สำรวจใน Dialogflow
คลิกต่อไปเพื่อนำเข้าตัวอย่างการตอบกลับใน Dialogflow จากนั้นทำตาม ด้านล่างเพื่อปรับใช้และทดสอบตัวอย่าง
- ป้อนชื่อ Agent และสร้าง Agent ใหม่ของ Dialogflow สำหรับตัวอย่าง
- หลังจากนำเข้าตัวแทนเสร็จแล้ว ให้คลิกไปที่ตัวแทน
- จากเมนูการนำทางหลัก ให้ไปที่การดำเนินการตามคำสั่งซื้อ
- เปิดใช้เครื่องมือแก้ไขในบรรทัด แล้วคลิกทำให้ใช้งานได้ เครื่องมือแก้ไขมีตัวอย่าง โค้ด
- จากเมนูการนำทางหลัก ให้ไปที่ Integrations แล้วคลิก Google Assistant
- ในหน้าต่างโมดัลที่ปรากฏขึ้น ให้เปิดใช้แสดงตัวอย่างการเปลี่ยนแปลงอัตโนมัติ แล้วคลิกทดสอบ เพื่อเปิดเครื่องมือจำลอง Actions
- ในเครื่องมือจำลอง ให้ป้อน
Talk to my test appเพื่อทดสอบตัวอย่าง
ใช้การตอบกลับที่สมบูรณ์ หากคุณต้องการแสดงองค์ประกอบภาพเพื่อปรับปรุงผู้ใช้ การโต้ตอบกับการดำเนินการของคุณ องค์ประกอบภาพเหล่านี้สามารถให้คำแนะนำในการ เพื่อสนทนาต่อ
คำตอบที่เป็นสื่อสมบูรณ์สามารถปรากฏบนหน้าจอเท่านั้น หรือรูปแบบเสียงและหน้าจอได้ โฆษณาเหล่านี้ สามารถประกอบด้วยองค์ประกอบต่อไปนี้
- คำตอบง่ายๆ 1 หรือ 2 ข้อ (บับเบิลแชท)
- การ์ดพื้นฐานที่ไม่บังคับ
- ชิปคำแนะนำ (ไม่บังคับ)
- ชิปการลิงก์ออกซึ่งไม่บังคับ
นอกจากนี้คุณยังสามารถอ่านหลักเกณฑ์ในการออกแบบการสนทนาของเราเพื่อเรียนรู้เกี่ยวกับ วิธีใส่องค์ประกอบภาพเหล่านี้ไว้ในการดำเนินการของคุณ
พร็อพเพอร์ตี้
การตอบกลับที่เป็นสื่อสมบูรณ์มีข้อกำหนดต่อไปนี้และไม่บังคับ พร็อพเพอร์ตี้ที่คุณสามารถกำหนดค่าได้ ซึ่งได้แก่
- รองรับบนแพลตฟอร์มที่มีความสามารถ
actions.capability.SCREEN_OUTPUT - รายการแรกในคำตอบแบบริชมีเดียต้องเป็นคำตอบง่ายๆ
- ไม่เกิน 2 คำตอบง่ายๆ
- บัตรพื้นฐานหรือ
StructuredResponseอย่างน้อย 1 ใบ - ชิปคำแนะนำสูงสุด 8 รายการ
- ไม่อนุญาตให้ใช้ชิปคำแนะนำใน
FinalResponse - ขณะนี้ยังไม่รองรับการลิงก์ออกจากจออัจฉริยะ
ส่วนต่อไปนี้จะแสดงวิธีสร้างการตอบกลับที่สมบูรณ์ประเภทต่างๆ
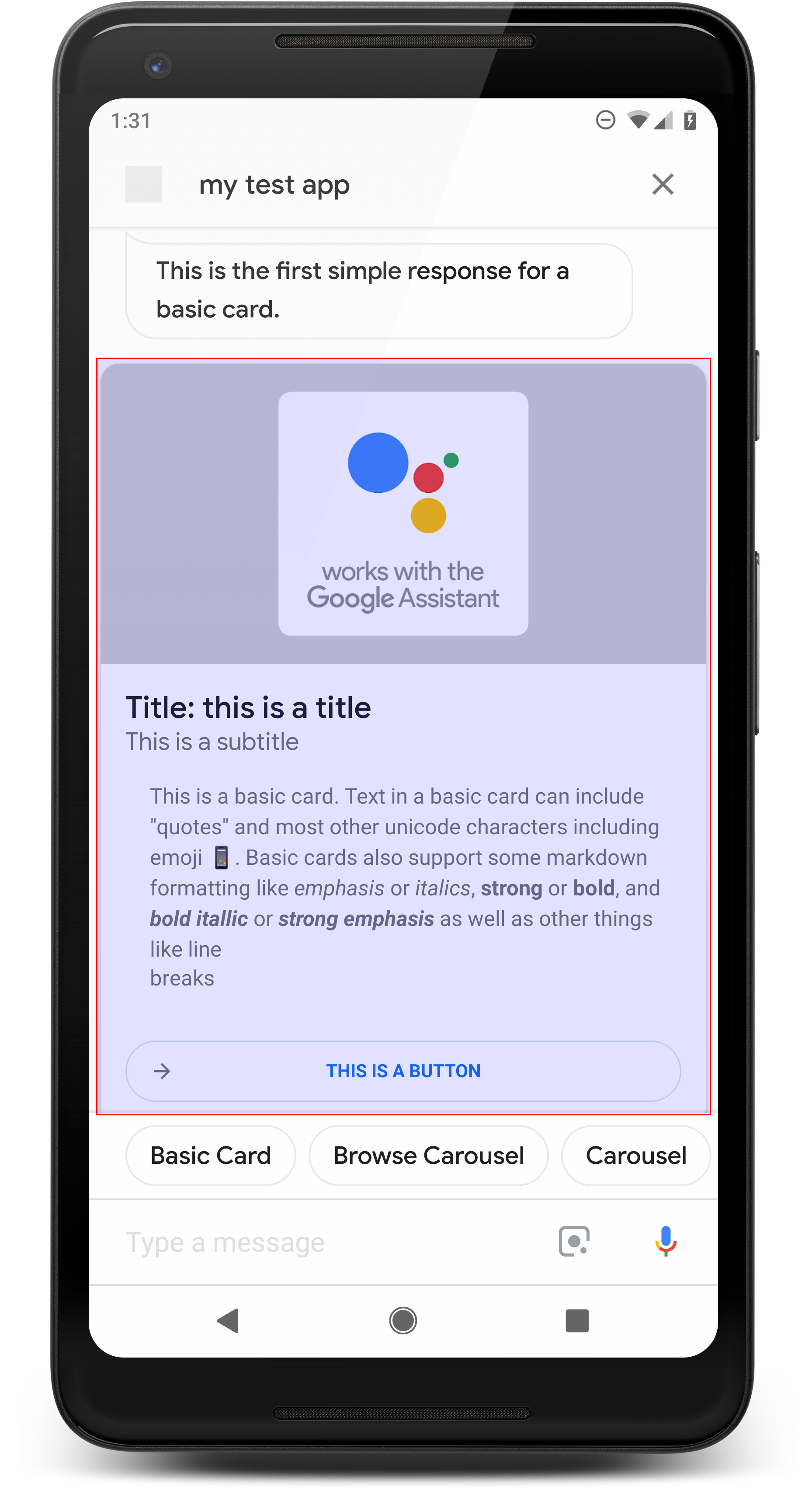
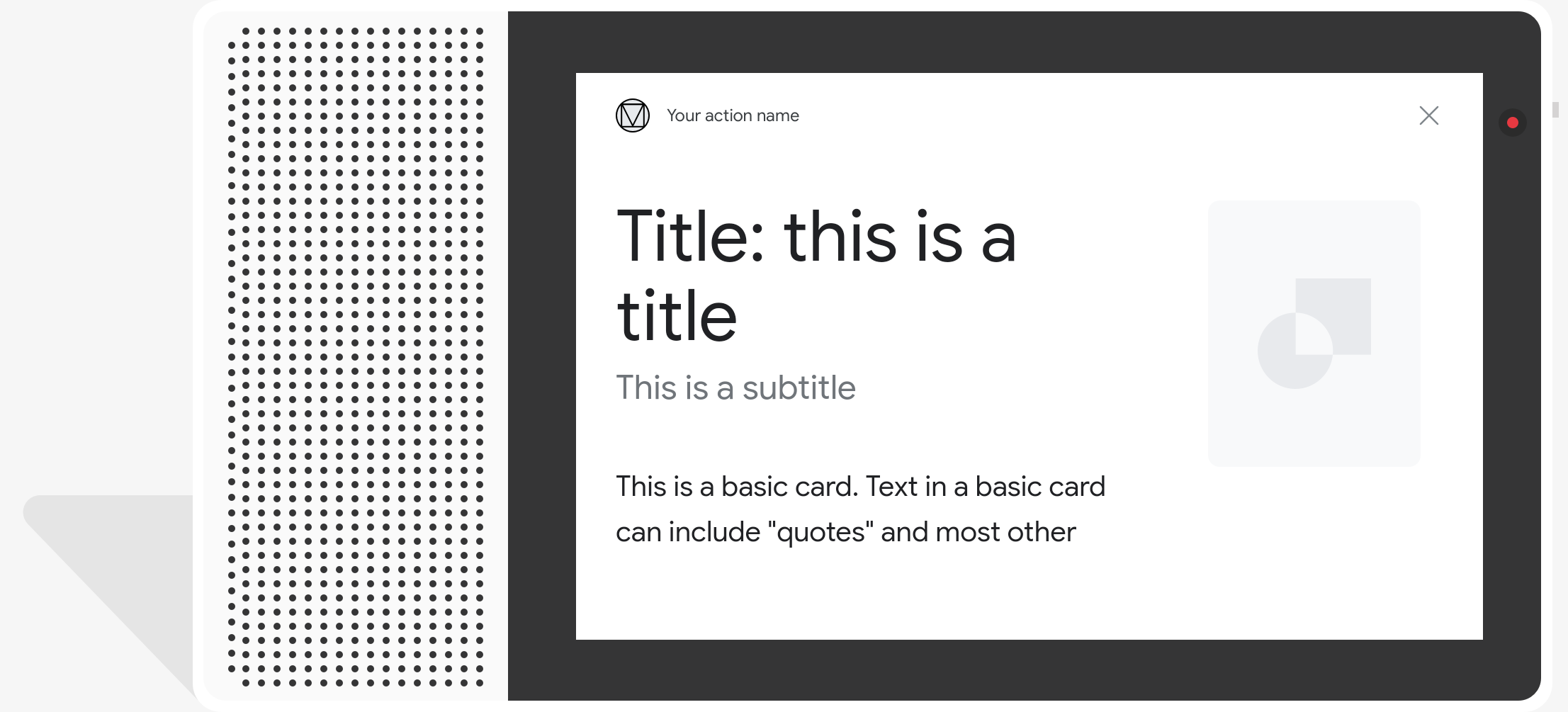
บัตรพื้นฐาน

การ์ดพื้นฐานจะแสดงข้อมูลที่สามารถรวมข้อมูลต่อไปนี้
- รูปภาพ
- ชื่อ
- ชื่อรอง
- เนื้อหาข้อความ
- ปุ่มลิงก์
- บอร์เดอร์
ใช้การ์ดพื้นฐานเพื่อการแสดงผลเป็นหลัก คำอธิบายได้รับการออกแบบมาให้กระชับ ในการนำเสนอข้อมูลสำคัญ (หรือข้อมูลสรุป) ให้แก่ผู้ใช้ และช่วยให้ผู้ใช้ได้เรียนรู้ มากกว่า หากคุณเลือก (โดยใช้เว็บลิงก์)
ในกรณีส่วนใหญ่ คุณควรเพิ่มชิปคำแนะนำด้านล่าง การ์ดเพื่อทำต่อหรือเปลี่ยนทิศทางการสนทนา
หลีกเลี่ยงการใช้ข้อมูลที่แสดงในการ์ดซ้ำในลูกโป่งแชท
พร็อพเพอร์ตี้
ประเภทการตอบสนองของการ์ดพื้นฐานมีข้อกำหนดต่อไปนี้และแบบไม่บังคับ พร็อพเพอร์ตี้ที่คุณสามารถกำหนดค่าได้ ซึ่งได้แก่
- รองรับบนแพลตฟอร์มที่มีความสามารถ
actions.capability.SCREEN_OUTPUT - ข้อความที่จัดรูปแบบ (ต้องระบุหากไม่มีรูปภาพ)
- ข้อความธรรมดาโดยค่าเริ่มต้น
- ต้องไม่มีลิงก์
- จำกัด 10 บรรทัดสำหรับรูปภาพ และ 15 บรรทัดโดยไม่มีรูปภาพ ข้อมูลนี้เกี่ยวกับ 500 (พร้อมรูปภาพ) หรือ 750 อักขระ (ไม่มีรูปภาพ) โทรศัพท์ที่มีหน้าจอขนาดเล็ก ตัดข้อความได้เร็วกว่าโทรศัพท์ที่มีหน้าจอขนาดใหญ่ หากข้อความมีด้วย หลายบรรทัดจะถูกตัดในการแบ่งคำสุดท้ายด้วยจุดไข่ปลา
- รองรับมาร์กดาวน์บางส่วนดังนี้
- ขึ้นบรรทัดใหม่โดยเคาะเว้นวรรค 2 ครั้งแล้วตามด้วย \n
**bold***italics*
- รูปภาพ (ต้องระบุหากไม่มีข้อความที่จัดรูปแบบ)
