Actions on Google Node.js 클라이언트 라이브러리는 Actions on Google 플랫폼과 상호작용하는 방법은 fulfillment 웹훅을 참조하세요.
소개
Node.js 클라이언트 라이브러리는 다음을 위한 fulfillment 라이브러리입니다. 다음 기능을 제공하는 Actions on Google
- 텍스트 및 풍부한 멀티미디어 응답을 비롯하여 모든 Actions on Google 기능을 지원합니다. 계정 로그인, 데이터 스토리지, 트랜잭션 등이 있습니다.
- 다음을 래핑하는 JavaScript에서 관용적인 추상화 레이어를 제공합니다. 대화 HTTP/JSON 웹훅 API를 호출합니다.
- 처리와 처리 간의 통신에 대한 하위 수준의 세부정보를 처리합니다. 바로 Actions on Google 플랫폼입니다.
- 다음과 같은 친숙한 패키지 관리 도구를 사용하여 설치할 수 있습니다.
npm또는yarn. - 서버리스 컴퓨팅 플랫폼에 fulfillment 웹훅을 쉽게 배포할 수 있습니다. 예: Firebase용 Cloud Functions 또는 AWS Lambda입니다. 처리 웹훅을 클라우드 서비스 제공업체 또는 자체 호스팅 및 자체 관리형 환경에서 실행할 수 있습니다
- Node.js v6.0.0 이상과 호환됩니다.
클라이언트 라이브러리를 Actions on Google용 Dialogflow 통합 또는 Actions SDK를 사용합니다.
클라이언트 라이브러리 사용을 위한 전체 코드 샘플은 다음 페이지에서 확인할 수 있습니다. 샘플 페이지를 참조하세요.
API 참조 보기
API 참조는 Actions on Google Node.js 클라이언트 라이브러리에서 호스팅됩니다. GitHub 페이지
다음을 실행하여 참조의 로컬 사본을 생성할 수도 있습니다. 명령어를 코드:
yarn docs
생성된 문서는 디렉터리의 docs 폴더에서 사용할 수 있습니다.
여기에서 클라이언트 라이브러리 코드를 다운로드합니다.
작동 원리 이해
클라이언트 라이브러리를 사용하기 전에 fulfillment 웹훅은 클라이언트 라이브러리를 사용하여 Actions on Google에서 처리로 전송합니다.
JavaScript로 fulfillment 웹훅을 만들 때 코드를 배포하고 호스팅할 수 있습니다. 서버리스 컴퓨팅 환경에서 실행되는 Firebase용 Cloud Functions AWS Lambda 등이 있습니다 추가 작업 없이 코드를 직접 호스팅할 수도 있습니다. 익스프레스 웹 프레임워크 사용
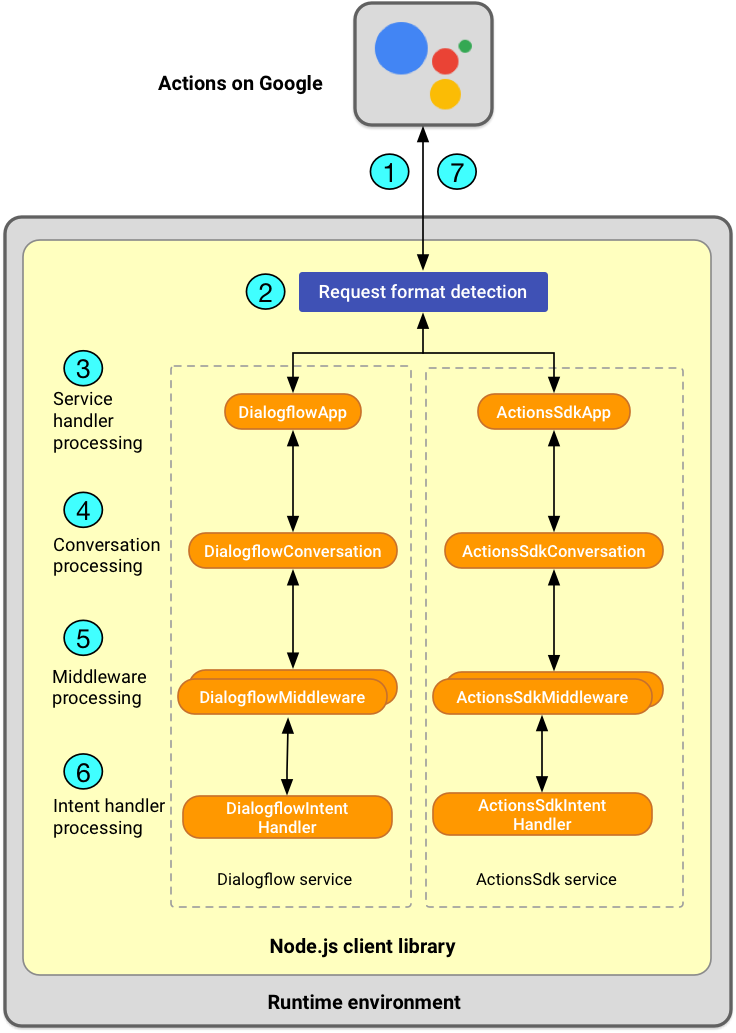
런타임 환경 내에서 fulfillment 웹훅은 클라이언트 라이브러리를 사용하여 사용자 요청을 처리하고 사용자 출력으로 렌더링하기 위한 Actions on Google
