คุณสามารถเอียงและหมุนแผนที่ใน Maps SDK สำหรับ Android ได้ด้วยท่าทางสัมผัสที่ง่ายดาย ทำให้ผู้ใช้ปรับแผนที่ให้มีทิศทางที่ เหมาะสมกับตนเองได้ คุณสามารถเลื่อนแผนที่หรือเปลี่ยนมุมมองได้โดยมีความหน่วงน้อยมากที่ระดับการซูมใดก็ได้ เนื่องจากขนาดของไทล์แผนที่แบบเวกเตอร์มีขนาดเล็กลง
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงฟีเจอร์กล้องดังนี้
- CameraDemoActivity - Kotlin: การเปลี่ยนตำแหน่งกล้อง
- CameraDemoActivity - Java: การเปลี่ยนตำแหน่งกล้อง
บทนำ
เช่นเดียวกับ Google Maps บนเว็บ Maps SDK สำหรับ Android จะแสดงพื้นผิวโลก (ทรงกลม) บนหน้าจอของอุปกรณ์ (ระนาบแบน) โดยใช้การฉายภาพแบบเมอร์เคเตอร์ ในทิศตะวันออกและตะวันตก แผนที่จะ วนซ้ำไปเรื่อยๆ เนื่องจากโลกเชื่อมต่อกันอย่างราบรื่น ในทิศเหนือและทิศใต้ แผนที่จะจำกัดไว้ที่ประมาณ 85 องศาเหนือ และ 85 องศาใต้
หมายเหตุ: การฉายภาพแบบเมอร์เคเตอร์มีความกว้างจำกัด ตามแนวยาว แต่มีความสูงไม่จำกัดตามแนวนอน เรา "ตัด" ภาพแผนที่ฐาน โดยใช้การฉายภาพแบบเมอร์เคเตอร์ที่ประมาณ +/- 85 องศา เพื่อ ให้รูปร่างแผนที่ที่ได้เป็นสี่เหลี่ยมจัตุรัส ซึ่งช่วยให้เลือกตรรกะสำหรับไทล์ได้ง่ายขึ้น
Maps SDK สำหรับ Android ช่วยให้คุณเปลี่ยนมุมมองของผู้ใช้ในแผนที่ได้โดยการแก้ไขกล้องของแผนที่
การเปลี่ยนแปลงกล้องจะไม่ส่งผลต่อเครื่องหมาย การซ้อนทับ หรือกราฟิกอื่นๆ ที่คุณเพิ่มไว้ อย่างไรก็ตาม คุณอาจต้องเปลี่ยนสิ่งที่เพิ่มเพื่อให้ เข้ากับมุมมองใหม่ได้ดียิ่งขึ้น
เนื่องจากคุณสามารถฟังท่าทางสัมผัสของผู้ใช้บนแผนที่ได้ คุณจึงเปลี่ยนแผนที่ได้
เพื่อตอบสนองต่อคำขอของผู้ใช้ เช่น เมธอดเรียกกลับ
OnMapClickListener.onMapClick() จะตอบสนองต่อการแตะแผนที่เพียงครั้งเดียว
เนื่องจากเมธอดนี้จะรับละติจูดและลองจิจูด
ของตำแหน่งที่แตะ คุณจึงตอบกลับได้โดยการเลื่อนหรือซูมไปยังจุดนั้น
นอกจากนี้ ยังมีวิธีที่คล้ายกันสำหรับการตอบสนองต่อการแตะที่บับเบิลของเครื่องหมายหรือ
การตอบสนองต่อท่าทางการลากบนเครื่องหมาย
นอกจากนี้ คุณยังรอฟังการเคลื่อนไหวของกล้องเพื่อให้แอปได้รับการแจ้งเตือนเมื่อกล้องเริ่มเคลื่อนไหว กำลังเคลื่อนไหว หรือหยุดเคลื่อนไหวได้ด้วย โปรดดูรายละเอียดในคำแนะนำเกี่ยวกับเหตุการณ์การเปลี่ยนแปลงกล้อง
ตำแหน่งกล้อง
