जानकारी वाली विंडो, मैप के ऊपर पॉप-अप विंडो में टेक्स्ट या इमेज दिखाती है. जानकारी वाली विंडो हमेशा मार्कर से जुड़ी होती हैं. डिफ़ॉल्ट रूप से, मार्कर पर टैप करने पर ये दिखते हैं.
कोड सैंपल
GitHub पर मौजूद ApiDemos रिपॉज़िटरी में एक ऐसा सैंपल शामिल है जिसमें सभी जानकारी वाली विंडो की सुविधाओं के बारे में बताया गया है:
- MarkerDemoActivity - Java: जानकारी वाली विंडो को पसंद के मुताबिक बनाना और जानकारी वाली विंडो के लिसनर का इस्तेमाल करना
- MarkerDemoActivity - Kotlin: जानकारी वाली विंडो को पसंद के मुताबिक बनाना और जानकारी वाली विंडो के लिसनर का इस्तेमाल करना
परिचय
सूचना विंडो की मदद से, मार्कर पर टैप करने वाले उपयोगकर्ता को जानकारी दिखाई जा सकती है. एक बार में सिर्फ़ एक जानकारी वाली विंडो दिखती है. अगर कोई उपयोगकर्ता किसी मार्कर पर क्लिक करता है, तो मौजूदा जानकारी वाली विंडो बंद हो जाएगी और नई जानकारी वाली विंडो दिखेगी. ध्यान दें कि अगर उपयोगकर्ता ऐसे मार्कर पर क्लिक करता है जो फ़िलहाल जानकारी वाली विंडो दिखा रहा है, तो वह विंडो बंद हो जाती है और फिर से खुल जाती है.
जानकारी वाली विंडो को डिवाइस की स्क्रीन पर दिखाया जाता है. यह विंडो, उससे जुड़े मार्कर के ठीक ऊपर बीच में होती है. डिफ़ॉल्ट जानकारी वाली विंडो में, टाइटल को बोल्ड किया जाता है. साथ ही, टाइटल के नीचे स्निपेट का टेक्स्ट (ज़रूरी नहीं) होता है.
जानकारी वाली विंडो जोड़ना
सूचना विंडो जोड़ने का सबसे आसान तरीका यह है कि मार्कर के लिए title() और snippet()
तरीके सेट किए जाएं. इन प्रॉपर्टी को सेट करने पर, जब भी उस मार्कर पर क्लिक किया जाएगा, तब जानकारी वाली विंडो दिखेगी.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
जानकारी वाली विंडो दिखाना/छिपाना
सूचना विंडो को उपयोगकर्ता के टच इवेंट का जवाब देने के लिए डिज़ाइन किया गया है. अगर आपको पसंद है, तो टारगेट मार्कर पर showInfoWindow() को कॉल करके, प्रोग्राम के हिसाब से जानकारी वाली विंडो दिखाई जा सकती है. hideInfoWindow() को कॉल करके, जानकारी वाली विंडो को छिपाया जा सकता है.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
आपके पास अलग-अलग क्लस्टर किए गए मार्कर के लिए, जानकारी वाले विंडो बनाने का विकल्प भी होता है. क्लस्टर किए गए अलग-अलग मार्कर के लिए जानकारी वाली विंडो जोड़ने के बारे में गाइड पढ़ें.
कस्टम जानकारी वाली विंडो
आपके पास जानकारी वाली विंडो के कॉन्टेंट और डिज़ाइन को पसंद के मुताबिक बनाने का विकल्प भी होता है. इसके लिए, आपको InfoWindowAdapter इंटरफ़ेस का एक कॉंक्रीट इंप्लीमेंटेशन बनाना होगा. इसके बाद, अपने इंप्लीमेंटेशन के साथ GoogleMap.setInfoWindowAdapter() को कॉल करना होगा. इंटरफ़ेस में, लागू करने के लिए दो तरीके दिए गए हैं:
getInfoWindow(Marker) और getInfoContents(Marker). एपीआई, सबसे पहले getInfoWindow(Marker) को कॉल करेगा. अगर null वापस आ जाता है, तो वह getInfoContents(Marker) को कॉल करेगा. अगर यह भी null दिखाता है, तो डिफ़ॉल्ट जानकारी वाली विंडो का इस्तेमाल किया जाएगा.
इनमें से पहले विकल्प (getInfoWindow()) की मदद से, ऐसा व्यू दिया जा सकता है जिसका इस्तेमाल पूरी जानकारी वाली विंडो के लिए किया जाएगा. इनमें से दूसरे विकल्प (getInfoContents()) की मदद से, सिर्फ़ विंडो के कॉन्टेंट को पसंद के मुताबिक बनाया जा सकता है. हालांकि, इसमें डिफ़ॉल्ट जानकारी वाली विंडो का फ़्रेम और बैकग्राउंड बना रहता है.