처리 웹훅이 아래에 간략하게 요약되어 있습니다.

- </ph>
- 사용자 요청 수신: 사용자가 Google 어시스턴트에 쿼리하면 Actions on Google 플랫폼에서 HTTP 요청을 처리 웹훅에 보냅니다. 요청 인텐트와 기타 데이터(예: 원시 데이터)를 포함하는 JSON 페이로드를 포함합니다. 사용자 기기의 표면적 기능입니다. JSON 페이로드 콘텐츠의 추가 예는 Dialogflow 웹훅 형식 및 대화 웹훅 형식 가이드를 참조하세요.
- 프레임워크 호출 형식 감지: 지원되는 프레임워크의 경우 클라이언트 라이브러리는 프레임워크의 호출 형식 (예: 요청이 Express 웹 프레임워크 또는 AWS Lambda에서 온 경우) 및 Actions on Google 플랫폼과의 커뮤니케이션을 원활하게 처리하는 방법
- 서비스 핸들러 처리: 클라이언트 라이브러리는
Dialogflow 및 Actions SDK용 대화 HTTP/JSON 웹훅 API
사용할 수 있습니다 처리 웹훅은 적절한 서비스를 사용하여 다음을 수행합니다.
전역
app인스턴스를 만듭니다.app인스턴스는 HTTP 핸들러 역할을 합니다. 요청을 보내고 서비스의 특정 프로토콜을 이해합니다. - 대화 처리: 클라이언트 라이브러리는
Conversation객체로,app인스턴스. 처리 웹훅은Conversation객체를 사용하여 다음을 수행할 수 있습니다. 대화로 저장된 데이터 또는 상태 정보 검색, 응답 전송 마이크를 닫을 수 있습니다. - 미들웨어 처리: 클라이언트 라이브러리를 사용하여
하나 이상의 기능으로 구성된
대화 서비스 미들웨어를
호출 전에 클라이언트 라이브러리가 자동으로 실행되도록 정의합니다.
인텐트 핸들러에 위치합니다. 처리 웹훅은 미들웨어를 사용하여 속성을 추가할 수 있습니다.
또는 도우미 클래스를
Conversation객체에 추가합니다. - 인텐트 핸들러 처리: 클라이언트 라이브러리를 사용하면
처리 웹훅이 이해하는 인텐트에 대한 핸들러입니다. Dialogflow의 경우
클라이언트 라이브러리는 다음과 같은 방법으로 요청을 올바른 인텐트 핸들러로 라우팅합니다.
정의된 인텐트 이름의 정확한 문자열에 매핑하고
Dialogflow 콘솔 Actions SDK의 경우 전송된
intent속성에 따라 라우팅됩니다. 앱을 만들 수 있습니다. - 사용자에게 응답 전송: 응답을 구성하기 위해 처리 웹훅
Conversation#ask()함수를 호출합니다.ask()함수는 여러 번 호출하여 점진적으로 응답을 작성합니다. 이 클라이언트 라이브러리가 JSON 페이로드를 가져와서 Actions on Google로 전송합니다.close()함수에는ask()와 비슷하지만 대화를 닫습니다.
