ทำตามขั้นตอนต่อไปนี้เพื่อตั้งค่าการจัดรูปแบบตามข้อมูลสำหรับขอบเขต
เปิดใช้เครื่องมือแสดงผลแผนที่ใหม่
เครื่องมือแสดงแผนที่ที่อัปเกรดแล้วพร้อมใช้งานตั้งแต่เวอร์ชัน 18.0.0 ของ Maps SDK สำหรับ Android โปรแกรมแสดงผลนี้มีการปรับปรุงหลายอย่าง รวมถึง การรองรับการจัดรูปแบบแผนที่ในระบบคลาวด์สำหรับ Maps SDK สำหรับ Android
เมื่อเปิดตัว Maps SDK สำหรับ Android เวอร์ชัน 18.2.0 Google ได้เปลี่ยน ตัวแสดงผลเริ่มต้นจากตัวแสดงผลเดิมเป็นตัวแสดงผลแผนที่ที่อัปเกรดแล้ว การเปลี่ยนแปลงนี้หมายความว่าตอนนี้แอปของคุณจะใช้ตัวแสดงแผนที่ที่อัปเกรดแล้วโดยค่าเริ่มต้น เมื่อคุณสร้างแอปใหม่หรือสร้างแอปที่มีอยู่ใหม่
สร้างรหัสแผนที่
หากต้องการสร้างรหัสแผนที่ใหม่ ให้ทำตามขั้นตอนที่สร้างรหัสแผนที่ ตรวจสอบว่าคุณได้ตั้งค่าประเภทแผนที่เป็น Android
สร้างรูปแบบแผนที่ใหม่
หากต้องการสร้างรูปแบบแผนที่ใหม่ ให้ทำตามวิธีการในจัดการรูปแบบแผนที่ เพื่อสร้างรูปแบบ แล้วเชื่อมโยงรูปแบบกับรหัสแผนที่ที่เพิ่งสร้าง
เลือกเลเยอร์ฟีเจอร์ในรูปแบบแผนที่ใหม่
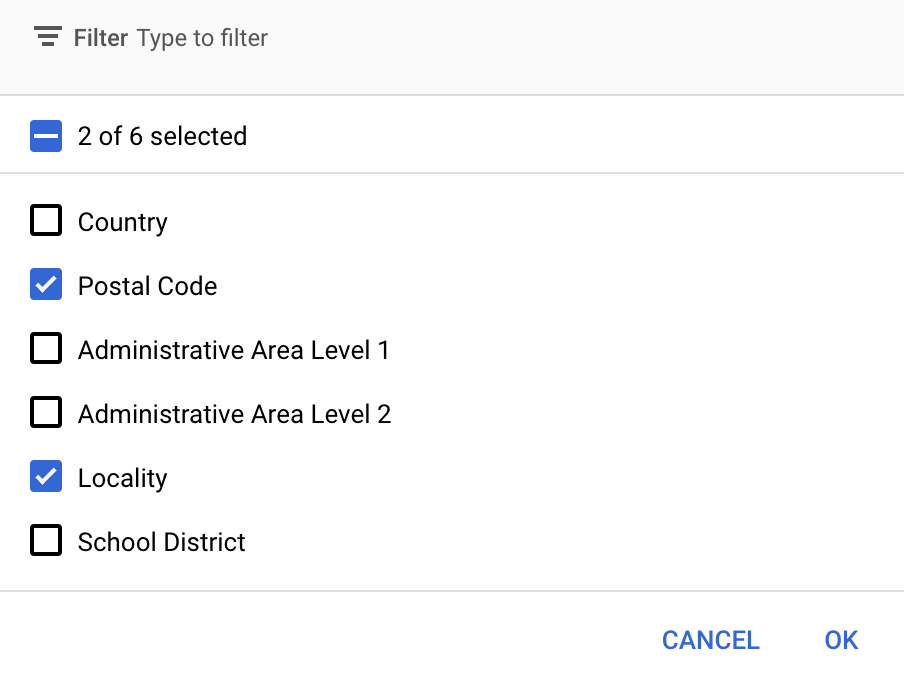
ในคอนโซล Google API คุณสามารถเลือกเลเยอร์ฟีเจอร์ที่จะแสดงสำหรับรูปแบบแผนที่ใหม่ได้ เลเยอร์ฟีเจอร์จะเป็นตัวกำหนดขอบเขตประเภทใด ที่จะปรากฏบนแผนที่ (เช่น ท้องถิ่น รัฐ และอื่นๆ)
- ในคอนโซล Google API ให้ ไปที่หน้าสไตล์แผนที่
- เลือกโปรเจ็กต์หากได้รับข้อความแจ้ง
- เลือกรูปแบบแผนที่
- คลิกเมนูแบบเลื่อนลงเลเยอร์ฟีเจอร์เพื่อเพิ่มหรือนำเลเยอร์ออก
- คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลงและทำให้การเปลี่ยนแปลงพร้อมใช้งานในแผนที่

อัปเดตโค้ดการเริ่มต้นแผนที่
ขั้นตอนนี้ต้องใช้รหัสแผนที่ที่คุณเพิ่งสร้าง โดยคุณจะดูได้ในหน้าการจัดการ Maps
หากต้องการเพิ่มรหัสแผนที่ลงในโค้ดการเริ่มต้น ให้ดูเพิ่มรหัสแผนที่ลงในแอป
เข้าถึงเลเยอร์ฟีเจอร์ของแผนที่
คุณใช้FeatureLayer
ออบเจ็กต์เพื่อแสดงเลเยอร์ฟีเจอร์แต่ละรายการของแผนที่ เช่น เลเยอร์ฟีเจอร์รหัสไปรษณีย์หรือ
สถานที่ หากต้องการเข้าถึงออบเจ็กต์เลเยอร์ฟีเจอร์ ให้เรียกใช้
GoogleMap.getFeatureLayer()
เมื่อแผนที่เริ่มต้น
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
ส่งออบเจ็กต์ FeatureLayerOptions
ไปยัง getFeatureLayer() เพื่อระบุประเภทของเลเยอร์ฟีเจอร์ ใน
ตัวอย่างนี้ คุณต้องการเข้าถึงเลเยอร์ POSTAL_CODE สร้างออบเจ็กต์ FeatureLayer ที่แตกต่างกันสำหรับแต่ละเลเยอร์ที่ต้องการจัดรูปแบบ
เมื่อมีออบเจ็กต์ FeatureLayer แล้ว คุณจะใช้การจัดรูปแบบกับ
รูปหลายเหลี่ยมขอบเขตในฟีเจอร์นั้นได้
ตรวจสอบความสามารถของแผนที่ (ต้องระบุ)
การจัดรูปแบบตามข้อมูลสำหรับขอบเขตต้องใช้รหัสแผนที่ หากไม่มีรหัสแผนที่หรือมีการส่งรหัสแผนที่ที่ไม่ถูกต้อง ระบบจะโหลดการจัดรูปแบบตามข้อมูลสำหรับขอบเขตไม่ได้ ในขั้นตอนการแก้ปัญหา คุณสามารถใช้
MapCapabilities
เพื่อตรวจสอบว่าระบบรองรับการจัดรูปแบบตามข้อมูลสำหรับขอบเขตหรือไม่
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());

