Dialogflow에서 살펴보기
계속을 클릭하여 Dialogflow에 저장 데이터 샘플을 가져옵니다. 그런 다음 다음 단계에 따라 샘플을 배포하고 테스트합니다.
- 에이전트 이름을 입력하고 샘플의 새 Dialogflow 에이전트를 만듭니다.
- 에이전트 가져오기가 완료되면 Go to agent를 클릭합니다.
- 기본 탐색 메뉴에서 fulfillment로 이동합니다.
- 인라인 편집기를 사용 설정한 다음 배포를 클릭합니다. 편집기에 샘플 파일이 포함되어 있고 있습니다.
- 기본 탐색 메뉴에서 Integrations로 이동한 다음 Google을 클릭합니다. 어시스턴트를 탭합니다.
- 모달 창이 나타나면 변경사항 자동 미리보기를 사용 설정하고 테스트를 클릭합니다. 작업 시뮬레이터를 엽니다.
- 시뮬레이터에서
Talk to my test app를 입력하여 샘플을 테스트합니다.
우수한 사용자 환경을 제공하기 위해서는 데이터 절약이 가능한 경우가 많습니다. 대화를 나눌 때 발생하며, 사용자와의 여러 대화를 통틀어 발생합니다. 이는 하나의 대화에서 유용한 재요청을 제공할 때 유용합니다. 여러 세션에 걸쳐 게임 점수를 저장하거나 소소한 정보 기억하기 생성할 수 있습니다.
이러한 요구사항은 동일한 프로젝트 내에서 데이터를 저장해야 하는지
대화를 나누는 것입니다. 대화에서 데이터를 저장하는 방법은 다음과 같습니다.
AppResponse 객체의 conversationToken 필드를 사용합니다.
대화 간에 데이터를 저장하려면 다음 단계를 따르세요.
- 사용자가 인증되었는지 또는 게스트인지 확인합니다.
- 다음
userStorage필드를 사용하여 사용자 데이터를 저장하거나 액세스합니다.AppResponse객체를 반환합니다.
대화 차례 사이에 데이터 저장
conversationToken 필드는
대화 차례마다 Action에 재순환됩니다. 예를 들어
첫 번째 회전 시 AppResponse의 "count=1" 값
대화, 두 번째 차례에서 내 작업에서 받은 AppRequest
대화 중 conversationToken에 "count=1"이(가) 포함되어 있습니다.
토큰은 항상
있습니다.
Actions on Google Node.js 클라이언트 라이브러리에서는 다음 작업을 수행할 수 있습니다.
대화 토큰을 JSON 객체로 포함하여 conv.data를 사용합니다. 여기서
conv는 Conversation의 인스턴스입니다.
다음 샘플은 conversationToken에 카운터를 저장하는 방법을 보여줍니다.
필드(AppResponse)의 값을 변경하세요.
Node.js
conv.data.firstNum = firstNum; conv.ask(`Got it, the first number is ${firstNum}.`); conv.ask(`What's the second number?`);
자바
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getConversationData().put("firstNum", firstNum); responseBuilder.add("Got it, the first number is " + firstNum + "."); responseBuilder.add("What's the second number?"); return responseBuilder.build();
JSON
아래 JSON은
conversationToken 대신 outputContexts
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } }, "outputContexts": [ { "name": "projects/save-data-df-js/agent/sessions/ABwppHGfFkWJdHKPpBEYiGkhdoakWmYj_2sZa4o8pbGG9nj4q5_GfDTtNEXOY34mLX8G4o_d7oZdUW9bnBZC/contexts/_actions_on_google", "lifespanCount": 99, "parameters": { "data": "{\"firstNum\":23}" } } ] }
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Got it, the first number is 23." } }, { "simpleResponse": { "textToSpeech": "What's the second number?" } } ] } } } ], "conversationToken": "{\"data\":{\"firstNum\":23}}" }
도움이 되는 프롬프트 제공 및 단계적 실패를 참고하세요. 권장사항 가이드를 참조하세요.
