
Lớp phủ ô, đôi khi được gọi là lớp ô, là một tập hợp các hình ảnh được hiển thị phía trên các ô bản đồ cơ sở.
Mẫu mã
Chiến lược phát hành đĩa đơn Kho lưu trữ Apidemos trên GitHub bao gồm một mẫu minh hoạ tính năng lớp phủ xếp kề:
- TileOverlaydemoActivity – Java: Các tính năng của lớp phủ thẻ thông tin trong Java
- TileFunneldemoActivity – Java: Hệ thống toạ độ được sử dụng cho lớp phủ ô trong Java
- TileOverlaydemoActivity – Kotlin: Các tính năng của lớp phủ thẻ thông tin trong Kotlin
- TileChromeOSdemoActivity – Kotlin: Hệ toạ độ được sử dụng cho lớp phủ ô trong Kotlin
Giới thiệu
Đáp
TileOverlay xác định một tập hợp hình ảnh được thêm vào đầu
các ô bản đồ cơ sở.
Bạn cần cung cấp các ô cho từng mức thu phóng mà bạn muốn hỗ trợ. Nếu có đủ ô ở nhiều mức thu phóng, bạn có thể bổ sung dữ liệu bản đồ cho toàn bộ bản đồ.
Lớp phủ xếp kề rất hữu ích khi bạn muốn thêm hình ảnh bao quát vào bản đồ, thường bao phủ những khu vực địa lý rộng lớn. Ngược lại, lớp phủ mặt đất rất hữu ích khi bạn muốn chỉnh sửa một hình ảnh tại một khu vực trên bản đồ.
Bạn cũng có thể sử dụng lớp phủ xếp kề trong suốt để thêm các tính năng bổ sung vào bản đồ, bằng cách thiết lập hệ số trong suốt trên lớp phủ thẻ thông tin theo phương thức lập trình hoặc cung cấp hình ảnh ô trong suốt.
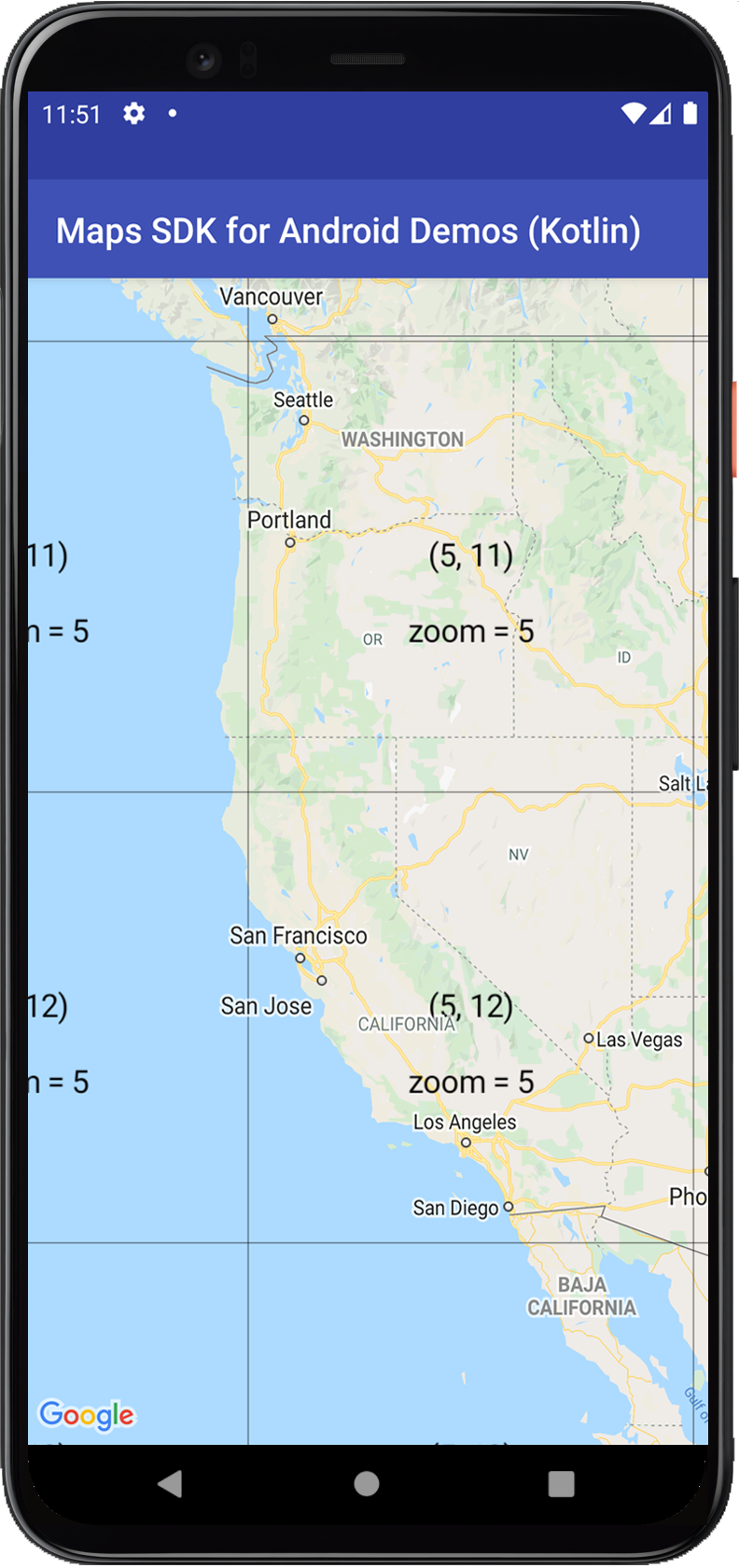
Toạ độ ô và mức thu phóng
API Google Maps chia nhỏ hình ảnh ở mỗi mức thu phóng thành một tập hợp ô bản đồ hình vuông được sắp xếp trong một lưới. Khi bản đồ di chuyển đến một vị trí mới hoặc lên mức thu phóng mới, API Maps sẽ xác định ô nào cần và dịch thông tin đó thành một tập hợp thẻ thông tin để truy xuất.
