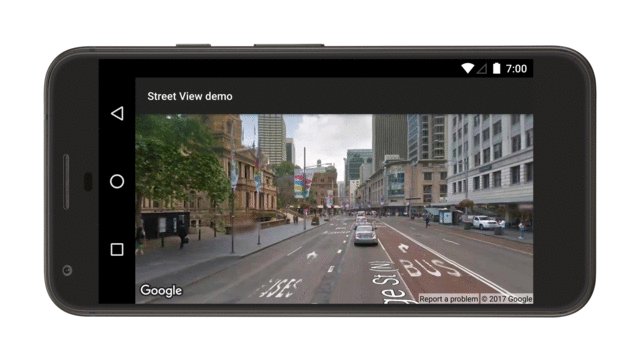
গুগল স্ট্রিট ভিউ তার কভারেজ এলাকার নির্দিষ্ট রাস্তা থেকে ৩৬০ ডিগ্রি প্যানোরামিক ভিউ প্রদান করে।
এই ভিডিওটিতে দেখানো হয়েছে কিভাবে আপনি আপনার ব্যবহারকারীদের মানচিত্রে একটি ঠিকানার বাস্তব অভিজ্ঞতা দিতে পারেন, তাদের গন্তব্য বা তাদের আগ্রহের যেকোনো স্থান সম্পর্কে অর্থপূর্ণ প্রসঙ্গ প্রদান করে।
Google Maps Android API v2 এর মাধ্যমে উপলব্ধ কভারেজ আপনার Android ডিভাইসে Google Maps অ্যাপের মতোই। আপনি About Street View এ Street View সম্পর্কে আরও পড়তে পারেন এবং একটি ইন্টারেক্টিভ ম্যাপে সমর্থিত এলাকাগুলি দেখতে পারেন।
StreetViewPanorama ক্লাসটি আপনার অ্যাপ্লিকেশনে Street View প্যানোরামা মডেল করে। আপনার UI এর মধ্যে, একটি প্যানোরামা একটি StreetViewPanoramaFragment বা StreetViewPanoramaView অবজেক্ট দ্বারা প্রতিনিধিত্ব করা হয়।
কোড নমুনা
GitHub-এর ApiDemos সংগ্রহস্থলে এমন নমুনা রয়েছে যা Street View-এর ব্যবহার প্রদর্শন করে।
কোটলিন নমুনা:
- StreetViewPanoramaBasicDemoActivity : Street View ব্যবহারের মূল বিষয়গুলি
- StreetViewPanoramaEventsDemoActivity : ইভেন্ট শোনা
- StreetViewPanoramaNavigationDemoActivity : প্রোগ্রাম্যাটিকভাবে StreetView প্যানোরামা নিয়ন্ত্রণ করা
- StreetViewPanoramaOptionsDemoActivity : UI এবং অঙ্গভঙ্গি বিকল্প পরিবর্তন করা
- StreetViewPanoramaViewDemoActivity :
StreetViewPanoramaViewব্যবহার করা (একটি খণ্ডের পরিবর্তে) - SplitStreetViewPanoramaAndMapDemoActivity : এমন একটি কার্যকলাপ ব্যবহার করা যা রাস্তার দৃশ্য এবং মানচিত্র প্রদর্শন করে
জাভা নমুনা:
- StreetViewPanoramaBasicDemoActivity : Street View ব্যবহারের মূল বিষয়গুলি
- StreetViewPanoramaEventsDemoActivity : ইভেন্ট শোনা
- StreetViewPanoramaNavigationDemoActivity : প্রোগ্রাম্যাটিকভাবে StreetView প্যানোরামা নিয়ন্ত্রণ করা
- StreetViewPanoramaOptionsDemoActivity : UI এবং অঙ্গভঙ্গি বিকল্প পরিবর্তন করা
- StreetViewPanoramaViewDemoActivity :
StreetViewPanoramaViewব্যবহার করা (একটি খণ্ডের পরিবর্তে) - SplitStreetViewPanoramaAndMapDemoActivity : এমন একটি কার্যকলাপ তৈরি করা যা রাস্তার দৃশ্য এবং মানচিত্র প্রদর্শন করে
অ্যান্ড্রয়েডের জন্য ম্যাপস SDK-তে রাস্তার দৃশ্যের সংক্ষিপ্ত বিবরণ
অ্যান্ড্রয়েডের জন্য ম্যাপস SDK গুগল স্ট্রিট ভিউতে ব্যবহৃত চিত্রগুলি সংগ্রহ এবং পরিচালনা করার জন্য একটি স্ট্রিট ভিউ পরিষেবা প্রদান করে। চিত্রগুলি প্যানোরামা হিসাবে ফেরত পাঠানো হয়।