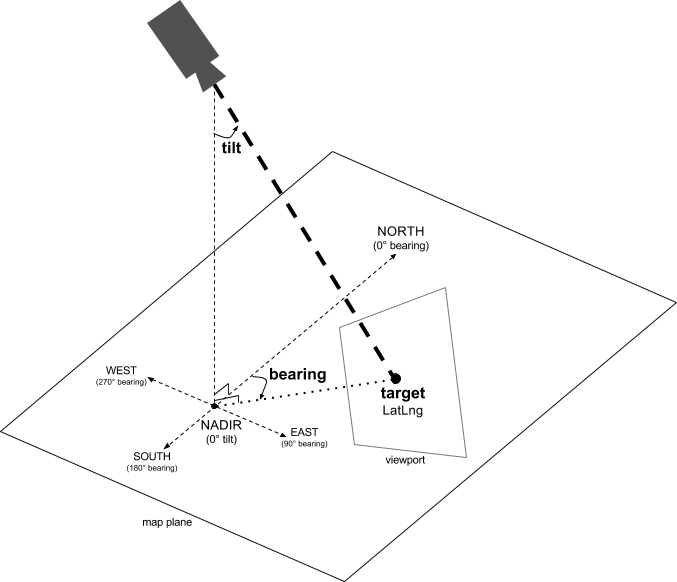
มุมมองแผนที่จะจำลองเป็นกล้องที่มองลงมายังระนาบแบน ตำแหน่ง ของกล้อง (และการแสดงผลแผนที่) จะระบุโดยพร็อพเพอร์ตี้ต่อไปนี้ target (ตำแหน่งละติจูด/ลองจิจูด) bearing, tilt และ zoom

เป้าหมาย (สถานที่)
เป้าหมายของกล้องคือตำแหน่งกึ่งกลางของแผนที่ ซึ่งระบุเป็นพิกัดละติจูดและลองจิจูด
ละติจูดต้องอยู่ระหว่าง -85 ถึง 85 องศา ค่าที่สูงกว่า หรือต่ำกว่าช่วงนี้จะถูกจำกัดให้เป็นค่าที่ใกล้ที่สุดภายในช่วงนี้ เช่น การระบุละติจูดเป็น 100 จะตั้งค่าเป็น 85 ลองจิจูด อยู่ระหว่าง -180 ถึง 180 องศา (รวม) ค่าที่สูงกว่าหรือต่ำกว่าช่วงนี้จะ มีการตัดค่าเพื่อให้ค่าอยู่ในช่วง (-180, 180) เช่น 480, 840 และ 1200 จะเปลี่ยนเป็น 120 องศาทั้งหมดแบริ่ง (การวางแนว)
การวางแนวกล้องจะระบุทิศทางเข็มทิศที่วัดเป็นองศาจากทิศเหนือจริง ซึ่งสอดคล้องกับ ขอบด้านบนของแผนที่ หากลากเส้นแนวตั้งจากกึ่งกลางแผนที่ไปยังขอบด้านบน ของแผนที่ แบริ่งจะสอดคล้องกับส่วนหัวของกล้อง (วัดเป็นองศา) เมื่อเทียบกับ ทิศเหนือจริง
การวางแนว 0 หมายความว่าด้านบนของแผนที่ชี้ไปทางเหนือจริง ค่า Bearing 90 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศตะวันออก (90 องศาบนเข็มทิศ) ค่า 180 หมายความว่าด้านบนของแผนที่ชี้ไปทางทิศใต้
Maps API ช่วยให้คุณเปลี่ยนการวางแนวของแผนที่ได้ ตัวอย่างเช่น ผู้ที่ขับรถ มักจะหมุนแผนที่ถนนให้สอดคล้องกับทิศทางการเดินทาง ส่วนนักเดินเขาที่ใช้แผนที่และ เข็มทิศมักจะหมุนแผนที่เพื่อให้เส้นแนวตั้งชี้ไปทางเหนือ
การเอียง (มุมมอง)
การเอียงจะกำหนดตำแหน่งของกล้องบนส่วนโค้งเหนือตำแหน่งกึ่งกลางของแผนที่โดยตรง ซึ่งวัดเป็นองศาจากจุดใต้เท้า (ทิศทางที่ชี้ตรงใต้กล้อง) ค่า 0 หมายถึงกล้องที่หัน ลงตรงๆ ค่าที่มากกว่า 0 จะสอดคล้องกับกล้องที่เอียงไปยังขอบฟ้าตามจำนวนองศาที่ระบุ เมื่อเปลี่ยนมุมมอง แผนที่จะปรากฏในมุมมองที่มีองค์ประกอบที่อยู่ไกล ดูเล็กลง และองค์ประกอบที่อยู่ใกล้ดูใหญ่ขึ้น ภาพต่อไปนี้ แสดงให้เห็นถึงเรื่องนี้
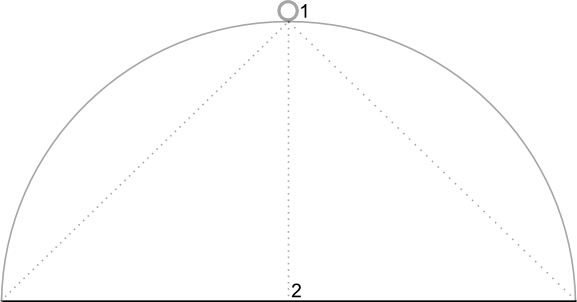
ในรูปภาพด้านล่าง มุมมองคือ 0 องศา รูปภาพแรกแสดง แผนภาพของสิ่งนี้ ตำแหน่ง 1 คือตำแหน่งกล้อง และตำแหน่ง 2 คือตำแหน่งแผนที่ปัจจุบัน แผนที่ที่ได้จะแสดงอยู่ด้านล่าง

|

|
