ไลบรารีของไคลเอ็นต์ Actions on Google Node.js เป็นวิธีที่แนะนําสําหรับการเข้าถึงและ ในการโต้ตอบกับแพลตฟอร์ม Actions on Google หากคุณกำลังสร้าง เว็บฮุคดำเนินการตามคำสั่งซื้อใน JavaScript
บทนำ
ไลบรารีของไคลเอ็นต์ Node.js คือไลบรารีการดำเนินการตามคำสั่งซื้อสำหรับ Actions on Google ที่ให้บริการฟีเจอร์เหล่านี้
- รองรับฟีเจอร์ Actions on Google ทั้งหมด รวมถึงคำตอบแบบข้อความและมัลติมีเดีย การลงชื่อเข้าใช้บัญชี พื้นที่เก็บข้อมูล ธุรกรรม และอื่นๆ
- ให้ชั้นที่มีนามธรรมของนามธรรมใน JavaScript ที่รวม การสนทนา HTTP/JSON API ของเว็บฮุค
- จัดการกับรายละเอียดในระดับต่ำของการสื่อสารระหว่างการดำเนินการตามคำสั่งซื้อกับ แพลตฟอร์ม Actions on Google
- สามารถติดตั้งโดยใช้เครื่องมือการจัดการแพ็กเกจที่คุ้นเคย เช่น
npmหรือyarn - ช่วยให้คุณติดตั้งใช้งานเว็บฮุคสำหรับการดำเนินการตามคำสั่งซื้อในแพลตฟอร์มการประมวลผลแบบ Serverless ได้อย่างง่ายดาย เช่น Cloud Functions for Firebase หรือ AWS Lambda คุณยังโฮสต์เว็บฮุคสำหรับการดำเนินการตามคำสั่งซื้อได้ด้วย กับผู้ให้บริการระบบคลาวด์หรือในสภาพแวดล้อมแบบโฮสต์ด้วยตนเองและจัดการด้วยตนเอง
- เข้ากันได้กับ Node.js v6.0.0 ขึ้นไป
คุณสามารถใช้ไลบรารีของไคลเอ็นต์ร่วมกับ การผสานรวม Dialogflow สำหรับ Actions on Google หรือด้วย Actions SDK
หากต้องการดูตัวอย่างโค้ดแบบเต็มสำหรับการใช้ไลบรารีของไคลเอ็นต์ คุณสามารถไปที่ หน้าตัวอย่าง
ดูการอ้างอิง API
การอ้างอิง API โฮสต์อยู่ในไลบรารีไคลเอ็นต์ Actions on Google Node.js หน้า GitHub
นอกจากนี้ คุณยังสามารถสร้างสำเนาข้อมูลอ้างอิงอยู่ในเครื่องโดยเรียกใช้คำสั่งต่อไปนี้ จากไดเรกทอรีที่คุณดาวน์โหลดไลบรารีของไคลเอ็นต์ รหัส:
yarn docs
เอกสารที่สร้างจะพร้อมใช้งานในโฟลเดอร์ docs ของไดเรกทอรี
ที่คุณดาวน์โหลดโค้ดไลบรารีของไคลเอ็นต์มา
ทำความเข้าใจวิธีการทำงาน
ก่อนที่จะใช้ไลบรารีไคลเอ็นต์ คุณควรทำความเข้าใจว่า เว็บฮุคของ Fulfillment ใช้ไลบรารีไคลเอ็นต์เพื่อดำเนินการตามคำขอของผู้ใช้ Actions on Google จะส่งให้กับการดำเนินการตามคำสั่งซื้อ
เมื่อสร้างเว็บฮุคสำหรับการดำเนินการตามคำสั่งซื้อใน JavaScript คุณจะทำให้ใช้งานได้และโฮสต์โค้ดได้ ในสภาพแวดล้อมการประมวลผลแบบ Serverless อย่าง ฟังก์ชันระบบคลาวด์สำหรับ Firebase หรือ AWS Lambda นอกจากนี้ คุณยังโฮสต์โค้ดด้วยตนเองได้โดยไม่ต้องดำเนินการเพิ่มเติม โดยใช้เฟรมเวิร์กเว็บ Express
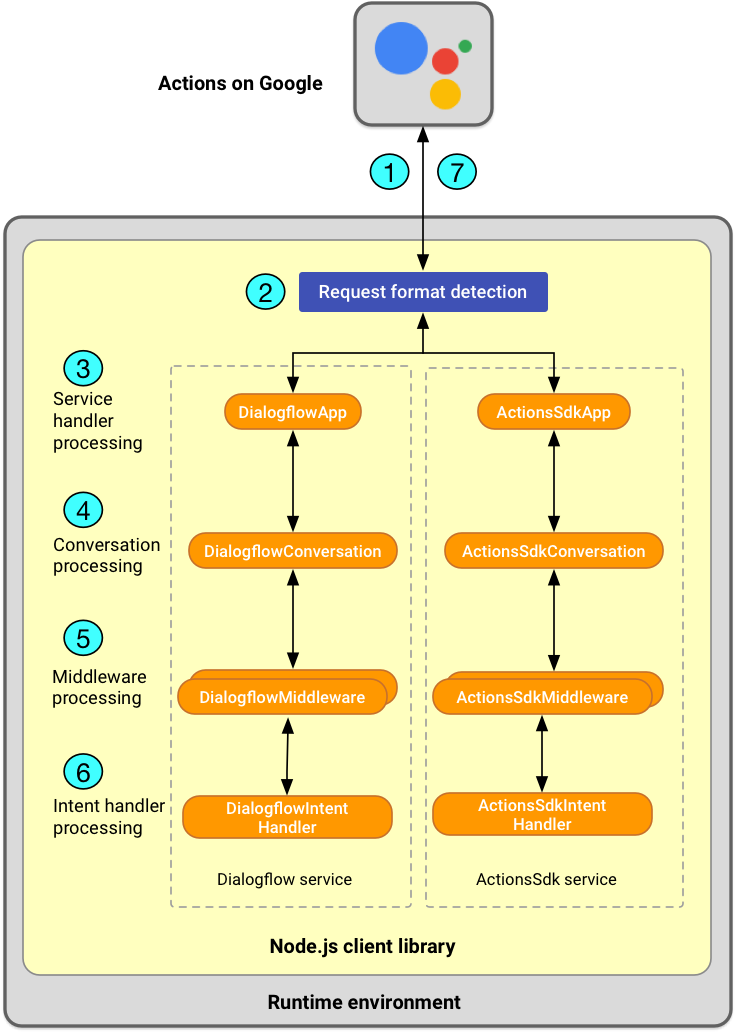
ภายในสภาพแวดล้อมรันไทม์ เว็บฮุคของ Fulfillment จะเรียกใช้ฟังก์ชันใน ไลบรารีของไคลเอ็นต์เพื่อประมวลผลคำขอของผู้ใช้และส่งคำตอบกลับไปยัง Actions on Google สำหรับการแสดงผลเป็นเอาต์พุตของผู้ใช้
งานสำคัญที่เว็บฮุคของ Fulfillment จัดการด้วยความช่วยเหลือจาก ไลบรารีของไคลเอ็นต์มีสรุปสั้นๆ ด้านล่างนี้