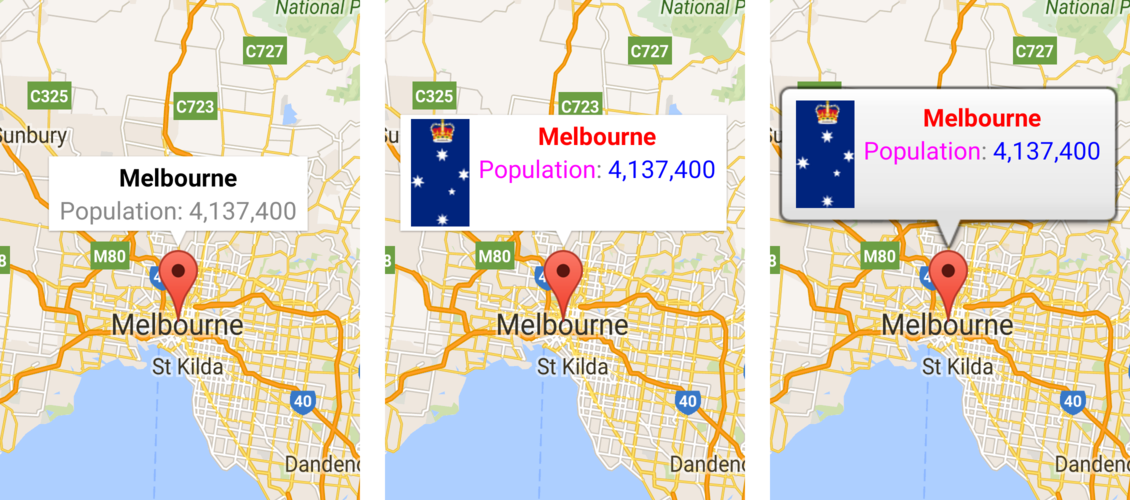
नीचे दी गई इमेज में, डिफ़ॉल्ट जानकारी वाली विंडो, पसंद के मुताबिक बनाए गए कॉन्टेंट वाली जानकारी वाली विंडो, और पसंद के मुताबिक बनाए गए फ़्रेम और बैकग्राउंड वाली जानकारी वाली विंडो दिखाई गई है.

जानकारी विंडो के इवेंट
MarkerDemoActivity सैंपल में, सूचना विंडो के इवेंट रजिस्टर करने और उन्हें मैनेज करने के लिए सैंपल कोड शामिल है.
OnInfoWindowClickListener का इस्तेमाल करके, जानकारी वाली विंडो पर क्लिक इवेंट सुने जा सकते हैं. मैप पर इस लिसनर को सेट करने के लिए, GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener) को कॉल करें. जब कोई उपयोगकर्ता जानकारी वाली विंडो पर क्लिक करता है, तब onInfoWindowClick(Marker) को कॉल किया जाता है. साथ ही, जानकारी वाली विंडो को डिफ़ॉल्ट हाइलाइट कलर (ग्रे) में हाइलाइट किया जाता है.
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
इसी तरह, OnInfoWindowLongClickListener का इस्तेमाल करके, लंबे समय तक क्लिक किए जाने वाले इवेंट को सुना जा सकता है. इसे GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) को कॉल करके सेट किया जा सकता है.
यह लिसनर, क्लिक लिसनर की तरह ही काम करता है. साथ ही, onInfoWindowClose(Marker) कॉलबैक के साथ लंबे समय तक क्लिक किए जाने वाले इवेंट की सूचना देगा.
सूचना विंडो बंद होने पर सूचना पाने के लिए, OnInfoWindowCloseListener का इस्तेमाल करें. इसे GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener) को कॉल करके सेट किया जा सकता है. आपको onInfoWindowClose(Marker) से कॉल आएगा.
जानकारी वाली विंडो को रीफ़्रेश करने के बारे में जानकारी: अगर उपयोगकर्ता, जानकारी वाली किसी ऐसी विंडो को रीफ़्रेश करता है जो पहले से खुली हुई है, तो onInfoWindowClose() इवेंट ट्रिगर होता है. इसके लिए, उसे मार्कर पर टैप करना होगा. हालांकि, अगर प्रोग्राम के हिसाब से खुली हुई जानकारी वाली विंडो पर Marker.showInfoWindow() को कॉल किया जाता है, तो onInfoWindowClose() इवेंट ट्रिगर नहीं होता. बाद वाला व्यवहार इस अनुमान पर आधारित है कि आपको पता है कि जानकारी वाली विंडो बंद हो जाएगी और फिर से खुलेगी.
जानकारी वाली विंडो के बारे में पिछले सेक्शन में बताया गया है कि यह लाइव व्यू नहीं होता. इसके बजाय, व्यू को मैप पर इमेज के तौर पर रेंडर किया जाता है. इस वजह से, व्यू पर सेट किए गए किसी भी लिसनर को अनदेखा कर दिया जाता है. साथ ही, व्यू के अलग-अलग हिस्सों पर क्लिक इवेंट के बीच अंतर नहीं किया जा सकता. हमारा सुझाव है कि आप अपनी पसंद के मुताबिक बनाई गई जानकारी वाली विंडो में, इंटरैक्टिव कॉम्पोनेंट न डालें. जैसे, बटन, चेकबॉक्स या टेक्स्ट इनपुट.