- บังคับให้รูปภาพทั้งหมดสูง 192 dp
- หากสัดส่วนของรูปภาพต่างจากหน้าจอ รูปนั้นจะ มีแถบสีเทาอยู่กึ่งกลางของขอบแนวตั้งหรือแนวนอน
- แหล่งที่มาของรูปภาพคือ URL
- อนุญาตให้ใช้ GIF แบบเคลื่อนไหว
ไม่บังคับ
- ชื่อหัวข้อ
- ข้อความธรรมดา
- แบบอักษรและขนาดคงที่
- ไม่เกิน 1 บรรทัด จะมีการตัดอักขระที่เกินออก
- ความสูงของการ์ดจะยุบลงหากไม่ได้ระบุชื่อ
- ชื่อรอง
- ข้อความธรรมดา
- แบบอักษรและขนาดแบบอักษรคงที่
- ไม่เกิน 1 บรรทัด จะมีการตัดอักขระที่เกินออก
- ความสูงของการ์ดจะยุบลงหากไม่ได้ระบุคำบรรยาย
- ปุ่มลิงก์
- ต้องระบุชื่อลิงก์
- ลิงก์ไม่เกิน 1 ลิงก์
- อนุญาตให้มีลิงก์ไปยังเว็บไซต์ภายนอกโดเมนของนักพัฒนาซอฟต์แวร์
- ข้อความลิงก์ต้องไม่ทำให้เข้าใจผิด กระบวนการนี้จะได้รับการตรวจสอบในกระบวนการอนุมัติ
- การ์ดพื้นฐานจะไม่มีความสามารถในการโต้ตอบหากไม่มีลิงก์ แตะที่ ลิงก์จะส่งผู้ใช้ไปยังลิงก์ ในขณะที่เนื้อหาหลักของการ์ด ยังคงไม่มีการใช้งาน
- เส้นขอบ
- เส้นขอบระหว่างการ์ดและที่เก็บรูปภาพสามารถปรับได้ กำหนดค่าการนำเสนอการ์ดพื้นฐานของคุณ
- กําหนดค่าโดยการตั้งค่าพร็อพเพอร์ตี้สตริง JSON
imageDisplayOptions

โค้ดตัวอย่าง
Node.js
app.intent('Basic Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Basic Card") public ActionResponse basicCard(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a basic card.`); conv.ask(new BasicCard({ text: `This is a basic card. Text in a basic card can include "quotes" and most other unicode characters including emojis. Basic cards also support some markdown formatting like *emphasis* or _italics_, **strong** or __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other things like line \nbreaks`, // Note the two spaces before '\n' required for // a line break to be rendered in the card. subtitle: 'This is a subtitle', title: 'Title: this is a title', buttons: new Button({ title: 'This is a button', url: 'https://assistant.google.com/', }), image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), display: 'CROPPED', })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } // Prepare formatted text for card String text = "This is a basic card. Text in a basic card can include \"quotes\" and\n" + " most other unicode characters including emoji \uD83D\uDCF1. Basic cards also support\n" + " some markdown formatting like *emphasis* or _italics_, **strong** or\n" + " __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n" + " things like line \\nbreaks"; // Note the two spaces before '\n' required for // a line break to be rendered in the card. responseBuilder .add("Here's an example of a basic card.") .add( new BasicCard() .setTitle("Title: this is a title") .setSubtitle("This is a subtitle") .setFormattedText(text) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setImageDisplayOptions("CROPPED") .setButtons( new ArrayList<Button>( Arrays.asList( new Button() .setTitle("This is a Button") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))))) .add("Which response would you like to see