- การรับคำขอจากผู้ใช้: เมื่อผู้ใช้ส่งคำถามไปยัง Google Assistant แพลตฟอร์ม Actions on Google จะส่งคำขอ HTTP ไปยังเว็บฮุคของการดำเนินการตามคำสั่งซื้อ คำขอ มีเพย์โหลด JSON ที่มี Intent และข้อมูลอื่นๆ เช่น RAW ข้อความอินพุตของผู้ใช้ และความสามารถในการแสดงอุปกรณ์ของผู้ใช้ ดูตัวอย่างเพิ่มเติมของเนื้อหาเพย์โหลด JSON ได้ที่ รูปแบบเว็บฮุคของ Dialogflow และ รูปแบบเว็บฮุคของการสนทนา
- การตรวจหารูปแบบการโทรของเฟรมเวิร์ก: สำหรับเฟรมเวิร์กที่รองรับ พารามิเตอร์ ไลบรารีของไคลเอ็นต์จะตรวจหารูปแบบการเรียกใช้ของเฟรมเวิร์กโดยอัตโนมัติ (ตัวอย่างเช่น หากคำขอมาจากเฟรมเวิร์กเว็บ Express หรือจาก AWS Lambda) และทราบว่า วิธีจัดการกับการสื่อสารที่ราบรื่นด้วยแพลตฟอร์ม Actions on Google
- การประมวลผลเครื่องจัดการบริการ: ไลบรารีของไคลเอ็นต์จะแสดง
การสนทนา HTTP/JSONเว็บฮุค API สำหรับ Dialogflow และ Actions SDK
เป็นฟังก์ชันบริการ เว็บฮุคของการดำเนินการตามคำสั่งซื้อใช้บริการที่เหมาะสมเพื่อ
สร้างอินสแตนซ์
appส่วนกลาง อินสแตนซ์appทำหน้าที่เป็นเครื่องจัดการสำหรับ HTTP ส่งคำขอและทำความเข้าใจโปรโตคอลเฉพาะของบริการ - การประมวลผลการสนทนา: ไลบรารีของไคลเอ็นต์แสดงถึง
ต่อการสนทนา (ต่อการสนทนา) เป็นออบเจ็กต์
Conversationที่แนบอยู่กับappเว็บฮุคของ Fulfillment จะใช้ออบเจ็กต์Conversationเพื่อทำสิ่งต่อไปนี้ได้ เรียกดูข้อมูลสถานะหรือข้อมูลสถานะที่เก็บไว้ข้ามการสนทนา ส่งคำตอบ ต่อผู้ใช้ หรือปิดไมโครโฟน - การประมวลผลมิดเดิลแวร์: ไลบรารีของไคลเอ็นต์ช่วยให้คุณสร้าง
มิดเดิลแวร์บริการสนทนาของตนเอง ซึ่งประกอบด้วยฟังก์ชันอย่างน้อย 1 รายการ
คุณจะกำหนดให้ไลบรารีไคลเอ็นต์ทำงานโดยอัตโนมัติก่อนเรียก
เครื่องจัดการ Intent เว็บฮุคของการดำเนินการตามคำสั่งซื้อใช้มิดเดิลแวร์เพื่อเพิ่มพร็อพเพอร์ตี้ได้
หรือคลาสตัวช่วยไปยังออบเจ็กต์
Conversation - การประมวลผลเครื่องจัดการ Intent: ไลบรารีของไคลเอ็นต์ให้คุณกำหนด
ตัวแฮนเดิลสำหรับ Intent ที่เว็บฮุคการดำเนินการตามคำสั่งซื้อเข้าใจ สำหรับ Dialogflow
ไลบรารีของไคลเอ็นต์จะกำหนดเส้นทางคำขอไปยังเครื่องจัดการ Intent ที่ถูกต้องด้วย
การแมปกับสตริงที่ตรงกันของชื่อ Intent ที่กำหนดไว้ใน
คอนโซลของ Dialogflow สำหรับ Actions SDK จะกำหนดเส้นทางตามพร็อพเพอร์ตี้
intentที่ส่ง จาก Actions on Google - การส่งคำตอบไปยังผู้ใช้: หากต้องการสร้างการตอบกลับ เว็บฮุคของ Fulfillment
เรียกฟังก์ชัน
Conversation#ask()คุณสามารถใช้ฟังก์ชันask()หลายครั้งให้ค่อยๆ สร้างคำตอบ ไลบรารีของไคลเอ็นต์จะเรียงลำดับการตอบกลับเป็นคำขอ HTTP ที่มี เพย์โหลด JSON และส่งไปยัง Actions on Google ฟังก์ชันclose()มีแอตทริบิวต์ ลักษณะการทำงานที่คล้ายกับask()แต่ปิดการสนทนา
ตั้งค่าสภาพแวดล้อมการพัฒนาในเครื่อง