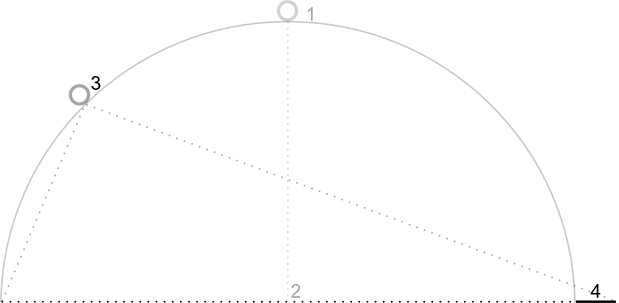
ในรูปภาพด้านล่าง มุมมองคือ 45 องศา โปรดสังเกตว่ากล้อง เคลื่อนที่ครึ่งทางตามส่วนโค้งระหว่างเหนือศีรษะโดยตรง (0 องศา) กับพื้น (90 องศา) เพื่อวางตำแหน่ง 3 กล้องยังคงชี้ไปที่จุดกึ่งกลางของแผนที่ แต่ตอนนี้คุณจะเห็นพื้นที่ ที่แสดงด้วยเส้นที่ตำแหน่ง 4

|

|
แผนที่ในภาพหน้าจอนี้ยังคงอยู่ตรงกลางที่จุดเดียวกับใน แผนที่เดิม แต่มีฟีเจอร์เพิ่มเติมปรากฏขึ้นที่ด้านบนของแผนที่ เมื่อ เพิ่มมุมเกิน 45 องศา ฟีเจอร์ระหว่างกล้องกับตำแหน่งแผนที่จะ ปรากฏใหญ่ขึ้นตามสัดส่วน ขณะที่ฟีเจอร์ที่อยู่นอกตำแหน่งแผนที่จะ ปรากฏเล็กลงตามสัดส่วน ซึ่งจะทำให้เกิดเอฟเฟกต์สามมิติ
ซูม
ระดับการซูมของกล้องจะเป็นตัวกำหนดมาตราส่วนของแผนที่ ที่ระดับการซูมที่สูงขึ้น จะเห็นรายละเอียดบนหน้าจอมากขึ้น ขณะที่ระดับการซูมที่ต่ำลง จะเห็นโลกบนหน้าจอมากขึ้น ที่ระดับการซูม 0 มาตราส่วนของ แผนที่จะทำให้ทั้งโลกมีความกว้างประมาณ 256dp (พิกเซลอิสระตามความหนาแน่น)
การเพิ่มระดับการซูมขึ้น 1 ระดับจะเพิ่มความกว้างของโลกบนหน้าจอเป็น 2 เท่า ดังนั้นที่ระดับการซูม N ความกว้างของโลกจะอยู่ที่ประมาณ 256 * 2N dp เช่น ที่ระดับการซูม 2 โลกทั้งใบจะมีความกว้างประมาณ 1024dp
ระดับการซูมไม่จำเป็นต้องเป็นจำนวนเต็ม ช่วงระดับการซูมที่แผนที่อนุญาตจะขึ้นอยู่กับหลายปัจจัย ซึ่งรวมถึงเป้าหมาย ประเภทแผนที่ และขนาดหน้าจอ ระบบจะแปลงตัวเลขที่อยู่นอกช่วงเป็นค่าที่ถูกต้องที่ใกล้ที่สุด ซึ่งอาจเป็นระดับการซูมต่ำสุดหรือระดับการซูมสูงสุด ระดับความละเอียดโดยประมาณที่คุณคาดว่าจะเห็นในแต่ละระดับการซูมมีดังนี้
- 1: โลก
- 5: ผืนดินขนาดใหญ่/ทวีป
- 10: เมือง
- 15: ถนน
- 20: สิ่งปลูกสร้าง

|

|

|
การเคลื่อนกล้อง
Maps API ช่วยให้คุณเปลี่ยนส่วนของโลกที่มองเห็นได้บนแผนที่ โดยทำได้ด้วยการเปลี่ยนตำแหน่งของกล้อง (แทนการ เลื่อนแผนที่)
เมื่อเปลี่ยนกล้อง คุณจะมีตัวเลือกในการเคลื่อนไหวกล้องที่ได้ ภาพเคลื่อนไหวจะประมาณค่าระหว่างแอตทริบิวต์กล้องปัจจุบันกับแอตทริบิวต์กล้องใหม่ นอกจากนี้ คุณยังควบคุม ระยะเวลาของภาพเคลื่อนไหวได้ด้วย
หากต้องการเปลี่ยนตำแหน่งกล้อง คุณต้องระบุตำแหน่งที่ต้องการ
ย้ายกล้องโดยใช้CameraUpdate Maps API
ช่วยให้คุณสร้างCameraUpdateได้หลายประเภทโดยใช้
