หน้าต่างข้อมูลจะแสดงข้อความหรือรูปภาพในหน้าต่างป๊อปอัปเหนือแผนที่ หน้าต่างข้อมูลจะตรึงไว้กับเครื่องหมายเสมอ ลักษณะการทำงานเริ่มต้นของมาร์กเกอร์คือ แสดงเมื่อมีการแตะมาร์กเกอร์
ตัวอย่างโค้ด
ที่เก็บ ApiDemos ใน GitHub มีตัวอย่างที่แสดงฟีเจอร์ทั้งหมดของหน้าต่างข้อมูล
- MarkerDemoActivity - Java: การปรับแต่งหน้าต่างข้อมูลและการใช้ เครื่องมือฟังหน้าต่างข้อมูล
- MarkerDemoActivity - Kotlin: การปรับแต่งหน้าต่างข้อมูลและ การใช้เครื่องมือฟังหน้าต่างข้อมูล
บทนำ
หน้าต่างข้อมูลช่วยให้คุณแสดงข้อมูลแก่ผู้ใช้เมื่อแตะเครื่องหมาย ระบบจะแสดงหน้าต่างข้อมูลเพียงครั้งละ 1 หน้าต่าง หากผู้ใช้คลิกเครื่องหมาย หน้าต่างข้อมูลปัจจุบันจะปิดลงและหน้าต่างข้อมูลใหม่ จะแสดงขึ้น โปรดทราบว่าหากผู้ใช้คลิกเครื่องหมายที่กำลังแสดงหน้าต่างข้อมูลอยู่ หน้าต่างข้อมูลนั้นจะปิดและเปิดขึ้นอีกครั้ง
หน้าต่างข้อมูลจะวาดโดยอิงกับหน้าจอของอุปกรณ์ โดยมีจุดกึ่งกลาง อยู่เหนือเครื่องหมายที่เชื่อมโยง หน้าต่างข้อมูลเริ่มต้นจะมีชื่อ เป็นตัวหนา โดยมีข้อความตัวอย่าง (ไม่บังคับ) อยู่ใต้ชื่อ
เพิ่มหน้าต่างข้อมูล
วิธีที่ง่ายที่สุดในการเพิ่มหน้าต่างข้อมูลคือการตั้งค่าเมธอด title() และ snippet()
ของเครื่องหมายที่เกี่ยวข้อง การตั้งค่าพร็อพเพอร์ตี้เหล่านี้จะทำให้
หน้าต่างข้อมูลปรากฏขึ้นทุกครั้งที่มีการคลิกเครื่องหมายนั้น
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
แสดง/ซ่อนหน้าต่างข้อมูล
หน้าต่างข้อมูลออกแบบมาเพื่อตอบสนองต่อเหตุการณ์การแตะของผู้ใช้ หากต้องการ คุณสามารถแสดงหน้าต่างข้อมูลแบบเป็นโปรแกรมได้โดยการเรียก
showInfoWindow()
ในเครื่องหมายเป้าหมาย ซ่อนหน้าต่างข้อมูลได้โดยเรียกใช้
hideInfoWindow()
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
นอกจากนี้ คุณยังสร้างหน้าต่างข้อมูลสำหรับเครื่องหมายที่จัดกลุ่มแต่ละรายการได้ด้วย อ่านคำแนะนำในการเพิ่มหน้าต่างข้อมูลสำหรับเครื่องหมายคลัสเตอร์แต่ละรายการ
หน้าต่างข้อมูลที่กำหนดเอง
นอกจากนี้ คุณยังปรับแต่งเนื้อหาและการออกแบบของหน้าต่างข้อมูลได้ด้วย หากต้องการทำเช่นนี้ คุณต้องสร้างการติดตั้งใช้งานที่ชัดเจนของอินเทอร์เฟซ InfoWindowAdapter แล้วเรียกใช้ GoogleMap.setInfoWindowAdapter() ด้วยการติดตั้งใช้งานของคุณ อินเทอร์เฟซมี 2 วิธีให้คุณใช้ติดตั้งใช้งาน ได้แก่ getInfoWindow(Marker) และ getInfoContents(Marker)
API จะเรียกใช้ getInfoWindow(Marker) ก่อน และหากระบบแสดงผล null
API จะเรียกใช้ getInfoContents(Marker) หากฟังก์ชันนี้แสดงผลเป็น
null ระบบจะใช้หน้าต่างข้อมูลเริ่มต้น