ก่อนที่จะใช้เว็บฮุคของ Fulfillment ให้ติดตั้ง ไลบรารีของไคลเอ็นต์
ติดตั้งไลบรารีของไคลเอ็นต์
วิธีที่ง่ายที่สุดในการติดตั้งไลบรารีของไคลเอ็นต์เพื่อการพัฒนาในเครื่อง
คือการใช้ตัวจัดการแพ็กเกจ เช่น npm หรือ yarn
หากต้องการติดตั้ง ให้เรียกใช้คำสั่งต่อไปนี้จากเทอร์มินัล
- หากใช้ npm:
npm install actions-on-google - หากใช้ไหมพรม:
yarn add actions-on-google
ตั้งค่าโฟลเดอร์โปรเจ็กต์
ขึ้นอยู่กับตำแหน่งที่คุณวางแผนจะทำให้เว็บฮุคการดำเนินการตามคำสั่งซื้อ (Cloud Functions ของ Google) ใช้งานได้ สำหรับ Firebase, AWS Lambda หรือ App-โฮสต์ Express ด้วยตนเอง) คุณอาจต้องสร้าง โครงสร้างโฟลเดอร์ของโครงการ เพื่อบันทึกไฟล์
เช่น หากคุณกำลังใช้ Cloud Functions for Firebase คุณจะตั้งค่า
โฟลเดอร์ของโปรเจ็กต์ที่จำเป็นโดยทำตามขั้นตอนที่อธิบายไว้ใน
ตั้งค่า Node.js และ Firebase CLI และ
เริ่มต้น Firebase for Cloud Functions สำหรับ Cloud Functions สำหรับ Firebase โดยทั่วไปแล้ว คุณจะเขียน
เว็บฮุคของ Fulfillment ในไฟล์ /functions/index.js
สร้างอินสแตนซ์แอป
Actions on Google ใช้รูปแบบการรับส่งข้อความที่เจาะจงสำหรับการแลกเปลี่ยนคำขอและคำตอบ ด้วยเว็บฮุคการดำเนินการตามคำสั่งซื้อ โดยขึ้นอยู่กับว่าคุณกำลังสร้างการสนทนา การดำเนินการโดยใช้ Dialogflow หรือ Actions SDK หรือสร้าง Smart Home Action
เพื่อแสดงโปรโตคอลคำขอและการตอบกลับต่างๆ เหล่านี้ ไลบรารีของไคลเอ็นต์มีฟังก์ชันบริการ 3 ฟังก์ชัน ดังนี้
โปรโตคอลเว็บฮุคการสนทนา จะใช้โดยทั้งบริการแบบสนทนา (Dialogflow และ Actions SDK) แต่ บริการตัดข้อความต่างกัน
คุณใช้บริการเพื่อสร้างอินสแตนซ์ app สรุปอินสแตนซ์ app
ตรรกะสถานะสากลและกระบวนการดำเนินการตามคำสั่งซื้อสำหรับเว็บฮุคและแฮนเดิล
การสื่อสารระหว่าง Actions on Google และการดําเนินการตามคําสั่งซื้อของคุณโดยใช้
โปรโตคอลเฉพาะบริการ
คุณสามารถกำหนดค่าพร็อพเพอร์ตี้ของอินสแตนซ์ app และเรียกใช้เมธอดของอินสแตนซ์เพื่อ
กำหนดลักษณะการทำงานของเว็บฮุคดำเนินการตามคำสั่งซื้อ คุณยังเชื่อมต่ออินสแตนซ์ app ได้ง่ายๆ ด้วย
ลงในสภาพแวดล้อมการประมวลผลแบบ Serverless เช่น Cloud Functions for Firebase
ซึ่งยอมรับฟังก์ชัน JavaScript เป็นตัวแฮนเดิลสำหรับคำขอ HTTP
หากต้องการสร้างอินสแตนซ์ app ในเว็บฮุคของการดำเนินการตามคำสั่งซื้อ ให้ทำตามขั้นตอนต่อไปนี้
เรียกฟังก์ชัน
require()เพื่อนำเข้า "actions-on-google" และโมดูล โหลดบริการที่คุณต้องการ ตัวอย่างเช่น ข้อมูลโค้ดต่อไปนี้แสดงวิธีที่คุณ อาจโหลดบริการdialogflowและองค์ประกอบบางอย่างที่ใช้สร้างคำตอบ และกำหนดให้กับค่าคงที่ชื่อdialogflow:// Import the service function and various response classes const { dialogflow, actionssdk, Image, Table, Carousel, } = require('actions-on-google');
ในที่นี้