CameraUpdateFactory โดยมีตัวเลือกดังต่อไปนี้
การเปลี่ยนระดับการซูมและการตั้งค่าการซูมขั้นต่ำ/สูงสุด
CameraUpdateFactory.zoomIn() และ
CameraUpdateFactory.zoomOut()
จะให้CameraUpdateที่เปลี่ยนระดับการซูมทีละ 1.0 ในขณะที่ยังคง
พร็อพเพอร์ตี้อื่นๆ ทั้งหมดไว้เหมือนเดิม
CameraUpdateFactory.zoomTo(float)
ช่วยให้คุณได้รับ CameraUpdate ที่เปลี่ยนระดับการซูมเป็นค่าที่ระบุ
ในขณะที่พร็อพเพอร์ตี้อื่นๆ ทั้งหมดยังคงเหมือนเดิม
CameraUpdateFactory.zoomBy(float)
และ
CameraUpdateFactory.zoomBy(float, Point)
จะให้CameraUpdateที่เพิ่ม (หรือลด หากค่าเป็นลบ) ระดับการซูมตามค่าที่ระบุ ส่วนตัวเลือกหลังจะตรึงจุดที่ระบุ
บนหน้าจอเพื่อให้จุดนั้นยังคงอยู่ที่ตำแหน่งเดิม (ละติจูด/ลองจิจูด)
และอาจเปลี่ยนตำแหน่งของกล้องเพื่อให้เป็นไปตามนี้
คุณอาจเห็นว่าการตั้งค่าระดับการซูมขั้นต่ำและ/หรือสูงสุดที่ต้องการมีประโยชน์ ตัวอย่างเช่น การตั้งค่านี้มีประโยชน์ในการควบคุมประสบการณ์ของผู้ใช้หากแอปแสดง พื้นที่ที่กำหนดรอบจุดที่น่าสนใจ หรือหากคุณใช้การซ้อนทับไทล์ที่กำหนดเอง ซึ่งมีชุดระดับการซูมที่จำกัด
Kotlin
private lateinit var map: GoogleMap map.setMinZoomPreference(6.0f) map.setMaxZoomPreference(14.0f)
Java
private GoogleMap map; map.setMinZoomPreference(6.0f); map.setMaxZoomPreference(14.0f);
โปรดทราบว่ามีข้อควรพิจารณาทางเทคนิคที่อาจทำให้ API ไม่อนุญาตให้ผู้ใช้ซูมต่ำหรือสูงเกินไป เช่น ดาวเทียมหรือภูมิประเทศ อาจมีระดับการซูมสูงสุดต่ำกว่าไทล์แผนที่ฐาน
การเปลี่ยนตำแหน่งกล้อง
การเปลี่ยนตำแหน่งทั่วไปทำได้ 2 วิธีที่สะดวก
CameraUpdateFactory.newLatLng(LatLng)
จะให้ CameraUpdate ที่เปลี่ยนละติจูดและลองจิจูดของกล้อง
ในขณะที่ยังคงคุณสมบัติอื่นๆ ทั้งหมดไว้
CameraUpdateFactory.newLatLngZoom(LatLng, float)
จะให้CameraUpdateที่เปลี่ยน
ละติจูด ลองจิจูด และการซูมของกล้องในขณะที่ยังคงคุณสมบัติอื่นๆ ทั้งหมดไว้
หากต้องการเปลี่ยนตำแหน่งกล้องได้อย่างเต็มที่ ให้ใช้
CameraUpdateFactory.newCameraPosition(CameraPosition)
ซึ่งจะให้ CameraUpdate ที่เลื่อนกล้องไปยัง
ตำแหน่งที่กำหนด คุณสามารถรับ CameraPosition ได้โดยตรงโดยใช้
new CameraPosition() หรือใช้ CameraPosition.Builder โดยใช้