로컬 개발 환경 설정
처리 웹훅을 구현하기 전에 먼저 클라이언트 라이브러리로 대체될 수 있습니다.
클라이언트 라이브러리 설치
클라이언트 라이브러리를 로컬 개발에 설치하는 가장 쉬운 방법
npm 또는 yarn와 같은 패키지 관리자를 사용하는 것입니다.
설치하려면 터미널에서 다음 명령어 중 하나를 실행하세요.
- npm을 사용하는 경우:
npm install actions-on-google - 원사를 사용하는 경우:
yarn add actions-on-google
프로젝트 폴더 설정
처리 웹훅을 배포할 위치 (Google의 Cloud Functions)에 따라 Firebase, AWS Lambda, 자체 호스팅 Express)를 사용하는 경우 구체적인 프로젝트 폴더 구조를 사용하여 파일을 저장할 수 있습니다.
예를 들어 Firebase용 Cloud Functions를 사용하는 경우
필요한 프로젝트 폴더를
Node.js 및 Firebase CLI 설정
Cloud Functions용 Firebase를 초기화합니다. Firebase용 Cloud Functions의 경우 일반적으로 다음과 같이 작성합니다.
fulfillment 웹훅을 /functions/index.js 파일에 설정합니다.
앱 인스턴스 빌드
Actions on Google은 요청 및 응답 교환에 특정 메시지 형식을 사용합니다. fulfillment 웹훅을 정의합니다. Dialogflow 또는 Actions SDK를 사용하는 작업 또는 스마트 홈 작업을 빌드할 수 있습니다.
이러한 다양한 요청 및 응답 프로토콜을 나타내기 위해 클라이언트 라이브러리는 세 가지 서비스 함수를 제공합니다.
대화 웹훅 프로토콜 대화형 서비스 (Dialogflow 및 Actions SDK)에서 모두 사용하지만 각각 서비스는 메시지를 다르게 래핑합니다.
서비스를 사용하여 app 인스턴스를 만듭니다. app 인스턴스는 다음을 캡슐화합니다.
웹훅 및 핸들에 대한 전역 상태 및 처리 로직
사용자의 주문 처리와 관련된 커뮤니케이션을
서비스별 프로토콜입니다.
app 인스턴스의 속성을 구성하고 이 인스턴스의 메서드를 호출하여 다음을 수행할 수 있습니다.
처리 웹훅의 동작을 지시합니다 app 인스턴스를 쉽게 연결할 수도 있습니다.
서버리스 컴퓨팅 환경에 통합하면
이 함수는 JavaScript 함수를 HTTP 요청의 핸들러로 허용합니다.
처리 웹훅에서 app 인스턴스를 빌드하려면 다음 단계를 따르세요.
require()함수를 호출하여 'actions-on-google'을 가져옵니다 모듈과 원하는 서비스를 로드할 수 있습니다 예를 들어 다음 스니펫은dialogflow서비스와 응답을 빌드하는 데 사용되는 일부 요소를 로드할 수 있습니다. 그런 다음dialogflow라는 상수에 할당합니다.// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
여기서
actions-on-google는package.json파일을 프로젝트 폴더( 이package.json파일 예시 참조).app인스턴스를 가져올 때 선택적으로 클래스를 지정할 수 있습니다. 이는 리치 응답을 나타내며 도우미 인텐트, 기타 Actions on Google 기능을 포함해야 합니다. 대상 로드할 수 있는 유효한 클래스의 전체 목록은 대화 응답 및 도우미 인텐트를 모듈을 마칩니다로드한 서비스를 호출하여
app인스턴스를 만듭니다. 예를 들면 다음과 같습니다.const app = dialogflow();
초기화 시
app인스턴스를 구성하려면options객체를 첫 번째 인수로 사용합니다. (자세한 내용은DialogflowOptions를 참조하세요. 예를 들어 다음 스니펫은 다음과 같이{ debug: true }플래그를 설정하여 사용자 요청 또는 응답을 처리합니다.
const app = dialogflow({ debug: true });
이벤트에 대한 핸들러 설정
이벤트 중에 클라이언트 라이브러리에서 생성된 Actions on Google 관련 이벤트를 처리하기 위해 상호작용의 수명 주기를 모니터링하려면 사용자 요청을 처리하고 다시 전송하는 핸들러를 빌드하는 클라이언트 라이브러리 확인할 수 있습니다
이러한 기본 이벤트 유형의 핸들러 역할을 하는 함수를 만들 수 있습니다. 인식해야 합니다.
