כדי להחיל סגנונות של קו מתאר ומילוי על פוליגונים של גבולות בשכבת ישויות:
יוצרים פונקציה ליצירת סגנונות שמטמיעה את הממשק
FeatureLayer.StyleFactory. הפונקציה הזו מגדירה את לוגיקת הסגנון של שכבת תכונות.מפעילים את הפונקציה Call
FeatureLayer.setFeatureStyle()כדי להחיל את פונקציית יצירת הסגנון על שכבת התכונות.
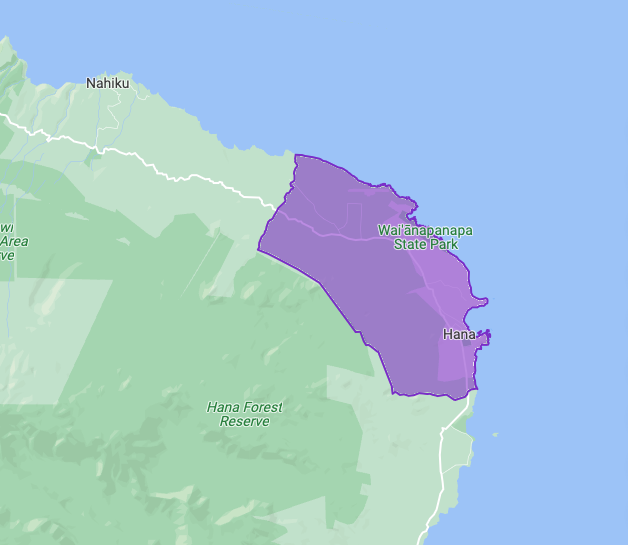
במפה הבאה לדוגמה אפשר לראות איך פוליגון הגבולות מודגש בשכבת תכונות של אזור מקומי.

יצירת פונקציה ליצירת סגנונות
פונקציית יצירת הסגנון מוחלת על כל פוליגון בשכבת התכונות המושפעת בזמן שבו מגדירים את הפונקציה בשכבת התכונות. הפונקציה הזו צריכה להחזיר אובייקט FeatureStyle שמציין איך לעצב את הפוליגון.
Maps SDK ל-Android מעביר מופע של Feature לפונקציית יצירת הסגנון. המופע Feature מייצג את המטא-נתונים של התכונה, ומאפשר לכם לגשת למטא-נתונים בפונקציה של מפעל הסגנונות.
פונקציית סדנת הסגנונות צריכה תמיד להחזיר תוצאות עקביות כשמחילים אותה. לדוגמה, אם רוצים להקצות צבעים באופן אקראי לקבוצה של תכונות, החלק האקראי לא צריך להתבצע בפונקציית הסגנון של התכונה, כי זה עלול לגרום לתוצאות לא רצויות.
הפונקציה הזו מופעלת על כל תכונה בשכבה, ולכן חשוב לבצע אופטימיזציה. כדי לא להשפיע על זמני הרינדור:
מפעילים רק את שכבות התכונות שצריך.
מתקשרים אל
FeatureLayer.setFeatureStyle(null)כששכבת תכונות לא נמצאת יותר בשימוש.
הגדרת קו מתאר ומילוי של פוליגון
כשמעצבים פוליגון של גבול בפונקציית יצירת הסגנון, אפשר להגדיר את:
צבע ורמת השקיפות של קו המתאר של גבול הפוליגון בפורמט הצבע ARGB, כפי שמוגדר על ידי המחלקה
Color. ערך ברירת המחדל הוא שקוף (0x00000000).עובי הקו של גבול המצולע בפיקסלים במסך. ערך ברירת המחדל הוא 2.
צבע המילוי והאטימות של המצולע בפורמט הצבע ARGB, כפי שמוגדר על ידי המחלקה
Color. ערך ברירת המחדל הוא שקוף (0x00000000).
חיפוש מזהי מקומות לטירגוט תכונות
הרבה אפליקציות מחילות סגנונות על תכונה על סמך המיקום שלה. לדוגמה, יכול להיות שתרצו להחיל סגנון על מדינות, טריטוריות או אזורים שונים. המיקום של התכונה מיוצג על ידי מזהה מקום.