รายการแรก (getInfoWindow()) ช่วยให้คุณระบุมุมมองที่จะใช้กับทั้งหน้าต่างข้อมูลได้ ส่วนตัวที่ 2
(getInfoContents()) จะช่วยให้คุณปรับแต่งเนื้อหาของหน้าต่างได้
แต่ยังคงกรอบและพื้นหลังของหน้าต่างข้อมูลเริ่มต้นไว้
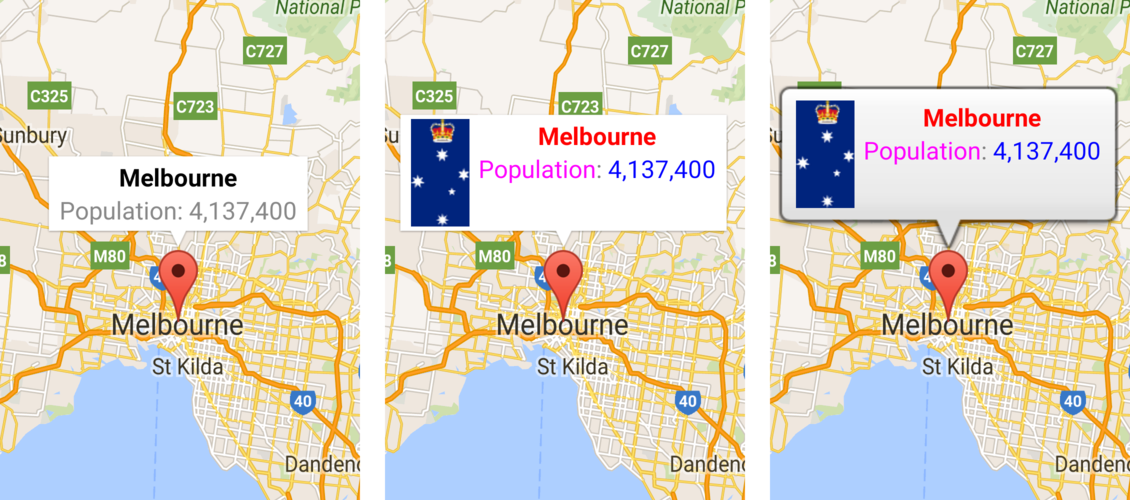
รูปภาพด้านล่างแสดงหน้าต่างข้อมูลเริ่มต้น หน้าต่างข้อมูลที่มีเนื้อหาที่ปรับแต่ง แล้ว และหน้าต่างข้อมูลที่มีกรอบและพื้นหลังที่ปรับแต่งแล้ว

เหตุการณ์ในหน้าต่างข้อมูล
ตัวอย่าง MarkerDemoActivity มีโค้ดตัวอย่างสําหรับ การลงทะเบียนและการจัดการเหตุการณ์หน้าต่างข้อมูล
คุณสามารถใช้ OnInfoWindowClickListener เพื่อ
ฟังเหตุการณ์การคลิกในหน้าต่างข้อมูล หากต้องการตั้งค่าเครื่องรับนี้ในแผนที่ ให้
เรียกใช้ GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) เมื่อผู้ใช้คลิกหน้าต่างข้อมูล ระบบจะเรียกใช้ onInfoWindowClick(Marker)
และไฮไลต์หน้าต่างข้อมูลด้วยสีไฮไลต์เริ่มต้น (สีเทา)
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
ในทำนองเดียวกัน คุณสามารถรอรับเหตุการณ์การคลิกแบบยาวด้วย
OnInfoWindowLongClickListener ซึ่งคุณ
ตั้งค่าได้โดยเรียกใช้
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener)
Listener นี้ทํางานคล้ายกับ Listener การคลิก และจะได้รับการแจ้งเตือนใน
เหตุการณ์การคลิกแบบยาวพร้อมการเรียกกลับ onInfoWindowClose(Marker)
หากต้องการรับการแจ้งเตือนเมื่อหน้าต่างข้อมูลปิด ให้ใช้
OnInfoWindowCloseListener ซึ่งคุณตั้งค่าได้โดยการเรียก
GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) คุณจะได้รับสายโทรกลับจาก onInfoWindowClose(Marker)
หมายเหตุเกี่ยวกับการรีเฟรชหน้าต่างข้อมูล: เหตุการณ์ onInfoWindowClose() จะทริกเกอร์หากผู้ใช้รีเฟรชหน้าต่างข้อมูลโดยแตะเครื่องหมายที่มีหน้าต่างข้อมูลเปิดอยู่แล้ว
แต่หากคุณเรียกใช้ Marker.showInfoWindow() ในหน้าต่างข้อมูลที่เปิดอยู่โดยใช้โปรแกรม เหตุการณ์ onInfoWindowClose() จะไม่เริ่มทำงาน ลักษณะการทำงานอย่างหลัง
อิงตามสมมติฐานว่าคุณทราบว่าหน้าต่างข้อมูลจะ
ปิดและเปิดอีกครั้ง
ดังที่กล่าวไว้ในส่วนก่อนหน้าเกี่ยวกับหน้าต่างข้อมูล หน้าต่างข้อมูลไม่ใช่มุมมองแบบเรียลไทม์ แต่ระบบจะแสดงมุมมองเป็นรูปภาพบนแผนที่แทน ด้วยเหตุนี้ ระบบจึงไม่สนใจ Listener ที่คุณตั้งค่าไว้ในมุมมอง และคุณไม่สามารถ แยกความแตกต่างระหว่างเหตุการณ์คลิกในส่วนต่างๆ ของมุมมองได้ เราขอแนะนำ ไม่ให้วางคอมโพเนนต์แบบอินเทอร์แอกทีฟ เช่น ปุ่ม ช่องทำเครื่องหมาย หรือข้อความ อินพุต ไว้ในหน้าต่างข้อมูลที่กำหนดเอง

