توضّح هذه الصفحة كيفية إنشاء صفحة رئيسية للرسائل المباشرة باستخدام تطبيق Google Chat. الصفحة الرئيسية، التي يُشار إليها باسم الصفحة الرئيسية للتطبيق في Google Chat API، هي واجهة بطاقة قابلة للتخصيص تظهر في علامة التبويب الصفحة الرئيسية ضمن مساحات الرسائل المباشرة بين مستخدم وتطبيق Chat.

يمكنك استخدام صفحة التطبيق الرئيسية لمشاركة نصائح حول التفاعل مع تطبيق Chat أو السماح للمستخدمين بالوصول إلى خدمة أو أداة خارجية واستخدامها من Chat.
استخدِم "أداة إنشاء البطاقات" لتصميم واجهات المستخدم والمراسلة لتطبيقات Chat ومعاينتها:
افتح "أداة إنشاء البطاقات"المتطلبات الأساسية
Node.js
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Python
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Java
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
برمجة التطبيقات
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي في Chat باستخدام "برمجة تطبيقات Google"، عليك إكمال هذا البدء السريع.
ضبط إعدادات الصفحة الرئيسية لتطبيقك على Chat
لاستخدام ميزة "الصفحة الرئيسية للتطبيق"، عليك ضبط تطبيق Chat لتلقّي أحداث التفاعل APP_HOME. يتلقّى تطبيق Chat هذا الحدث عندما ينقر المستخدم على علامة التبويب الصفحة الرئيسية من رسالة مباشرة مع تطبيق Chat.
لتعديل إعدادات الضبط في Google Cloud Console، اتّبِع الخطوات التالية:
في Google Cloud Console، انتقِل إلى القائمة > المزيد من المنتجات > Google Workspace > مكتبة المنتجات > Google Chat API.
انقر على إدارة، ثمّ انقر على علامة التبويب الإعداد.
ضمن الميزات التفاعلية، انتقِل إلى قسم الوظائف، ثم اختَر تفعيل ميزة "الصفحة الرئيسية للتطبيق".
إذا كان تطبيق Chat يستخدم خدمة HTTP، انتقِل إلى إعدادات الاتصال وحدِّد نقطة نهاية لحقل عنوان URL لصفحة "التطبيق" الرئيسية. يمكنك استخدام عنوان URL نفسه الذي حدّدته في حقل عنوان URL لنقطة نهاية HTTP.
انقر على حفظ.
إنشاء بطاقة في صفحة التطبيق الرئيسية
عندما يفتح المستخدم صفحة تطبيقك الرئيسية في Chat، يجب أن يعالج تطبيقك حدث التفاعل APP_HOME من خلال عرض مثيل من RenderActions مع عملية التنقّل pushCard وCard. لإنشاء تجربة تفاعلية، يمكن أن تحتوي البطاقة على تطبيقات مصغّرة تفاعلية، مثل الأزرار أو إدخالات النصوص التي يمكن لتطبيق Chat معالجتها والرد عليها ببطاقات إضافية أو مربّع حوار.
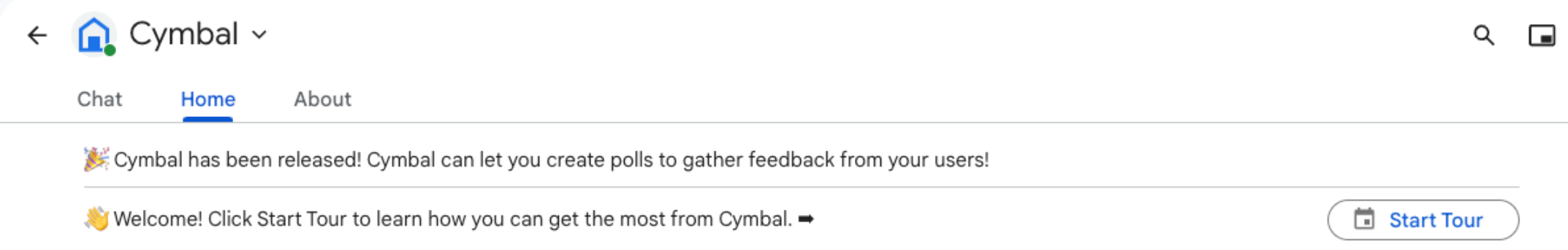
في المثال التالي، يعرض تطبيق Chat بطاقة الصفحة الرئيسية الأولية للتطبيق تعرض وقت إنشاء البطاقة وزرًا. عندما ينقر المستخدم على الزر، يعرض تطبيق Chat بطاقة معدَّلة تعرض وقت إنشاء البطاقة المعدَّلة.
