Bằng cách nhóm các điểm đánh dấu của mình, bạn có thể đặt một số lượng lớn các điểm đánh dấu trên bản đồ mà không làm cho bản đồ khó đọc.
Giới thiệu
Video này thảo luận về công dụng của tính năng phân cụm điểm đánh dấu khi dữ liệu của bạn đòi hỏi một số lượng lớn các điểm dữ liệu trên bản đồ.
Tiện ích phân cụm điểm đánh dấu giúp bạn quản lý nhiều điểm đánh dấu ở các vị trí khác nhau mức thu phóng. Để chính xác, "điểm đánh dấu" thực ra là "mục" tại thời điểm này, và chỉ trở thành "Điểm đánh dấu" khi chúng được hiển thị. Nhưng để cho rõ ràng, tài liệu này sẽ đặt tên cho chúng là 'các điểm đánh dấu' xuyên suốt.
Khi người dùng xem bản đồ ở mức thu phóng cao, cá nhân các điểm đánh dấu hiển thị trên bản đồ. Khi người dùng thu nhỏ, các điểm đánh dấu sẽ thu thập thành nhiều cụm để xem bản đồ dễ dàng hơn. Phân cụm điểm đánh dấu tiện ích là một phần của SDK Maps dành cho Thư viện tiện ích Android. Nếu bạn chưa thiết lập thư viện, làm theo hướng dẫn thiết lập trước khi đọc phần còn lại của trang này.

Để sử dụng tiện ích phân cụm điểm đánh dấu, bạn cần phải thêm điểm đánh dấu làm
Các đối tượng ClusterItem đối với ClusterManager. Chiến lược phát hành đĩa đơn
ClusterManager chuyển các điểm đánh dấu đến Algorithm,
để biến chúng thành một tập hợp cụm. ClusterRenderer
đảm nhận việc kết xuất, bằng cách thêm và loại bỏ các cụm cũng như
điểm đánh dấu. ClusterRenderer và Algorithm là
cắm được và tuỳ chỉnh được.
Thư viện tiện ích đi kèm một ứng dụng minh hoạ cung cấp các phương thức triển khai mẫu của tiện ích phân cụm điểm đánh dấu. Để được trợ giúp về cách chạy ứng dụng minh hoạ, hãy xem hướng dẫn thiết lập. Bản minh hoạ bao gồm các mẫu phân cụm điểm đánh dấu sau đây:
ClusteringDemoActivity: Một hoạt động đơn giản minh hoạ phân cụm điểm đánh dấu.BigClusteringDemoActivity: Tạo cụm với 2 000 điểm đánh dấu.CustomMarkerClusteringDemoActivity: Tạo thiết kế tuỳ chỉnh cho các điểm đánh dấu được phân cụm.
Thêm một cụm điểm đánh dấu đơn giản
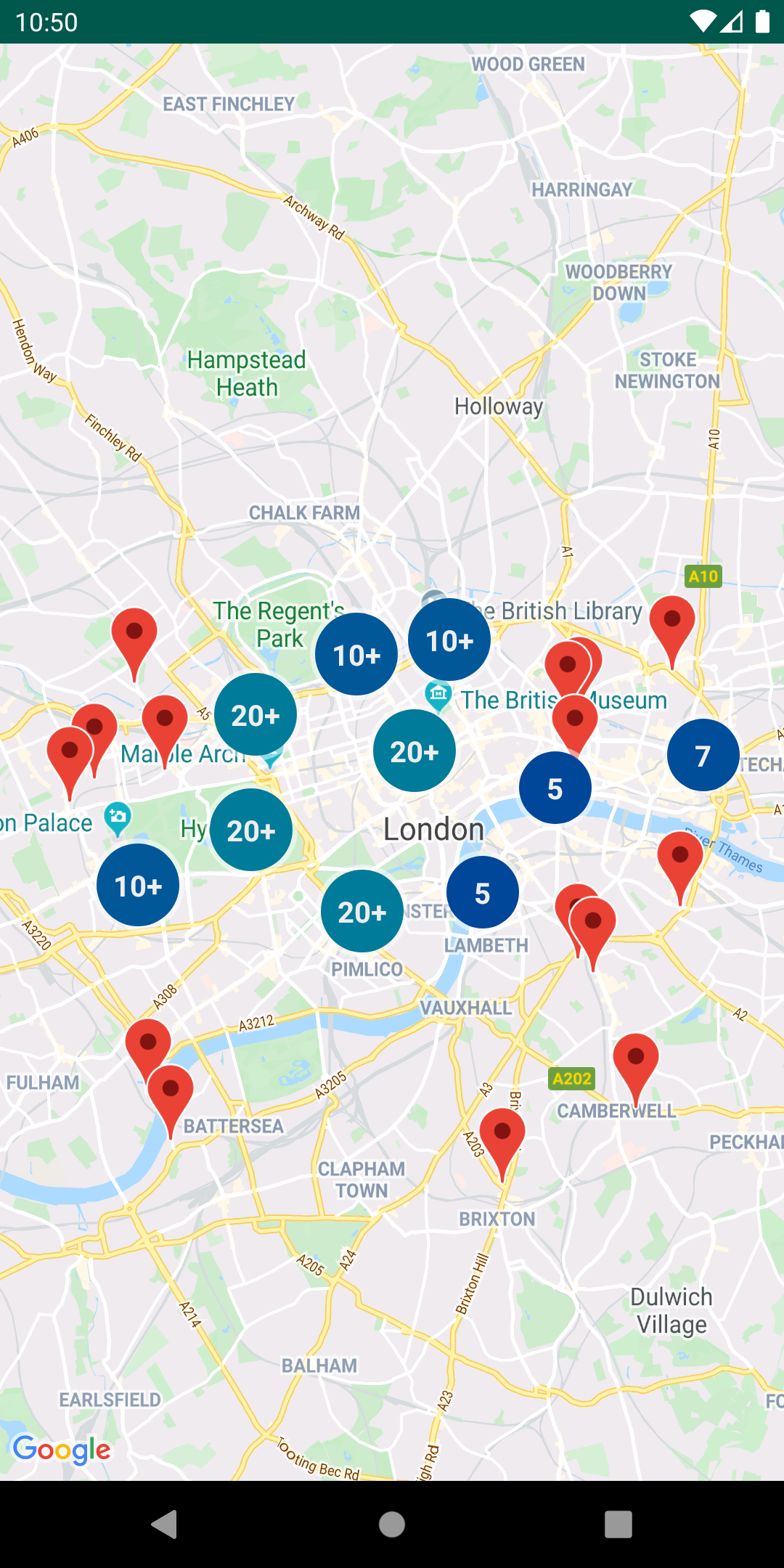
Làm theo các bước dưới đây để tạo một cụm mười điểm đánh dấu đơn giản. Kết quả sẽ trông như thế này, mặc dù số lượng điểm đánh dấu được hiển thị/nhóm sẽ thay đổi tuỳ thuộc vào mức thu phóng:

Dưới đây là bản tóm tắt các bước bắt buộc:
- Triển khai
ClusterItemđể biểu thị một điểm đánh dấu trên bản đồ. Mục cụm trả về vị trí của điểm đánh dấu dưới dạng đối tượng LatLng và tiêu đề hoặc đoạn trích tuỳ chọn. - Thêm mới
ClusterManagerđể nhóm các mục trong cụm (điểm đánh dấu) dựa trên mức thu phóng. - Đặt
OnCameraIdleListener()của bản đồ thànhClusterManagervìClusterManagertriển khai trình nghe. - Nếu bạn muốn thêm chức năng cụ thể để phản hồi một nhấp chuột vào điểm đánh dấu
sự kiện, đặt
OnMarkerClickListener()của bản đồ thànhClusterManagervìClusterManagertriển khai trình nghe. - Đưa điểm đánh dấu vào
ClusterManager.
Xem xét chi tiết các bước: Để tạo cụm mười đơn giản của chúng tôi
điểm đánh dấu, trước tiên, hãy tạo một lớp MyItem triển khai
ClusterItem
Kotlin