প্রতিটি স্ট্রিট ভিউ প্যানোরামা হল একটি ছবি, অথবা ছবির সেট, যা একটি একক অবস্থান থেকে সম্পূর্ণ ৩৬০-ডিগ্রি ভিউ প্রদান করে। ছবিগুলি সমকোণী (প্লেট ক্যারি) প্রক্ষেপণের সাথে সামঞ্জস্যপূর্ণ, যার মধ্যে ৩৬০ ডিগ্রি অনুভূমিক দৃশ্য (একটি সম্পূর্ণ মোড়ানো) এবং ১৮০ ডিগ্রি উল্লম্ব দৃশ্য (সরল উপরে থেকে সোজা নীচে) থাকে। ফলস্বরূপ ৩৬০-ডিগ্রি প্যানোরামা একটি গোলকের উপর একটি প্রক্ষেপণকে সংজ্ঞায়িত করে যেখানে ছবিটি সেই গোলকের দ্বি-মাত্রিক পৃষ্ঠের সাথে মোড়ানো থাকে।
StreetViewPanorama এমন একটি ভিউয়ার প্রদান করে যা প্যানোরামাটিকে একটি গোলকের মতো দেখায় যার কেন্দ্রে একটি ক্যামেরা থাকে। আপনি StreetViewPanoramaCamera ব্যবহার করে ক্যামেরার জুম এবং ওরিয়েন্টেশন (টিল্ট এবং বিয়ারিং) নিয়ন্ত্রণ করতে পারেন।
শুরু করুন
একটি প্রকল্প সেট আপ করুন
অ্যান্ড্রয়েড প্রকল্পের জন্য একটি ম্যাপস SDK সেট আপ করার জন্য শুরু করার নির্দেশিকা অনুসরণ করুন।
প্যানোরামা যোগ করার আগে স্ট্রিট ভিউ প্যানোরামার উপলব্ধতা পরীক্ষা করুন
Google Play পরিষেবা SDK ক্লায়েন্ট লাইব্রেরিতে কিছু স্ট্রিট ভিউ নমুনা রয়েছে যা আপনি আপনার প্রকল্পে আমদানি করতে পারেন এবং উন্নয়নের ভিত্তি হিসেবে ব্যবহার করতে পারেন। নমুনা আমদানি করার নির্দেশিকাগুলির জন্য ভূমিকা দেখুন।
অ্যান্ড্রয়েড ইউটিলিটি লাইব্রেরির জন্য ম্যাপস এসডিকে হল একটি ওপেন সোর্স লাইব্রেরি যা বিভিন্ন অ্যাপ্লিকেশনের জন্য উপযোগী। গিটহাব রিপোজিটরিতে স্ট্রিট ভিউ মেটাডেটা ইউটিলিটি অন্তর্ভুক্ত রয়েছে। এই ইউটিলিটিটি কোনও অবস্থান স্ট্রিট ভিউ দ্বারা সমর্থিত কিনা তা পরীক্ষা করে। কোনও অ্যান্ড্রয়েড অ্যাপে স্ট্রিট ভিউ প্যানোরামা যুক্ত করার সময় আপনি এই মেটাডেটা ইউটিলিটিটি কল করে এবং যদি প্রতিক্রিয়া OK থাকে তবে কেবল স্ট্রিট ভিউ প্যানোরামা যুক্ত করে ত্রুটিগুলি এড়াতে পারেন।
API ব্যবহার করুন
অ্যান্ড্রয়েড ফ্র্যাগমেন্টে স্ট্রিট ভিউ প্যানোরামা যোগ করতে নিচের নির্দেশাবলী অনুসরণ করুন। আপনার অ্যাপ্লিকেশনে স্ট্রিট ভিউ যোগ করার এটাই সবচেয়ে সহজ উপায়। তারপর ফ্র্যাগমেন্ট, ভিউ এবং প্যানোরামা কাস্টমাইজ করার বিষয়ে আরও পড়ুন।
একটি রাস্তার দৃশ্যের প্যানোরামা যোগ করুন
এই ধরণের একটি স্ট্রিট ভিউ প্যানোরামা যোগ করতে নিচের ধাপগুলি অনুসরণ করুন:

সংক্ষেপে:
- অ্যাক্টিভিটিতে একটি ফ্র্যাগমেন্ট অবজেক্ট যোগ করুন যা স্ট্রিট ভিউ প্যানোরামা পরিচালনা করবে। এটি করার সবচেয়ে সহজ উপায় হল
Activityলেআউট ফাইলে একটি<fragment>এলিমেন্ট যোগ করা। -
OnStreetViewPanoramaReadyCallbackইন্টারফেসটি বাস্তবায়ন করুন এবংStreetViewPanoramaঅবজেক্টের হ্যান্ডেল পেতেonStreetViewPanoramaReady(StreetViewPanorama)কলব্যাক পদ্ধতিটি ব্যবহার করুন। - কলব্যাক নিবন্ধন করতে খণ্ডটিতে