actions-on-googleหมายถึงทรัพยากร Dependency ที่ระบุไว้ในpackage.jsonในไฟล์ โฟลเดอร์ของโครงการ (คุณสามารถดู ไฟล์package.jsonตัวอย่างนี้ เป็นต้น)เมื่อรับอินสแตนซ์
appคุณจะระบุคลาสหรือไม่ก็ได้ แสดงถึงการตอบกลับที่สมบูรณ์ Intent ตัวช่วย และฟังก์ชันอื่นๆ ของ Actions on Google ที่คุณต้องการใช้ สำหรับ รายการคลาสทั้งหมดที่ถูกต้องซึ่งคุณสามารถโหลดได้ โปรดดูเอกสารอ้างอิงสำหรับ การตอบกลับการสนทนา และความตั้งใจที่เป็นตัวช่วย โมดูลสร้างอินสแตนซ์
appโดยการเรียกใช้บริการที่คุณโหลด เช่นconst app = dialogflow();
หากต้องการกำหนดค่าอินสแตนซ์
appเมื่อเริ่มต้น คุณสามารถระบุoptionsเป็นอาร์กิวเมนต์แรกเมื่อคุณเรียกใช้บริการ (โปรดดูDialogflowOptionsเพื่อดูรายละเอียดเพิ่มเติม) เช่น ข้อมูลโค้ดต่อไปนี้แสดงวิธีบันทึกเพย์โหลด JSON ดิบจาก คำขอหรือการตอบสนองของผู้ใช้โดยการตั้งค่าแฟล็ก{ debug: true }ดังนี้
const app = dialogflow({ debug: true });
ตั้งค่าเครื่องจัดการสำหรับเหตุการณ์
เพื่อประมวลผลเหตุการณ์ที่เกี่ยวข้องกับ Actions on Google ซึ่งสร้างโดยไลบรารีของไคลเอ็นต์ในช่วง การโต้ตอบของผู้ใช้กับการดำเนินการของคุณ คุณจะใช้ ไลบรารีของไคลเอ็นต์สำหรับสร้างเครื่องจัดการเพื่อประมวลผลคำขอของผู้ใช้และส่งกลับ คำตอบ
คุณสร้างฟังก์ชันที่ทำหน้าที่เป็นตัวแฮนเดิลสำหรับเหตุการณ์ประเภทหลักเหล่านี้ได้ ที่ไลบรารีของไคลเอ็นต์รู้จัก
- เหตุการณ์ Intent: Intent คือตัวระบุที่ไม่ซ้ำกันซึ่ง Actions on Google ส่ง ใน Fulfillment เมื่อใดก็ตามที่ผู้ใช้ขอฟังก์ชันการทำงานที่เฉพาะเจาะจง ถ้า คุณกำลังใช้ Dialogflow อยู่ ซึ่งจะสอดคล้องกับ Dialogflow ที่ตรงกับคำค้นหาของผู้ใช้ ไปยัง Intent ใน Agent ของ Dialogflow ได้
- เหตุการณ์ข้อผิดพลาด: เมื่อเกิดข้อผิดพลาดของ JavaScript หรือไลบรารีของไคลเอ็นต์
คุณสามารถใช้ฟังก์ชัน
catchของอินสแตนซ์appเพื่อประมวลผลข้อยกเว้นข้อผิดพลาดได้ อย่างเหมาะสม คุณควรใช้ฟังก์ชันcatchเดียวเพื่อจัดการ ข้อผิดพลาดที่การดำเนินการของคุณให้ความสำคัญ - เหตุการณ์สำรอง: เหตุการณ์สำรองจะเกิดขึ้นเมื่อผู้ใช้
ส่งการค้นหาที่ Actions on Google ไม่รู้จัก คุณสามารถใช้
appของอินสแตนซ์fallbackในการลงทะเบียนเครื่องจัดการสำรองทั่วไปซึ่งจะ ถูกทริกเกอร์หากไม่มีตัวแฮนเดิล Intent ที่ตรงกันสำหรับการดำเนินการที่เข้ามาใหม่ อีกครั้ง คุณควรใช้ฟังก์ชันfallbackเดียวเพื่อจัดการ เหตุการณ์สำรอง หากคุณใช้ Dialogflow อยู่ Dialogflow ทริกเกอร์ Intent สำรองเมื่อไม่มีการจับคู่ Intent อื่นๆ ที่ตรงกัน คุณควรสร้าง ตัวแฮนเดิล Intent ที่ตรงกันสำหรับ Intent สำรองนั้น
เมื่อใดก็ตามที่ผู้ใช้ส่งคำขอไปยังการดำเนินการของคุณ อินสแตนซ์ app จะสร้างอินสแตนซ์
Conversation
ออบเจ็กต์ที่แสดงเซสชันการสนทนานั้น ออบเจ็กต์นี้เข้าถึงผ่าน
ชื่อตัวแปร conv ที่ส่งผ่านในฟังก์ชันเครื่องจัดการ Intent เป็น