מזהה מקום הוא מזהה ייחודי של מקום במסד הנתונים של מקומות Google ובמפות Google. כדי לקבל מזהה מקום:
- שימוש בממשקי Places API ובגיאו-קידוד כדי לחפש אזורים לפי שם ולקבל מזהי מקומות לאזורים בתוך גבולות שצוינו.
- קבלת נתונים מאירועי קליקים הפונקציה מחזירה את התכונה שמתאימה לאזור שנלחץ, ומספקת גישה למזהה המקום ולסוג התכונה.
הכיסוי משתנה בהתאם לאזור. פרטים נוספים זמינים במאמר בנושא כיסוי של גבולות Google.
שמות גיאוגרפיים זמינים ממקורות רבים, כמו המועצה של USGS לשמות גיאוגרפיים וקבצי המידע הגיאוגרפי של ארה"ב.
שימוש ב-PlaceFeature כדי לקבל מזהה מקום
הכיתה PlaceFeature היא תת-כיתה של הכיתה Feature.
הוא מייצג מאפיין של מקום (מאפיין עם מזהה מקום) שכולל מאפיינים מהסוגים ADMINISTRATIVE_AREA_LEVEL_1, ADMINISTRATIVE_AREA_LEVEL_2, COUNTRY, LOCALITY, POSTAL_CODE ו-SCHOOL_DISTRICT.
כשהמזהה של המקום זמין, Maps SDK ל-Android מעביר מופע של PlaceFeature לפונקציית יצירת הסגנון, כדי שתוכלו לקבוע את המיקום של התכונה.
דוגמה למפעל סגנונות
בדוגמה הזו מוחלת פונקציית יצירת סגנון על מצולע בשכבת התכונות Locality. פונקציית יצירת הסגנון קובעת את מזהה המקום של התכונה באמצעות מופע PlaceFeature. אם מזהה המקום הוא של Hana, Hawaii, הפונקציה מחילה על הפוליגון סגנון מילוי וקו מותאם אישית:
אם עדיין לא עשיתם זאת, פועלים לפי השלבים במאמר תחילת העבודה כדי ליצור מזהה מפה וסגנון מפה חדשים. חשוב להפעיל את שכבת הפיצ'רים Locality.
קבלת הפניה לשכבת התכונות של המקום כשהמפה מאותחלת.
Java
private FeatureLayer localityLayer;
@Override public void onMapReady(GoogleMap map) { // Get the LOCALITY feature layer. localityLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build());
// Apply style factory function to LOCALITY layer. styleLocalityLayer(); }Kotlin
private var localityLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the LOCALITY feature layer. localityLayer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.LOCALITY) .build())
// Apply style factory function to LOCALITY layer. styleLocalityLayer() }יוצרים פונקציה של מפעל סגנונות ומחילים אותה על שכבת התכונות Locality.
בדוגמה הבאה, הפונקציה מוחלת רק אם מזהה המקום של התכונה הוא של Hana, Hawaii ("ChIJ0zQtYiWsVHkRk8lRoB1RNPo"). אם מזהה המקום שצוין לא מתייחס להאנה שבהוואי, הסגנון לא יוחל.
Java
private void styleLocalityLayer() {
// Create the style factory function. FeatureLayer.StyleFactory styleFactory = (Feature feature) -> {
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return new FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and solid purple border. .fillColor(0x80810FCB) .strokeColor(0xFF810FCB) .build(); } } return null; };
// Apply the style factory function to the feature layer. localityLayer.setFeatureStyle(styleFactory); }Kotlin
private fun styleLocalityLayer() {
// Create the style factory function. val styleFactory = FeatureLayer.StyleFactory { feature: Feature ->
// Check if the feature is an instance of PlaceFeature, // which contains a place ID. if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Determine if the place ID is for Hana, HI. if (placeFeature.getPlaceId().equals("ChIJ0zQtYiWsVHkRk8lRoB1RNPo")) {
// Use FeatureStyle.Builder to configure the FeatureStyle object // returned by the style factory function. return@StyleFactory FeatureStyle.Builder() // Define a style with purple fill at 50% opacity and // solid purple border. .fillColor(0x80810FCB.toInt()) .strokeColor(0xFF810FCB.toInt()) .build() } } return@StyleFactory null }
// Apply the style factory function to the feature layer. localityLayer?.setFeatureStyle(styleFactory) }
הסרת סגנון משכבה
כדי להסיר סגנון משכבה, קוראים ל-FeatureLayer.setFeatureStyle(null).