getStreetViewPanoramaAsync()কল করুন।
নীচে প্রতিটি ধাপ সম্পর্কে আরও বিস্তারিত দেওয়া হল।
একটি খণ্ড যোগ করুন
একটি Fragment অবজেক্ট সংজ্ঞায়িত করতে অ্যাক্টিভিটির লেআউট ফাইলে একটি <fragment> উপাদান যোগ করুন। এই উপাদানে, class অ্যাট্রিবিউটটি com.google.android.gms.maps.StreetViewPanoramaFragment (অথবা SupportStreetViewPanoramaFragment ) এ সেট করুন।
এখানে একটি লেআউট ফাইলের একটি খণ্ডের উদাহরণ দেওয়া হল:
<fragment
android:name="com.google.android.gms.maps.StreetViewPanoramaFragment"
android:id="@+id/streetviewpanorama"
android:layout_width="match_parent"
android:layout_height="match_parent"/>রাস্তার দৃশ্য কোড যোগ করুন
আপনার অ্যাপের ভিতরে Street View প্যানোরামা নিয়ে কাজ করার জন্য, আপনাকে OnStreetViewPanoramaReadyCallback ইন্টারফেসটি বাস্তবায়ন করতে হবে এবং StreetViewPanoramaFragment বা StreetViewPanoramaView অবজেক্টে কলব্যাকের একটি উদাহরণ সেট করতে হবে। এই টিউটোরিয়ালটি StreetViewPanoramaFragment ব্যবহার করে, কারণ এটি আপনার অ্যাপে Street View যোগ করার সবচেয়ে সহজ উপায়। প্রথম ধাপ হল কলব্যাক ইন্টারফেসটি বাস্তবায়ন করা:
কোটলিন
class StreetViewActivity : AppCompatActivity(), OnStreetViewPanoramaReadyCallback { // ... }
জাভা
class StreetViewActivity extends AppCompatActivity implements OnStreetViewPanoramaReadyCallback { // ... }
আপনার Activity এর onCreate() পদ্ধতিতে, লেআউট ফাইলটিকে কন্টেন্ট ভিউ হিসেবে সেট করুন। উদাহরণস্বরূপ, যদি লেআউট ফাইলটির নাম main.xml হয়, তাহলে এই কোডটি ব্যবহার করুন:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_street_view) val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this) }
জাভা
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); }
FragmentManager.findFragmentById() কল করে, আপনার <fragment> এলিমেন্টের রিসোর্স আইডিটি পাস করে, ফ্র্যাগমেন্টটির একটি হ্যান্ডেল পান। লক্ষ্য করুন যে লেআউট ফাইল তৈরি করার সময় রিসোর্স আইডি R.id.streetviewpanorama স্বয়ংক্রিয়ভাবে অ্যান্ড্রয়েড প্রজেক্টে যোগ হয়ে যায়।
তারপর getStreetViewPanoramaAsync() ব্যবহার করে খণ্ডটিতে কলব্যাক সেট করুন।
কোটলিন
val streetViewPanoramaFragment = supportFragmentManager .findFragmentById(R.id.street_view_panorama) as SupportStreetViewPanoramaFragment streetViewPanoramaFragment.getStreetViewPanoramaAsync(this)
জাভা