- 인텐트 이벤트: 인텐트는 Actions on Google에서 전송하는 고유 식별자입니다. 을 제공해야 합니다. 만약 사용자 쿼리와 일치하는 Dialogflow에 해당합니다. 인텐트에 적용됩니다
- 오류 이벤트: JavaScript 또는 클라이언트 라이브러리 오류가 발생하면
app인스턴스의catch함수를 사용하여 오류 예외를 처리할 수 있습니다. 적절하게 조정할 수 있습니다 단일catch함수를 구현하여 모든 오류가 있습니다 - 대체 이벤트: 대체 이벤트는 사용자가
Actions on Google에서 인식할 수 없는 쿼리를 보냅니다.
app를 사용하면 됩니다. 인스턴스의fallback함수를 사용하여 수신되는 처리와 일치하는 인텐트 핸들러가 없는 경우 트리거됩니다. 합니다. 단일fallback함수를 구현하여 모든 사용할 수 있습니다 Dialogflow를 사용 중인 경우 Dialogflow는 일치하는 다른 인텐트가 없을 때의 대체 인텐트입니다. 새 포드를 생성하도록 해당 인텐트 핸들러를 만들어야 합니다.
사용자가 작업에 요청을 전송할 때마다 app 인스턴스는
Conversation
객체를 정의합니다. 이 객체는
인텐트 핸들러 함수에 전달된 conv 변수 이름
첫 번째 함수 인수입니다. 일반적으로 conv
객체를 사용하여 사용자에게 응답을 보냅니다.
사용자 쿼리에는 작업에서 추출하고 사용할 수 있는 매개변수도 포함될 수 있습니다. 응답을 다듬을 수 있습니다
- Actions SDK를 사용하는 경우 작업 패키지에 매개변수를 정의합니다. 인텐트에서 매개변수를 추출하는 방법의 예는 다음을 참조하세요. Eliza 코드 샘플
- Dialogflow를 사용하는 경우
params변수입니다. 다음을 사용하여 인텐트를 처리하는 예를 확인합니다. 매개변수에 대한 자세한 내용은 액세스 매개변수 및 컨텍스트를 참조하세요.
인텐트의 핸들러 설정
인텐트의 핸들러를 설정하려면 app의 intent() 함수를 호출합니다.
인스턴스를 만들 수 있습니다 예를 들어 Dialogflow를 사용하는 경우
DialogflowApp#intent() 드림
함수를 사용하세요. 인수에서 인텐트 이름을 지정하고 핸들러 함수를 제공합니다.
Dialogflow를 사용하는 경우 확인할 수 있습니다 대신 Dialogflow의 기본 제공 응답을 활용하여 자체 핸들러를 구현하지 않고 인텐트를 자동으로 처리하는 핸들러 함수와 비교합니다. 예를 들어 기본 시작 인텐트는 Dialogflow에 위임할 수 있습니다
다음 예시에서는 'greeting'의 인텐트 핸들러를 보여줍니다. 그리고 '안녕'
인텐트를 지정할 수 있습니다. 익명 핸들러 함수는 conv 인수를 취해 반환합니다.
conv.ask() 함수를 통해 사용자에게 간단한 문자열 응답을 제공합니다.
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});close() 함수는 함수가 닫히는 점을 제외하면 ask()와 유사합니다.
마이크가 꺼지고 대화가 끝났습니다.
인텐트 핸들러를 빌드하는 방법에 관한 자세한 내용은 다음을 참고하세요. 인텐트 핸들러를 빌드합니다.
오류 이벤트에 대한 핸들러 설정
오류에 관한 핸들러를 설정하려면 app의 catch() 함수를 호출합니다.
인스턴스를 만들 수 있습니다 예를 들어 Dialogflow를 사용하는 경우
DialogflowApp#catch() 드림
function.)
