุการณ์คลิก ซึ่งจะแสดงฟีเจอร์ที่สอดคล้องกับภูมิภาคที่คลิก ซึ่งให้ สิทธิ์เข้าถึงรหัสสถานที่และหมวดหมู่ประเภทฟีเจอร์
ความครอบคลุมจะแตกต่างกันไปตามภูมิภาค ดูรายละเอียดได้ที่ ความครอบคลุมของขอบเขต Google
ชื่อทางภูมิศาสตร์มาจากหลายแหล่ง เช่น คณะกรรมการชื่อทางภูมิศาสตร์ของ USGS และ ไฟล์ Gazetteer ของสหรัฐอเมริกา
ใช้ PlaceFeature เพื่อรับรหัสสถานที่
PlaceFeature
คลาสเป็นคลาสย่อยของคลาส Feature
ซึ่งแสดงถึงฟีเจอร์สถานที่ (ฟีเจอร์ที่มีรหัสสถานที่) ซึ่งรวมถึงฟีเจอร์ประเภท ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE และ SCHOOL_DISTRICT
เมื่อมีรหัสสถานที่ Maps SDK สำหรับ Android จะส่งอินสแตนซ์ของ PlaceFeature ไปยังฟังก์ชันของโรงงานสไตล์
เพื่อให้คุณกำหนดตำแหน่งของฟีเจอร์ได้
ตัวอย่างโรงงานสไตล์
ตัวอย่างนี้ใช้ฟังก์ชันโรงงานสไตล์กับรูปหลายเหลี่ยมในเลเยอร์ฟีเจอร์ Locality
ฟังก์ชันโรงงานสไตล์จะกำหนดรหัสสถานที่ของฟีเจอร์
โดยใช้อินสแตนซ์ PlaceFeature หากรหัสสถานที่คือ Hana, Hawaii ฟังก์ชันจะใช้รูปแบบการเติมและเส้นขีดที่กำหนดเองกับรูปหลายเหลี่ยม ดังนี้
หากยังไม่ได้ดำเนินการ ให้ทำตามขั้นตอนในส่วนเริ่มต้นใช้งาน เพื่อสร้างรหัสแผนที่และรูปแบบแผนที่ใหม่ อย่าลืมเปิดใช้ฟีเจอร์เลเยอร์สถานที่
รับการอ้างอิงไปยังเลเยอร์ฟีเจอร์ของสถานที่เมื่อแผนที่เริ่มต้น
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }สร้างฟังก์ชันโรงงานสไตล์และใช้กับเลเยอร์ฟีเจอร์ Locality
ตัวอย่างต่อไปนี้จะใช้ฟังก์ชันก็ต่อเมื่อรหัสสถานที่ ของฟีเจอร์เป็นของฮานา ฮาวาย ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo") เท่านั้น หากรหัสสถานที่ที่ระบุไม่ใช่ของ Hana, Hawaii ระบบจะไม่ใช้สไตล์
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
นำการจัดรูปแบบออกจากเลเยอร์
หากต้องการนำการจัดรูปแบบออกจากเลเยอร์ ให้เรียกใช้ FeatureLayer.setFeatureStyle(null)