อาร์กิวเมนต์ของฟังก์ชันแรก ปกติแล้วคุณจะใช้ conv
ในเครื่องจัดการของคุณเพื่อส่งคำตอบไปยังผู้ใช้
คำค้นหาของผู้ใช้อาจรวมพารามิเตอร์ที่การดำเนินการของคุณแยกและใช้งานได้ด้วย เพื่อปรับแต่งคำตอบ
- หากใช้ Actions SDK คุณจะกําหนดพารามิเตอร์ในแพ็กเกจการดําเนินการ ดูตัวอย่างวิธีดึงพารามิเตอร์จาก Intent ได้ที่ ตัวอย่างโค้ด Eliza
- หากใช้ Dialogflow คุณจะเข้าถึงค่าพารามิเตอร์ได้ผ่าน
ตัวแปร
paramsหากต้องการดูตัวอย่างการจัดการ Intent ด้วย ใน Dialogflow โปรดดูพารามิเตอร์การเข้าถึงและบริบท
ตั้งค่าตัวจัดการสำหรับ Intent
หากต้องการตั้งค่าเครื่องจัดการสำหรับ Intent ให้เรียกใช้ฟังก์ชัน intent() ของ app
อินสแตนซ์ ตัวอย่างเช่น หากคุณใช้ Dialogflow
DialogflowApp#intent()
ในอาร์กิวเมนต์ ให้ระบุชื่อ Intent และระบุฟังก์ชันเครื่องจัดการ
หากคุณใช้ Dialogflow คุณไม่จำเป็นต้องตั้งค่าตัวแฮนเดิลสำหรับทุก Intent Agent ของคุณ คุณสามารถใช้ประโยชน์จากคําตอบในตัวของ Dialogflow แทนได้ ตัวแฮนเดิลเพื่อจัดการ Intent อัตโนมัติโดยไม่ต้องใช้เครื่องจัดการของคุณเอง ตัวอย่างเช่น พารามิเตอร์ จุดประสงค์ในการต้อนรับเริ่มต้นอาจเป็น ที่มอบสิทธิ์ให้กับ Dialogflow ด้วยวิธีนี้
ตัวอย่างต่อไปนี้แสดงเครื่องจัดการ Intent สำหรับ "คำทักทาย" และ "ลาก่อน"
Intent ฟังก์ชันเครื่องจัดการที่ไม่ระบุตัวตนจะใช้อาร์กิวเมนต์ conv และส่งกลับ
การตอบสนองสตริงแบบง่ายไปยังผู้ใช้ผ่านฟังก์ชัน conv.ask():
app.intent('Default Welcome Intent', (conv) => {
conv.ask('How are you?');
});
app.intent('bye', (conv) => {
conv.close('See you later!');
});โปรดทราบว่าฟังก์ชัน close() คล้ายกับ ask() เว้นแต่ว่าจะปิด
ไมโครโฟนและการสนทนาสิ้นสุดแล้ว
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างเครื่องจัดการสำหรับ Intent โปรดดู สร้างเครื่องจัดการ Intent
ตั้งค่าเครื่องจัดการสำหรับเหตุการณ์ข้อผิดพลาด
หากต้องการตั้งค่าเครื่องจัดการเพื่อหาข้อผิดพลาด ให้เรียกใช้ฟังก์ชัน catch() ของ app
อินสแตนซ์ (ตัวอย่างเช่น หากคุณใช้ Dialogflow
DialogflowApp#catch()
function.)
ตัวอย่างต่อไปนี้แสดงเครื่องจัดการข้อผิดพลาดการตรวจจับแบบง่ายซึ่งส่งข้อผิดพลาดไปยัง
เอาต์พุตคอนโซลและส่งการตอบกลับสตริงแบบง่ายกลับไปเพื่อแจ้งเตือนผู้ใช้ผ่าน
conv.ask()ฟังก์ชัน:
app.catch((conv, error) => {
console.error(error);
conv.ask('I encountered a glitch. Can you say that again?');
});ตั้งค่าเครื่องจัดการสำหรับกิจกรรมสำรอง
หากต้องการตั้งค่าตัวแฮนเดิลสำรองทั่วไปเมื่อไม่มีการจับคู่ Intent สำหรับฟังก์ชัน
คำขอที่เข้ามาใหม่สำหรับการดำเนินการตามคำสั่ง เรียกใช้ฟังก์ชัน fallback() ของ
อินสแตนซ์ app ของคุณ (ตัวอย่างเช่น หากคุณใช้ Dialogflow
DialogflowApp#fallback()
function.)