new CameraPosition.Builder()
การแพน (การเลื่อน)
CameraUpdateFactory.scrollBy(float, float) จะให้ CameraUpdate ที่
เปลี่ยนละติจูดและลองจิจูดของกล้องเพื่อให้แผนที่เลื่อนตาม
จำนวนพิกเซลที่ระบุ ค่า x เป็นบวกจะทำให้กล้องเคลื่อนที่ไปทางขวา
แผนที่จึงดูเหมือนเคลื่อนที่ไปทางซ้าย ค่า y ที่เป็นบวกจะทำให้กล้องเลื่อนลง ดังนั้นแผนที่จะดูเหมือนเลื่อนขึ้น
ในทางกลับกัน ค่า x ที่เป็นลบจะทำให้กล้องเลื่อนไปทางซ้าย ดังนั้นแผนที่จะดูเหมือนเลื่อนไปทางขวา และค่า y ที่เป็นลบจะทำให้กล้องเลื่อนขึ้น การเลื่อนจะสัมพันธ์กับ
การวางแนวปัจจุบันของกล้อง เช่น หากกล้องมีทิศทาง 90 องศา แสดงว่าทิศตะวันออก
คือ "ขึ้น"
การกำหนดขอบเขต
การตั้งค่าขอบเขตของแผนที่
บางครั้งการย้ายกล้องเพื่อให้มองเห็นพื้นที่ที่สนใจทั้งหมดในระดับการซูมสูงสุดที่เป็นไปได้ก็มีประโยชน์
เช่น หากคุณแสดงปั๊มน้ำมันทั้งหมดภายใน
รัศมี 5 ไมล์จากตำแหน่งปัจจุบันของผู้ใช้ คุณอาจต้องการย้ายกล้องเพื่อให้
ปั๊มน้ำมันทั้งหมดปรากฏบนหน้าจอ โดยก่อนอื่นให้คำนวณLatLngBounds ที่ต้องการให้แสดงบนหน้าจอ จากนั้นคุณสามารถใช้ CameraUpdateFactory.newLatLngBounds(LatLngBounds bounds, int
padding) เพื่อรับ CameraUpdate ที่เปลี่ยนตำแหน่งกล้องเพื่อให้ LatLngBounds ที่ระบุพอดีกับแผนที่ โดยคำนึงถึงระยะขอบ (เป็นพิกเซล) ที่ระบุ CameraUpdate ที่แสดงผล
ช่วยให้มั่นใจว่าช่องว่าง (เป็นพิกเซล) ระหว่างขอบเขตที่ระบุกับขอบของ
แผนที่จะมีขนาดอย่างน้อยเท่ากับระยะเว้นที่ระบุ โปรดทราบว่าการเอียงและ
การวางแนวของแผนที่จะเป็น 0 ทั้งคู่
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngBounds(australiaBounds, 0));
การวางแผนที่ไว้ตรงกลางพื้นที่
ในบางกรณี คุณอาจต้องการจัดกึ่งกลางกล้องภายในขอบเขตแทนที่จะ
รวมขอบเขตที่ไกลที่สุด เช่น หากต้องการจัดกล้องให้อยู่ตรงกลางประเทศ
ขณะที่ยังคงซูมคงที่ ในกรณีนี้ คุณสามารถใช้วิธีที่คล้ายกันได้
โดยการสร้าง LatLngBounds และใช้
CameraUpdateFactory.newLatLngZoom(LatLng latLng, float zoom) กับ
LatLngBoundsgetCenter() วิธี เมธอด getCenter() จะแสดงผล
จุดศูนย์กลางทางภูมิศาสตร์ของ LatLngBounds
Kotlin