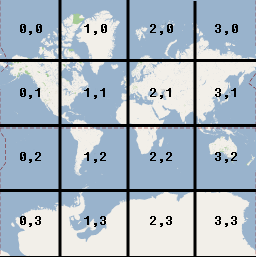
Ô có toạ độ (0,0) luôn ở góc tây bắc của bản đồ, với giá trị x tăng từ tây sang đông và giá trị y tăng từ bắc hướng nam. Thẻ thông tin được lập chỉ mục bằng toạ độ x,y từ nguồn gốc đó.
Ở mức thu phóng 0, toàn bộ thế giới được kết xuất trong một thẻ thông tin duy nhất. Mỗi lần thu phóng thì độ phóng đại sẽ tăng gấp 2 lần. Vì vậy, ở mức thu phóng 1, bản đồ sẽ được kết xuất dưới dạng một lưới ô 2x2. Ở cấp độ thu phóng 2, đó là lưới 4x4. Ở mức thu phóng 3, đó là lưới 8x8, v.v.
Ví dụ: ở mức thu phóng 2, trái đất được chia thành 16 ô. Mỗi ô có thể được tham chiếu bằng tổ hợp duy nhất giữa x, y và mức thu phóng:

Khi tạo hình ảnh cho một lớp ô, bạn cần tạo hình ảnh cho mỗi ô ở mỗi mức thu phóng mà bạn muốn hỗ trợ. Mục tiêu trên Google Maps 256 dp (pixel không phụ thuộc vào thiết bị) khi hiển thị ô. Cho độ phân giải cao trên thiết bị, bạn nên trả về các ô có độ phân giải dpi cao (512x512 px). Giới thiệu vào Android Tài liệu dành cho nhà phát triển để biết thông tin về cách hỗ trợ nhiều loại màn hình kích thước và mật độ.
Lưu ý: Mức thu phóng mà máy ảnh hỗ trợ phụ thuộc vào nhiều yếu tố, và không liên quan đến mức thu phóng mà các thẻ thông tin của bạn sẽ hỗ trợ.
-
GoogleMap.getMaxZoomLevel()trả về mức thu phóng tối đa có thể đặt ở vị trí hiện tại của camera. Thao tác này có tính đến bản đồ loại dữ liệu hiện đang được sử dụng. Ví dụ: bản đồ vệ tinh hoặc bản đồ địa hình có thể có mức thu phóng tối đa thấp hơn các ô bản đồ cơ sở. -
GoogleMap.getMinZoomLevel()trả về mức thu phóng tối thiểu, giống nhau cho mọi vị trí (không giống như mức thu phóng tối đa) nhưng có thể khác nhau giữa thiết bị và kích thước bản đồ.
Thêm lớp phủ ô
Cách đơn giản và thông dụng nhất để tạo lớp phủ ô là cung cấp
URL trỏ đến hình ảnh ô có liên quan.
UrlTileProvider là cách triển khai một phần của
TileProvider cung cấp ô hình ảnh dựa trên URL. Chiến dịch này
lớp yêu cầu tất cả các hình ảnh phải có cùng kích thước.
Bạn sẽ cần triển khai UrlTileProvider.getTileUrl()
chấp nhận toạ độ ô (x, y, thu phóng) và trả về một URL trỏ đến
sẽ được dùng cho thẻ thông tin. Phương thức này sẽ trả về giá trị rỗng nếu không có giá trị
ô cho x, y và mức thu phóng đã cho. URL có thể trỏ tới một tài nguyên trên web,
Nội dung Android hoặc một tệp trên ổ đĩa cục bộ.
