Google Street View ให้มุมมองพาโนรามา 360 องศา จากถนนที่กำหนดทั่วพื้นที่ให้บริการ
วิดีโอนี้แสดงวิธีใช้บริการ Street View เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานจริงของที่อยู่บนแผนที่ โดยให้บริบทที่มีความหมายเกี่ยวกับจุดหมายปลายทางหรือสถานที่ใดก็ตามที่ผู้ใช้สนใจ
ความครอบคลุมที่พร้อมใช้งานผ่าน Google Maps Android API v2 จะเหมือนกับ ความครอบคลุมของแอป Google Maps ในอุปกรณ์ Android คุณอ่านเพิ่มเติมเกี่ยวกับ Street View และดูพื้นที่ที่รองรับได้ใน แผนที่แบบอินเทอร์แอกทีฟที่ เกี่ยวกับ Street View
คลาส StreetViewPanorama จะจำลองพาโนรามา Street View ในแอปพลิเคชัน ภายใน UI ของคุณ พาโนรามาจะแสดงด้วยออบเจ็กต์ StreetViewPanoramaFragment หรือ StreetViewPanoramaView
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงการใช้ Street View
ตัวอย่าง Kotlin:
- StreetViewPanoramaBasicDemoActivity: ข้อมูลพื้นฐานเกี่ยวกับการใช้ Street View
- StreetViewPanoramaEventsDemoActivity: การฟังเหตุการณ์
- StreetViewPanoramaNavigationDemoActivity: ควบคุมพาโนรามาใน Street View โดยใช้โปรแกรม
- StreetViewPanoramaOptionsDemoActivity: การเปลี่ยน UI และ ตัวเลือกท่าทางสัมผัส
- StreetViewPanoramaViewDemoActivity: การใช้
StreetViewPanoramaView(แทน Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: การใช้ กิจกรรมที่แสดง Street View และแผนที่
ตัวอย่าง Java:
- StreetViewPanoramaBasicDemoActivity: ข้อมูลพื้นฐานเกี่ยวกับการใช้ Street View
- StreetViewPanoramaEventsDemoActivity: การฟังเหตุการณ์
- StreetViewPanoramaNavigationDemoActivity: ควบคุมพาโนรามาใน Street View โดยใช้โปรแกรม
- StreetViewPanoramaOptionsDemoActivity: การเปลี่ยน UI และ ตัวเลือกท่าทางสัมผัส
- StreetViewPanoramaViewDemoActivity: การใช้
StreetViewPanoramaView(แทน Fragment) - SplitStreetViewPanoramaAndMapDemoActivity: การสร้าง กิจกรรมที่แสดง Street View และแผนที่
ภาพรวมของ Street View ใน Maps SDK สำหรับ Android
Maps SDK สำหรับ Android มีบริการ Street View สำหรับรับและจัดการภาพที่ใช้ใน Google Street View ระบบจะแสดงรูปภาพเป็นภาพพาโนรามา
ภาพพาโนรามา Street View แต่ละภาพคือรูปภาพหรือชุดรูปภาพ ที่แสดงมุมมอง 360 องศาแบบเต็มจากตำแหน่งเดียว รูปภาพเป็นไปตาม การฉายภาพแบบ Equirectangular (Plate Carrée) ซึ่งมีมุมมองแนวนอน 360 องศา (มุมมองแบบรอบด้าน) และมุมมองแนวตั้ง 180 องศา (จาก ด้านบนสุดถึงด้านล่างสุด) ภาพพาโนรามา 360 องศาที่ได้จะกำหนด การฉายภาพบนทรงกลมโดยมีรูปภาพห่อหุ้มพื้นผิว 2 มิติของ ทรงกลมนั้น