다음 예는 오류를 다음 위치에 전송하는 간단한 catch 오류 핸들러를 보여줍니다.
이를 통해 사용자에게 메시지를 표시하는 간단한 문자열 응답을
conv.ask() 함수:
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});대체 이벤트에 대한 핸들러 설정
다음에 대해 일치되는 인텐트가 없을 때 일반 대체 핸들러를 설정하기 위해
처리를 위해 수신 요청을 처리하려면 다음 함수의 fallback() 함수를 호출합니다.
app 인스턴스 예를 들어 Dialogflow를 사용하는 경우
DialogflowApp#fallback() 드림
function.)
다음 예는 간단한 대체 핸들러를
conv.ask() 함수를 통해 사용자에게 메시지를 표시하는 문자열 응답
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});인텐트 핸들러 빌드
이 섹션에서는 인텐트 핸들러를 구현할 때 일반적인 사용 사례를 다룹니다. 사용할 수 있습니다 클라이언트 라이브러리가 자세한 내용은 '인텐트 핸들러 처리' 섹션 작동 방식 이해하기
매개변수 및 컨텍스트 액세스
Dialogflow를 사용하는 경우 매개변수와 Dialogflow 에이전트의 컨텍스트를 사용하여 대화 흐름을 제어할 수 있습니다.
매개변수는 사용자의 중요한 단어, 구문, 값을 캡처하는 데 유용합니다. 쿼리합니다. Dialogflow는 처리 웹훅에서 이러한 매개변수 값을 처리하여 사용자에게 응답할 방법을 결정할 수 있습니다.
사용자가 작업에 요청을 전송할 때마다 DialogflowApp 인스턴스는
parameters를 만듭니다.
Dialogflow가 추출한 매개변수 값을 나타내는 객체입니다.
합니다. 이 객체는 params 변수 이름을 통해 액세스합니다.
다음 스니펫은 name 속성에 액세스하는 방법을
사용자가 요청을 보내면 params 객체:
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});다음은 동일한 작업을 실행하는 대체 스니펫입니다. 중괄호
({}) JavaScript 디스트럭처링 수행
parameters 객체에서 name 속성을 가져와서 로컬
변수:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});다음 스니펫에서 매개변수 이름은 full-name이지만
디스트럭처링되고 name라는 로컬 변수에 할당됩니다.
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});컨텍스트는
Dialogflow. 컨텍스트를 사용하여 대화 상태, 흐름 및
살펴보겠습니다 클라이언트 라이브러리는
DialogflowConversation#contexts 드림
객체를 지정합니다. 다음 스니펫은 프로그래매틱 방식으로 컨텍스트를 설정하는 방법을 보여줍니다.
컨텍스트 객체를 검색하는 방법은 다음과 같습니다.
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
도우미 인텐트 결과에 액세스
편의를 위해 클라이언트 라이브러리는 도우미 인텐트 클래스 래핑하는 API를 제공합니다. 이러한 다양한 Actions on Google의 결과를 나타내는 클래스를 포함합니다. 도우미 인텐트를 지원합니다. 도우미 인텐트를 사용하면 Google 어시스턴트가 대화에서 사용자가 처리해야 하는 부분을 처리하기를 원하는 경우 입력을 통해 대화를 이어갈 수 있습니다
예: 확인 도우미 결과
확인 도우미 인텐트를 사용하면
사용자에게 예/아니요 확인을 요청하고 결과 답변을 얻습니다.
다음 스니펫은 웹훅에서 응답을 토대로 응답을 맞춤설정하는 방법을
결과를 반환할 수 있습니다.
자세한 내용은
Confirmation 드림
클래스 참조 문서를 참조하세요.
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
예: 캐러셀 결과
다음 스니펫은 처리 웹훅이 응답을 맞춤설정하는 방법을 보여줍니다.
사용자가 입력한 내용을 기반으로
캐러셀 캐러셀 구성요소를 사용하면
작업에서 사용자가 선택할 수 있는 옵션을 표시합니다. 자세한 내용은
전체 예는 Carousel를 참고하세요.
클래스 참조 문서를 참조하세요.
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
대화 응답 객체 구성
클라이언트 라이브러리는 대화 응답 클래스 풍부한 응답이나 멀티미디어 요소를 나타내는. 일반적으로 사용자가 제공할 필요가 없을 때 이러한 응답 또는 요소를 전송합니다. 대화를 이어갈 수 있습니다.