Thiết lập kho hình ảnh thẻ thông tin trên máy chủ, được xác định cho tất cả x,y toạ độ và mức thu phóng mà bạn dự định hỗ trợ. Sau đó, hãy thêm thẻ thông tin lớp phủ:
- Định nghĩa một
UrlTileProviderđể cung cấp hình ảnh thẻ thông tin. - Ghi đè
getTileUrl()để tạo URL cho từng thẻ thông tin hình ảnh. - Cung cấp một
đối tượng
TileOverlayOptionsbằng các tuỳ chọn có liên quan: fadeIn: Boolean. Chỉ định xem thẻ thông tin có bị làm mờ hay không trong năm Giá trị mặc định làtrue. Bạn có thể thấy công cụ này hữu ích tắt hiệu ứng làm mờ khi chuyển nhanh giữa các lớp phủ ô. Cho thông tin về mối quan hệ giữa độ trong suốt và hiệu ứng rõ dần, hãy xem về tính minh bạch bên dưới.tileProvider:TileProviderđể sử dụng lớp phủ này.transparency: Số thực có độ chính xác đơn. Đặt một hệ số minh bạch cho hình ảnh xếp kề. Giá trị phải nằm trong dải ô[0.0f, 1.0f]trong đó0.0fcó nghĩa là mờ hoàn toàn (mặc định) và1.0fcó nghĩa là hoàn toàn minh bạch. Xem phần này trên chế độ minh bạch ở bên dưới đối với mã mẫu và mối quan hệ giữa độ trong suốt và hiệu ứng rõ dần.visible: Boolean. Chỉ định chế độ hiển thị của thẻ thông tin lớp phủ. Lớp phủ ô bị ẩn (giá trịfalse) không được vẽ trên bản đồ nhưng vẫn giữ lại tất cả thuộc tính khác của nó. Mặc định làtrue.zIndex: Xác định thứ tự của lớp phủ thẻ thông tin sẽ được vẽ tương quan với các lớp phủ khác, bao gồm lớp phủ mặt đất , hình tròn, hình nhiều đường và đa giác. Lớp phủ có chỉ số z cao hơn sẽ được vẽ trên các lớp phủ đó có chỉ số z thấp hơn. Thứ tự của các lớp phủ có cùng chỉ mục z là tuỳ ý. Chỉ mục z mặc định là 0. Lưu ý rằng điểm đánh dấu luôn được vẽ phía trên các lớp phủ khác, bất kể chỉ mục z của lớp phủ khác lớp phủ.- Gọi điện
GoogleMap.addTileOverlay()để thêm lớp phủ vào bản đồ.
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
Để xem ví dụ về cách hoạt động của UrlTileProvider, hãy tham khảo
TileOverlayDemoActivity trong
mã mẫu
đi kèm với SDK Dịch vụ Google Play.
Thiết lập độ trong suốt cho lớp phủ ô
Có thể hữu ích khi phủ các ô trong suốt lên bản đồ để người dùng có thể xem bản đồ cơ sở bên dưới các ô được phủ. Bạn có thể thực hiện việc này bằng cách cung cấp sở hữu ô trong suốt hoặc bằng cách đặt hệ số trong suốt trên lớp phủ ô theo phương thức lập trình.
Mã mẫu sau đây bật/tắt độ trong suốt của lớp phủ thẻ thông tin
từ 0.5f đến 0.0f:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
Độ trong suốt được triển khai dưới dạng hệ số kênh alpha cho thẻ thông tin
hình ảnh. Để thiết lập độ trong suốt của lớp phủ ô, hãy cung cấp
Đối tượng TileOverlayOptions có transparency
trong dải ô [0.0f, 1.0f] như được thể hiện trong mẫu trên. Một giá trị
0.0f nghĩa là lớp phủ ô hoàn toàn không trong suốt và
1.0f có nghĩa là màu này hoàn toàn trong suốt. Giá trị mặc định là
0.0f (không rõ ràng).
Bạn có thể truy cập vào độ trong suốt của lớp phủ thẻ thông tin bằng cách gọi
TileOverlay.getTransparency(), và bạn có thể thay đổi tên này bằng cách gọi
TileOverlay.setTransparency()
Độ trong suốt, ảnh động và hiệu ứng làm mờ
Không có ảnh động khi độ trong suốt thay đổi. Tính minh bạch hoạt động cùng với fadeIn .
Hiệu ứng mờ dần (fade-in) cung cấp ảnh động về độ trong suốt khi tải thẻ thông tin. Nếu bạn đặt một trong suốt, các thẻ thông tin hiện dần từ hoàn toàn trong suốt đến giá trị minh bạch. Nếu bạn thay đổi độ trong suốt trong hiệu ứng rõ dần, ảnh động tiếp tục hướng đến độ trong suốt của mục tiêu mới.
Xoá lớp phủ ô
Bạn có thể xoá lớp phủ ô bằng
Phương thức TileOverlay.remove().
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Xoá các thẻ thông tin cũ
Nếu ô do lớp phủ ô này cung cấp có trạng thái "đã lỗi thời", bạn có thể gọi
clearTileCache() để buộc làm mới. Điều này sẽ khiến tất cả
ô trên lớp phủ này để được tải lại. Ví dụ: nếu ô được cung cấp bởi
TileProvider đã thay đổi, bạn phải gọi
clearTileCache() sau đó để đảm bảo rằng các thẻ thông tin trước đó
không còn được hiển thị.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();