ตัวอย่างต่อไปนี้จะแสดงเครื่องจัดการสำรองแบบง่ายที่ส่งแท็ก
การตอบสนองสตริงที่จะแสดงข้อความแจ้งผู้ใช้ผ่านฟังก์ชัน conv.ask():
app.fallback((conv) => {
conv.ask(`I couldn't understand. Can you say that again?`);
});สร้างเครื่องจัดการ Intent
ส่วนนี้ครอบคลุมกรณีการใช้งานที่พบบ่อยบางส่วนเมื่อคุณใช้เครื่องจัดการ Intent ด้วยไลบรารีของไคลเอ็นต์ วิธีดูการจับคู่ไลบรารีของไคลเอ็นต์ Intent โปรดดู "การประมวลผลของเครื่องจัดการ Intent" ใน ทำความเข้าใจวิธีการทำงาน
พารามิเตอร์การเข้าถึงและบริบท
หากคุณกำลังใช้ Dialogflow คุณสามารถกำหนด พารามิเตอร์และ บริบทใน Agent ของ Dialogflow เพื่อบำรุงรักษา สถานะข้อมูลและควบคุมการสนทนา
พารามิเตอร์มีประโยชน์ในการบันทึกคำ วลี หรือค่าที่สำคัญในผู้ใช้ การค้นหา Dialogflow แยกพารามิเตอร์ที่สอดคล้องกันจากคำค้นหาของผู้ใช้ที่ และจะประมวลผลค่าพารามิเตอร์เหล่านี้ได้ในเว็บฮุคของการดำเนินการตามคำสั่งซื้อเพื่อ กำหนดวิธีโต้ตอบกับผู้ใช้
เมื่อใดก็ตามที่ผู้ใช้ส่งคำขอไปยังการดำเนินการของคุณ อินสแตนซ์ DialogflowApp
สร้าง parameters
ซึ่งแสดงค่าพารามิเตอร์ที่ Dialogflow แยกออกมา
อีกครั้ง มีการเข้าถึงออบเจ็กต์นี้ผ่านชื่อตัวแปร params
ข้อมูลโค้ดต่อไปนี้แสดงวิธีเข้าถึงพร็อพเพอร์ตี้ name จาก
ออบเจ็กต์ params เมื่อผู้ใช้ส่งคำขอ
app.intent('Default Welcome Intent', (conv, params) => {
conv.ask(`How are you, ${params.name}?`);
});ลองดูข้อมูลโค้ดทางเลือกที่ทำหน้าที่เดียวกันนี้ วงเล็บปีกกา
({}) ดำเนินการทำลายด้วย JavaScript
เพื่อนำพร็อพเพอร์ตี้ name จากออบเจ็กต์ parameters มาใช้เป็นการภายใน
ตัวแปร:
app.intent('Default Welcome Intent', (conv, {name}) => {
conv.ask(`How are you, ${name}?`);
});ในข้อมูลโค้ดต่อไปนี้ ชื่อพารามิเตอร์คือ full-name แต่เป็น
ได้รับการยกเลิกโครงสร้างและกำหนดให้กับตัวแปรในระบบที่เรียกว่า name:
app.intent('Default Welcome Intent', (conv, {'full-name': name}) => {
conv.ask(`How are you, ${name}?`);
});บริบทคือฟีเจอร์ขั้นสูงของ
Dialogflow คุณสามารถใช้บริบทเพื่อจัดการสถานะ ความต่อเนื่อง และ
การแตกกิ่ง ไลบรารีของไคลเอ็นต์ช่วยให้เข้าถึงบริบทผ่านทาง
DialogflowConversation#contexts
ออบเจ็กต์ ตัวอย่างต่อไปนี้แสดงวิธีตั้งบริบทแบบเป็นโปรแกรม
ในเว็บฮุคของ Fulfillment และวิธีดึงข้อมูลออบเจ็กต์บริบท
app.intent('intent1', (conv) => { const lifespan = 5; const contextParameters = { color: 'red', }; conv.contexts.set('context1', lifespan, contextParameters); // ... conv.ask('...'); }); app.intent('intent2', (conv) => { const context1 = conv.contexts.get('context1'); const contextParameters = context1.parameters; // ... conv.ask('...'); }); app.intent('intent3', (conv) => { conv.contexts.delete('context1'); // ... conv.ask('...'); });
เข้าถึงผลลัพธ์ Intent ของตัวช่วย
เพื่อความสะดวก ไลบรารีของไคลเอ็นต์จะให้ คลาสตัวช่วยของ Intent ซึ่งรวมข้อมูลผู้ใช้ประเภททั่วไปที่การดำเนินการมักจะร้องขอ เหล่านี้ รวมชั้นเรียนที่แสดงผลลัพธ์สำหรับ Actions on Google ต่างๆ ความตั้งใจของตัวช่วย คุณใช้ Intent ของตัวช่วยได้เมื่อ ต้องการให้ Google Assistant จัดการการสนทนาบางส่วนที่ผู้ใช้ต้อง ป้อนข้อมูลเพื่อสนทนาต่อ
ตัวอย่าง: ผลลัพธ์ของโปรแกรมช่วยยืนยัน
Intent ของโปรแกรมช่วยการยืนยันช่วยให้คุณ
คุณจะขอการยืนยันใช่หรือไม่ใช่ จากผู้ใช้และจะได้รับคำตอบที่ได้นั้น
ข้อมูลโค้ดต่อไปนี้แสดงวิธีที่เว็บฮุคสามารถปรับแต่งการตอบสนองตาม
กับผลลัพธ์ที่แสดงโดย Intent ของตัวช่วยการยืนยัน สำหรับ
ตัวอย่างที่สมบูรณ์มากขึ้น ให้ไปที่
Confirmation
เอกสารอ้างอิงของชั้นเรียน
// Create Dialogflow intent with `actions_intent_CONFIRMATION` event app.intent('get_confirmation', (conv, input, confirmation) => { if (confirmation) { conv.close(`Great! I'm glad you want to do it!`); } else { conv.close(`That's okay. Let's not do it now.`); } });