next?"); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a basic card." } }, { "basicCard": { "title": "Title: this is a title", "subtitle": "This is a subtitle", "formattedText": "This is a basic card. Text in a basic card can include \"quotes\" and\n most other unicode characters including emojis. Basic cards also support\n some markdown formatting like *emphasis* or _italics_, **strong** or\n __bold__, and ***bold itallic*** or ___strong emphasis___ as well as other\n things like line \nbreaks", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" }, "buttons": [ { "title": "This is a button", "openUrlAction": { "url": "https://assistant.google.com/" } } ], "imageDisplayOptions": "CROPPED" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
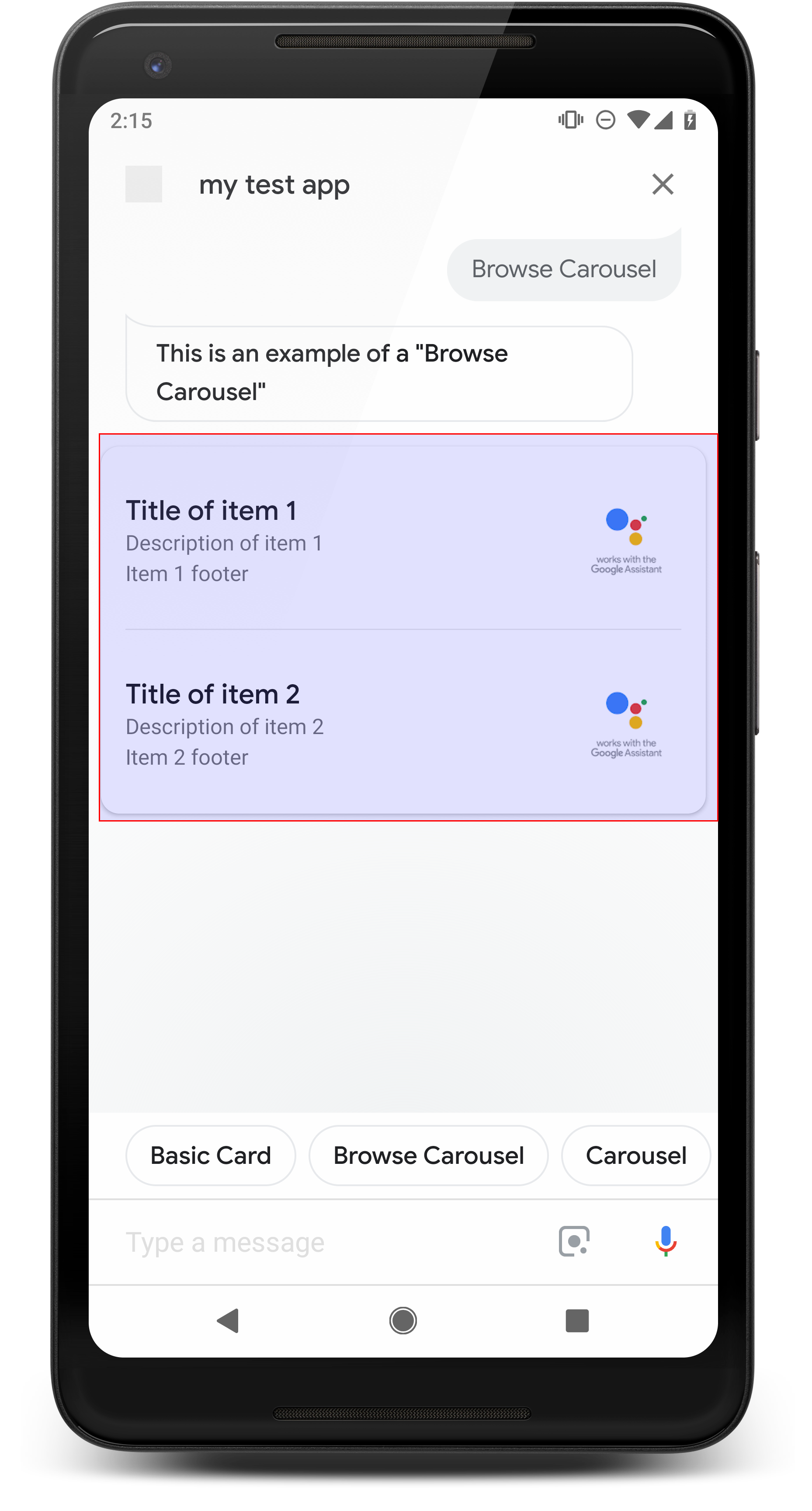
ภาพสไลด์ของการเรียกดู

ภาพสไลด์สำหรับการเรียกดูเป็นการตอบสนองที่สมบูรณ์ที่ช่วยให้ผู้ใช้เลื่อนในแนวตั้งได้ และเลือกการ์ดในคอลเล็กชัน การเรียกดูภาพสไลด์ได้รับการออกแบบมาโดยเฉพาะ สําหรับเนื้อหาเว็บโดยเปิดการ์ดที่เลือกในเว็บเบราว์เซอร์ (หรือเบราว์เซอร์ AMP หากการ์ดทั้งหมดเปิดใช้ AMP) ภาพสไลด์ของการเรียกดูจะยังคงอยู่บน แพลตฟอร์ม Assistant ของผู้ใช้สำหรับเรียกดูภายหลัง
พร็อพเพอร์ตี้
ประเภทการตอบกลับของภาพสไลด์สำหรับการท่องเว็บเป็นไปตามข้อกำหนดต่อไปนี้และใช้หรือไม่ก็ได้ พร็อพเพอร์ตี้ที่คุณสามารถกำหนดค่าได้ ซึ่งได้แก่
- รองรับในแพลตฟอร์มที่มีทั้ง
actions.capability.SCREEN_OUTPUTและactions.capability.WEB_BROWSERคำตอบประเภทนี้คือ ยังไม่พร้อมให้บริการในจออัจฉริยะ - ภาพสไลด์ของการเรียกดู
- สูงสุด 10 การ์ด
- อย่างน้อย 2 ไทล์
- การ์ดในภาพสไลด์ต้องลิงก์ไปยังเนื้อหาเว็บทั้งหมด (เนื้อหา AMP
แนะนำ)
- เพื่อให้ระบบนำผู้ใช้ไปยังโปรแกรมเปิด AMP แท็ก
urlHintTypeในการ์ดเนื้อหา AMP ต้องตั้งค่าเป็น "AMP_CONTENT"
- เพื่อให้ระบบนำผู้ใช้ไปยังโปรแกรมเปิด AMP แท็ก
- เรียกดูชิ้นส่วนภาพสไลด์
- ความสอดคล้องของชิ้นส่วนแผนที่ (ต้องระบุ):
- ไทล์ทั้งหมดในภาพหมุนการเรียกดูต้องมีคอมโพเนนต์เดียวกัน เช่น หาก 1 การ์ดมีช่องรูปภาพ 1 การ์ดที่เหลือ ในภาพหมุนต้องมีช่องรูปภาพด้วย
- หากไทล์ทั้งหมดในภาพสไลด์ของการเรียกดูลิงก์ไปยังเนื้อหาที่พร้อมใช้งาน AMP ระบบจะนำผู้ใช้ไปที่เบราว์เซอร์ AMP ที่มีฟังก์ชันการทำงานเพิ่มเติม หากการ์ดใดลิงก์กับเนื้อหาที่ไม่ใช่ AMP การ์ดทั้งหมดจะนำผู้ใช้ไป ไปยังเว็บเบราว์เซอร์
- รูปภาพ (ไม่บังคับ)
- รูปภาพถูกบังคับให้สูง 128 dp x กว้าง 232 dp
- หากสัดส่วนภาพไม่ตรงกับกรอบล้อมรอบรูปภาพ ให้ภาพอยู่กึ่งกลางโดยมีแถบทั้งสองด้าน บนสมาร์ทโฟน รูปภาพจะอยู่ตรงกลางของสี่เหลี่ยมจัตุรัสที่มีมุมโค้งมน
- หากลิงก์รูปภาพเสียหาย ระบบจะใช้รูปภาพตัวยึดตำแหน่งแทน
- ต้องมีข้อความแสดงแทนในรูปภาพ
- ชื่อ (ต้องระบุ)
- ตัวเลือกการจัดรูปแบบเดียวกับการ์ดข้อความพื้นฐาน
- ชื่อต้องไม่ซ้ำกัน (เพื่อรองรับการเลือกเสียง)
- ข้อความสูงสุด 2 บรรทัด
- ขนาดแบบอักษร 16 sp.
- คำอธิบาย (ไม่บังคับ)
- ตัวเลือกการจัดรูปแบบเดียวกับการ์ดข้อความพื้นฐาน
- ข้อความสูงสุด 4 บรรทัด
- ถูกตัดให้สั้นลงด้วยจุดไข่ปลา (...)
- แบบอักษรขนาด 14sp สีเทา
- ส่วนท้าย (ไม่บังคับ)
- แบบอักษรและขนาดแบบอักษรคงที่
- ข้อความไม่เกิน 1 บรรทัด
- ถูกตัดให้สั้นลงด้วยจุดไข่ปลา (...)
