
Karo katmanı olarak da bilinen karo yer paylaşımı, temel harita desenlerinin en üstünde görüntülenir.
Kod Örnekleri
İlgili içeriği oluşturmak için kullanılan GitHub'daki ApiDemos deposu, şunları gösteren bir örnek içerir: karo yer paylaşımı özelliği:
- TileOverlayDemoActivity - Java: Java'da karo yer paylaşımı özellikleri
- TilecoordinateDemoActivity - Java: Kullanılan koordinat sistemi Java'da karo yer paylaşımları için
- TileOverlayDemoActivity - Kotlin: Kotlin'de karo yer paylaşımı özellikleri
- TilecoordinateDemoActivity - Kotlin: Kullanılan koordinat sistemi Kotlin'de karo yer paylaşımları için
Giriş
CEVAP
TileOverlay,
bazı temel harita taşlarını oluşturabilirsiniz.
Desteklemek istediğiniz her yakınlaştırma düzeyi için blokları sağlamanız gerekir. Birden çok yakınlaştırma düzeyinde yeterli sayıda kutunuz varsa, Google'ın harita verileri oluşturabilirsiniz.
Karo yer paylaşımları haritaya kapsamlı görüntüler eklemek istediğinizde, genelde geniş coğrafi alanları kapsar. Öte yandan zemin bindirme haritadaki bir alandaki tek bir resmi düzeltmek istediğinizde kullanışlıdır.
Ayrıca, haritaya ekstra özellikler eklemek için şeffaf karo yer paylaşımlarını kullanabilir, programlı olarak veya öğe yer paylaşımı için bir şeffaflık faktörü ayarlayarak şeffaf karo resimler sağlar.
Parça koordinatları ve yakınlaştırma seviyeleri
Google Maps API, her yakınlaştırma seviyesindeki görüntüleri bir dizi ızgara düzeninde düzenlenmiş kare harita desenleri. Bir harita yeni bir konuma taşındığında veya yeni bir yakınlaştırma düzeyine getirildiğinde, Maps API, hangi kartların gerekli olduğunu belirler ve bu bilgileri, alınabilecek bir dizi karoya dönüştürür.
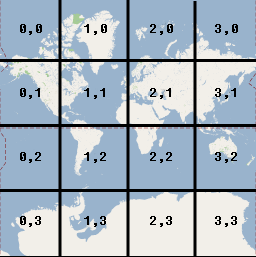
Koordinatlı karo (0,0) her zaman haritanın kuzeybatı köşesindedir, x değerleri batıdan doğuya doğru artmakta ve y değerleri kuzeyden artmaktadır güneye dönelim. Parçalar, söz konusu kaynaktan x, y koordinatları kullanılarak dizine eklenir.
Yakınlaştırma düzeyi 0 olduğunda, tüm dünya tek bir parça halinde oluşturulur. Her bir yakınlaştırma seviyesi, büyütmeyi iki kat artırır. Dolayısıyla, 1. yakınlaştırma düzeyinde harita 2x2 karo ızgarası olarak oluşturulur. 2. yakınlaştırma düzeyinde, 4x4 boyutunda bir ızgaradır. Yakınlaştırma düzeyi 3 olduğunda, bu 8x8 boyutunda bir ızgaradır ve bu şekilde devam eder.