val australiaBounds = LatLngBounds( LatLng((-44.0), 113.0), // SW bounds LatLng((-10.0), 154.0) // NE bounds ) map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.center, 10f))
Java
LatLngBounds australiaBounds = new LatLngBounds( new LatLng(-44, 113), // SW bounds new LatLng(-10, 154) // NE bounds ); map.moveCamera(CameraUpdateFactory.newLatLngZoom(australiaBounds.getCenter(), 10));
การโอเวอร์โหลดของเมธอด newLatLngBounds(boundary, width, height,
padding)
ช่วยให้คุณระบุความกว้างและความสูงเป็นพิกเซลสำหรับ
สี่เหลี่ยมผืนผ้า โดยมีจุดประสงค์เพื่อให้สอดคล้องกับขนาดของ
แผนที่ วางตำแหน่งสี่เหลี่ยมผืนผ้าเพื่อให้จุดศูนย์กลางของสี่เหลี่ยมผืนผ้าตรงกับจุดศูนย์กลางของมุมมองแผนที่ (เพื่อให้หากขนาดที่ระบุตรงกับขนาดของมุมมองแผนที่ สี่เหลี่ยมผืนผ้าจะตรงกับมุมมองแผนที่) CameraUpdateที่ส่งคืนLatLngBoundsจะเลื่อนกล้องเพื่อให้CameraUpdateที่ระบุ
LatLngBoundsอยู่ตรงกลางหน้าจอภายในสี่เหลี่ยมผืนผ้าที่กำหนดที่ระดับการซูมสูงสุดเท่าที่จะเป็นไปได้ โดยคำนึงถึงระยะขอบที่จำเป็น
หมายเหตุ: ให้ใช้วิธีที่ง่ายกว่า
newLatLngBounds(boundary, padding)
เพื่อสร้าง CameraUpdate หากจะใช้เพื่อย้าย
กล้องหลังจากที่แผนที่ได้รับการจัดวางแล้ว ในระหว่างการจัดวาง API
จะคำนวณขอบเขตการแสดงผลของแผนที่ซึ่งจำเป็นต่อการ
ฉายภาพกรอบล้อมรอบอย่างถูกต้อง ในทางตรงกันข้าม คุณสามารถใช้ CameraUpdate ที่เมธอดที่ซับซ้อนกว่าส่งคืน
newLatLngBounds(boundary, width, height, padding)
ได้ทุกเมื่อ แม้กระทั่งก่อนที่แผนที่จะได้รับการจัดวาง เนื่องจาก API
จะคำนวณขอบเขตการแสดงผลจากอาร์กิวเมนต์ที่คุณส่ง
จำกัดการแพนของผู้ใช้ไว้ในพื้นที่ที่กำหนด
ในสถานการณ์ข้างต้น คุณกำหนดขอบเขตของแผนที่ แต่ผู้ใช้ จะเลื่อนหรือแพนออกนอกขอบเขตเหล่านี้ได้ แต่คุณอาจต้องการ จำกัดขอบเขตศูนย์กลางละติจูด/ลองจิจูดของจุดโฟกัสของแผนที่ (เป้าหมายของกล้อง) เพื่อให้ผู้ใช้เลื่อนและแพนได้ภายในขอบเขตเหล่านี้เท่านั้น ตัวอย่างเช่น แอปค้าปลีกสำหรับศูนย์การค้าหรือสนามบินอาจต้องการจำกัดแผนที่ให้อยู่ภายในขอบเขตหนึ่งๆ เพื่อให้ผู้ใช้เลื่อนและแพนภายในขอบเขตเหล่านั้นได้
Kotlin
