本指南介绍了 Google Chat 应用如何通过在基于卡片的界面中构建表单输入来收集和处理用户信息。


聊天应用会通过以下方式请求用户提供信息,以便在 Chat 内或 Chat 外执行操作:
- 配置设置。例如,允许用户自定义通知设置,或配置 Chat 应用并将其添加到一个或多个聊天室。
- 在其他 Google Workspace 应用中创建或更新信息。例如,允许用户创建 Google 日历活动。
- 允许用户访问和更新其他应用或 Web 服务中的资源。例如,Chat 应用可以帮助用户直接在聊天室中更新支持请求的状态。
前提条件
Node.js
一种 Google Chat 应用,可接收并响应互动事件。如需使用 HTTP 服务创建互动式 Chat 应用,请完成此快速入门。
Python
一种 Google Chat 应用,可接收并响应互动事件。如需使用 HTTP 服务创建互动式 Chat 应用,请完成此快速入门。
Java
一种 Google Chat 应用,可接收并响应互动事件。如需使用 HTTP 服务创建互动式 Chat 应用,请完成此快速入门。
Apps 脚本
一种 Google Chat 应用,可接收并响应互动事件。如需在 Apps 脚本中创建交互式 Chat 应用,请完成此快速入门。
使用卡片构建表单
为了收集信息,Chat 应用会设计表单及其输入,并将其构建到卡片中。如需向用户显示卡片,Chat 应用可以使用以下 Chat 接口:
聊天应用可以使用以下 widget 构建卡片:
用于向用户请求信息的表单输入 widget。您可以选择向表单输入 widget 添加验证,以确保用户正确输入和格式化信息。聊天应用可以使用以下表单输入 widget:
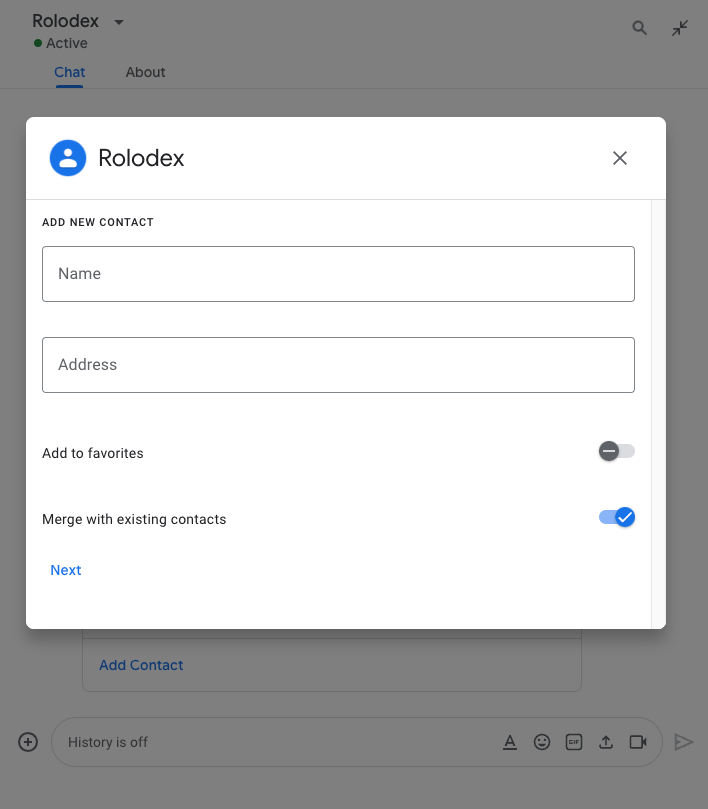
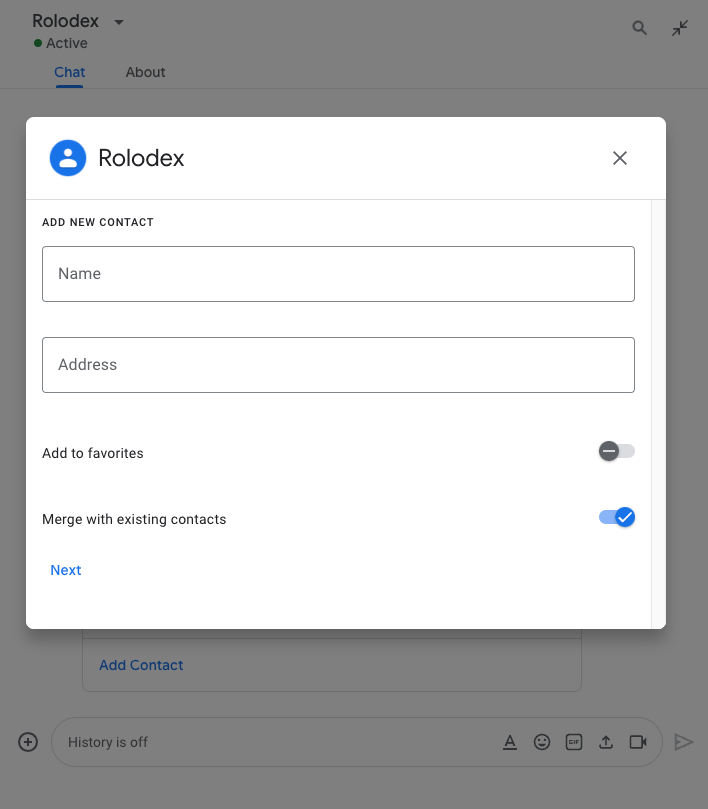
在以下示例中,卡片使用文本输入、日期时间选择器和选择输入来收集联系信息:
如需查看使用此联系表单的聊天应用示例,请参阅以下代码:
Node.js
Python
Java
Apps 脚本
如需查看可用于收集信息的互动式 widget 的更多示例,请参阅设计互动式卡片或对话框。
从互动 widget 接收数据
每当用户点击按钮时,聊天应用都会收到一个互动事件,具体取决于按钮的位置:
如果按钮位于消息或对话框中,Chat 应用会收到包含互动信息的
CARD_CLICKED互动事件。CARD_CLICKED互动事件的载荷包含一个common.formInputs对象,其中包含用户输入的任何值。您可以从对象
common.formInputs.WIDGET_NAME中检索值,其中 WIDGET_NAME 是您为 widget 指定的name字段。这些值以 widget 的特定数据类型(表示为Inputs对象)返回。以下内容显示了
CARD_CLICKED互动事件的一部分,其中用户为每个 widget 输入了值:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps 脚本
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }如果按钮位于首页上,Chat 扩展应用会收到
SUBMIT_FORM互动事件。 互动事件的载荷包含一个commonEventObject.formInputs对象,其中包含用户输入的任何值。您可以从对象