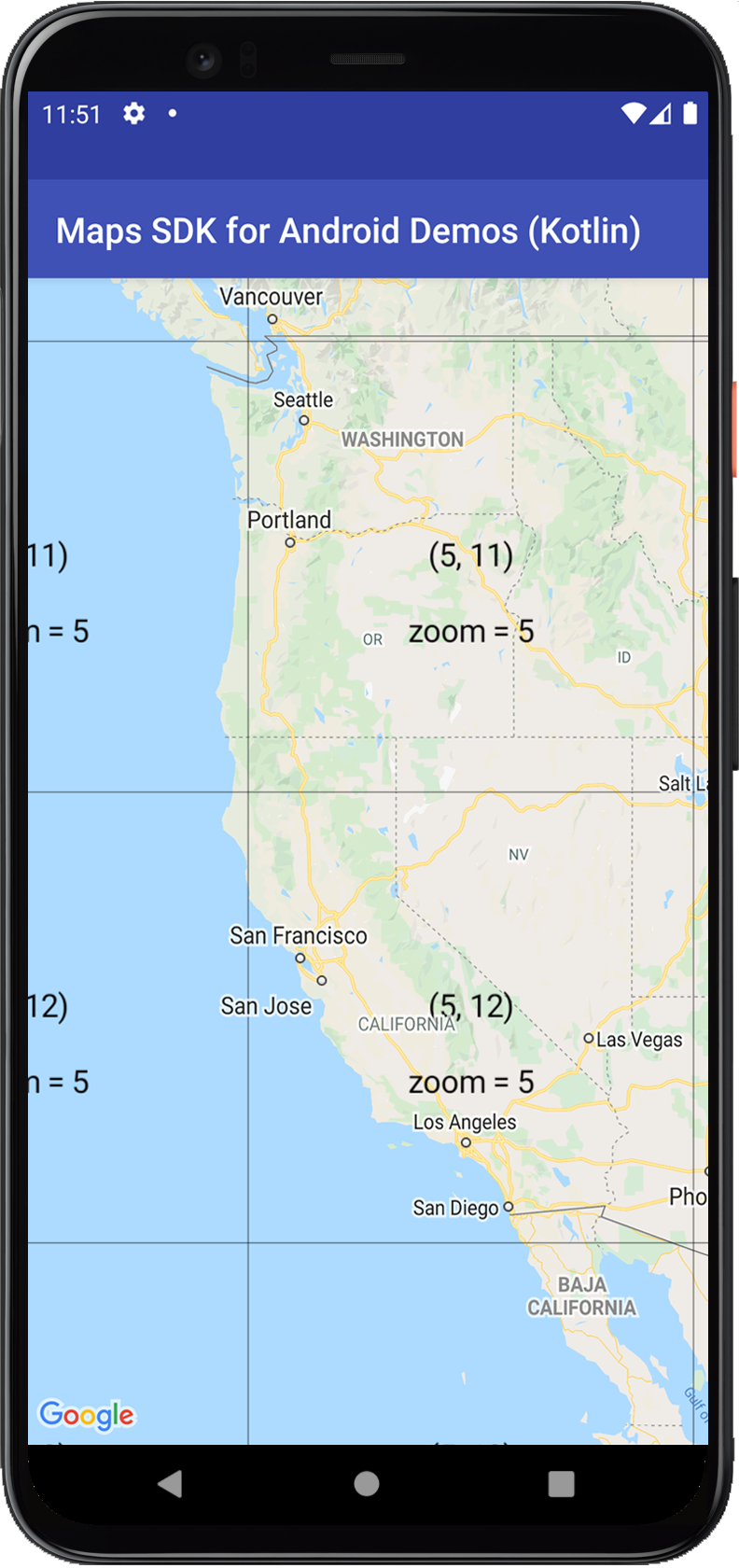
Örneğin, yakınlaştırma seviyesi 2 olduğunda dünya 16 karoya bölünür. Her kutu x, y ve zum'un benzersiz bir kombinasyonuyla referans alınabilir:

Bir karo katmanı için resim oluştururken, Döşeme her zum seviyesindeki kareleri göreceksiniz. Google Haritalar hedefleri Karolar gösterilirken 256 dp (cihazdan bağımsız pikseller). Yüksek çözünürlük için cihazlarda yüksek dpi'ye sahip karolar (512x512 piksel) döndürmeniz önerilir. Öner değerini Android Farklı ekranları desteklemeyle ilgili bilgiler için geliştirici belgelerini ve yoğunlukları olabilir.
Not: Kameranın desteklediği yakınlaştırma düzeyleri çeşitli faktörlere bağlıdır: ve karolarınızın destekleyebileceği yakınlaştırma düzeyleriyle alakalı değildir.
-
GoogleMap.getMaxZoomLevel(), maksimum yakınlaştırma seviyesini döndürür mevcut kamera konumunda kullanılabilir. Bu işlem, haritayı ve şu anda kullanılıyor. Örneğin, bir uydu ya da arazi haritasında temel harita parçalarından daha düşük bir maksimum yakınlaştırma seviyesi. -
GoogleMap.getMinZoomLevel()minimum yakınlaştırma düzeyini döndürür. Bu, her konum için aynıdır (maksimum yakınlaştırma düzeyinden farklı olarak) ancak cihaza ve harita boyutlarına göre değişiklik gösterebilir.
