Aby skonfigurować styl oparty na danych w przypadku granic, wykonaj te czynności.
Włączanie nowego mechanizmu renderowania map
Ulepszony mechanizm renderowania map jest dostępny od wersji 18.0.0 pakietu Maps SDK na Androida. Ten mechanizm renderowania wprowadza wiele ulepszeń, w tym obsługę definiowania stylów map w Google Cloud, w pakiecie Maps SDK na Androida.
Wraz z wersją 18.2.0 pakietu Maps SDK na Androida zmieniliśmy domyślny mechanizm renderowania ze starszego na ulepszony. Ta zmiana oznacza, że ulepszony mechanizm renderowania map jest teraz domyślnie używany w aplikacji podczas tworzenia nowej lub przerabiania istniejącej aplikacji.
Tworzenie identyfikatora mapy
Aby utworzyć nowy identyfikator mapy, wykonaj czynności opisane w sekcji Tworzenie identyfikatora mapy. Upewnij się, że typ mapy to Android.
Tworzenie nowego stylu mapy
Aby utworzyć nowy styl mapy, postępuj zgodnie z instrukcjami w artykule Zarządzanie stylami mapy. Następnie powiąż styl z utworzonym identyfikatorem mapy.
Wybieranie warstw cech w nowym stylu mapy
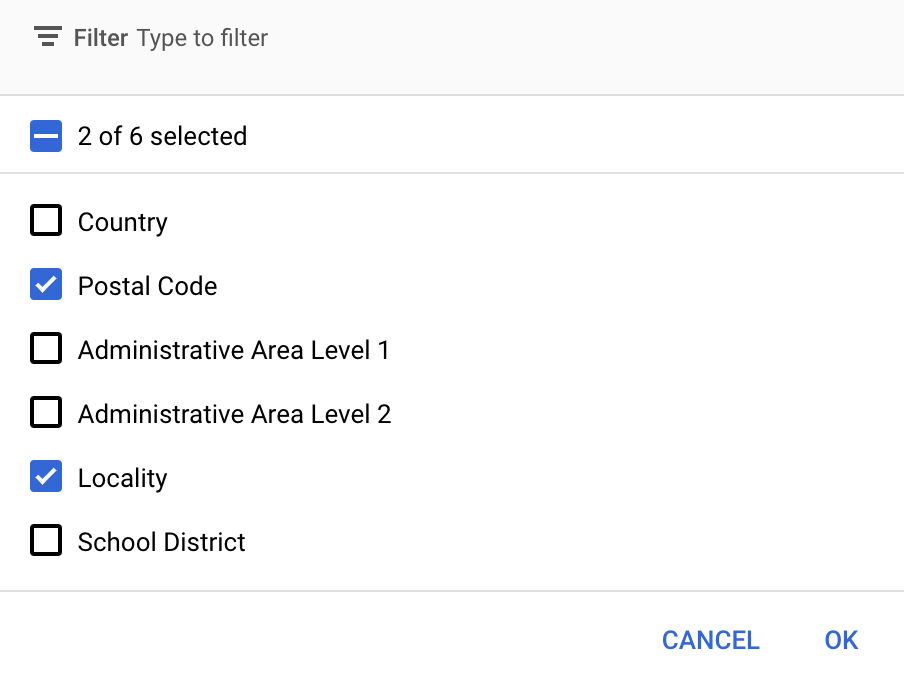
W konsoli interfejsów API Google możesz wybrać, które warstwy cech mają być wyświetlane w nowym stylu mapy. Warstwa cech określa, jakie rodzaje granic są widoczne na mapie (np. miejscowości, stany itp.).
- W Konsoli interfejsów API Google otwórz stronę Style map.
- Jeśli pojawi się monit, wybierz projekt.
- Wybierz styl mapy.
- Aby dodać lub usunąć warstwy, kliknij menu Warstwy obiektów.
- Aby zapisać zmiany i udostępnić je na mapach, kliknij Zapisz.

Aktualizowanie kodu inicjowania mapy
Ten krok wymaga identyfikatora mapy, który został utworzony. Znajdziesz go na stronie Zarządzanie Mapami.
Aby dodać identyfikator mapy do kodu inicjującego, zapoznaj się z artykułem Dodawanie identyfikatora mapy do aplikacji.
Uzyskiwanie dostępu do warstwy obiektów mapy
Obiekt FeatureLayer
reprezentuje każdą warstwę cech mapy, np. warstwę cech kodu pocztowego lub miejscowości. Aby uzyskać dostęp do obiektu warstwy obiektów, wywołaj funkcję
GoogleMap.getFeatureLayer()
po zainicjowaniu mapy:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Przekaż obiekt FeatureLayerOptions do getFeatureLayer(), aby określić typ warstwy obiektów. W tym przykładzie chcesz uzyskać dostęp do warstwy POSTAL_CODE. Utwórz osobny obiekt FeatureLayer dla każdej warstwy, której styl chcesz zmienić.
Gdy masz już obiekt FeatureLayer, możesz zastosować styl do wielokątów granicznych w tej funkcji.
Sprawdzanie możliwości mapy (wymagane)
Stylizacja granic na podstawie danych wymaga identyfikatora mapy. Jeśli identyfikator mapy jest nieprawidłowy lub go brakuje, styl oparty na danych w przypadku granic nie może się wczytać. Aby rozwiązać problem, możesz użyć MapCapabilities, aby sprawdzić, czy stylizacja granic na podstawie danych jest obsługiwana.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