// Create a LatLngBounds that includes the city of Adelaide in Australia. val adelaideBounds = LatLngBounds( LatLng(-35.0, 138.58), // SW bounds LatLng(-34.9, 138.61) // NE bounds ) // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds)
Java
// Create a LatLngBounds that includes the city of Adelaide in Australia. LatLngBounds adelaideBounds = new LatLngBounds( new LatLng(-35.0, 138.58), // SW bounds new LatLng(-34.9, 138.61) // NE bounds ); // Constrain the camera target to the Adelaide bounds. map.setLatLngBoundsForCameraTarget(adelaideBounds);
แผนภาพต่อไปนี้แสดงสถานการณ์เมื่อเป้าหมายของกล้องถูกจำกัดไว้ในพื้นที่ที่ใหญ่กว่าวิวพอร์ตเล็กน้อย ผู้ใช้สามารถ เลื่อนและแพนได้ ตราบใดที่เป้าหมายของกล้องยังคงอยู่ภายในพื้นที่ที่กำหนด กากบาท แสดงเป้าหมายของกล้อง

แผนที่จะเติมวิวพอร์ตเสมอ แม้ว่าวิวพอร์ตจะแสดง พื้นที่ที่อยู่นอกขอบเขตที่กำหนดก็ตาม ตัวอย่างเช่น หากคุณวาง เป้าหมายกล้องไว้ที่มุมของพื้นที่ที่จำกัด พื้นที่ที่อยู่นอกมุมจะ มองเห็นได้ในวิวพอร์ต แต่ผู้ใช้จะเลื่อนเข้าไปในพื้นที่นั้นต่อไม่ได้ แผนภาพต่อไปนี้แสดงสถานการณ์นี้ กากบาทแสดงถึงเป้าหมายของกล้อง

ในแผนภาพต่อไปนี้ เป้าหมายของกล้องมีขอบเขตที่จำกัดมาก ทำให้ผู้ใช้มีโอกาสน้อยมากที่จะเลื่อนหรือแพนแผนที่ กากบาท แสดงถึงเป้าหมายของกล้อง

กำลังอัปเดตมุมมองกล้อง
หากต้องการใช้ CameraUpdate กับแผนที่ คุณจะเลื่อนกล้องทันทีหรือเคลื่อนไหวกล้องอย่างราบรื่นก็ได้ หากต้องการย้ายกล้อง
ทันทีด้วยCameraUpdateที่ระบุ คุณสามารถเรียกใช้
GoogleMap.moveCamera(CameraUpdate)
คุณสามารถทำให้ประสบการณ์ของผู้ใช้ดียิ่งขึ้น โดยเฉพาะการเคลื่อนไหวสั้นๆ
ด้วยการเปลี่ยนภาพ หากต้องการทำสิ่งนี้แทนการโทร
GoogleMap.moveCamera
โทร
GoogleMap.animateCamera
แผนที่จะเลื่อนไปยังแอตทริบิวต์ใหม่ได้อย่างราบรื่น รูปแบบที่ละเอียดที่สุดของวิธีนี้
GoogleMap.animateCamera(cameraUpdate, duration, callback)
มีอาร์กิวเมนต์ 3 รายการ ดังนี้
cameraUpdateCameraUpdateอธิบายตำแหน่งที่จะย้ายกล้องcallback- ออบเจ็กต์ที่ใช้
GoogleMap.CancellableCallbackอินเทอร์เฟซทั่วไปนี้สำหรับการจัดการงานจะกำหนด 2 วิธีการ `onCancel()` และ `onFinished()` สำหรับภาพเคลื่อนไหว ระบบจะเรียกวิธีการใน กรณีต่อไปนี้onFinish()- เรียกใช้หากภาพเคลื่อนไหวเล่นจนจบโดยไม่มีการหยุดชะงัก