commonEventObject.formInputs.WIDGET_NAME中检索值,其中 WIDGET_NAME 是您为 widget 指定的name字段。这些值以 widget 的特定数据类型(表示为Inputs对象)返回。以下内容显示了
SUBMIT_FORM互动事件的一部分,其中用户为每个 widget 输入了值:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }Apps 脚本
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
如需接收数据,您的 Chat 应用会处理互动事件,以获取用户在 widget 中输入的值。下表显示了如何获取给定表单输入 widget 的值。对于每个 widget,下表都会显示 widget 接受的数据类型、值在互动事件中的存储位置以及示例值。
| 表单输入微件 | 输入数据类型 | 来自互动事件的输入值 | 示例值 |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
如需获取第一个值或唯一值,请使用 event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker,仅接受日期。 |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch。 |
1000425600000 |
将数据转移到另一张卡
用户提交卡片中的信息后,您可能需要返回其他卡片以执行以下任一操作:
- 通过创建不同的部分,帮助用户完成较长的表单。
- 让用户预览并确认初始卡片中的信息,以便他们在提交之前检查自己的回答。
- 动态填充表单的其余部分。例如,为了提示用户创建预约,聊天应用可以显示一个初始卡片,请求用户提供预约原因,然后填充另一个卡片,其中根据预约类型提供可预约的时间。
如需转移初始卡片中的输入数据,您可以构建包含 widget 的 name 和用户输入的值的 actionParameters 来构建 button widget,如以下示例所示:
Node.js
Python
Java
Apps 脚本
当用户点击该按钮时,您的 Chat 应用会收到 CARD_CLICKED 互动事件,您可以从中接收数据。
回复表单提交
在收到来自卡片消息或对话框的数据后,Chat 应用会通过确认收到数据或返回错误来做出响应。
在以下示例中,聊天应用发送了一条文本消息,以确认其已成功收到从对话框或卡片消息提交的表单。
Node.js
Python
Java
Apps 脚本
若要处理并关闭对话框,您需要返回一个 ActionResponse 对象,该对象用于指定您是否要发送确认消息、更新原始消息或卡片,或者只是关闭对话框。如需了解相关步骤,请参阅关闭对话框。
问题排查
当 Google Chat 应用或卡片返回错误时,Chat 界面会显示一条消息,提示“出了点问题”。 或“无法处理您的请求”。有时,Chat 界面不会显示任何错误消息,但 Chat 应用或卡片会产生意外结果;例如,卡片消息可能不会显示。
虽然聊天界面中可能不会显示错误消息,但当为聊天应用启用错误日志记录功能后,系统会提供描述性错误消息和日志数据,帮助您修复错误。如需有关查看、调试和修复错误的帮助,请参阅排查和修复 Google Chat 错误。
相关主题
- 查看 Contact Manager 示例,这是一个 Chat 应用,可提示用户通过卡片消息和对话框填写联系表单。
- 打开互动式对话框