Karo yer paylaşımı ekle
Karo yer paylaşımı oluşturmanın en basit ve en yaygın yolu
ilgili karo resmini gösteren URL.
UrlTileProvider,
TileProvider Bu
sınıfı, tüm resimlerin aynı boyutlara sahip olmasını gerektirir.
UrlTileProvider.getTileUrl() uygulamanız gerekiyor.
karo koordinatlarını (x, y, zum) kabul eder ve
bir resim görürsünüz. Herhangi bir değer yoksa yöntem null değerini döndürmelidir
ilgili karolara dokunun. URL bir web kaynağına işaret edebilir,
Android öğesi veya yerel diskteki bir dosya.
Karo resim stoklarınızı bir sunucuda oluşturun; tüm x, y için tanımlanmış koordinatlarını ve yakınlaştırma düzeylerini değiştirebilirsiniz. Ardından karoyu ekleyin yer paylaşımı:
- Bir
Karo resimlerini sağlamak için
UrlTileProvider. - Her karo için URL'yi oluşturmak üzere
getTileUrl()değerini geçersiz kılın görüntüsüdür. - Lütfen
İlgili seçeneklere sahip
TileOverlayOptionsnesnesi: fadeIn: Boole. Karoların solgun olup olmayacağını belirtir inç Varsayılan değertruedeğeridir. Bu bilgileri proje boyunca Karo yer paylaşımları arasında hızlı geçiş yaparken kararma özelliğini kapatır. Örneğin, şeffaflık ve belirme arasındaki ilişki hakkında bilgi edinmek için şeffaflık ile ilgili bölümünü inceleyebilirsiniz.tileProvider: Şunun için kullanılacakTileProvider: kullanabilirsiniz.transparency: Kayan. Şunun için şeffaflık faktörü ayarlar: karo resimleri. Değer[0.0f, 1.0f]aralığında olmalıdır Burada0.0f, tamamen opak (varsayılan) ve1.0fanlamına gelir. tamamen şeffaf olmasını ifade eder. Bu bölümde, transparency (şeffaflık) ve arasındaki ilişkiyi konuşacağız.visible: Boole. Karonun görünürlüğünü belirtir kullanabilirsiniz. Görünmez karo yer paylaşımı (falsedeğeri) ancak diğer tüm özelliklerini korur. Varsayılantrue.zIndex: Döşemenin yer paylaşımlı sıralamayı belirler şunlar da dahil olmak üzere, diğer yer paylaşımları zemin bindirme , daireler, çoklu çizgiler ve poligonlar. Z-endeksi daha yüksek olan bindirmeler, bunların üzerine çizilir Z-endeksleri vardır. Aynı Z-endeksine sahip yer paylaşımlarının sırası isteğe bağlıdır. Varsayılan Z-endeksi 0'dır. Lütfen işaretçiler diğer yer paylaşımlarının z-endeksinden bağımsız olarak her zaman kullanır.- Telefonla arama
GoogleMap.addTileOverlay()haritası.
Kotlin
private lateinit var map: GoogleMap var tileProvider: TileProvider = object : UrlTileProvider(256, 256) { override fun getTileUrl(x: Int, y: Int, zoom: Int): URL? { /* Define the URL pattern for the tile images */ val url = "http://my.image.server/images/$zoom/$x/$y.png" return if (!checkTileExists(x, y, zoom)) { null } else try { URL(url) } catch (e: MalformedURLException) { throw AssertionError(e) } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private fun checkTileExists(x: Int, y: Int, zoom: Int): Boolean { val minZoom = 12 val maxZoom = 16 return zoom in minZoom..maxZoom } } val tileOverlay = map.addTileOverlay( TileOverlayOptions() .tileProvider(tileProvider) )
Java
private GoogleMap map; TileProvider tileProvider = new UrlTileProvider(256, 256) { @Override public URL getTileUrl(int x, int y, int zoom) { /* Define the URL pattern for the tile images */ String s = String.format("http://my.image.server/images/%d/%d/%d.png", zoom, x, y); if (!checkTileExists(x, y, zoom)) { return null; } try { return new URL(s); } catch (MalformedURLException e) { throw new AssertionError(e); } } /* * Check that the tile server supports the requested x, y and zoom. * Complete this stub according to the tile range you support. * If you support a limited range of tiles at different zoom levels, then you * need to define the supported x, y range at each zoom level. */ private boolean checkTileExists(int x, int y, int zoom) { int minZoom = 12; int maxZoom = 16; return (zoom >= minZoom && zoom <= maxZoom); } }; TileOverlay tileOverlay = map.addTileOverlay(new TileOverlayOptions() .tileProvider(tileProvider));
UrlTileProvider kullanımıyla ilgili bir örnek görmek için
TileOverlayDemoActivity
örnek kod
Google Play Hizmetleri SDK'sı ile birlikte sunulan uygulama içi bir programdır.