ตัวอย่าง: ผลการค้นหาที่เป็นภาพสไลด์
ข้อมูลโค้ดต่อไปนี้แสดงให้เห็นว่าเว็บฮุคสำหรับการดำเนินการตามคำสั่งซื้อปรับแต่งการตอบสนองได้อย่างไร
ตามข้อมูลที่ผู้ใช้ป้อนสำหรับ
ภาพหมุน คอมโพเนนต์ภาพหมุนช่วยให้
การดำเนินการของคุณนำเสนอตัวเลือกให้ผู้ใช้เลือก ดูข้อมูลเพิ่มเติม
ตัวอย่างที่สมบูรณ์ โปรดดูCarousel
เอกสารอ้างอิงของชั้นเรียน
app.intent('carousel', (conv) => { conv.ask('Which of these looks good?'); conv.ask(new Carousel({ items: { car: { title: 'Car', description: 'A four wheel vehicle', synonyms: ['automobile', 'vehicle'], }, plane: { title: 'Plane', description: 'A flying machine', synonyms: ['aeroplane', 'jet'], } } })); }); // Create Dialogflow intent with `actions_intent_OPTION` event app.intent('get_carousel_option', (conv, input, option) => { if (option === 'one') { conv.close(`Number one is a great choice!`); } else { conv.close(`Number ${option} is a great choice!`); } });
กำหนดค่าออบเจ็กต์ตอบกลับการสนทนา
ไลบรารีของไคลเอ็นต์จะให้ ชั้นเรียนตอบกลับการสนทนา ที่แสดงคำตอบที่สมบูรณ์หรือองค์ประกอบมัลติมีเดียที่การดำเนินการของคุณส่งได้ โดยปกติแล้ว คุณจะส่งคำตอบหรือองค์ประกอบเหล่านี้เมื่อผู้ใช้ไม่จำเป็นต้องให้ เพื่อสนทนาต่อ
ตัวอย่าง: รูปภาพ
ข้อมูลโค้ดต่อไปนี้แสดงให้เห็นว่าเว็บฮุคของการดำเนินการตามคำสั่งซื้อสามารถส่ง
Image
ในคำตอบ ซึ่งจะแนบไปกับคำตอบ BasicCard โดยอัตโนมัติโดย
ไลบรารี ได้แก่
app.intent('Default Welcome Intent', (conv) => { conv.ask('Hi, how is it going?'); conv.ask(`Here's a picture of a cat`); conv.ask(new Image({ url: '/web/fundamentals/accessibility/semantics-builtin/imgs/160204193356-01-cat-500.jpg', alt: 'A cat', })); });
เรียกใช้ฟังก์ชันแบบไม่พร้อมกัน
ไลบรารีของไคลเอ็นต์ Actions on Google Node.js ได้รับการออกแบบมาสำหรับการใช้งานแบบอะซิงโครนัส การเขียนโปรแกรม เครื่องจัดการ Intent สามารถแสดง สัญญาที่จะมีผลเมื่อ เว็บฮุคดำเนินการตามคำสั่งซื้อสร้างคำตอบเสร็จแล้ว
ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีที่คุณสามารถเรียกฟังก์ชันอะซิงโครนัสไปยัง แสดงผลออบเจ็กต์ที่สัญญาไว้ แล้วตอบกลับด้วยข้อความหากเว็บฮุคของ Fulfillment ได้รับ "คำทักทาย" Intent ในข้อมูลโค้ดนี้ สัญญาว่า เว็บฮุคของ Fulfillment จะแสดงการตอบกลับแบบการสนทนาหลังจากที่สัญญาไว้ การเรียก API ภายนอกได้รับการแก้ไขแล้ว
ในตัวอย่างนี้ เราใช้ API ปลอมสำหรับการรับข้อมูลสภาพอากาศ
/** * Make an external API call to get weather data. * @return {Promise<string>} */ const forecast = () => { // ... }; app.intent('Default Welcome Intent', (conv) => { return forecast().then((weather) => { conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); }); });
ตัวอย่างข้อมูลโค้ดที่ปรับปรุงประสิทธิภาพต่อไปนี้ให้ผลเหมือนกัน แต่ใช้
async ฟีเจอร์ await เปิดตัวใน ECMA 2017 (Node.js เวอร์ชัน 8) หากต้องการใช้งาน
โค้ดนี้ที่มี Cloud Functions for Firebase โปรดตรวจสอบว่าคุณกำลังใช้
firebase-tools เวอร์ชันที่ถูกต้อง
และมีการกำหนดค่าที่ถูกต้อง
app.intent('Default Welcome Intent', async (conv) => { const weather = await forecast(); conv.ask('How are you?'); conv.ask(`Today's weather is ${weather}.`); });
จัดเก็บข้อมูลการสนทนา
ไลบรารีของไคลเอ็นต์ช่วยให้เว็บฮุคของการดำเนินการตามคำสั่งซื้อ บันทึกข้อมูลในการสนทนาสำหรับ การใช้งานในอนาคต ออบเจ็กต์หลักที่คุณใช้เพื่อจัดเก็บข้อมูลได้มีดังนี้
DialogflowConversation#dataหรือActionsSdkConversation#data: บันทึกข้อมูลในรูปแบบ JSON ตามระยะเวลาการสนทนาหนึ่งเซสชัน ระหว่างผู้ใช้กับการดำเนินการของคุณConversation#user.storage: บันทึกข้อมูลในรูปแบบ JSON ระหว่าง เซสชันการสนทนา