onCancel()-
เรียกใช้หากภาพเคลื่อนไหวถูกขัดจังหวะโดยการเรียก
stopAnimation()หรือเริ่มการเคลื่อนไหวของกล้องใหม่หรืออาจเกิดขึ้นได้หากคุณโทรหา
GoogleMap.stopAnimation()
duration- ระยะเวลาที่ต้องการของภาพเคลื่อนไหวเป็นมิลลิวินาทีในรูปแบบ
int
ข้อมูลโค้ดต่อไปนี้แสดงวิธีทั่วไปบางส่วนในการย้าย กล้อง
Kotlin
val sydney = LatLng(-33.88, 151.21) val mountainView = LatLng(37.4, -122.1) // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15f)) // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()) // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10f), 2000, null) // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. val cameraPosition = CameraPosition.Builder() .target(mountainView) // Sets the center of the map to Mountain View .zoom(17f) // Sets the zoom .bearing(90f) // Sets the orientation of the camera to east .tilt(30f) // Sets the tilt of the camera to 30 degrees .build() // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition))
Java
LatLng sydney = new LatLng(-33.88,151.21); LatLng mountainView = new LatLng(37.4, -122.1); // Move the camera instantly to Sydney with a zoom of 15. map.moveCamera(CameraUpdateFactory.newLatLngZoom(sydney, 15)); // Zoom in, animating the camera. map.animateCamera(CameraUpdateFactory.zoomIn()); // Zoom out to zoom level 10, animating with a duration of 2 seconds. map.animateCamera(CameraUpdateFactory.zoomTo(10), 2000, null); // Construct a CameraPosition focusing on Mountain View and animate the camera to that position. CameraPosition cameraPosition = new CameraPosition.Builder() .target(mountainView ) // Sets the center of the map to Mountain View .zoom(17) // Sets the zoom .bearing(90) // Sets the orientation of the camera to east .tilt(30) // Sets the tilt of the camera to 30 degrees .build(); // Creates a CameraPosition from the builder map.animateCamera(CameraUpdateFactory.newCameraPosition(cameraPosition));

