Okno informacyjne wyświetla tekst lub obrazy w wyskakującym okienku nad mapą. Dymki informacyjne są zawsze zakotwiczone w markerze. Domyślnie wyświetlają się po dotknięciu markera.
Przykładowe fragmenty kodu
Repozytorium ApiDemos na GitHubie zawiera przykład, który pokazuje wszystkie funkcje okna informacyjnego:
- MarkerDemoActivity – Java: dostosowywanie okien informacyjnych i korzystanie z detektorów okien informacyjnych
- MarkerDemoActivity – Kotlin: dostosowywanie okien informacyjnych i korzystanie z detektorów okien informacyjnych
Wprowadzenie
Okno informacyjne umożliwia wyświetlanie informacji użytkownikowi po kliknięciu znacznika. W danym momencie wyświetlane jest tylko 1 okno informacyjne. Jeśli użytkownik kliknie znacznik, bieżące okno informacyjne zostanie zamknięte i wyświetli się nowe. Pamiętaj, że jeśli użytkownik kliknie znacznik, przy którym jest obecnie wyświetlane okno informacyjne, to okno zostanie zamknięte i ponownie otwarte.
Okno informacyjne jest rysowane w orientacji ekranu urządzenia, wyśrodkowane nad powiązanym z nim znacznikiem. Domyślne okno informacji zawiera tytuł wytłuszczony, a pod nim (opcjonalnie) fragment tekstu.
Dodawanie okna informacyjnego
Najprostszym sposobem dodania okna informacyjnego jest ustawienie metod title() i snippet() odpowiedniego znacznika. Ustawienie tych właściwości spowoduje wyświetlanie okna informacyjnego po kliknięciu danego markera.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
Wyświetlanie i ukrywanie okna informacji
Okna informacyjne są zaprojektowane tak, aby reagować na zdarzenia dotknięcia przez użytkownika. Jeśli wolisz, możesz wyświetlić okno informacyjne programowo, wywołując metodę showInfoWindow() na docelowym znaczniku. Okno informacji można ukryć, wywołując funkcję
hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
Możesz też tworzyć okna informacyjne dla poszczególnych zgrupowanych znaczników. Przeczytaj przewodnik po dodawaniu okna informacyjnego do poszczególnych zgrupowanych znaczników.
Niestandardowe okna informacyjne
Możesz też dostosować zawartość i wygląd okien informacyjnych. Aby to zrobić, musisz utworzyć konkretną implementację interfejsu InfoWindowAdapter, a następnie wywołać funkcję GoogleMap.setInfoWindowAdapter() za pomocą tej implementacji. Interfejs zawiera 2 metody wdrażania: getInfoWindow(Marker) i getInfoContents(Marker). Interfejs API najpierw wywoła funkcję getInfoWindow(Marker), a jeśli zwróci wartość null, wywoła funkcję getInfoContents(Marker). Jeśli ta funkcja również zwróci wartość null, zostanie użyte domyślne okno informacji.
Pierwsza z nich (getInfoWindow()) umożliwia podanie widoku, który będzie używany w całym okienku informacji. Druga z nich (getInfoContents()) umożliwia dostosowanie tylko zawartości okna, ale zachowanie domyślnej ramki i tła okna informacyjnego.
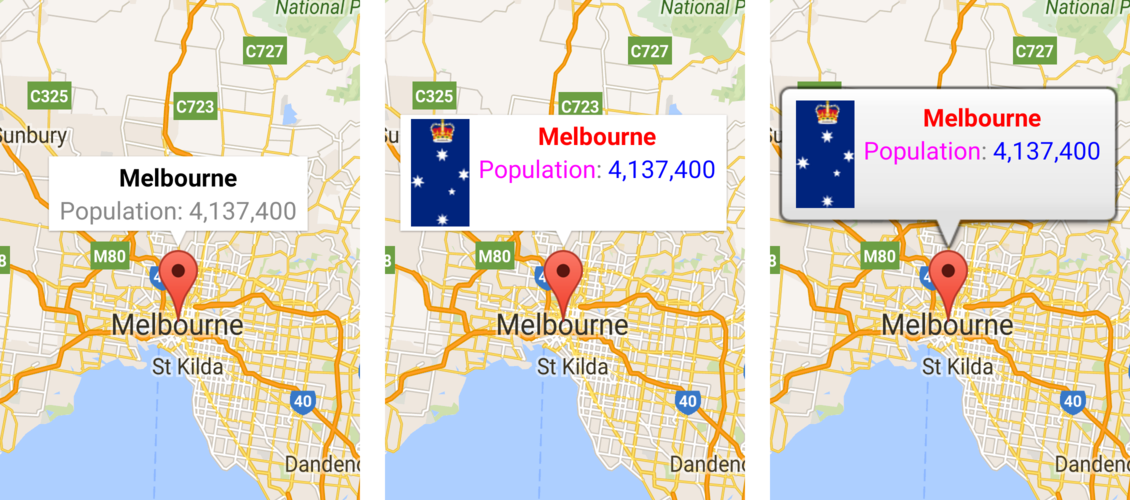
Obrazy poniżej przedstawiają domyślne okno informacyjne, okno informacyjne z dostosowaną zawartością oraz okno informacyjne z dostosowaną ramką i tłem.

Zdarzenia okna informacyjnego
Przykładowa aktywność MarkerDemoActivity zawiera przykładowy kod do rejestrowania i obsługi zdarzeń okna informacji.
Możesz użyć OnInfoWindowClickListener, aby nasłuchiwać zdarzeń kliknięcia w oknie informacji. Aby ustawić tego odbiorcę na mapie, wywołaj funkcję GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). Gdy użytkownik kliknie okno informacyjne, wywoływana jest funkcja onInfoWindowClick(Marker), a okno informacyjne jest podświetlane domyślnym kolorem podświetlenia (szarym).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
Podobnie możesz wykrywać zdarzenia długiego kliknięcia za pomocą elementu OnInfoWindowLongClickListener, który możesz ustawić, wywołując funkcję GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
Ten detektor działa podobnie do detektora kliknięć i będzie powiadamiany o zdarzeniach długiego kliknięcia za pomocą wywołania zwrotnego onInfoWindowClose(Marker).
Aby otrzymywać powiadomienia o zamknięciu okna informacyjnego, użyj OnInfoWindowCloseListener, które możesz ustawić, wywołując GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). Otrzymasz wywołanie zwrotne onInfoWindowClose(Marker).
Uwaga na temat odświeżania okna informacyjnego: zdarzenie onInfoWindowClose() jest wywoływane, jeśli użytkownik odświeży okno informacyjne, klikając znacznik, który ma już otwarte okno informacyjne. Jeśli jednak programowo wywołasz Marker.showInfoWindow() w otwartym oknie informacyjnym, zdarzenie onInfoWindowClose() nie zostanie wywołane. To drugie zachowanie jest oparte na założeniu, że wiesz, że okno informacji zostanie zamknięte i ponownie otwarte.
Jak wspomnieliśmy w poprzedniej sekcji dotyczącej okien informacyjnych, okno informacyjne nie jest widokiem na żywo. Zamiast tego widok jest renderowany jako obraz na mapie. W rezultacie wszystkie detektory ustawione w widoku są ignorowane i nie można odróżnić zdarzeń kliknięcia w różnych częściach widoku. Nie zalecamy umieszczania w niestandardowym okienku informacji interaktywnych komponentów, takich jak przyciski, pola wyboru czy pola tekstowe.