- ตรึงอยู่ที่ด้านล่าง ดังนั้นชิ้นส่วนที่มีบรรทัดข้อความเนื้อหาน้อยกว่าจึงอาจ เว้นช่องว่างเหนือข้อความย่อย
- แบบอักษรขนาด 14sp สีเทา
- ความสอดคล้องของชิ้นส่วนแผนที่ (ต้องระบุ):
- การโต้ตอบ
- ผู้ใช้จะเลื่อนในแนวตั้งเพื่อดูรายการได้
- แตะการ์ด: การแตะที่รายการจะนำผู้ใช้ไปยังเบราว์เซอร์ ซึ่งจะแสดง หน้าเว็บที่เชื่อมโยง
- ป้อนข้อมูลด้วยเสียง
- ลักษณะการทำงานของไมค์
- ไมโครโฟนจะไม่เปิดใหม่เมื่อส่งภาพสไลด์การเรียกดูไปยังผู้ใช้
- ผู้ใช้ยังคงแตะไมโครโฟนหรือเรียกใช้ Assistant ("Ok Google") ได้ เพื่อเปิดไมค์อีกครั้ง
- ลักษณะการทำงานของไมค์
คำแนะนำ
โดยค่าเริ่มต้น ไมโครโฟนจะยังปิดอยู่หลังจากที่ส่งภาพหมุนสำหรับการเรียกดู หากคุณต้องการ เพื่อสนทนาต่อในภายหลัง เราขอแนะนำอย่างยิ่งให้คุณเพิ่มชิปคำแนะนำ ใต้ภาพหมุน
อย่าใช้ตัวเลือกที่แสดงในรายการเป็นชิปคำแนะนำซ้ำอีก ชิปใน บริบทนี้จะใช้เพื่อ Pivot การสนทนา (ไม่ใช่เพื่อการเลือก)
เช่นเดียวกับรายการ ลูกโป่งแชทที่มาพร้อมกับการ์ดภาพสไลด์คือ ของเสียง (TTS/SSML) เสียง (TTS/SSML) ที่นี่จะผสานรวม ในภาพเรียงสลับ และเราไม่แนะนำให้อ่านองค์ประกอบทั้งหมด จากภาพสไลด์ ควรระบุรายการแรกและเหตุผล ก็มี (ตัวอย่างเช่น รูปแบบยอดนิยม รูปแบบการซื้อล่าสุด มากที่สุด ที่เราพูดถึง)
โค้ดตัวอย่าง
Node.js
app.intent('Browsing Carousel', (conv) => { if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], })); });
Java
@ForIntent("Browsing Carousel") public ActionResponse browseCarousel(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build(); }
Node.js
if (!conv.screen || !conv.surface.capabilities.has('actions.capability.WEB_BROWSER')) { conv.ask('Sorry, try this on a phone or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask(`Here's an example of a browsing carousel.`); conv.ask(new BrowseCarousel({ items: [ new BrowseCarouselItem({ title: 'Title of item 1', url: 'https://example.com', description: 'Description of item 1', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 1 footer', }), new BrowseCarouselItem({ title: 'Title of item 2', url: 'https://example.com', description: 'Description of item 2', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Image alternate text', }), footer: 'Item 2 footer', }), ], }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue()) || !request.hasCapability(Capability.WEB_BROWSER.getValue())) { return responseBuilder .add("Sorry, try this on a phone or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("Here's an example of a browsing carousel.") .add( new CarouselBrowse() .setItems( new ArrayList<CarouselBrowseItem>( Arrays.asList( new CarouselBrowseItem() .setTitle("Title of item 1") .setDescription("Description of item 1") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 1 footer"), new CarouselBrowseItem() .setTitle("Title of item 2") .setDescription("Description of item 2") .setOpenUrlAction(new OpenUrlAction().setUrl("https://example.com")) .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Image alternate text")) .setFooter("Item 2 footer"))))); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "title": "Title of item 1", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 1", "footer": "Item 1 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } }, { "title": "Title of item 2", "openUrlAction": { "url": "https://example.com" }, "description": "Description of item 2", "footer": "Item 2 footer", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Image alternate text" } } ] } } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a browsing carousel." } }, { "carouselBrowse": { "items": [ { "description": "Description of item 1", "footer": "Item 1 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 1" }, { "description": "Description of item 2", "footer": "Item 2 footer", "image": { "accessibilityText": "Image alternate text", "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png" }, "openUrlAction": { "url": "https://example.com" }, "title": "Title of item 2" } ] } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
กำลังจัดการรายการที่เลือก
ไม่จำเป็นต้องมีการดำเนินการติดตามผลเพื่อการโต้ตอบของผู้ใช้กับเรียกดูภาพสไลด์ เนื่องจากภาพหมุนจะจัดการการแฮนด์ออฟเบราว์เซอร์ โปรดทราบว่าไมโครโฟน จะไม่เปิดขึ้นอีกหลังจากที่ผู้ใช้โต้ตอบกับรายการภาพสไลด์ ควรสิ้นสุดการสนทนาหรือรวม ชิปคำแนะนำในคำตอบตามคำแนะนำข้างต้น
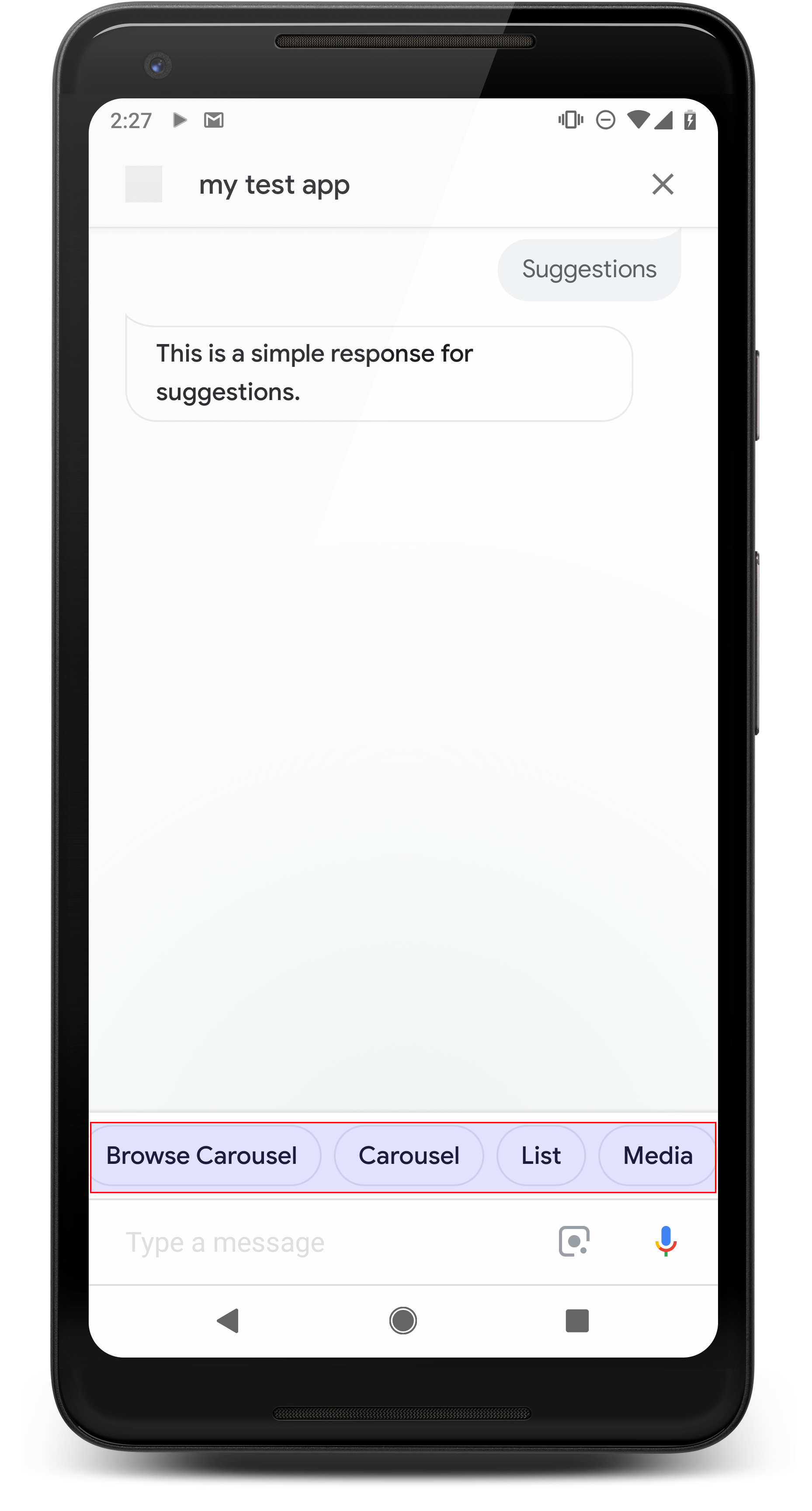
ชิปคำแนะนำ

ใช้ชิปคำแนะนำเพื่อแสดงคำแนะนำเกี่ยวกับคำตอบเพื่อดำเนินการต่อหรือสร้าง Pivot การสนทนา หากมีคำกระตุ้นให้ดำเนินการ (Call-To-Action) หลักในระหว่างการสนทนา ให้พิจารณาสร้างรายการ เป็นชิปคำแนะนำแรก
หากเป็นไปได้ คุณควรนำคำแนะนำสำคัญ 1 ข้อมาใช้เป็นส่วนหนึ่งของแชท แต่ควรทำเช่นนี้ก็ต่อเมื่อการตอบกลับหรือการสนทนาในแชทนั้นดูเป็นธรรมชาติเท่านั้น
พร็อพเพอร์ตี้
ชิปคำแนะนำมีข้อกำหนดต่อไปนี้และเป็นแบบไม่บังคับ พร็อพเพอร์ตี้ที่คุณสามารถกำหนดค่าได้ ซึ่งได้แก่
- รองรับบนแพลตฟอร์มที่มีความสามารถ
actions.capability.SCREEN_OUTPUT - หากต้องการลิงก์ชิปคำแนะนำไปยังเว็บ แพลตฟอร์มต่างๆ ต้องมีแท็ก
ความสามารถ