StreetViewPanorama มีโปรแกรมดูที่แสดงผล
ภาพพาโนรามาเป็นทรงกลมโดยมีกล้องอยู่ตรงกลาง คุณสามารถใช้
StreetViewPanoramaCameraเพื่อควบคุมการซูม
และการวางแนว (การเอียงและทิศทาง) ของกล้อง
เริ่มต้นใช้งาน
ตั้งค่าโปรเจ็กต์
ทำตามคู่มือเริ่มต้นใช้งานเพื่อตั้งค่าโปรเจ็กต์ Maps SDK สำหรับ Android
ตรวจสอบความพร้อมใช้งานของภาพพาโนรามาใน Street View ก่อนเพิ่มภาพพาโนรามา
ไลบรารีของไคลเอ็นต์ SDK ของบริการ Google Play มีตัวอย่าง Street View อยู่ 2-3 รายการ ซึ่งคุณสามารถนำเข้าไปยังโปรเจ็กต์ และใช้เป็นพื้นฐานในการพัฒนาได้ ดูข้อมูลเบื้องต้นสำหรับ หลักเกณฑ์ในการนำเข้าตัวอย่าง
ไลบรารียูทิลิตีของ Maps SDK สำหรับ Android
เป็นไลบรารีโอเพนซอร์สของคลาสที่มีประโยชน์สำหรับแอปพลิเคชันต่างๆ
ที่เก็บ GitHub มียูทิลิตีข้อมูลเมตาของ Street View
ยูทิลิตีนี้จะตรวจสอบว่า Street View รองรับสถานที่ตั้งหรือไม่
คุณหลีกเลี่ยงข้อผิดพลาดเมื่อเพิ่มภาพพาโนรามา Street View ลงในแอป Android ได้โดยเรียกใช้ยูทิลิตีข้อมูลเมตานี้ และเพิ่มภาพพาโนรามา Street View เฉพาะในกรณีที่การตอบกลับเป็น OK
ใช้ API
ทำตามวิธีการด้านล่างเพื่อเพิ่มภาพพาโนรามาของ Street View ลงใน Fragment ของ Android ซึ่งเป็นวิธีที่ง่ายที่สุดในการเพิ่ม Street View ลงในแอปพลิเคชัน จากนั้นอ่านเพิ่มเติมเกี่ยวกับ Fragment, View และการปรับแต่งพาโนรามา
เพิ่มภาพพาโนรามาใน Street View
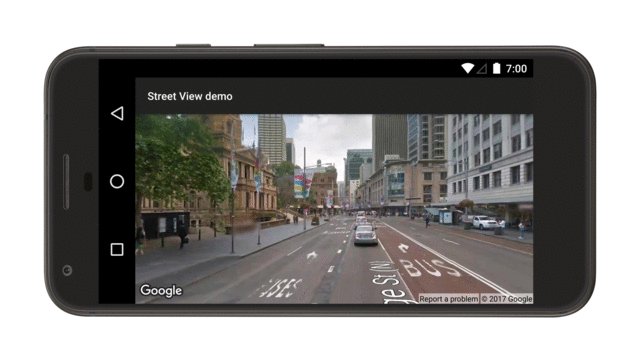
ทำตามขั้นตอนด้านล่างเพื่อเพิ่มภาพพาโนรามาของ Street View เช่นภาพนี้

โดยสรุป
- เพิ่มออบเจ็กต์ Fragment ลงใน
Activity ที่จะจัดการพาโนรามา Street View วิธีที่ง่ายที่สุดคือการเพิ่มองค์ประกอบ
<fragment>ลงในไฟล์เลย์เอาต์สำหรับActivity - ใช้
OnStreetViewPanoramaReadyCallbackอินเทอร์เฟซและใช้เมธอดเรียกกลับonStreetViewPanoramaReady(StreetViewPanorama)เพื่อรับแฮนเดิลไปยังออบเจ็กต์StreetViewPanorama - เรียก
getStreetViewPanoramaAsync()ใน Fragment เพื่อลงทะเบียนการเรียกกลับ
ด้านล่างนี้คือรายละเอียดเพิ่มเติมเกี่ยวกับแต่ละขั้นตอน
เพิ่มส่วนย่อย
เพิ่มองค์ประกอบ <fragment> ลงในไฟล์เลย์เอาต์ของกิจกรรมเพื่อกำหนดออบเจ็กต์
Fragment ในองค์ประกอบนี้ ให้ตั้งค่าแอตทริบิวต์ class
เป็น com.google.android.gms.maps.StreetViewPanoramaFragment (หรือ
SupportStreetViewPanoramaFragment)
ตัวอย่าง Fragment ในไฟล์เลย์เอาต์
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>เพิ่มโค้ด Street View