예: 이미지
다음 스니펫은 fulfillment 웹훅이
Image 드림
이 파일은 다음 날짜까지 BasicCard 응답에 자동으로 첨부됩니다.
있습니다.
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
비동기 함수 호출
Actions on Google Node.js 클라이언트 라이브러리는 비동기식으로 프로그래밍에 대해 알아보겠습니다. 인텐트 핸들러는 프로미스를 사용해 fulfillment 웹훅이 응답을 생성합니다.
다음 스니펫은 프로미스 객체를 반환한 후 처리 웹훅이 설정된 경우 메시지로 응답합니다. 는 '인사말'을 수신합니다. 인텐트를 지정할 수 있습니다. 이 스니펫에서 프라미스는 fulfillment 웹훅은 외부 API 호출이 해결되었습니다.
이 예에서는 날씨 데이터를 가져오기 위해 가짜 API를 사용합니다.
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
다음의 간소화된 코드 스니펫은 동일한 효과를 내지만
ECMA 2017 (Node.js 버전 8)에서 도입된 async await 기능 사용 방법
이 코드를 Firebase용 Cloud Functions에 연결하는 경우
firebase-tools의 올바른 버전
올바른 구성을 사용해야 합니다.
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
대화형 데이터 저장
클라이언트 라이브러리를 사용하면 fulfillment 웹훅을 통해 다음과 같은 작업을 할 수 있습니다. 대화에 데이터 저장 있습니다. 데이터 스토리지에 사용할 수 있는 주요 객체는 다음과 같습니다.
DialogflowConversation#data드림 또는ActionsSdkConversation#data: 단일 대화 세션 시간 동안 데이터를 JSON 형식으로 저장합니다. 작업을 수행합니다.Conversation#user.storage: 여러 서비스에서 JSON 형식으로 데이터를 저장합니다. 대화 세션
다음 스니펫은 처리 웹훅이
정의한 임의의 속성 (someProperty)을 가져오고 연결합니다.
Conversation#user.storage
객체를 지정합니다. 더 완전한 예는 다음을 참조하세요.
Conversation#user.storage 드림
클래스 참조 문서를 참조하세요.
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});Conversation#user
객체를 사용하여 문자열 식별자 및 문자열 식별자와 같은 사용자 정보를
개인 정보. conv.user.name.display 및
conv.user.email에서 다음 서비스에 대해 conv.ask(new Permission)을(를) 요청해야 합니다.
Google 로그인의 경우 각각 NAME 및 conv.ask(new SignIn)입니다.
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
미들웨어를 통한 확장
미들웨어를 통해 클라이언트 라이브러리를 확장할 수 있습니다.
미들웨어 레이어는 사용자가 정의하는 하나 이상의 함수로 구성됩니다.
클라이언트 라이브러리가 자동으로
인텐트 핸들러를 사용하세요. 미들웨어 레이어를 사용하면 Conversation를 수정할 수 있습니다.
인스턴스를 만들고
추가 기능을 추가할 수 있습니다
Dialogflow 및 Actions SDK 서비스는 app.middleware() 함수를 노출합니다.
Conversation에 속성 또는 도우미 클래스를 추가할 수 있습니다.
인스턴스를 만들 수 있습니다
다음 스니펫은 미들웨어를 사용하는 방법의 예를 보여줍니다.
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
앱 내보내기
웹 프레임워크 또는 서버리스 컴퓨팅 플랫폼의 처리 웹훅을 노출하려면 다음 안내를 따르세요.
app 객체를 공개적으로 액세스 가능한 웹훅으로 내보내야 합니다. 이
클라이언트 라이브러리는 Google Cloud의
다수의 환경에 대한 배포를
합니다.
다음 스니펫은 여러 런타임 내에서 app를 내보내는 방법을 보여줍니다.
예: Firebase용 Cloud Functions
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
예: Dialogflow 인라인 편집기
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
예: 자체 호스팅 Express 서버 (간단)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
예: 자체 호스팅 Express 서버 (여러 경로)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
예: AWS Lambda API 게이트웨이
// ... app code here exports.fulfillment = app;