actions.capability.WEB_BROWSERปัจจุบันความสามารถนี้ยังไม่ ที่ใช้ได้ในจออัจฉริยะ - ชิปสูงสุด 8 รายการ
- ข้อความมีความยาวได้สูงสุด 25 อักขระ
รองรับเฉพาะข้อความธรรมดา

โค้ดตัวอย่าง
Node.js
app.intent('Suggestion Chips', (conv) => { if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?'); ; });
Java
@ForIntent("Suggestion Chips") public ActionResponse suggestionChips(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Chips can be demonstrated on screen devices.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('These are suggestion chips.'); conv.ask(new Suggestions('Suggestion 1')); conv.ask(new Suggestions(['Suggestion 2', 'Suggestion 3'])); conv.ask(new LinkOutSuggestion({ name: 'Suggestion Link', url: 'https://assistant.google.com/', })); conv.ask('Which type of response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("These are suggestion chips.") .addSuggestions(new String[] {"Suggestion 1", "Suggestion 2", "Suggestion 3"}) .add( new LinkOutSuggestion() .setDestinationName("Suggestion Link") .setUrl("https://assistant.google.com/")) .add("Which type of response would you like to see next?"); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "These are suggestion chips." } }, { "simpleResponse": { "textToSpeech": "Which type of response would you like to see next?" } } ], "suggestions": [ { "title": "Suggestion 1" }, { "title": "Suggestion 2" }, { "title": "Suggestion 3" } ], "linkOutSuggestion": { "destinationName": "Suggestion Link", "url": "https://assistant.google.com/" } } } } ] }
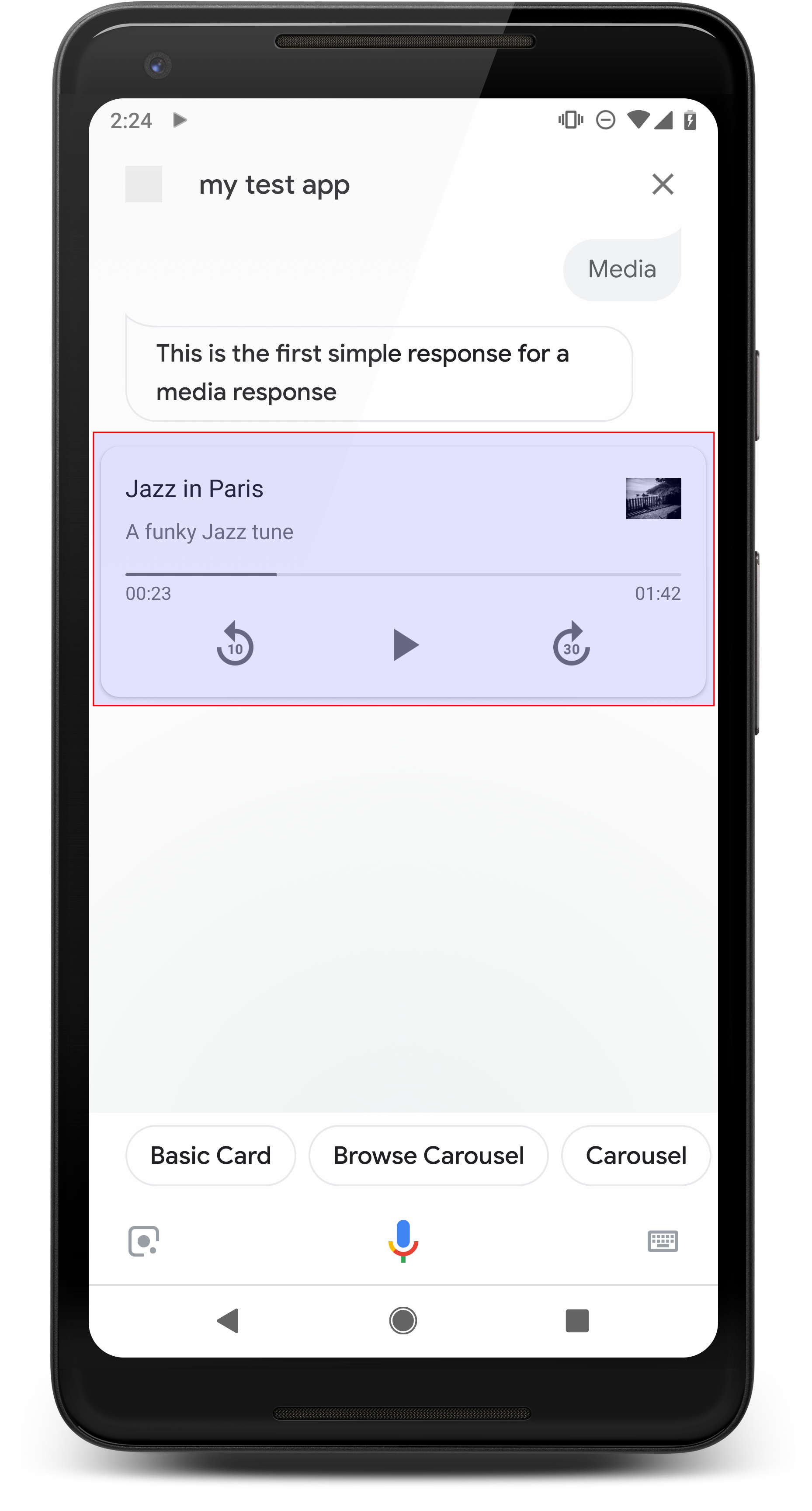
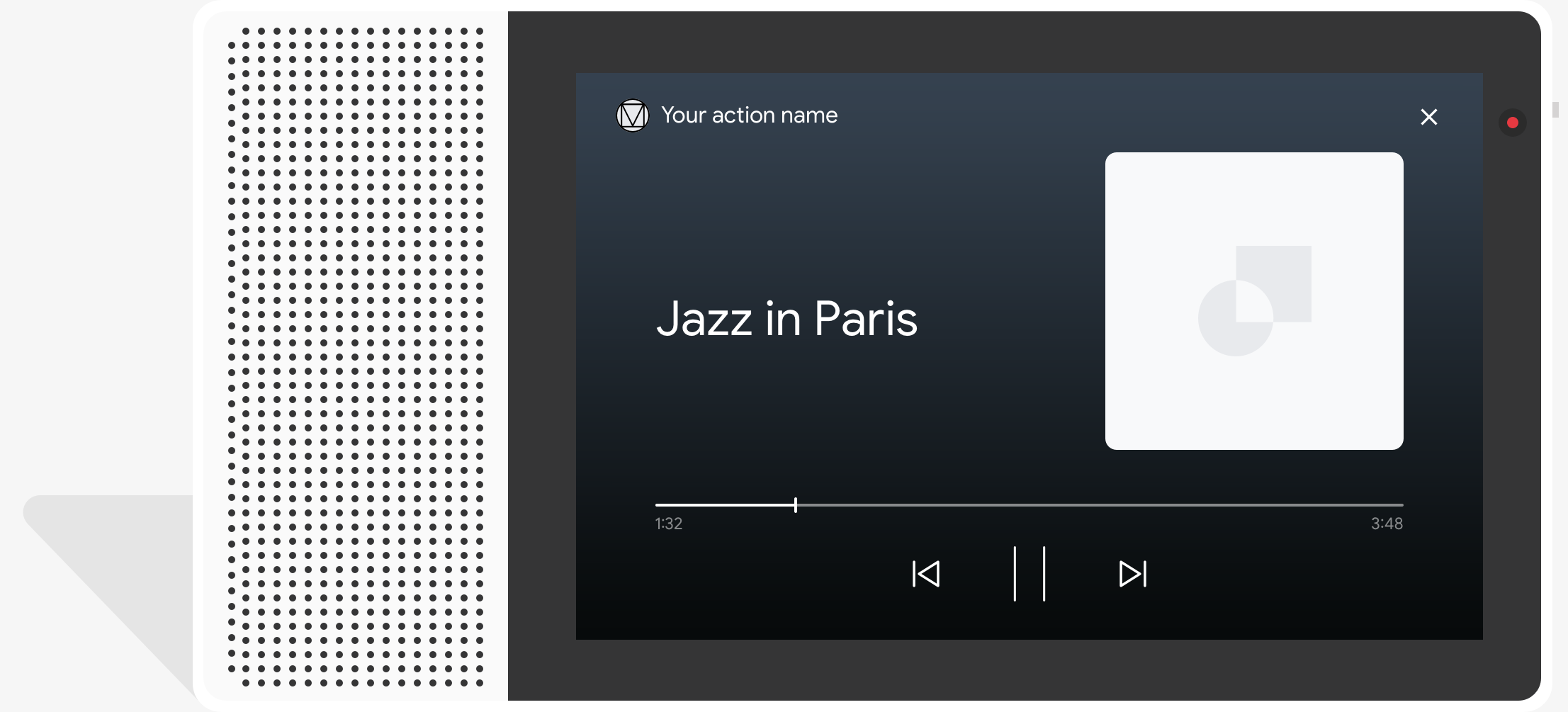
การตอบกลับสื่อ

การตอบกลับสื่อช่วยให้การดำเนินการเล่นเนื้อหาเสียงได้ตามระยะเวลาการเล่น เกินขีดจำกัด 240 วินาทีของ SSML องค์ประกอบหลักของสื่อ เป็นการ์ดแทร็กเดียว การ์ดช่วยให้ผู้ใช้ดำเนินการต่อไปนี้ได้ การดำเนินงาน:
- เล่น 10 วินาทีล่าสุดซ้ำ
- ข้ามไปข้างหน้า 30 วินาที
- ดูความยาวรวมของเนื้อหาสื่อ
- ดูสัญญาณบอกสถานะความคืบหน้าของการเล่นเสียง
- ดูเวลาการเล่นที่ผ่านไป
การตอบกลับสื่อรองรับการควบคุมเสียงต่อไปนี้สำหรับการโต้ตอบด้วยเสียง
- "Ok Google เล่น"
- "Ok Google หยุดชั่วคราว"
- "Ok Google หยุด"
- "Ok Google เริ่มใหม่"
ผู้ใช้ยังควบคุมระดับเสียงได้โดยพูดว่า "Ok Google เปิด เพิ่มระดับเสียง" หรือ "Ok Google ตั้งระดับเสียงเป็น 50 เปอร์เซ็นต์" Intent ใน การดำเนินการจะมีความสำคัญเหนือกว่าหากต้องจัดการกับวลีการฝึกอบรมที่คล้ายกัน ให้ Assistant จัดการคำขอของผู้ใช้เหล่านี้ เว้นแต่การดำเนินการของคุณมีเหตุผลเฉพาะ
พร็อพเพอร์ตี้
การตอบกลับสื่อมีข้อกำหนดและพร็อพเพอร์ตี้ที่ไม่บังคับดังต่อไปนี้ สามารถกำหนดค่า
- รองรับบนแพลตฟอร์มที่มี
actions.capability.MEDIA_RESPONSE_AUDIOแบบพื้นฐาน - เสียงสำหรับการเล่นต้องอยู่ในรูปแบบไฟล์
.mp3ที่ถูกต้อง เผยแพร่แล้ว ไม่สนับสนุนสตรีมมิง - ต้องระบุไฟล์สื่อสำหรับการเล่นเป็น HTTPS URL
- รูปภาพ (ไม่บังคับ)
- หรือคุณจะใส่ไอคอนหรือรูปภาพก็ได้
- ไอคอน
- ไอคอนของคุณจะปรากฏเป็นภาพขนาดย่อไร้ขอบทางด้านขวาของสื่อ การ์ดโปรแกรมเล่น
- ควรมีขนาด 36 x 36 dp ระบบจะปรับขนาดรูปภาพขนาดใหญ่ให้พอดี
- รูปภาพ
- คอนเทนเนอร์รูปภาพจะสูง 192 dp
- ภาพของคุณจะปรากฏที่ด้านบนของการ์ดมีเดียเพลเยอร์ และครอบคลุม เต็มความกว้างของการ์ด ภาพส่วนใหญ่จะปรากฏโดยมีแถบที่ ด้านบนหรือด้านข้าง
- อนุญาตให้ใช้ GIF แบบเคลื่อนไหว
- คุณต้องระบุแหล่งที่มาของภาพเป็น URL
- รูปภาพทั้งหมดต้องมีข้อความแสดงแทน
ลักษณะการทำงานบนแพลตฟอร์ม
รองรับการตอบสนองสื่อในโทรศัพท์ Android และ Google Home พฤติกรรมการตอบสนองของสื่อจะขึ้นอยู่กับพื้นผิวที่ผู้ใช้โต้ตอบ กับการดำเนินการของคุณ
ในโทรศัพท์ Android ผู้ใช้จะเห็นการตอบสนองของสื่อเมื่อมีเงื่อนไขใดๆ เหล่านี้ เป็นไปตาม:
- Google Assistant จะอยู่ด้านหน้าและหน้าจอโทรศัพท์เปิดอยู่
- ผู้ใช้ออกจาก Google Assistant ขณะเล่นเสียงและกลับไปยัง Google Assistant ภายใน 10 นาทีหลังเล่นเสร็จ เมื่อกลับไปยัง Google Assistant ผู้ใช้จะเห็นการ์ดสื่อและชิปคำแนะนำ
- Assistant ช่วยให้ผู้ใช้ควบคุมระดับเสียงของอุปกรณ์ภายใน การดำเนินการแบบสนทนาโดยพูดสิ่งต่างๆ อย่างเช่น "เพิ่มระดับเสียง" หรือ "ตั้ง เป็น 50 เปอร์เซ็นต์" หากคุณมี Intent ที่ต้องจัดการกับวลีการฝึกอบรมที่คล้ายกัน ความตั้งใจของคุณมีความสำคัญเหนือกว่า เราขอแนะนำให้ Assistant จัดการ คำขอของผู้ใช้ เว้นแต่การดำเนินการของคุณมีเหตุผลเฉพาะ
ตัวควบคุมสื่อจะใช้งานได้ขณะที่โทรศัพท์ล็อกอยู่ ใน Android การควบคุม จะปรากฏในพื้นที่การแจ้งเตือนด้วย

โค้ดตัวอย่าง
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีอัปเดตคำตอบที่เป็นริชมีเดียสำหรับ รวมสื่อ
Node.js
app.intent('Media Response', (conv) => { if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel'])); });
Java
@ForIntent("Media Response") public ActionResponse mediaResponse(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build(); }
Node.js