หากต้องการใช้ภาพพาโนรามา Street View ภายในแอป คุณจะต้องใช้
อินเทอร์เฟซ OnStreetViewPanoramaReadyCallback
และตั้งค่าอินสแตนซ์ของฟังก์ชันเรียกกลับในออบเจ็กต์ StreetViewPanoramaFragment หรือ StreetViewPanoramaView บทแนะนำนี้ใช้
StreetViewPanoramaFragment เนื่องจากเป็นวิธีที่ง่ายที่สุดในการเพิ่ม
Street View ลงในแอป ขั้นตอนแรกคือการใช้
อินเทอร์เฟซการเรียกกลับ
Kotlin
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
Java
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
ในเมธอด Activity ของ onCreate() ให้ตั้งค่าไฟล์เลย์เอาต์เป็นมุมมองเนื้อหา เช่น หากไฟล์เลย์เอาต์
มีชื่อว่า main.xml ให้ใช้โค้ดนี้
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
รับแฮนเดิลไปยัง Fragment โดยการเรียก FragmentManager.findFragmentById()
ส่งรหัสทรัพยากรขององค์ประกอบ <fragment> ไปยัง Fragment
โปรดสังเกตว่าระบบจะเพิ่มรหัสทรัพยากร R.id.streetviewpanorama ลงในโปรเจ็กต์ Android โดยอัตโนมัติเมื่อคุณสร้างไฟล์เลย์เอาต์
จากนั้นใช้ getStreetViewPanoramaAsync()
เพื่อตั้งค่าการเรียกกลับใน Fragment
Kotlin
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
Java
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
ใช้เมธอดเรียกกลับ
onStreetViewPanoramaReady(StreetViewPanorama)
เพื่อเรียกอินสแตนซ์ที่ไม่ใช่ Null ของ
StreetViewPanorama ซึ่งพร้อมใช้งาน
Kotlin
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
Java
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
ข้อมูลเพิ่มเติมเกี่ยวกับการกำหนดค่าสถานะเริ่มต้น
คุณกำหนดค่าสถานะเริ่มต้นของ
พาโนรามา Street View ผ่าน XML ไม่ได้ ซึ่งต่างจากแผนที่ อย่างไรก็ตาม คุณสามารถกำหนดค่า
พาโนรามาแบบเป็นโปรแกรมได้โดยส่งออบเจ็กต์
StreetViewPanoramaOptions
ที่มีตัวเลือกที่ระบุ
- หากคุณใช้
StreetViewPanoramaFragmentให้ใช้วิธีการสร้างแบบคงที่StreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)เพื่อสร้าง Fragment และส่งตัวเลือกที่กำหนดค่าเอง - หากคุณใช้
StreetViewPanoramaViewให้ใช้ตัวสร้างStreetViewPanoramaView(Context, StreetViewPanoramaOptions)และส่งตัวเลือกที่กำหนดค่าเอง
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
ข้อมูลเพิ่มเติมเกี่ยวกับ StreetViewPanoramaFragment
StreetViewPanoramaFragment เป็นคลาสย่อยของคลาส Android Fragment และช่วยให้คุณวางภาพพาโนรามา Street View ใน Android Fragment ได้