대화 데이터 저장
AppResponse 객체의 userStorage 필드는
는 작업으로부터 제공된 불투명 토큰을 포함하며
특정 사용자와 대화할 수 있습니다. 예를 들어 게임은
userStorage의 사용자 점수를 가져오고 각각 환영 메시지에 그 값을 사용합니다.
사용자가 새 대화를 시작할 때입니다.
사용자 인증 상태 확인 및 처리
사용자 확인 상태의 값은 GUEST 또는 VERIFIED일 수 있습니다.
대화를 시작할 때마다 Actions on Google에서 사용자 인증을 설정합니다.
다양한 지표를 통해 상태를 알립니다. 하나로
예를 들어 휴대기기에서 Google 어시스턴트에 로그인한 사용자에게
VERIFIED의 확인 상태입니다.
사용자의 인증 상태가 다음과 같은 이유로 발생할 수 있습니다.
GUEST:
- 사용자가 개인 검색 결과를 사용 중지했습니다.
- 사용자가 웹 및 앱 활동. 일부 사용자는 도메인 수준에서 이 설정을 사용 중지했을 수 있습니다.
- 기기에 Voice Match가 사용 설정되어 있고 일치에 실패하거나 사용자가 호출하는 경우 Google 어시스턴트 길게 누르기 등 음성 언어 사용 안함 홈)을 선택합니다.
- 사용자가 로그인하지 않았습니다.
데이터를 저장하기 전에 항상 사용자 확인 상태를
userStorage하거나 게스트 사용자가 다음 작업을 하지 못하도록 계정 연결 절차를 시작합니다.
이러한 기능이 작동하지 않게 하는 것입니다.
Node.js용 Actions On Google 클라이언트 라이브러리를 사용하는 경우
JSON 객체로 사용자 스토리지와
conv.user.storage, 여기서 conv는 Conversation의 인스턴스입니다. 이
다음 샘플은 userStorage 필드에 카운터를 저장하는 방법을
AppResponse:
Node.js
app.intent('Save Sum', (conv) => { if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); } });
자바
@ForIntent("Save Sum") public ActionResponse saveSum(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build(); }
Node.js
if (conv.user.verification === 'VERIFIED') { conv.user.storage.sum = conv.data.sum; conv.close(`Alright, I'll store that for next time. See you then.`); } else { conv.close(`I can't save that right now, but we can add ` + `new numbers next time!`); }
자바
ResponseBuilder responseBuilder = getResponseBuilder(request); Integer sum = ((Double) request.getConversationData().get("sum")).intValue(); String verificationStatus = request.getUser().getUserVerificationStatus(); if (verificationStatus.equals("VERIFIED")) { responseBuilder.getUserStorage().put("sum", sum); responseBuilder.add("Alright, I'll store that for next time. See you then."); } else { responseBuilder.add("I can't save that right now, but we can add new numbers next time!"); } responseBuilder.endConversation(); return responseBuilder.build();
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "payload": { "google": { "expectUserResponse": false, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] }, "userStorage": "{\"data\":{\"sum\":68}}" } } }
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "expectUserResponse": false, "finalResponse": { "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I'll store that for next time. See you then." } } ] } }, "conversationToken": "{\"data\":{\"firstNum\":23,\"sum\":68}}", "userStorage": "{\"data\":{\"sum\":68}}" }
사용자 환경설정으로 대화 맞춤설정하기를 참고하세요. 권장사항 가이드를 참조하세요.
법적 참고사항: userStorage에 액세스하기 전에 동의를 받아야 합니다.
일부 국가에는 개발자가
사용자가 액세스할 수 있게 하거나 특정 정보 (개인 정보 및
정보)를 userStorage에 포함합니다. 이러한 지역에서 사업을 운영하는 경우
이러한 정보에 액세스하거나 데이터를 저장하려는 경우
userStorage을 사용하려면 먼저
요청할 수 있는 확인 도우미
이러한 정보 저장을 시작하기 전에 사용자의 동의를 얻고 동의를 얻어야 합니다.
userStorage에 있습니다.