if (!conv.surface.capabilities .has('actions.capability.MEDIA_RESPONSE_AUDIO')) { conv.ask('Sorry, this device does not support audio playback.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a media response example.'); conv.ask(new MediaObject({ name: 'Jazz in Paris', url: 'https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3', description: 'A funky Jazz tune', icon: new Image({ url: 'https://storage.googleapis.com/automotive-media/album_art.jpg', alt: 'Album cover of an ocean view', }), })); conv.ask(new Suggestions(['Basic Card', 'List', 'Carousel', 'Browsing Carousel']));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.MEDIA_RESPONSE_AUDIO.getValue())) { return responseBuilder .add("Sorry, this device does not support audio playback.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a media response example.") .add( new MediaResponse() .setMediaObjects( new ArrayList<MediaObject>( Arrays.asList( new MediaObject() .setName("Jazz in Paris") .setDescription("A funky Jazz tune") .setContentUrl( "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3") .setIcon( new Image() .setUrl( "https://storage.googleapis.com/automotive-media/album_art.jpg") .setAccessibilityText("Album cover of an ocean view"))))) .setMediaType("AUDIO")) .addSuggestions(new String[] {"Basic Card", "List", "Carousel", "Browsing Carousel"}); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a media response example." } }, { "mediaResponse": { "mediaType": "AUDIO", "mediaObjects": [ { "contentUrl": "https://storage.googleapis.com/automotive-media/Jazz_In_Paris.mp3", "description": "A funky Jazz tune", "icon": { "url": "https://storage.googleapis.com/automotive-media/album_art.jpg", "accessibilityText": "Album cover of an ocean view" }, "name": "Jazz in Paris" } ] } } ], "suggestions": [ { "title": "Basic Card" }, { "title": "List" }, { "title": "Carousel" }, { "title": "Browsing Carousel" } ] } } } ] }
คำแนะนำ
คำตอบของคุณต้องมี mediaResponse ที่มี mediaType เป็น AUDIO และ
ที่มี mediaObject ภายในอาร์เรย์รายการของคำตอบที่เป็นริชมีเดีย สื่อ
การตอบกลับรองรับออบเจ็กต์สื่อรายการเดียว ออบเจ็กต์สื่อต้องมีเนื้อหา
URL ของไฟล์เสียง ออบเจ็กต์สื่ออาจมีชื่อ ข้อความย่อย (ไม่บังคับ)
(รายละเอียด) และไอคอนหรือ URL รูปภาพ
ในโทรศัพท์และ Google Home เมื่อการดำเนินการเล่นเสียงเสร็จแล้ว
Google Assistant จะตรวจสอบว่าการตอบสนองของสื่อเป็น FinalResponse หรือไม่
หากไม่ใช่ ระบบจะส่งการติดต่อกลับไปยังการดำเนินการตามคำสั่งซื้อ เพื่อช่วยให้คุณตอบกลับ
ผู้ใช้
การดำเนินการของคุณต้องมีชิปคำแนะนำหาก
คำตอบไม่ใช่ FinalResponse
การจัดการ Callback หลังจากเล่นเสร็จ
การดำเนินการของคุณควรรองรับ Intent ของ actions.intent.MEDIA_STATUS เพื่อแสดงข้อความแจ้ง
ผู้ใช้เพื่อติดตาม (เช่น หากต้องการเล่นเพลงอื่น) การดำเนินการของคุณได้รับ
Callback นี้เมื่อเล่นสื่อเสร็จสิ้น ในการเรียกกลับ พารามิเตอร์
อาร์กิวเมนต์ MEDIA_STATUS มีข้อมูลสถานะเกี่ยวกับสื่อปัจจุบัน
ค่าสถานะจะเป็น FINISHED หรือ STATUS_UNSPECIFIED
การใช้ Dialogflow
หากต้องการใช้การโยกย้ายแบบสนทนาใน Dialogflow
ตั้งค่าบริบทอินพุตของ actions_capability_media_response_audio ใน
เพื่อให้มั่นใจว่าโฆษณาจะแสดงบนแพลตฟอร์มที่รองรับการตอบกลับสื่อเท่านั้น
กำลังสร้างการดำเนินการตามคำสั่งซื้อ
ข้อมูลโค้ดด้านล่างแสดงวิธีเขียนรหัสการจำหน่ายสำหรับ
แอ็กชัน หากใช้ Dialogflow อยู่ ให้แทนที่ actions.intent.MEDIA_STATUS
ด้วยชื่อการกระทำที่ระบุใน Intent ที่จะ
actions_intent_MEDIA_STATUS เหตุการณ์ (เช่น "media.status.update")
Node.js
app.intent('Media Status', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Media Status") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
Node.js
app.intent('actions.intent.MEDIA_STATUS', (conv) => { const mediaStatus = conv.arguments.get('MEDIA_STATUS'); let response = 'Unknown media status received.'; if (mediaStatus && mediaStatus.status === 'FINISHED') { response = 'Hope you enjoyed the tune!'; } conv.ask(response); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("actions.intent.MEDIA_STATUS") public ActionResponse mediaStatus(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); String mediaStatus = request.getMediaStatus(); String response = "Unknown media status received."; if (mediaStatus != null && mediaStatus.equals("FINISHED")) { response = "Hope you enjoyed the tune!"; } responseBuilder.add(response); responseBuilder.add("Which response would you like to see next?"); return responseBuilder.build(); }
JSON
โปรดทราบว่า JSON ด้านล่างอธิบายถึงคำขอเว็บฮุค
{ "responseId": "151b68df-98de-41fb-94b5-caeace90a7e9-21947381", "queryResult": { "queryText": "actions_intent_MEDIA_STATUS", "parameters": {}, "allRequiredParamsPresent": true, "fulfillmentText": "Webhook failed for intent: Media Status", "fulfillmentMessages": [ { "text": { "text": [ "Webhook failed for intent: Media Status" ] } } ], "outputContexts": [ { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_media_response_audio" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_account_linking" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_web_browser" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_screen_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_capability_audio_output" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/google_assistant_input_type_voice" }, { "name": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA/contexts/actions_intent_media_status", "parameters": { "MEDIA_STATUS": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } } ], "intent": { "name": "projects/df-responses-kohler/agent/intents/068b27d3-c148-4044-bfab-dfa37eebd90d", "displayName": "Media