inner class MyItem( lat: Double, lng: Double, title: String, snippet: String ) : ClusterItem { private val position: LatLng private val title: String private val snippet: String override fun getPosition(): LatLng { return position } override fun getTitle(): String { return title } override fun getSnippet(): String { return snippet } override fun getZIndex(): Float { return 0f } init { position = LatLng(lat, lng) this.title = title this.snippet = snippet } }
Java
public class MyItem implements ClusterItem { private final LatLng position; private final String title; private final String snippet; public MyItem(double lat, double lng, String title, String snippet) { position = new LatLng(lat, lng); this.title = title; this.snippet = snippet; } @Override public LatLng getPosition() { return position; } @Override public String getTitle() { return title; } @Override public String getSnippet() { return snippet; } @Nullable @Override public Float getZIndex() { return 0f; } }
Trong hoạt động trên bản đồ của bạn, hãy thêm ClusterManager và cung cấp cho nó
các mục trong cụm. Lưu ý
loại
đối số <MyItem> khai báo
ClusterManager thuộc loại MyItem.
Kotlin
// Declare a variable for the cluster manager. private lateinit var clusterManager: ClusterManager<MyItem> private fun setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(LatLng(51.503186, -0.126446), 10f)) // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = ClusterManager(context, map) // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager) map.setOnMarkerClickListener(clusterManager) // Add cluster items (markers) to the cluster manager. addItems() } private fun addItems() { // Set some lat/lng coordinates to start with. var lat = 51.5145160 var lng = -0.1270060 // Add ten cluster items in close proximity, for purposes of this example. for (i in 0..9) { val offset = i / 60.0 lat += offset lng += offset val offsetItem = MyItem(lat, lng, "Title $i", "Snippet $i") clusterManager.addItem(offsetItem) } }
Java
// Declare a variable for the cluster manager. private ClusterManager<MyItem> clusterManager; private void setUpClusterer() { // Position the map. map.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(51.503186, -0.126446), 10)); // Initialize the manager with the context and the map. // (Activity extends context, so we can pass 'this' in the constructor.) clusterManager = new ClusterManager<MyItem>(context, map); // Point the map's listeners at the listeners implemented by the cluster // manager. map.setOnCameraIdleListener(clusterManager); map.setOnMarkerClickListener(clusterManager); // Add cluster items (markers) to the cluster manager. addItems(); } private void addItems() { // Set some lat/lng coordinates to start with. double lat = 51.5145160; double lng = -0.1270060; // Add ten cluster items in close proximity, for purposes of this example. for (int i = 0; i < 10; i++) { double offset = i / 60d; lat = lat + offset; lng = lng + offset; MyItem offsetItem = new MyItem(lat, lng, "Title " + i, "Snippet " + i); clusterManager.addItem(offsetItem); } }
Bạn cũng có thể chọn tắt ảnh động phân cụm khi phóng to và thu nhỏ.