ข้อมูลโค้ดต่อไปนี้แสดงให้เห็นว่าเว็บฮุคของ Fulfillment จะจัดเก็บข้อมูลได้อย่างไรใน
พร็อพเพอร์ตี้ที่กำหนดเองที่คุณกำหนด (someProperty) และแนบไปกับ
Conversation#user.storage
ออบเจ็กต์ ดูตัวอย่างที่สมบูรณ์มากขึ้นได้ที่
Conversation#user.storage
เอกสารอ้างอิงของชั้นเรียน
app.intent('Default Welcome Intent', (conv) => {
conv.user.storage.someProperty = 'someValue';
conv.ask('...');
});คุณสามารถใช้Conversation#user
เพื่อรับข้อมูลเกี่ยวกับผู้ใช้ รวมถึงตัวระบุสตริงและ
ข้อมูลส่วนบุคคล ช่องบางช่อง เช่น conv.user.name.display และ
conv.user.email กำหนดให้ขอรับเงินจำนวน conv.ask(new Permission) สำหรับ
NAME และ conv.ask(new SignIn) สำหรับ Google Sign-In ตามลำดับ
const {Permission} = require('actions-on-google'); app.intent('Default Welcome Intent', (conv) => { if (conv.user.last.seen) { conv.ask('Welcome back! How are you?'); } else { conv.ask('Nice to meet you! How are you doing?'); } }); app.intent('permission', (conv) => { conv.ask(new Permission({ context: 'To greet you personally', permissions: 'NAME', })); }); // Create Dialogflow intent with `actions_intent_PERMISSION` event app.intent('get_permission', (conv, input, granted) => { if (granted) { conv.close(`Hi ${conv.user.name.display}!`); } else { // User did not grant permission conv.close(`Hello!`); } });
การปรับขนาดด้วยมิดเดิลแวร์
คุณสามารถขยายไลบรารีของไคลเอ็นต์ผ่านมิดเดิลแวร์ได้
เลเยอร์มิดเดิลแวร์ประกอบด้วยฟังก์ชันอย่างน้อย 1 รายการที่คุณกำหนด
ซึ่งไลบรารีของไคลเอ็นต์จะเรียกใช้โดยอัตโนมัติก่อนที่จะเรียกใช้
เครื่องจัดการ Intent การใช้เลเยอร์มิดเดิลแวร์ช่วยให้คุณสามารถแก้ไข Conversation
และเพิ่มฟังก์ชันอื่นๆ ได้
บริการ Dialogflow และ Actions SDK แสดงฟังก์ชัน app.middleware()
ที่ช่วยให้คุณเพิ่มพร็อพเพอร์ตี้หรือคลาสตัวช่วยไปยังConversation
อินสแตนซ์
ข้อมูลโค้ดต่อไปนี้แสดงตัวอย่างวิธีการใช้มิดเดิลแวร์
class Helper { constructor(conv) { this.conv = conv; } func1() { this.conv.ask(`What's up?`); } } app.middleware((conv) => { conv.helper = new Helper(conv); }); app.intent('Default Welcome Intent', (conv) => { conv.helper.func1(); });
ส่งออกแอปของคุณ
หากต้องการแสดงเว็บฮุคของ Fulfillment สำหรับเฟรมเวิร์กเว็บหรือแพลตฟอร์มการประมวลผลแบบ Serverless
คุณต้องส่งออกออบเจ็กต์ app เป็นเว็บฮุคที่เข้าถึงได้แบบสาธารณะ
ไลบรารีของไคลเอ็นต์รองรับการทำให้ใช้งานได้ในสภาพแวดล้อมต่างๆ
กล่อง
ข้อมูลโค้ดต่อไปนี้แสดงวิธีส่งออก app ภายในรันไทม์ต่างๆ
ตัวอย่าง: Cloud Functions for Firebase
const functions = require('firebase-functions'); // ... app code here exports.fulfillment = functions.https.onRequest(app);
ตัวอย่าง: ตัวแก้ไขในบรรทัดของ Dialogflow
const functions = require('firebase-functions'); // ... app code here // Exported function name must be 'dialogflowFirebaseFulfillment' exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
ตัวอย่าง: เซิร์ฟเวอร์ Express ที่โฮสต์ด้วยตนเอง (แบบง่าย)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here express().use(bodyParser.json(), app).listen(3000);
ตัวอย่าง: เซิร์ฟเวอร์ Express ที่โฮสต์ด้วยตนเอง (หลายเส้นทาง)
const express = require('express'); const bodyParser = require('body-parser'); // ... app code here const expressApp = express().use(bodyParser.json()); expressApp.post('/fulfillment', app); expressApp.listen(3000);
ตัวอย่าง: เกตเวย์ AWS Lambda API
// ... app code here exports.fulfillment = app;