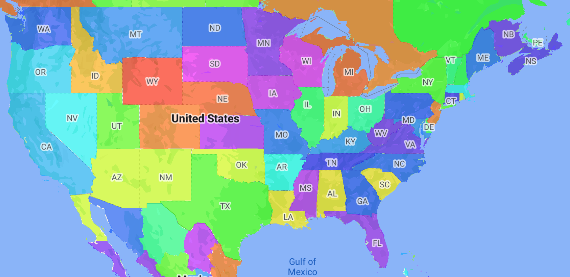
Una mappa coropletica è un tipo di mappa tematica in cui le aree amministrative sono colorate o ombreggiate in base a un valore dei dati. Puoi utilizzare una funzione di creazione di stili per applicare uno stile a una mappa in base ai dati in cui ogni area amministrativa è associata a un intervallo di valori numerici. La seguente mappa di esempio mostra una mappa coropletica per gli stati degli Stati Uniti.
In questo esempio, i dati sono costituiti dall'ID luogo dello stato. La funzione di fabbrica di stili colora in modo condizionale ogni stato in base a un valore hash dell'ID luogo dello stato.

Se non lo hai ancora fatto, segui i passaggi descritti in Guida introduttiva per creare un nuovo ID mappa e uno stile di mappa. Assicurati di attivare il livello dell'area amministrativa 1 del layer delle funzionalità.
Ottieni un riferimento al feature layer Livello area amministrativa 1 quando viene inizializzata la mappa. Per gli Stati Uniti, questi livelli amministrativi corrispondono ai singoli stati.
Java
private FeatureLayer areaLevel1Layer;
@Override public void onMapReady(GoogleMap map) { areaLevel1Layer = map.getFeatureLayer(new FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build());
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer(); }Kotlin
private var areaLevel1Layer: FeatureLayer? = null
override fun onMapReady(googleMap: GoogleMap) { // Get the ADMINISTRATIVE_AREA_LEVEL_1 feature layer. areaLevel1Layer = googleMap.getFeatureLayer(FeatureLayerOptions.Builder() .featureType(FeatureType.ADMINISTRATIVE_AREA_LEVEL_1) .build())
// Apply style factory function to ADMINISTRATIVE_AREA_LEVEL_1 layer. styleAreaLevel1Layer() }Crea una funzione di fabbrica di stili e applicala al feature layer Livello area amministrativa 1. L'esempio seguente applica la funzione al poligono che rappresenta ogni stato degli Stati Uniti.
Java
private void styleAreaLevel1Layer() { FeatureLayer.StyleFactory styleFactory = (Feature feature) -> { if (feature instanceof PlaceFeature) { PlaceFeature placeFeature = (PlaceFeature) feature;
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. int hueColor = placeFeature.getPlaceId().hashCode() % 300; if (hueColor < 0) { hueColor += 300; }
return new FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, new float[] {hueColor, 1, 1})) .build(); } return null; };
// Apply the style factory function to the feature layer. areaLevel1Layer.setFeatureStyle(styleFactory); }Kotlin
private fun styleAreaLevel1Layer() { val styleFactory = FeatureLayer.StyleFactory { feature: Feature -> if (feature is PlaceFeature) { val placeFeature: PlaceFeature = feature as PlaceFeature
// Return a hueColor in the range [-299,299]. If the value is // negative, add 300 to make the value positive. var hueColor: Int = placeFeature.getPlaceId().hashCode() % 300 if (hueColor < 0) { hueColor += 300 } return@StyleFactory FeatureStyle.Builder() // Set the fill color for the state based on the hashed hue color. .fillColor(Color.HSVToColor(150, floatArrayOf(hueColor.toFloat(), 1f, 1f))) .build() } return@StyleFactory null }
// Apply the style factory function to the feature layer. areaLevel1Layer?.setFeatureStyle(styleFactory) }

