Page Summary
-
Data-driven styling for boundaries requires using the upgraded map renderer (available since Maps SDK for Android v18.0.0) and creating a map ID with an associated map style.
-
You can select specific boundary feature layers (like Postal Code or Locality) to display on your map by customizing your map style in the Google Cloud Console, optimizing for performance by choosing only necessary layers.
-
To apply data-driven styling, get access to feature layers via
GoogleMap.getFeatureLayer()withFeatureLayerOptionsdefining the desired layer type, and style them individually. -
Before implementing data-driven styling, it's crucial to check for device compatibility using
MapCapabilities.isDataDrivenStylingAvailable()at runtime and provide a fallback in case it's not supported.
Follow these steps to get set up with data-driven styling for boundaries.
Enable the new maps renderer
An upgraded map renderer is available as of version 18.0.0 of the Maps SDK for Android. This renderer brings many improvements, including support for Cloud-based maps styling, to Maps SDK for Android.
With the release of version 18.2.0 of the Maps SDK for Android, Google switched the default renderer from the legacy renderer to the upgraded map renderer. This change means that the upgraded map renderer is now used by default in your app when you build a new app or rebuild an existing app.
Create a map ID
To create a new map ID, follow the steps at Create a map ID. Make sure you set the Map type to Android.
Create a new map style
To create a new map style, follow the instructions in Manage map styles to create the style, and associate the style with the map ID you just created.
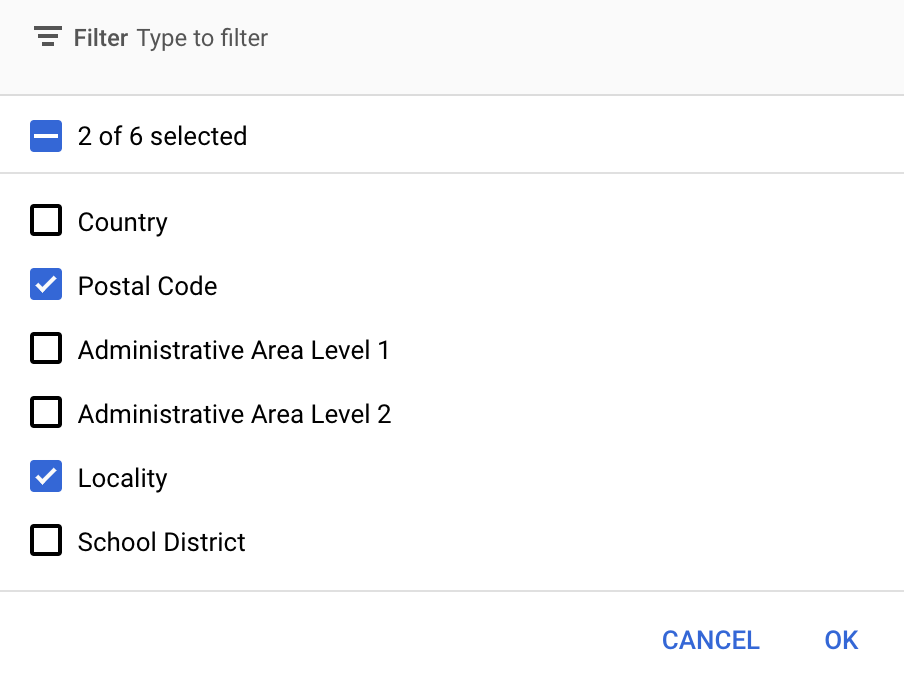
Select the feature layers in your new map style
In the Google API Console you can select which feature layers to display for your new map style. The feature layer determines which kinds of boundaries appear on the map (for example localities, states, and so on).
- In the Google API Console, go to the Map Styles page.
- Select a project if prompted.
- Select a map style.
- Click the Feature layers drop-down to add or remove layers.
- Click Save to save your changes and make them available to your maps.

Update your map initialization code
This step requires the map ID you just created. It can be found on your Maps Management page.
To add the map ID to your initialization code, see Add the map ID to your app.
Get access to a feature layer of a map
You use a FeatureLayer
object to represent each feature layer of a map, such as a Postal Code or
Locality feature layer. To get access to a feature layer object, call
GoogleMap.getFeatureLayer()
when the map initializes:
Java
private FeatureLayer postalCodeLayer;
@Override public void onMapReady(GoogleMap map) { // Get the POSTAL_CODE feature layer. postalCodeLayer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()); ... }
Kotlin
private var postalCodeLayer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the POSTAL_CODE feature layer. postalCodeLayer = googleMap.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.POSTAL_CODE) .build()) ... }
Pass a FeatureLayerOptions
object to getFeatureLayer() to specify the type of the feature layer. In this
example, you want to access the POSTAL_CODE layer. Create a different
FeatureLayer object for each layer that you want to style.
Once you have the FeatureLayer object, you can apply styling to the
boundary polygons in that feature.
Check map capabilities (required)
Data-driven styling for boundaries requires a map ID. If the map ID is missing, or an
invalid map ID is passed, data-driven styling for boundaries cannot load. As a
troubleshooting step, you can use
MapCapabilities
to check if data-driven styling for boundaries is supported.
Kotlin
val capabilities: MapCapabilities = googleMap.getMapCapabilities() System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable())
Java
MapCapabilities capabilities = googleMap.getMapCapabilities(); System.out.println("Data-driven Styling is available: " + capabilities.isDataDrivenStylingAvailable());