StreetViewPanoramaFragment จะทำหน้าที่เป็นคอนเทนเนอร์สำหรับภาพพาโนรามา และ
ให้สิทธิ์เข้าถึงออบเจ็กต์ StreetViewPanorama
StreetViewPanoramaView
StreetViewPanoramaView ซึ่งเป็นคลาสย่อยของคลาส Android
View ช่วยให้คุณวางภาพพาโนรามา Street View ใน View ของ Android ได้ View
แสดงถึงพื้นที่สี่เหลี่ยมผืนผ้าของหน้าจอ และเป็นองค์ประกอบพื้นฐาน
สำหรับแอปพลิเคชันและวิดเจ็ต Android StreetViewPanoramaView ทำหน้าที่เป็นคอนเทนเนอร์
สำหรับภาพพาโนรามา โดยแสดงฟีเจอร์หลักผ่านออบเจ็กต์ StreetViewPanorama
เช่นเดียวกับ
StreetViewPanoramaFragment ผู้ใช้คลาสนี้ต้องส่งต่อเมธอดวงจรของกิจกรรมทั้งหมด เช่น onCreate(), onDestroy(), onResume() และ onPause()) ไปยังเมธอดที่เกี่ยวข้องในคลาส StreetViewPanoramaView
ปรับแต่งฟีเจอร์ที่ผู้ใช้ควบคุม
โดยค่าเริ่มต้น ผู้ใช้จะใช้ฟีเจอร์ต่อไปนี้ได้เมื่อดูภาพพาโนรามาของ
Street View ได้แก่ การเลื่อน การซูม และการเดินทาง
ไปยังภาพพาโนรามาที่อยู่ติดกัน คุณเปิดและปิดใช้ท่าทางสัมผัสที่ผู้ใช้ควบคุมได้
ผ่านเมธอดใน StreetViewPanorama คุณยังคงทำการเปลี่ยนแปลงแบบเป็นโปรแกรมได้เมื่อปิดใช้ท่าทางสัมผัส
กำหนดตำแหน่งของภาพพาโนรามา
หากต้องการตั้งค่าตำแหน่งของพาโนรามาใน Street View ให้เรียกใช้
StreetViewPanorama.setPosition() โดยส่ง LatLng
นอกจากนี้ คุณยังส่ง radius และ source เป็นพารามิเตอร์ที่ไม่บังคับได้ด้วย
รัศมีจะมีประโยชน์หากคุณต้องการขยายหรือจำกัดพื้นที่ที่ Street View จะค้นหาภาพพาโนรามาที่ตรงกัน รัศมี
เป็น 0 หมายความว่าพาโนรามาต้องลิงก์กับ LatLng ที่ระบุอย่างถูกต้อง
รัศมีเริ่มต้นคือ 50 เมตร หากมีภาพพาโนรามามากกว่า 1 ภาพใน
พื้นที่ที่ตรงกัน API จะแสดงผลภาพที่ตรงกันมากที่สุด
แหล่งที่มาจะมีประโยชน์หากคุณต้องการจำกัด Street View ให้ค้นหาเฉพาะพาโนรามาที่อยู่กลางแจ้ง โดยค่าเริ่มต้น ภาพพาโนรามาของ Street View อาจอยู่ภายในสถานที่ต่างๆ เช่น พิพิธภัณฑ์ อาคารสาธารณะ คาเฟ่ และธุรกิจ โปรดทราบว่าพาโนรามากลางแจ้งอาจไม่มีสำหรับสถานที่ที่ระบุ
Kotlin
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
Java
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
หรือคุณจะตั้งค่าสถานที่ตามรหัสพาโนรามาได้โดยส่ง
panoId ไปยัง StreetViewPanorama.setPosition()
หากต้องการดึงข้อมูลรหัสพาโนรามาสำหรับพาโนรามาที่อยู่ติดกัน ให้ใช้
getLocation()
เพื่อดึงข้อมูล StreetViewPanoramaLocation ก่อน
ออบเจ็กต์นี้มีรหัสของพาโนรามาปัจจุบันและอาร์เรย์ของออบเจ็กต์ StreetViewPanoramaLink ซึ่งแต่ละออบเจ็กต์มีรหัสของพาโนรามาที่เชื่อมต่อกับพาโนรามาปัจจุบัน
