חלון מידע מציג טקסט או תמונות בחלון קופץ מעל המפה. חלונות המידע תמיד מעוגנים לסמן. ההתנהגות שלהם כברירת מחדל היא להופיע כשמקישים על הסמן.
דוגמאות קוד
המאגר ApiDemos ב-GitHub כולל דוגמה שמציגה את כל התכונות של חלון המידע:
- MarkerDemoActivity – Java: התאמה אישית של חלונות מידע ושימוש במאזינים של חלונות מידע
- MarkerDemoActivity – Kotlin: התאמה אישית של חלונות מידע ושימוש במאזינים של חלונות מידע
מבוא
חלון מידע מאפשר לכם להציג מידע למשתמשים כשהם מקישים על סמן. רק חלון מידע אחד מוצג בכל פעם. אם משתמש לוחץ על סמן, חלון המידע הנוכחי ייסגר וחלון המידע החדש יוצג. שימו לב: אם המשתמש לוחץ על סמן שמוצג בו כרגע חלון מידע, חלון המידע הזה ייסגר וייפתח מחדש.
חלון מידע מוצג ביחס למסך המכשיר, במרכז מעל הסמן המשויך. חלון המידע שמוגדר כברירת מחדל מכיל את הכותרת בטקסט מודגש, עם קטע הטקסט (האופציונלי) מתחת לכותרת.
הוספת חלון מידע
הדרך הפשוטה ביותר להוסיף חלון מידע היא להגדיר את השיטות title() ו-snippet()
של הסמן המתאים. הגדרת המאפיינים האלה תגרום להצגת חלון מידע בכל פעם שלוחצים על הסמן.
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400") )
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne") .snippet("Population: 4,137,400"));
הצגה או הסתרה של חלון מידע
חלונות מידע מיועדים להגיב לאירועי מגע של משתמשים. אם אתם מעדיפים, אתם יכולים להציג חלון מידע באופן פרוגרמטי על ידי קריאה ל-showInfoWindow() בסמן היעד. כדי להסתיר את חלון המידע, קוראים ל-hideInfoWindow().
Kotlin
val melbourneLatLng = LatLng(-37.81319, 144.96298) val melbourne = map.addMarker( MarkerOptions() .position(melbourneLatLng) .title("Melbourne") ) melbourne?.showInfoWindow()
Java
final LatLng melbourneLatLng = new LatLng(-37.81319, 144.96298); Marker melbourne = map.addMarker( new MarkerOptions() .position(melbourneLatLng) .title("Melbourne")); melbourne.showInfoWindow();
אפשר גם ליצור חלונות מידע עבור סמנים מקובצים ספציפיים. כאן אפשר לקרוא את המדריך להוספת חלון מידע לסמנים מקובצים.
חלונות מידע בהתאמה אישית
אתם יכולים גם להתאים אישית את התוכן והעיצוב של חלונות המידע. כדי לעשות את זה, צריך ליצור הטמעה קונקרטית של הממשק InfoWindowAdapter ואז לקרוא ל-GoogleMap.setInfoWindowAdapter() עם ההטמעה שלכם. הממשק מכיל שתי שיטות להטמעה: getInfoWindow(Marker) ו-getInfoContents(Marker). ה-API יתקשר קודם אל getInfoWindow(Marker) ואם יוחזר null, הוא יתקשר אל getInfoContents(Marker). אם גם כאן מוחזרת התוצאה
null, ייעשה שימוש בחלון המידע שמוגדר כברירת מחדל.
הראשון מביניהם (getInfoWindow()) מאפשר לספק תצוגה שתשמש את כל חלון המידע. האפשרות השנייה (getInfoContents()) מאפשרת להתאים אישית רק את התוכן של החלון, אבל לשמור על המסגרת ועל הרקע של חלון המידע שמוגדרים כברירת מחדל.
