สำรวจใน Dialogflow
คลิกต่อไปเพื่อนำเข้าตัวอย่างการตอบกลับใน Dialogflow จากนั้นทำตาม ด้านล่างเพื่อปรับใช้และทดสอบตัวอย่าง
- ป้อนชื่อ Agent และสร้าง Agent ใหม่ของ Dialogflow สำหรับตัวอย่าง
- หลังจากนำเข้าตัวแทนเสร็จแล้ว ให้คลิกไปที่ตัวแทน
- จากเมนูการนำทางหลัก ให้ไปที่การดำเนินการตามคำสั่งซื้อ
- เปิดใช้เครื่องมือแก้ไขในบรรทัด แล้วคลิกทำให้ใช้งานได้ เครื่องมือแก้ไขมีตัวอย่าง โค้ด
- จากเมนูการนำทางหลัก ให้ไปที่ Integrations แล้วคลิก Google Assistant
- ในหน้าต่างโมดัลที่ปรากฏขึ้น ให้เปิดใช้แสดงตัวอย่างการเปลี่ยนแปลงอัตโนมัติ แล้วคลิกทดสอบ เพื่อเปิดเครื่องมือจำลอง Actions
- ในเครื่องมือจำลอง ให้ป้อน
Talk to my test appเพื่อทดสอบตัวอย่าง
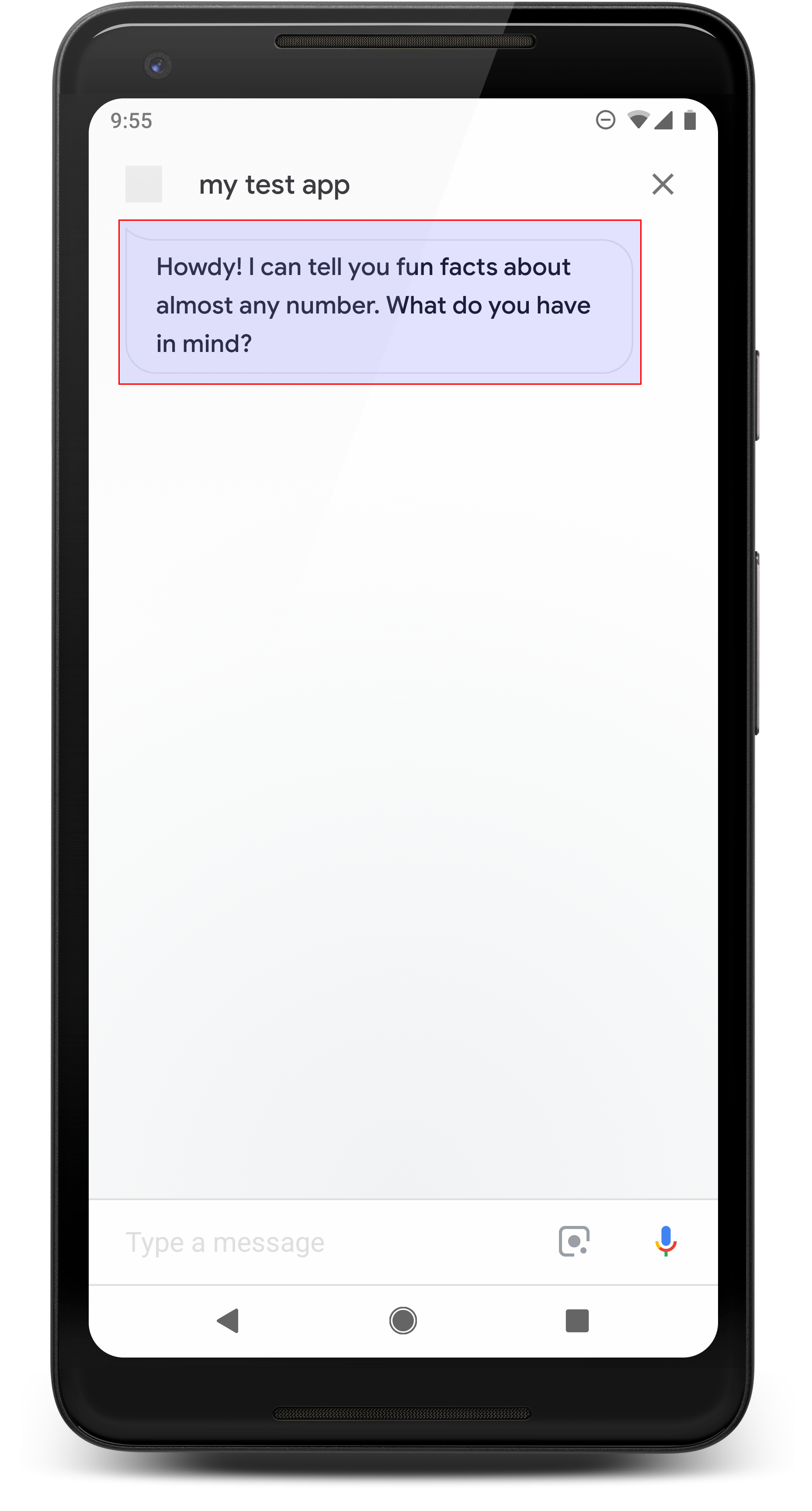
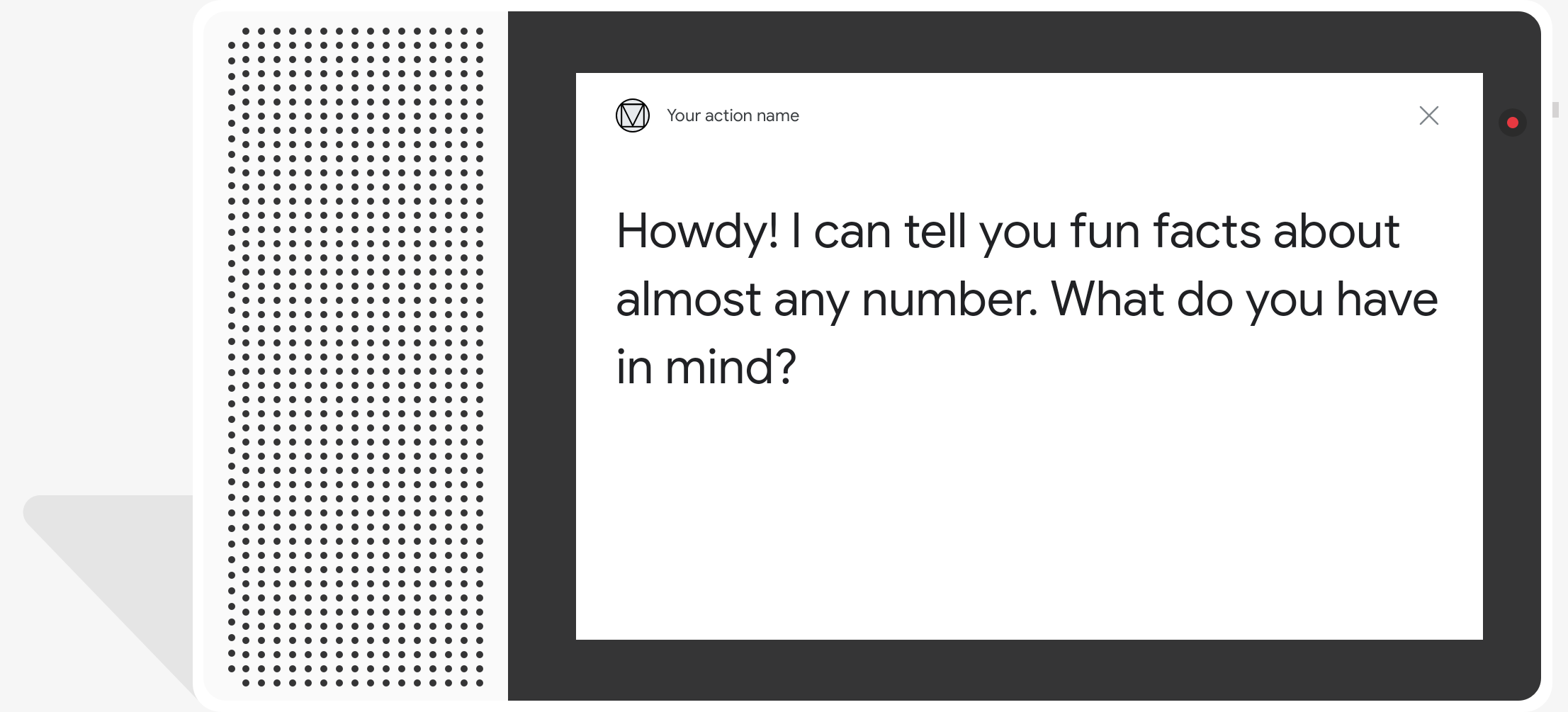
คำตอบง่ายๆ จะอยู่ในรูปแบบลูกโป่งแชทและใช้การอ่านออกเสียงข้อความ (TTS) หรือภาษามาร์กอัปการสังเคราะห์เสียง (SSML) สำหรับเสียง
ระบบจะใช้ข้อความ TTS เป็นเนื้อหาลูกโป่งแชทโดยค่าเริ่มต้น หากลักษณะการมองเห็น ข้อความตรงตามความต้องการ คุณไม่จำเป็นต้องระบุข้อความที่แสดงสำหรับแชท
นอกจากนี้คุณยังสามารถอ่านหลักเกณฑ์ในการออกแบบการสนทนาของเราเพื่อเรียนรู้เกี่ยวกับ วิธีใส่องค์ประกอบภาพเหล่านี้ไว้ในการดำเนินการของคุณ
พร็อพเพอร์ตี้

คําตอบแบบง่ายมีข้อกําหนดต่อไปนี้และไม่บังคับ พร็อพเพอร์ตี้ที่คุณสามารถกำหนดค่าได้ ซึ่งได้แก่
- รองรับบนแพลตฟอร์มที่มี
actions.capability.AUDIO_OUTPUTหรือ ความสามารถactions.capability.SCREEN_OUTPUTรายการ จำนวนอักขระสูงสุด 640 ตัวต่อบับเบิลแชท สตริงที่ยาวกว่าขีดจำกัดคือ ที่ตัดคำแรก (หรือเว้นวรรค) ก่อน 640 อักขระ
เนื้อหาลูกโป่งแชทต้องเป็นชุดย่อยการออกเสียงหรือการถอดเสียงที่สมบูรณ์ของ เอาต์พุต TTS/SSML วิธีนี้จะช่วยให้ผู้ใช้เข้าใจสิ่งที่คุณพูดและเพิ่มจำนวน ความเข้าใจในสภาวะต่างๆ ได้