Kotlin
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
Java
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
ซูมเข้าและออก
คุณเปลี่ยนระดับการซูมแบบเป็นโปรแกรมได้โดยการตั้งค่า
StreetViewPanoramaCamera.zoom
การตั้งค่าการซูมเป็น 1.0 จะขยายรูปภาพ
เป็น 2 เท่า
ข้อมูลโค้ดต่อไปนี้ใช้ StreetViewPanoramaCamera.Builder() เพื่อสร้าง
กล้องใหม่ที่มีการเอียงและทิศทางของกล้องที่มีอยู่ พร้อมทั้งเพิ่ม
การซูมขึ้น 50%
Kotlin
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
Java
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
ตั้งค่าการวางแนวกล้อง (มุมมอง)
คุณกำหนดการวางแนวของกล้อง Street View ได้
โดยตั้งค่า Bearing และ Tilt ใน
StreetViewPanoramaCamera
- แบริ่ง
- ทิศทางที่กล้องชี้อยู่ โดยระบุเป็นองศา ตามเข็มนาฬิกาจากทิศเหนือจริง รอบๆ ตำแหน่งของกล้อง ทิศเหนือจริงคือ 0 ทิศตะวันออกคือ 90 ทิศใต้คือ 180 และทิศตะวันตกคือ 270
- เอียง
- การเอียงแกน Y ขึ้นหรือลง ช่วงคือ -90 ถึง 0 ถึง 90 โดย -90 มองตรงลง 0 อยู่ตรงกลางขอบฟ้า และ 90 มองตรงขึ้น ความแปรปรวนจะวัดจากระดับเสียงเริ่มต้นของกล้อง ซึ่งมักจะเป็น (แต่ก็ไม่เสมอไป) มุมแนวนอนแบบราบ เช่น รูปภาพที่ถ่ายบนเนินเขาอาจมีระดับเสียงเริ่มต้นที่ไม่ใช่แนวนอน
ข้อมูลโค้ดต่อไปนี้ใช้ StreetViewPanoramaCamera.Builder() เพื่อสร้าง
กล้องใหม่ที่มีการซูมและการเอียงของกล้องที่มีอยู่ ขณะเดียวกันก็เปลี่ยน
การวางแนวไปทางซ้าย 30 องศา
Kotlin
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
Java
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
ข้อมูลโค้ดต่อไปนี้จะเอียงกล้องขึ้น 30 องศา
Kotlin
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
Java
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
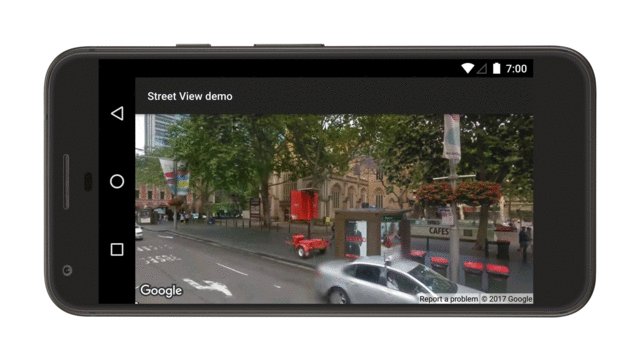
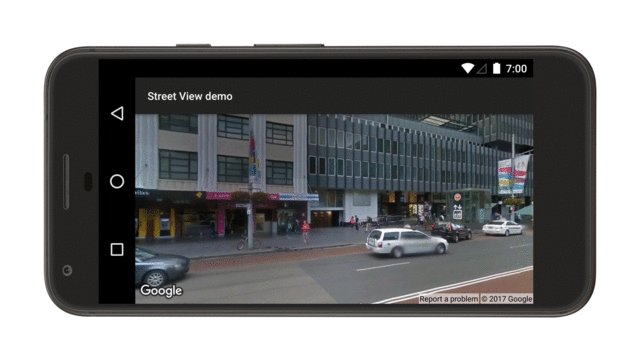
สร้างภาพเคลื่อนไหวการเคลื่อนที่ของกล้อง
หากต้องการเคลื่อนไหวกล้อง ให้เรียกใช้
StreetViewPanorama.animateTo()
ภาพเคลื่อนไหวจะประมาณค่าระหว่างแอตทริบิวต์กล้องปัจจุบันกับแอตทริบิวต์กล้องใหม่
หากต้องการข้ามไปยังกล้องโดยตรงโดยไม่มีภาพเคลื่อนไหว
คุณสามารถตั้งค่าระยะเวลาเป็น 0 ได้
Kotlin
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
Java
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
รูปภาพต่อไปนี้แสดงผลลัพธ์เมื่อคุณตั้งเวลาภาพเคลื่อนไหวข้างต้นให้
ทำงานทุกๆ 2, 000 มิลลิวินาทีโดยใช้
Handler.postDelayed()