Status" }, "intentDetectionConfidence": 1, "languageCode": "en" }, "originalDetectIntentRequest": { "source": "google", "version": "2", "payload": { "user": { "locale": "en-US", "lastSeen": "2019-08-04T23:57:15Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA", "type": "ACTIVE", "conversationToken": "[]" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.AUDIO_OUTPUT" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" } }, "session": "projects/df-responses-kohler/agent/sessions/ABwppHHsebncupHK11oKhsCTgyH96GRNYH-xpeeMTqb-cvOxbd67QenbRlZM4bGAIB8_KXdTfI7-7lYVKN1ovAhCaA" }
JSON
โปรดทราบว่า JSON ด้านล่างอธิบายถึงคำขอเว็บฮุค
{ "user": { "locale": "en-US", "lastSeen": "2019-08-06T07:38:40Z", "userVerificationStatus": "VERIFIED" }, "conversation": { "conversationId": "ABwppHGcqunXh1M6IE0lu2sVqXdpJfdpC5FWMkMSXQskK1nzb4IkSUSRqQzoEr0Ly0z_G3mwyZlk5rFtd1w", "type": "NEW" }, "inputs": [ { "intent": "actions.intent.MEDIA_STATUS", "rawInputs": [ { "inputType": "VOICE" } ], "arguments": [ { "name": "MEDIA_STATUS", "extension": { "@type": "type.googleapis.com/google.actions.v2.MediaStatus", "status": "FINISHED" } } ] } ], "surface": { "capabilities": [ { "name": "actions.capability.SCREEN_OUTPUT" }, { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.MEDIA_RESPONSE_AUDIO" }, { "name": "actions.capability.ACCOUNT_LINKING" } ] }, "isInSandbox": true, "availableSurfaces": [ { "capabilities": [ { "name": "actions.capability.WEB_BROWSER" }, { "name": "actions.capability.AUDIO_OUTPUT" }, { "name": "actions.capability.SCREEN_OUTPUT" } ] } ], "requestType": "SIMULATOR" }
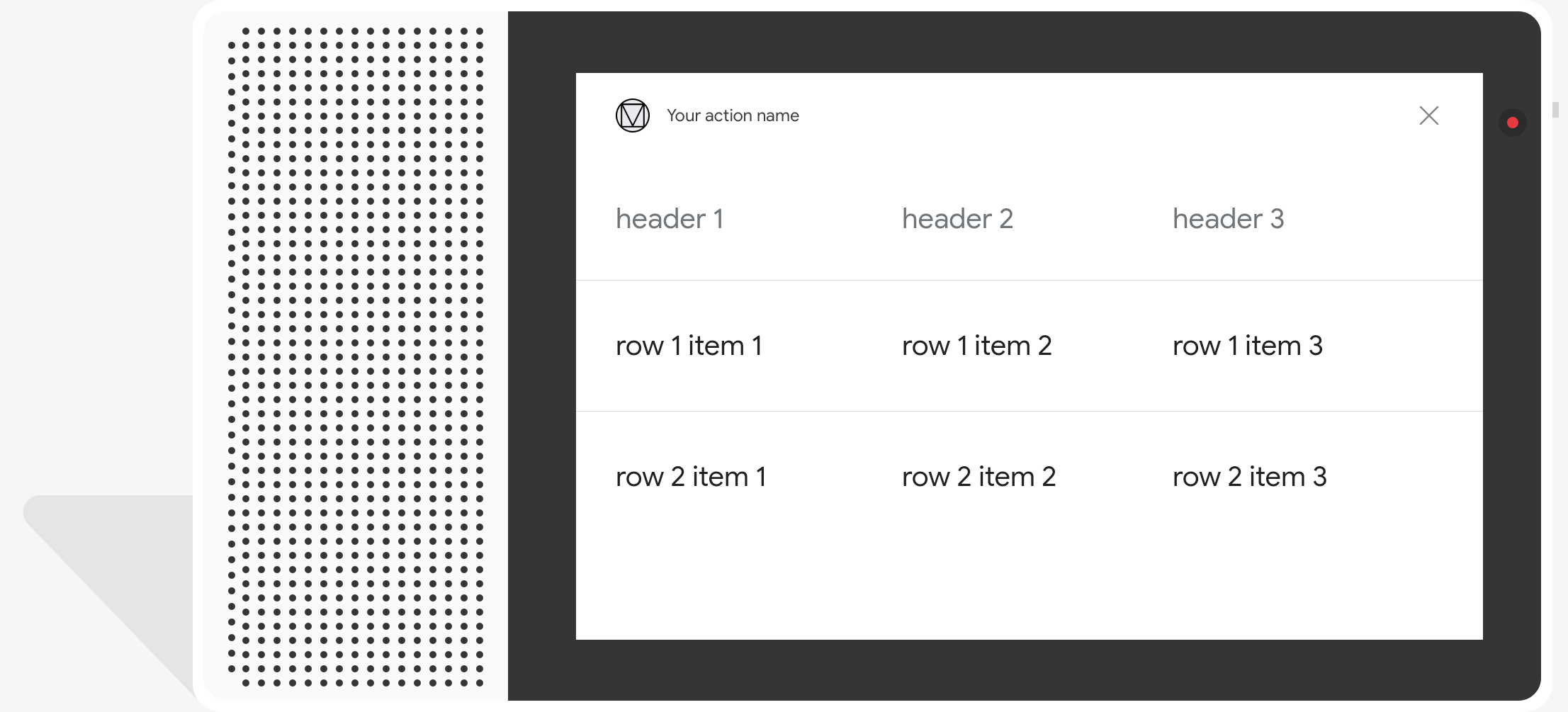
การ์ดตาราง
การ์ดตารางช่วยให้คุณแสดงข้อมูลแบบตารางในการตอบกลับของคุณได้ (เช่น ตารางคะแนนกีฬา ผลการเลือกตั้ง และเที่ยวบิน) คุณสามารถกำหนดคอลัมน์และ แถว (สูงสุด 3 แถว) ที่ Assistant ต้องแสดงในการ์ดตารางของคุณ นอกจากนี้ คุณยังสามารถกำหนดคอลัมน์และแถวเพิ่มเติมพร้อมกับการจัดลำดับความสำคัญได้อีกด้วย
ตารางจะแตกต่างจากรายการแนวตั้ง เนื่องจากตารางแสดงข้อมูลแบบคงที่และ ไม่สามารถโต้ตอบได้ เช่น องค์ประกอบของรายการ

พร็อพเพอร์ตี้
การ์ดตารางมีข้อกำหนดและพร็อพเพอร์ตี้ที่ไม่บังคับต่อไปนี้ ซึ่งคุณสามารถเลือกได้ กำหนดค่า:
- รองรับบนแพลตฟอร์มที่มีความสามารถ
actions.capability.SCREEN_OUTPUT
ส่วนต่อไปนี้จะสรุปวิธีปรับแต่งองค์ประกอบในตาราง
| ชื่อ | เลือกได้ | ปรับแต่งได้ | หมายเหตุการปรับแต่ง |
|---|---|---|---|
title |
ใช่ | ใช่ | ชื่อโดยรวมของตาราง ต้องตั้งค่าหากมีการตั้งค่าคำบรรยาย คุณสามารถ ปรับแต่งชุดแบบอักษรและสี |
subtitle |
ใช่ | ไม่ได้ | ชื่อรองของตาราง |
image |
ใช่ | ใช่ | รูปภาพที่เชื่อมโยงกับตาราง |
Row |
ไม่ได้ | ใช่ |
ข้อมูลแถวของตาราง ประกอบด้วยอาร์เรย์ของ ระบบรับประกันว่า 3 แถวแรกจะแสดง แต่แถวอื่นๆ อาจไม่แสดง ปรากฏบนแพลตฟอร์มหนึ่งๆ โปรดทดสอบกับเครื่องจำลองเพื่อดูว่าแสดงแถวใดสำหรับ
พื้นผิวที่กำหนด ในแพลตฟอร์มที่รองรับ |
ColumnProperties |
ใช่ | ใช่ | ส่วนหัวและการจัดแนวสำหรับคอลัมน์ ประกอบด้วย header
(ซึ่งแทนข้อความส่วนหัวของคอลัมน์) และ
พร็อพเพอร์ตี้ horizontal_alignment (ประเภท
HorizontalAlignment) |
Cell |
ไม่ได้ | ใช่ | อธิบายเซลล์ในแถว แต่ละเซลล์จะมีสตริงที่แสดงถึง ข้อความ คุณสามารถปรับแต่งข้อความในเซลล์ได้ |
Button |
ใช่ | ใช่ | วัตถุปุ่มที่ปกติจะปรากฏที่ด้านล่างของการ์ด ตาราง บัตรจะมีได้เพียงปุ่มเดียว คุณปรับแต่งสีปุ่มได้ |
HorizontalAlignment |
ใช่ | ใช่ | การจัดแนวเนื้อหาภายในเซลล์ในแนวนอน ค่าอาจเป็น
LEADING, CENTER หรือ TRAILING ถ้า
ไม่ได้ระบุ เนื้อหาจะอยู่ในแนวเดียวกับขอบด้านบนของเซลล์ |
โค้ดตัวอย่าง
ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีใช้การ์ดตารางแบบง่าย
Node.js
app.intent('Simple Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Simple Table Card") public ActionResponse simpleTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a simple table example.'); conv.ask(new Table({ dividers: true, columns: ['header 1', 'header 2', 'header 3'], rows: [ ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], ], })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a simple table example.") .add( new TableCard() .setColumnProperties( Arrays.asList( new TableCardColumnProperties().setHeader("header 1"), new TableCardColumnProperties().setHeader("header 2"), new TableCardColumnProperties().setHeader("header 3"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ], "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a simple table example." } }, { "tableCard": { "columnProperties": [ { "header": "header 1" }, { "header": "header 2" }, { "header": "header 3" } ], "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } }, "possibleIntents": [ { "intent": "actions.intent.TEXT" } ] } ] }
ข้อมูลโค้ดต่อไปนี้จะแสดงวิธีใช้การ์ดตารางที่ซับซ้อน