บับเบิลแชทไม่เกิน 2 รายการต่อตา
ส่วนหัวแชท (โลโก้) ที่คุณส่งถึง Google ต้องมีขนาด 192x192 พิกเซลและ เป็นภาพเคลื่อนไหวไม่ได้

โค้ดตัวอย่าง
Node.js
app.intent('Simple Response', (conv) => { conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, })); });
Java
@ForIntent("Simple Response") public ActionResponse welcome(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build(); }
Node.js
conv.ask(new SimpleResponse({ speech: `Here's an example of a simple response. ` + `Which type of response would you like to see next?`, text: `Here's a simple response. ` + `Which response would you like to see next?`, }));
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( new SimpleResponse() .setTextToSpeech( "Here's an example of a simple response. " + "Which type of response would you like to see next?") .setDisplayText( "Here's a simple response. Which response would you like to see next?")); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "Here's an example of a simple response. Which type of response would you like to see next?", "displayText": "Here's a simple response. Which response would you like to see next?" } } ] } } } ] }
SSML และเสียง
การใช้ SSML และเสียงในคำตอบของคุณจะช่วยให้คำตอบมีความสวยงามและเสริมประสิทธิภาพ ประสบการณ์ของผู้ใช้ ข้อมูลโค้ดต่อไปนี้แสดงวิธีสร้างคำตอบ ที่ใช้ SSML ดังนี้
Node.js
app.intent('SSML', (conv) => { conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?'); });
Java
@ForIntent("SSML") public ActionResponse ssml(ActionRequest request) { ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build(); }
Node.js