SupportStreetViewPanoramaFragment streetViewPanoramaFragment = (SupportStreetViewPanoramaFragment) getSupportFragmentManager() .findFragmentById(R.id.street_view_panorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this);
ব্যবহারের জন্য প্রস্তুত StreetViewPanorama এর একটি নন-নাল ইনস্ট্যান্স পুনরুদ্ধার করতে onStreetViewPanoramaReady(StreetViewPanorama) কলব্যাক পদ্ধতি ব্যবহার করুন।
কোটলিন
override fun onStreetViewPanoramaReady(streetViewPanorama: StreetViewPanorama) { val sanFrancisco = LatLng(37.754130, -122.447129) streetViewPanorama.setPosition(sanFrancisco) }
জাভা
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { LatLng sanFrancisco = new LatLng(37.754130, -122.447129); streetViewPanorama.setPosition(sanFrancisco); }
প্রাথমিক অবস্থা কনফিগার করার বিষয়ে আরও তথ্য
মানচিত্রের মতো নয়, XML এর মাধ্যমে স্ট্রিট ভিউ প্যানোরামার প্রাথমিক অবস্থা কনফিগার করা সম্ভব নয়। তবে, আপনি আপনার নির্দিষ্ট বিকল্পগুলি ধারণকারী একটি StreetViewPanoramaOptions অবজেক্ট পাস করে প্রোগ্রাম্যাটিকভাবে প্যানোরামা কনফিগার করতে পারেন।
- যদি আপনি
StreetViewPanoramaFragmentব্যবহার করেন, তাহলেStreetViewPanoramaFragment.newInstance(StreetViewPanoramaOptions options)স্ট্যাটিক ফ্যাক্টরি পদ্ধতি ব্যবহার করে ফ্র্যাগমেন্টটি তৈরি করুন এবং আপনার কাস্টম কনফিগার করা বিকল্পগুলিতে পাস করুন। - যদি আপনি
StreetViewPanoramaViewব্যবহার করেন, তাহলেStreetViewPanoramaView(Context, StreetViewPanoramaOptions)কনস্ট্রাক্টর ব্যবহার করুন এবং আপনার কাস্টম কনফিগার করা বিকল্পগুলি পাস করুন।
কোটলিন
val sanFrancisco = LatLng(37.754130, -122.447129) val view = StreetViewPanoramaView( this, StreetViewPanoramaOptions().position(sanFrancisco) )
জাভা
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); StreetViewPanoramaView view = new StreetViewPanoramaView(this, new StreetViewPanoramaOptions().position(sanFrancisco));
StreetViewPanoramaFragment সম্পর্কে আরও
StreetViewPanoramaFragment হল Android Fragment ক্লাসের একটি সাবক্লাস, এবং এটি আপনাকে একটি Android ফ্র্যাগমেন্টে একটি Street View প্যানোরামা স্থাপন করতে দেয়। StreetViewPanoramaFragment অবজেক্টগুলি প্যানোরামার জন্য কন্টেইনার হিসেবে কাজ করে এবং StreetViewPanorama অবজেক্টে অ্যাক্সেস প্রদান করে।
স্ট্রিটভিউপ্যানোরমাভিউ