Karo yer paylaşımları için şeffaflığı ayarlama
Haritanın üzerine şeffaf bloklar yerleştirmek, kullanıcıların yer paylaşımlı karoların altındaki temel haritaya bakın. Bunu yapmak için şeffaf karolara sahip olabilir veya karo yer paylaşımında bir şeffaflık faktörü ayarlayarak daha fazla bilgi edindiniz.
Aşağıdaki kod örneği, karo yer paylaşımının şeffaflığını açar/kapatır
0.5f ile 0.0f arasında:
Kotlin
private var tileOverlayTransparent: TileOverlay? = null override fun onMapReady(map: GoogleMap) { tileOverlayTransparent = map.addTileOverlay( TileOverlayOptions() .tileProvider(object : UrlTileProvider(256, 256) { // ... }) .transparency(0.5f) ) } // Switch between 0.0f and 0.5f transparency. fun toggleTileOverlayTransparency() { tileOverlayTransparent?.let { it.transparency = 0.5f - it.transparency } }
Java
private TileOverlay tileOverlayTransparent; @Override public void onMapReady(GoogleMap map) { tileOverlayTransparent = map.addTileOverlay(new TileOverlayOptions() .tileProvider(new UrlTileProvider(256, 256) { // ... }) .transparency(0.5f)); } // Switch between 0.0f and 0.5f transparency. public void toggleTileOverlayTransparency() { if (tileOverlayTransparent != null) { tileOverlayTransparent.setTransparency(0.5f - tileOverlayTransparent.getTransparency()); } }
Şeffaflık, öğe için alfa kanalı çarpanı olarak uygulanır
resim. Karo yer paylaşımının şeffaflığını ayarlamak için
transparency içeren TileOverlayOptions nesnesi
yukarıdaki örnekte gösterildiği gibi [0.0f, 1.0f] aralığındadır. Değer
0.0f değeri, karo yer paylaşımının tamamen opak olduğu ve
1.0f, sayfanın tamamen şeffaf olduğu anlamına gelir. Varsayılan değer:
0.0f (opak).
Karo yer paylaşımının şeffaflığına şunları çağırarak erişebilirsiniz:
TileOverlay.getTransparency(), şu numarayı arayarak değiştirebilirsiniz:
TileOverlay.setTransparency().
Şeffaflık, animasyon ve karartma
Şeffaflık değiştirildiğinde animasyon gösterilmez. Şeffaflık seçeneğinin yanında fadeIn seçeneğini belirleyin.
Karo yüklendikten sonra, şeffaf hale gelme animasyonu sağlar. Bir şeffaflık değerinde, karolar tamamen şeffaftan tanımlanan değere geçiş yaparak şeffaflık değeri. Kararma sırasında şeffaflığı değiştirirseniz animasyonu yeni hedef şeffaflığına doğru devam eder.
Karo yer paylaşımını kaldırma
Bir karo yer paylaşımını
TileOverlay.remove() yöntemini çağırın.
Kotlin
tileOverlay?.remove()
Java
tileOverlay.remove();
Eski karoları temizle
Karo yer paylaşımı tarafından sağlanan karolar 'eski' olursa
Yenilemeyi zorlamak için clearTileCache(). Bu da tüm proje yöneticilerinin
bu yer paylaşımındaki karolar yeniden yüklenecek. Örneğin,
TileProvider değişikliğinden sonra,
clearTileCache() sonra önceki karoların
artık oluşturulmuyor.
Kotlin
tileOverlay?.clearTileCache()
Java
tileOverlay.clearTileCache();