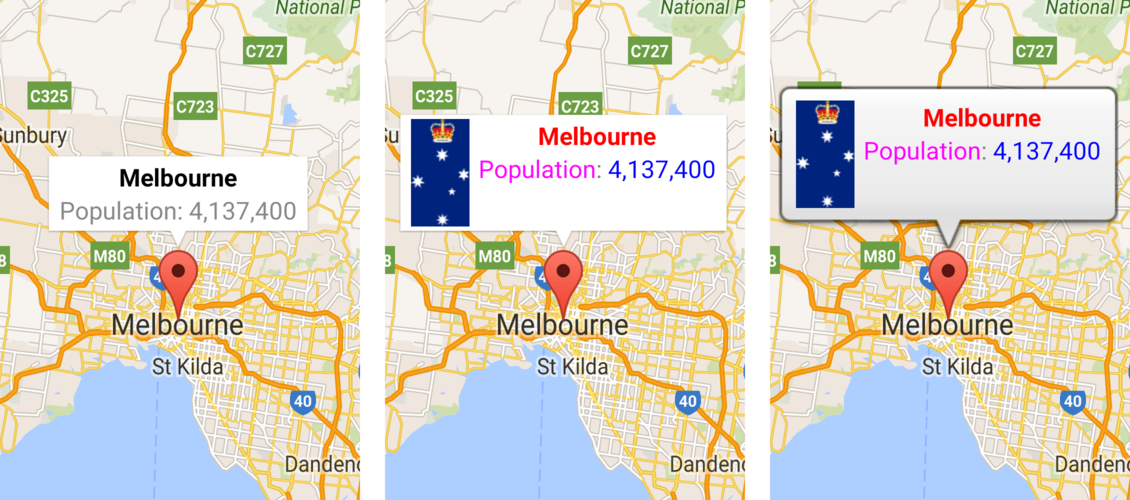
בתמונות שלמטה מוצג חלון מידע עם ברירת מחדל, חלון מידע עם תוכן בהתאמה אישית וחלון מידע עם מסגרת ורקע בהתאמה אישית.

אירועים בחלון מידע
הדוגמה MarkerDemoActivity כוללת קוד לדוגמה לרישום ולטיפול באירועים של חלון מידע.
אפשר להשתמש ב-OnInfoWindowClickListener כדי להאזין לאירועי קליקים בחלון מידע. כדי להגדיר את מאזין המיקום במפה, קוראים ל-GoogleMap.setOnInfoWindowClickListener(OnInfoWindowClickListener). כשמשתמש לוחץ על חלון מידע, הפונקציה onInfoWindowClick(Marker) מופעלת וחלון המידע מודגש בצבע ההדגשה שמוגדר כברירת מחדל (אפור).
Kotlin
internal inner class InfoWindowActivity : AppCompatActivity(), OnInfoWindowClickListener, OnMapReadyCallback { override fun onMapReady(googleMap: GoogleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this) } override fun onInfoWindowClick(marker: Marker) { Toast.makeText( this, "Info window clicked", Toast.LENGTH_SHORT ).show() } }
Java
class InfoWindowActivity extends AppCompatActivity implements GoogleMap.OnInfoWindowClickListener, OnMapReadyCallback { @Override public void onMapReady(GoogleMap googleMap) { // Add markers to the map and do other map setup. // ... // Set a listener for info window events. googleMap.setOnInfoWindowClickListener(this); } @Override public void onInfoWindowClick(Marker marker) { Toast.makeText(this, "Info window clicked", Toast.LENGTH_SHORT).show(); } }
באופן דומה, אפשר להאזין לאירועי לחיצה ארוכה באמצעות OnInfoWindowLongClickListener, שאפשר להגדיר על ידי קריאה ל-GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener).
ה-listener הזה פועל באופן דומה ל-click listener, ויקבל הודעה על אירועי לחיצה ארוכה עם קריאה חוזרת (callback) של onInfoWindowClose(Marker).
כדי לקבל התראה כשחלון המידע נסגר, משתמשים ב-OnInfoWindowCloseListener, שאפשר להגדיר אותו באמצעות קריאה ל-GoogleMap.setOnInfoWindowCloseListener(OnInfoWindowCloseListener). תקבלו התקשרות חזרה מ-onInfoWindowClose(Marker).
הערה לגבי רענון חלון מידע: האירוע onInfoWindowClose() מופעל אם המשתמש מרענן חלון מידע על ידי הקשה על סמן שכבר יש לו חלון מידע פתוח. אבל אם קוראים ל-Marker.showInfoWindow() באופן פרוגרמטי בחלון מידע פתוח, האירוע onInfoWindowClose() לא מופעל. ההתנהגות האחרונה מבוססת על ההנחה שאתם יודעים שחלון המידע ייסגר וייפתח מחדש.
כמו שצוין בקטע הקודם על חלונות מידע, חלון מידע הוא לא תצוגה בזמן אמת. במקום זאת, התצוגה מעובדת כתמונה במפה. כתוצאה מכך, כל פונקציות event listener שהגדרתם בתצוגה מתעלמים מהן, ואי אפשר להבחין בין אירועי קליקים בחלקים שונים של התצוגה. מומלץ לא למקם רכיבים אינטראקטיביים – כמו כפתורים, תיבות סימון או שדות טקסט – בחלון המידע המותאם אישית.