Node.js
app.intent('Advanced Table Card', (conv) => { if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("Advanced Table Card") public ActionResponse advancedTable(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build(); }
Node.js
if (!conv.screen) { conv.ask('Sorry, try this on a screen device or select the ' + 'phone surface in the simulator.'); conv.ask('Which response would you like to see next?'); return; } conv.ask('This is a table with all the possible fields.'); conv.ask(new Table({ title: 'Table Title', subtitle: 'Table Subtitle', image: new Image({ url: 'https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png', alt: 'Alt Text', }), columns: [ { header: 'header 1', align: 'CENTER', }, { header: 'header 2', align: 'LEADING', }, { header: 'header 3', align: 'TRAILING', }, ], rows: [ { cells: ['row 1 item 1', 'row 1 item 2', 'row 1 item 3'], dividerAfter: false, }, { cells: ['row 2 item 1', 'row 2 item 2', 'row 2 item 3'], dividerAfter: true, }, { cells: ['row 3 item 1', 'row 3 item 2', 'row 3 item 3'], }, ], buttons: new Button({ title: 'Button Text', url: 'https://assistant.google.com', }), })); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); if (!request.hasCapability(Capability.SCREEN_OUTPUT.getValue())) { return responseBuilder .add("Sorry, try ths on a screen device or select the phone surface in the simulator.") .add("Which response would you like to see next?") .build(); } responseBuilder .add("This is a table with all the possible fields.") .add( new TableCard() .setTitle("Table Title") .setSubtitle("Table Subtitle") .setImage( new Image() .setUrl( "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png") .setAccessibilityText("Alt text")) .setButtons( Arrays.asList( new Button() .setTitle("Button Text") .setOpenUrlAction( new OpenUrlAction().setUrl("https://assistant.google.com")))) .setColumnProperties( Arrays.asList( new TableCardColumnProperties() .setHeader("header 1") .setHorizontalAlignment("CENTER"), new TableCardColumnProperties() .setHeader("header 2") .setHorizontalAlignment("LEADING"), new TableCardColumnProperties() .setHeader("header 3") .setHorizontalAlignment("TRAILING"))) .setRows( Arrays.asList( new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 1 item 1"), new TableCardCell().setText("row 1 item 2"), new TableCardCell().setText("row 1 item 3"))) .setDividerAfter(false), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3"))) .setDividerAfter(true), new TableCardRow() .setCells( Arrays.asList( new TableCardCell().setText("row 2 item 1"), new TableCardCell().setText("row 2 item 2"), new TableCardCell().setText("row 2 item 3")))))); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "This is a table with all the possible fields." } }, { "tableCard": { "title": "Table Title", "subtitle": "Table Subtitle", "image": { "url": "https://storage.googleapis.com/actionsresources/logo_assistant_2x_64dp.png", "accessibilityText": "Alt Text" }, "rows": [ { "cells": [ { "text": "row 1 item 1" }, { "text": "row 1 item 2" }, { "text": "row 1 item 3" } ], "dividerAfter": false }, { "cells": [ { "text": "row 2 item 1" }, { "text": "row 2 item 2" }, { "text": "row 2 item 3" } ], "dividerAfter": true }, { "cells": [ { "text": "row 3 item 1" }, { "text": "row 3 item 2" }, { "text": "row 3 item 3" } ] } ], "columnProperties": [ { "header": "header 1", "horizontalAlignment": "CENTER" }, { "header": "header 2", "horizontalAlignment": "LEADING" }, { "header": "header 3", "horizontalAlignment": "TRAILING" } ], "buttons": [ { "title": "Button Text", "openUrlAction": { "url": "https://assistant.google.com" } } ] } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
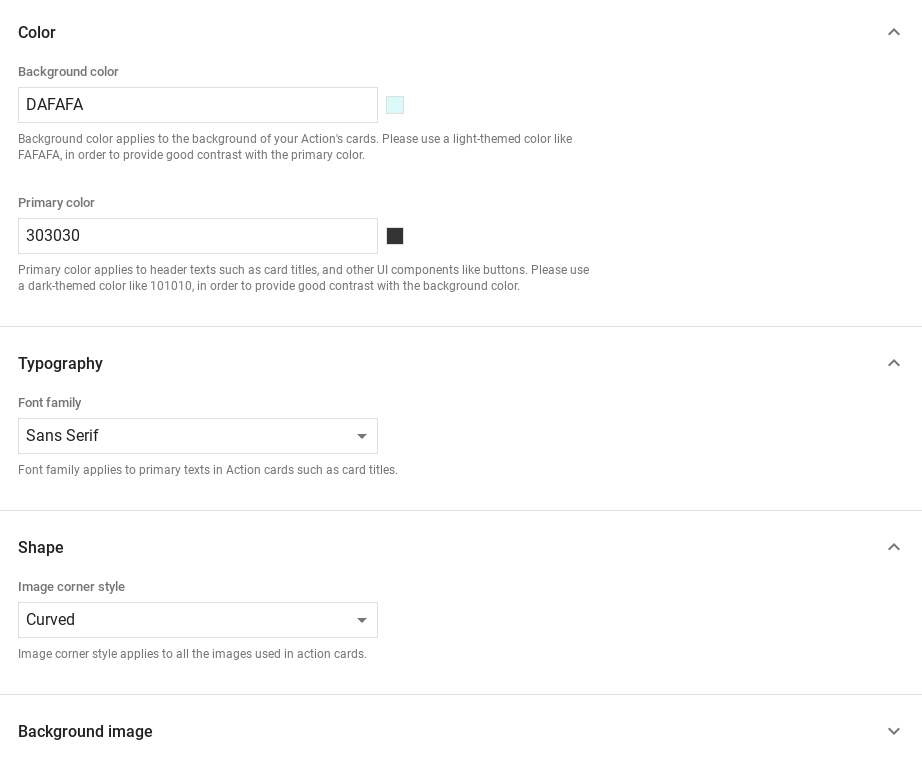
การปรับแต่งคำตอบ
คุณเปลี่ยนลักษณะของคำตอบที่เป็นสื่อสมบูรณ์ได้โดยการสร้างธีมที่กำหนดเอง หากคุณกำหนดธีมสำหรับโครงการ Actions คำตอบที่สมบูรณ์ใน การดำเนินการของโปรเจ็กต์จะมีการจัดรูปแบบตามธีมของคุณ การสร้างแบรนด์ที่กำหนดเองนี้ สามารถช่วยกำหนดรูปลักษณ์และความรู้สึกที่เป็นเอกลักษณ์ของการสนทนาเมื่อผู้ใช้ เรียกใช้การดำเนินการบนพื้นผิวที่มีหน้าจอ
หากต้องการตั้งค่าธีมการตอบกลับที่กำหนดเอง ให้ทำดังนี้
- ในคอนโซลการดำเนินการ ให้ไปที่พัฒนา > การปรับแต่งธีม
- ตั้งค่ารายการใดรายการหนึ่งหรือทั้งหมดต่อไปนี้
- สีพื้นหลังสำหรับใช้เป็นพื้นหลังของการ์ด ใน โดยทั่วไป คุณควรใช้สีอ่อนเป็นพื้นหลังเพื่อให้การ์ด เนื้อหาอ่านง่าย
- สีหลักคือสีหลักของการ์ด ข้อความและ UI ของส่วนหัว จากองค์ประกอบเหล่านี้ โดยทั่วไป คุณควรใช้สีหลักที่เข้มกว่าเพื่อตัดกัน กับพื้นหลัง
- ชุดแบบอักษรจะอธิบายประเภทแบบอักษรที่ใช้สำหรับชื่อเรื่องและอื่นๆ องค์ประกอบข้อความที่โดดเด่น
- รูปแบบมุมรูปภาพสามารถเปลี่ยนรูปลักษณ์ของการ์ด มุม
- ภาพพื้นหลังใช้รูปภาพที่กำหนดเองแทนพื้นหลัง สี คุณจะต้องระบุรูปภาพ 2 รูปที่แตกต่างกันเมื่อ อุปกรณ์ที่วางอยู่บนพื้นผิวอยู่ในโหมดแนวนอนหรือแนวตั้งตามลำดับ โปรดทราบว่า หากใช้ภาพพื้นหลัง สีหลักจะเป็นสีขาว
- คลิกบันทึก