Nếu hoạt ảnh bị tắt, các điểm đánh dấu sẽ bám vào vị trí thay vì
di chuyển vào và ra khỏi các cụm.
Để tắt ảnh động, hãy sử dụng setAnimation() trong ClusterManager
như minh hoạ dưới đây:
Kotlin
clusterManager.setAnimation(false)
Java
clusterManager.setAnimation(false);
Thêm cửa sổ thông tin cho từng điểm đánh dấu được nhóm lại
Để thêm cửa sổ thông tin cho các điểm đánh dấu được nhóm cụ thể, hãy thêm các chuỗi tiêu đề và đoạn trích vào
hàm khởi tạo khi triển khai ClusterItem.
Ví dụ sau đây sẽ thêm một điểm đánh dấu có cửa sổ thông tin
trong phương thức addItems(), bằng cách đặt tiêu đề và đoạn trích:
Kotlin
// Set the lat/long coordinates for the marker. val lat = 51.5009 val lng = -0.122 // Set the title and snippet strings. val title = "This is the title" val snippet = "and this is the snippet." // Create a cluster item for the marker and set the title and snippet using the constructor. val infoWindowItem = MyItem(lat, lng, title, snippet) // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem)
Java
// Set the lat/long coordinates for the marker. double lat = 51.5009; double lng = -0.122; // Set the title and snippet strings. String title = "This is the title"; String snippet = "and this is the snippet."; // Create a cluster item for the marker and set the title and snippet using the constructor. MyItem infoWindowItem = new MyItem(lat, lng, title, snippet); // Add the cluster item (marker) to the cluster manager. clusterManager.addItem(infoWindowItem);
Tuỳ chỉnh cụm điểm đánh dấu
Hàm khởi tạo ClusterManager tạo một
DefaultClusterRenderer và một
NonHierarchicalDistanceBasedAlgorithm. Bạn có thể thay đổi
ClusterRenderer và Algorithm
bằng cách sử dụng setAlgorithm(Algorithm<T> algorithm) và
Phương thức setRenderer(ClusterRenderer<T> view) của
ClusterManager.
Bạn có thể triển khai ClusterRenderer để tuỳ chỉnh quá trình kết xuất
các cụm. DefaultClusterRenderer cung cấp cơ sở hữu ích để
bắt đầu từ. Bằng cách phân lớp con DefaultClusterRenderer, bạn có thể
ghi đè các giá trị mặc định.
Để xem ví dụ chuyên sâu về cách tuỳ chỉnh, hãy xem
CustomMarkerClusteringDemoActivity trong ứng dụng minh hoạ giao hàng
với thư viện tiện ích.

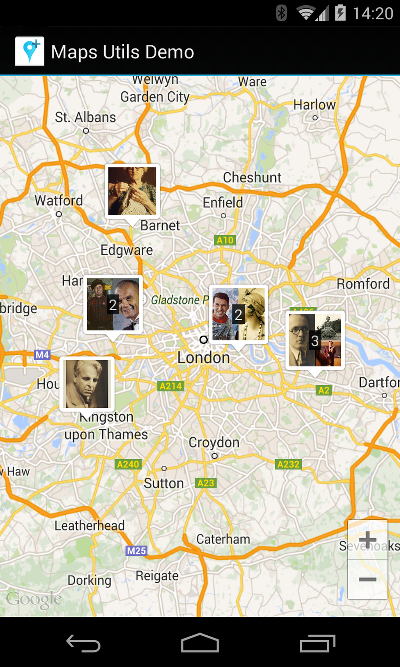
CustomMarkerClusteringDemoActivity xác định cụm riêng
mục, Person rồi kết xuất mục đó bằng cách mở rộng
DefaultClusterRenderer theo phong cách PersonRenderer.
Bản minh hoạ này cũng cho thấy cách triển khai
Giao diện ClusterManager.OnClusterClickListener<Person> sang
hiện thêm thông tin về người đó khi nhấp vào cụm. Bạn có thể
cũng triển khai
ClusterManager.OnClusterItemClickListener<Person> trong một
.
Để được trợ giúp về cách chạy ứng dụng minh hoạ, hãy xem hướng dẫn thiết lập.