Node.js
Python
Java
برمجة التطبيقات
نفِّذ الدالة onAppHome التي يتم استدعاؤها بعد جميع أحداث التفاعل APP_HOME:
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
الردّ على التفاعلات في الصفحة الرئيسية للتطبيق
إذا كانت بطاقة الصفحة الرئيسية للتطبيق تتضمّن تطبيقات مصغّرة تفاعلية، مثل أزرار أو حقول إدخال للاختيار، يجب أن يعالج تطبيق Chat أحداث التفاعل ذات الصلة من خلال عرض مثيل من RenderActions مع عملية التنقّل updateCard. لمزيد من المعلومات حول التعامل مع التطبيقات المصغّرة التفاعلية، يُرجى الاطّلاع على معالجة المعلومات التي يدخلها المستخدمون.
في المثال السابق، كانت بطاقة الصفحة الرئيسية للتطبيق الأولية تتضمّن زرًا. عندما ينقر المستخدم على الزر، يؤدي حدث التفاعل CARD_CLICKED إلى تشغيل الدالة updateAppHome لتحديث بطاقة الصفحة الرئيسية للتطبيق، كما هو موضّح في الرمز التالي:
Node.js
Python
Java
برمجة التطبيقات
يرسل هذا المثال رسالة بطاقة من خلال عرض JSON الخاص بالبطاقة. يمكنك أيضًا استخدام خدمة البطاقات في Apps Script.
فتح مربّعات الحوار
يمكن لتطبيق Chat أيضًا الرد على التفاعلات في الصفحة الرئيسية للتطبيق من خلال فتح مربّعات حوار.

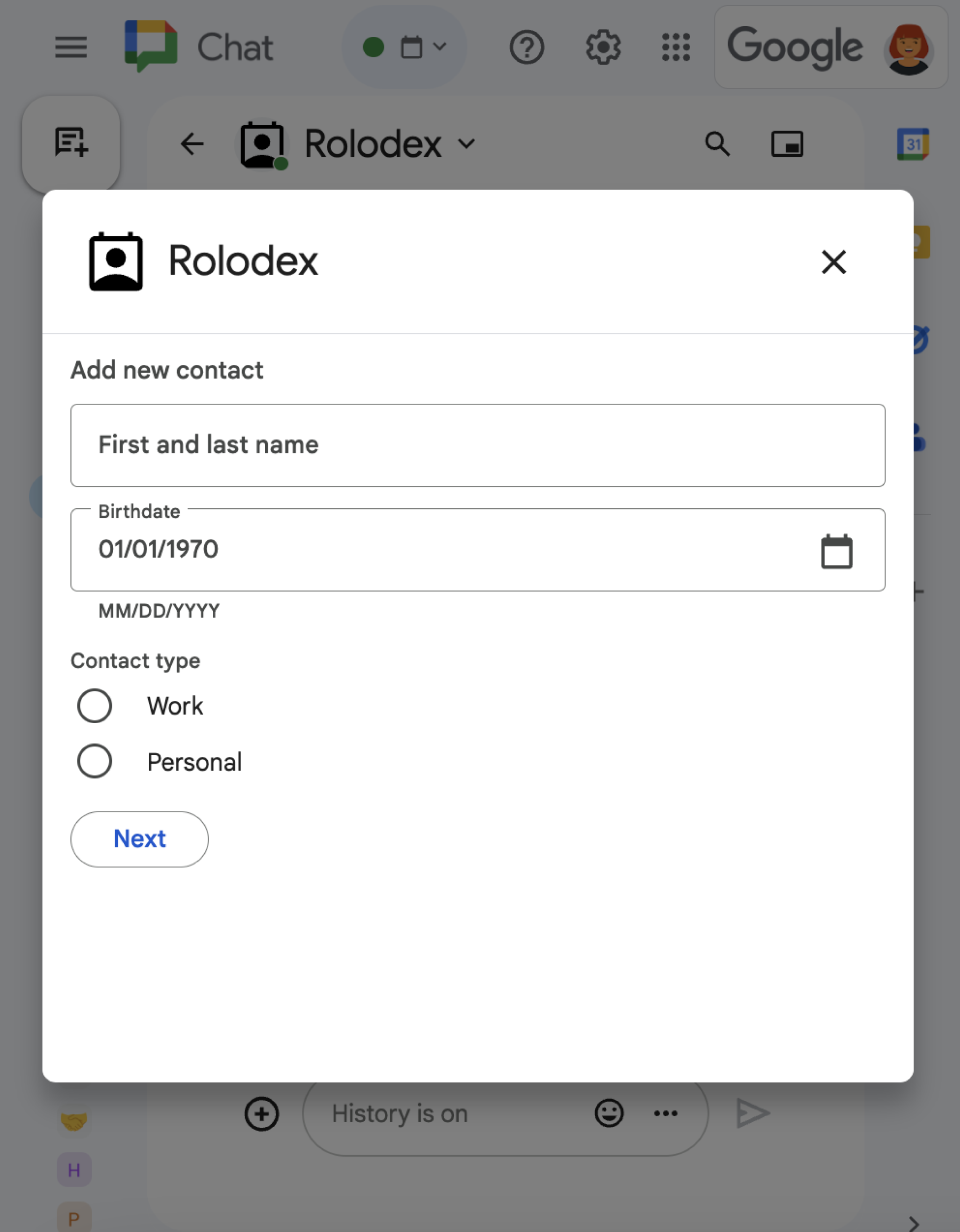
لفتح مربّع حوار من الصفحة الرئيسية للتطبيق، عالِج حدث التفاعل ذي الصلة من خلال عرض renderActions مع عملية التنقّل updateCard التي تحتوي على عنصر Card. في المثال التالي، يستجيب تطبيق Chat
لنقرة على زر من بطاقة الصفحة الرئيسية للتطبيق من خلال معالجة حدث التفاعل CARD_CLICKED