StreetViewPanoramaView , Android View ক্লাসের একটি সাবক্লাস, আপনাকে একটি Android View এ একটি Street View প্যানোরামা স্থাপন করতে দেয়। View স্ক্রিনের একটি আয়তক্ষেত্রাকার অঞ্চলকে প্রতিনিধিত্ব করে এবং Android অ্যাপ্লিকেশন এবং উইজেটগুলির জন্য একটি মৌলিক বিল্ডিং ব্লক। StreetViewPanoramaFragment এর মতো, StreetViewPanoramaView প্যানোরামার জন্য একটি ধারক হিসাবে কাজ করে, StreetViewPanorama অবজেক্টের মাধ্যমে মূল বৈশিষ্ট্যগুলি প্রকাশ করে। এই ক্লাসের ব্যবহারকারীদের অবশ্যই সমস্ত কার্যকলাপ জীবনচক্র পদ্ধতি, যেমন onCreate() , onDestroy() , onResume() , এবং onPause()) StreetViewPanoramaView ক্লাসের সংশ্লিষ্ট পদ্ধতিগুলিতে ফরোয়ার্ড করতে হবে।
ব্যবহারকারী-নিয়ন্ত্রিত বৈশিষ্ট্যটি কাস্টমাইজ করুন
ডিফল্টরূপে, স্ট্রিট ভিউ প্যানোরামা দেখার সময় ব্যবহারকারীর জন্য নিম্নলিখিত বৈশিষ্ট্যগুলি উপলব্ধ থাকে: প্যানিং, জুমিং এবং সংলগ্ন প্যানোরামাগুলিতে ভ্রমণ। আপনি StreetViewPanorama এর পদ্ধতিগুলির মাধ্যমে ব্যবহারকারী-নিয়ন্ত্রিত অঙ্গভঙ্গি সক্ষম এবং অক্ষম করতে পারেন। অঙ্গভঙ্গিটি অক্ষম থাকা অবস্থায়ও প্রোগ্রাম্যাটিক পরিবর্তনগুলি সম্ভব।
প্যানোরামার অবস্থান সেট করুন
স্ট্রিট ভিউ প্যানোরামার অবস্থান সেট করতে, StreetViewPanorama.setPosition() কল করুন, একটি LatLng পাস করুন। আপনি ঐচ্ছিক প্যারামিটার হিসাবে radius এবং source পাস করতে পারেন।
রাস্তার দৃশ্য যে এলাকায় মিলে যাওয়া প্যানোরামা খুঁজবে, সেই এলাকাটি প্রশস্ত বা সংকীর্ণ করতে চাইলে ব্যাসার্ধ কার্যকর। ০ ব্যাসার্ধের অর্থ হল প্যানোরামাটি অবশ্যই নির্দিষ্ট LatLng এর সাথে সংযুক্ত থাকতে হবে। ডিফল্ট ব্যাসার্ধ হল ৫০ মিটার। যদি মিলে যাওয়া জায়গায় একাধিক প্যানোরামা থাকে, তাহলে API সেরা মিলটি ফেরত দেবে।
যদি আপনি স্ট্রিট ভিউ-কে শুধুমাত্র বাইরের প্যানোরামা দেখার জন্য সীমাবদ্ধ রাখতে চান, তাহলে একটি সোর্স কার্যকর হবে। ডিফল্টরূপে, স্ট্রিট ভিউ প্যানোরামাগুলি জাদুঘর, পাবলিক ভবন, ক্যাফে এবং ব্যবসার মতো জায়গাগুলির ভিতরে থাকতে পারে। মনে রাখবেন যে নির্দিষ্ট অবস্থানের জন্য বাইরের প্যানোরামাগুলি বিদ্যমান নাও থাকতে পারে।
কোটলিন
val sanFrancisco = LatLng(37.754130, -122.447129) // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco) // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20) // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR) // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR)
জাভা
LatLng sanFrancisco = new LatLng(37.754130, -122.447129); // Set position with LatLng only. streetViewPanorama.setPosition(sanFrancisco); // Set position with LatLng and radius. streetViewPanorama.setPosition(sanFrancisco, 20); // Set position with LatLng and source. streetViewPanorama.setPosition(sanFrancisco, StreetViewSource.OUTDOOR); // Set position with LaLng, radius and source. streetViewPanorama.setPosition(sanFrancisco, 20, StreetViewSource.OUTDOOR);