conv.ask(`<speak>` + `Here are <say-as interpet-as="characters">SSML</say-as> examples.` + `Here is a buzzing fly ` + `<audio src="https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg"></audio>` + `and here's a short pause <break time="800ms"/>` + `</speak>`); conv.ask('Which response would you like to see next?');
Java
ResponseBuilder responseBuilder = getResponseBuilder(request); responseBuilder.add( "<speak>" + "Here are <say-as interpet-as=\"characters\">SSML</say-as> examples." + "Here is a buzzing fly " + "<audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>" + "and here's a short pause <break time=\"800ms\"/>" + "</speak>"); return responseBuilder.build();
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "payload": { "google": { "expectUserResponse": true, "richResponse": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } }
JSON
โปรดทราบว่า JSON ด้านล่างจะอธิบายการตอบสนองของเว็บฮุค
{ "expectUserResponse": true, "expectedInputs": [ { "possibleIntents": [ { "intent": "actions.intent.TEXT" } ], "inputPrompt": { "richInitialPrompt": { "items": [ { "simpleResponse": { "textToSpeech": "<speak>Here are <say-as interpet-as=\"characters\">SSML</say-as> examples.Here is a buzzing fly <audio src=\"https://actions.google.com/sounds/v1/animals/buzzing_fly.ogg\"></audio>and here's a short pause <break time=\"800ms\"/></speak>" } }, { "simpleResponse": { "textToSpeech": "Which response would you like to see next?" } } ] } } } ] }
ดูข้อมูลเพิ่มเติมในเอกสารอ้างอิง SSML
คลังเสียง
เราให้บริการเสียงสั้นๆ หลากหลายแบบฟรีในคลังเสียงของเรา เหล่านี้ ระบบจะโฮสต์เสียงต่างๆ ให้คุณ ดังนั้นคุณเพียงแค่ต้องรวมเสียงเหล่านั้นไว้ใน SSML