사용자 저장용량 만료
어시스턴트가 ID를 사용자와 일치시킬 수 있는 경우
userStorage는 만료되지 않으며 사용자 또는 작업 자체만 삭제할 수 있습니다.
어시스턴트가 ID와 사용자를 일치시킬 수 없는 경우
대화가 끝나면 userStorage님을 삭제합니다. 다음은 몇 가지 예입니다.
어시스턴트가 사용자와 ID를 일치시킬 수 없는 경우:
- Voice Match가 설정되었으며 일치하는 항목이 없습니다.
- 사용자가 개인 정보를 사용 중지했습니다.
userStorage 필드의 콘텐츠 지우기
다음 방법으로 작업의 userStorage 필드 콘텐츠를 지울 수 있습니다.
AppResponse의 resetUserStorage 필드를 true로 설정합니다. 만약
userStorage의 값을 빈 문자열, 즉
userStorage은(는) 다음 대화 차례에서 변경되지 않습니다. 이렇게 하면
콘텐츠가 수신되지 않은 userStorage 전체를 차례대로 전송하지 않음
있습니다.
Node.js용 Actions On Google 클라이언트 라이브러리를 사용하는 경우
conv.user.storage의 값을 {} (빈 객체)로 설정하기만 하면 됩니다.
Node.js
app.intent('Forget Number', (conv) => { conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`); });
자바
@ForIntent("Forget Number") public ActionResponse forgetNumber(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build(); }
Node.js
conv.user.storage = {}; conv.ask(`Alright, I forgot your last result.`); conv.ask(`Let's add two new numbers. What is the first number?`);
자바
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.getUserStorage().clear(); responseBuilder.add("Alright, I forgot your last result."); responseBuilder.add("Let's add two new numbers. What is the first number?"); return responseBuilder.build();
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] }, "userStorage": "{\"data\":{}}" } } }
JSON
아래 JSON은 웹훅 응답을 설명합니다.
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Alright, I forgot your last result." } }, { "simpleResponse": { "textToSpeech": "Let's add two new numbers. What is the first number?" } } ] } } } ], "userStorage": "{\"data\":{}}" }
사용자는 직접 생성한 작업에서 userStorage 필드의 콘텐츠를 볼 수 있습니다.
호출됩니다. 특정 작업에서 저장된 사용자 데이터를 삭제할 수도 있습니다.
서비스가 사용자를 기억하지 못하게 하여
삭제할 수 있습니다
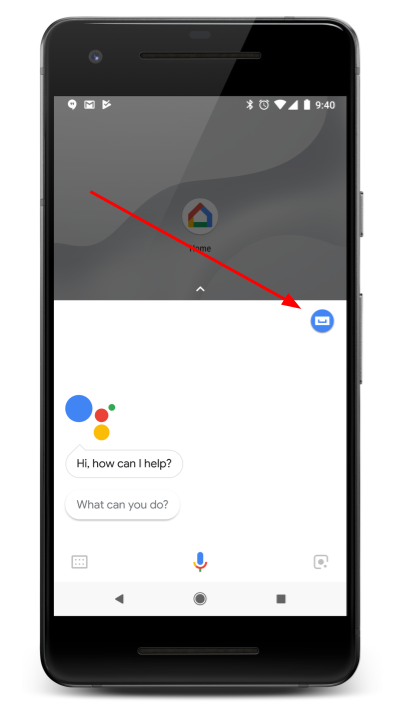
- 휴대전화에서 어시스턴트 앱을 엽니다.
- 창 아이콘을 탭합니다.

- 탐색 탭에서 사용자를 보거나 삭제하려는 작업을 찾습니다. 스토리지를 탭하고 탭하여 세부정보 페이지를 엽니다.
- 페이지 하단으로 스크롤합니다.
userStorage필드의 내용을 보려면 [저장된 데이터 보기]를 탭합니다.- 저장된 사용자 데이터를 삭제하려면 $action에서 내 정보 저장 중지를 탭합니다.