বিকল্পভাবে, আপনি StreetViewPanorama.setPosition() এ একটি panoId পাস করে একটি প্যানোরামা আইডির উপর ভিত্তি করে অবস্থান সেট করতে পারেন।
সংলগ্ন প্যানোরামার জন্য প্যানোরামা আইডি পুনরুদ্ধার করতে, প্রথমে একটি StreetViewPanoramaLocation পুনরুদ্ধার করতে getLocation() ব্যবহার করুন। এই অবজেক্টে বর্তমান প্যানোরামার আইডি এবং StreetViewPanoramaLink অবজেক্টের একটি অ্যারে রয়েছে, যার প্রতিটিতে বর্তমানের সাথে সংযুক্ত একটি প্যানোরামার আইডি রয়েছে।
কোটলিন
streetViewPanorama.location.links.firstOrNull()?.let { link: StreetViewPanoramaLink -> streetViewPanorama.setPosition(link.panoId) }
জাভা
StreetViewPanoramaLocation location = streetViewPanorama.getLocation(); if (location != null && location.links != null) { streetViewPanorama.setPosition(location.links[0].panoId); }
জুম ইন এবং আউট করুন
আপনি StreetViewPanoramaCamera.zoom সেট করে প্রোগ্রাম্যাটিকভাবে জুম লেভেল পরিবর্তন করতে পারেন। জুম 1.0 এ সেট করলে ছবিটি 2 গুণ বড় হবে।
নিচের স্নিপেটটি StreetViewPanoramaCamera.Builder() ব্যবহার করে বিদ্যমান ক্যামেরার টিল্ট এবং বিয়ারিং সহ একটি নতুন ক্যামেরা তৈরি করে, একই সাথে জুম পঞ্চাশ শতাংশ বৃদ্ধি করে।
কোটলিন
val zoomBy = 0.5f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom + zoomBy) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing) .build()
জাভা
float zoomBy = 0.5f; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom + zoomBy) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing) .build();
ক্যামেরার ওরিয়েন্টেশন (দৃষ্টিকোণ) সেট করুন
StreetViewPanoramaCamera তে বিয়ারিং এবং টিল্ট সেট করে আপনি Street View ক্যামেরার ওরিয়েন্টেশন নির্ধারণ করতে পারেন।
- ভারবহন
- ক্যামেরাটি যে দিকে নির্দেশ করছে, ক্যামেরার অবস্থানের চারপাশে, প্রকৃত উত্তর থেকে ঘড়ির কাঁটার দিকে ডিগ্রীতে নির্দিষ্ট করা হয়েছে। প্রকৃত উত্তর হল 0, পূর্ব হল 90, দক্ষিণ হল 180, পশ্চিম হল 270।
- কাত হওয়া
- Y-অক্ষটি উপরে বা নীচে হেলে থাকে। এর পরিসর -৯০ থেকে ০ থেকে ৯০ পর্যন্ত, যেখানে -৯০ সোজা নীচের দিকে, ০ দিগন্তের কেন্দ্রে এবং ৯০ সোজা উপরে তাকায়। ক্যামেরার প্রাথমিক ডিফল্ট পিচ থেকে ভ্যারিয়েন্স পরিমাপ করা হয়, যা প্রায়শই (কিন্তু সবসময় নয়) সমতল অনুভূমিক। উদাহরণস্বরূপ, পাহাড়ের উপর তোলা একটি ছবিতে সম্ভবত একটি ডিফল্ট পিচ থাকবে যা অনুভূমিক নয়।