وفتح مربّع حوار:
{ renderActions: { action: { navigations: [{ updateCard: { sections: [{
header: "Add new contact",
widgets: [{ "textInput": {
label: "Name",
type: "SINGLE_LINE",
name: "contactName"
}}, { textInput: {
label: "Address",
type: "MULTIPLE_LINE",
name: "address"
}}, { decoratedText: {
text: "Add to favorites",
switchControl: {
controlType: "SWITCH",
name: "saveFavorite"
}
}}, { decoratedText: {
text: "Merge with existing contacts",
switchControl: {
controlType: "SWITCH",
name: "mergeContact",
selected: true
}
}}, { buttonList: { buttons: [{
text: "Next",
onClick: { action: { function: "openSequentialDialog" }}
}]}}]
}]}}]}}}
لإغلاق مربّع حوار، عالِج أحداث التفاعل التالية:
CLOSE_DIALOG: لإغلاق مربّع الحوار والعودة إلى بطاقة الصفحة الرئيسية للتطبيق في ChatCLOSE_DIALOG_AND_EXECUTE: لإغلاق مربّع الحوار وإعادة تحميل بطاقة الصفحة الرئيسية للتطبيق
يستخدم نموذج الرمز البرمجي التالي CLOSE_DIALOG لإغلاق مربّع حوار والرجوع إلى بطاقة الصفحة الرئيسية للتطبيق:
{ renderActions: { action: {
navigations: [{ endNavigation: { action: "CLOSE_DIALOG" }}]
}}}
لجمع المعلومات من المستخدمين، يمكنك أيضًا إنشاء مربّعات حوار متسلسلة. للتعرّف على كيفية إنشاء مربّعات حوار متسلسلة، يمكنك الاطّلاع على فتح مربّعات الحوار والردّ عليها.
مواضيع ذات صلة
- عرض نماذج لتطبيق Chat تستخدم صفحة التطبيق الرئيسية
- فتح مربّعات الحوار والردّ عليها