নিচের স্নিপেটটি StreetViewPanoramaCamera.Builder() ব্যবহার করে একটি নতুন ক্যামেরা তৈরি করে, যেখানে বিদ্যমান ক্যামেরার জুম এবং টিল্ট ব্যবহার করা হয়েছে, এবং বিয়ারিংটি 30 ডিগ্রি বাম দিকে পরিবর্তন করা হয়েছে।
কোটলিন
val panBy = 30f val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - panBy) .build()
জাভা
float panBy = 30; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - panBy) .build();
নিচের স্নিপেটটি ক্যামেরাটিকে 30 ডিগ্রি উপরের দিকে কাত করে।
কোটলিন
var tilt = streetViewPanorama.panoramaCamera.tilt + 30 tilt = if (tilt > 90) 90f else tilt val previous = streetViewPanorama.panoramaCamera val camera = StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build()
জাভা
float tilt = streetViewPanorama.getPanoramaCamera().tilt + 30; tilt = (tilt > 90) ? 90 : tilt; StreetViewPanoramaCamera previous = streetViewPanorama.getPanoramaCamera(); StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder(previous) .tilt(tilt) .build();
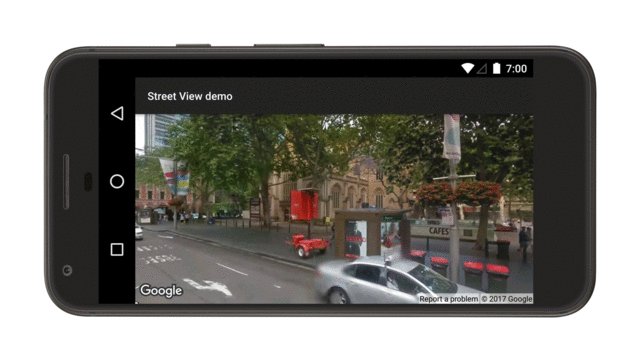
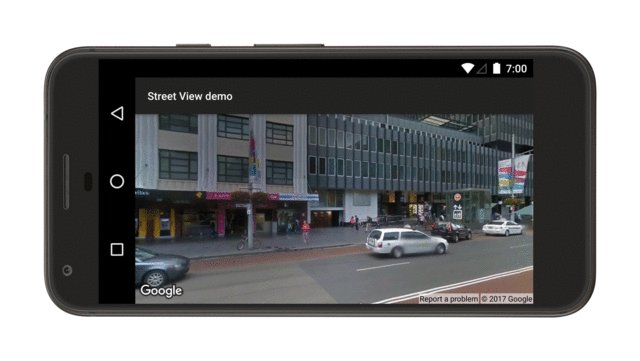
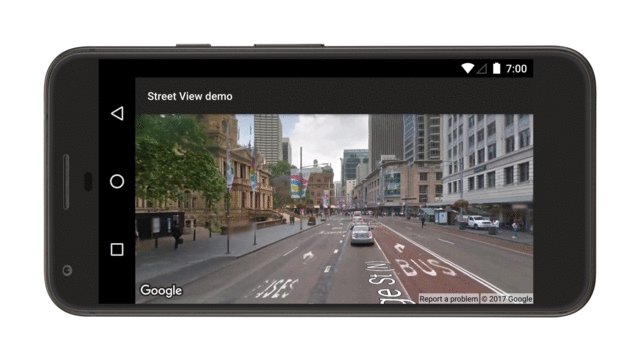
ক্যামেরার নড়াচড়া অ্যানিমেট করুন
ক্যামেরার নড়াচড়া অ্যানিমেট করতে, StreetViewPanorama.animateTo() কল করুন। অ্যানিমেশনটি বর্তমান ক্যামেরা অ্যাট্রিবিউট এবং নতুন ক্যামেরা অ্যাট্রিবিউটের মধ্যে ইন্টারপোলেট করে। আপনি যদি অ্যানিমেশন ছাড়াই সরাসরি ক্যামেরায় যেতে চান, তাহলে আপনি সময়কাল 0 তে সেট করতে পারেন।
কোটলিন
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. val duration: Long = 1000 val camera = StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.panoramaCamera.zoom) .tilt(streetViewPanorama.panoramaCamera.tilt) .bearing(streetViewPanorama.panoramaCamera.bearing - 60) .build() streetViewPanorama.animateTo(camera, duration)
জাভা
// Keeping the zoom and tilt. Animate bearing by 60 degrees in 1000 milliseconds. long duration = 1000; StreetViewPanoramaCamera camera = new StreetViewPanoramaCamera.Builder() .zoom(streetViewPanorama.getPanoramaCamera().zoom) .tilt(streetViewPanorama.getPanoramaCamera().tilt) .bearing(streetViewPanorama.getPanoramaCamera().bearing - 60) .build(); streetViewPanorama.animateTo(camera, duration);
Handler.postDelayed() ব্যবহার করে, উপরের অ্যানিমেশনটি প্রতি 2000 মিলিসেকেন্ডে চালানোর জন্য সময়সূচী করলে নিম্নলিখিত চিত্রটি ফলাফল দেখায়: