يوضّح هذا الدليل كيف يمكن لتطبيقات Google Chat جمع المعلومات ومعالجتها من المستخدمين من خلال إنشاء إدخالات نماذج في واجهات مستندة إلى البطاقات.


تطلب تطبيقات المحادثات معلومات من المستخدمين لتنفيذ إجراءات داخل Chat أو خارجه، بما في ذلك بالطرق التالية:
- اضبط الإعدادات. على سبيل المثال، للسماح للمستخدمين بتخصيص إعدادات الإشعارات أو ضبط تطبيق Chat وإضافته إلى مساحة واحدة أو أكثر.
- إنشاء معلومات أو تعديلها في تطبيقات Google Workspace الأخرى على سبيل المثال، يمكنك السماح للمستخدمين بإنشاء حدث في "تقويم Google".
- السماح للمستخدمين بالوصول إلى الموارد وتعديلها في تطبيقات أو خدمات ويب أخرى على سبيل المثال، يمكن أن يساعد تطبيق Chat المستخدمين في تعديل حالة طلب دعم مباشرةً من مساحة في Chat.
المتطلبات الأساسية
Node.js
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Python
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
Java
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي على Chat باستخدام خدمة HTTP، أكمِل هذا الدليل السريع.
برمجة التطبيقات
تطبيق Google Chat يتلقّى أحداث التفاعل ويردّ عليها. لإنشاء تطبيق تفاعلي في Chat باستخدام "برمجة تطبيقات Google"، عليك إكمال هذا البدء السريع.
إنشاء نماذج باستخدام البطاقات
لجمع المعلومات، تصمّم تطبيقات Chat النماذج ومدخلاتها، وتنشئها في بطاقات. لعرض البطاقات للمستخدمين، يمكن لتطبيقات Chat استخدام واجهات Chat التالية:
- الرسائل التي تحتوي على بطاقة واحدة أو أكثر
- الصفحات الرئيسية: وهي بطاقة تظهر من علامة التبويب الصفحة الرئيسية في الرسائل المباشرة مع تطبيق Chat.
- مربّعات الحوار، وهي بطاقات يتم فتحها في نافذة جديدة من الرسائل وصفحات البداية
يمكن لتطبيقات الدردشة إنشاء البطاقات باستخدام التطبيقات المصغّرة التالية:
عناصر واجهة المستخدم لإدخال النماذج التي تطلب معلومات من المستخدمين يمكنك اختياريًا إضافة عمليات التحقّق من الصحة إلى أدوات إدخال النماذج للتأكّد من أنّ المستخدمين يدخلون المعلومات وينسّقونها بشكل صحيح. يمكن لتطبيقات الدردشة استخدام عناصر التحكّم التالية لإدخال النماذج:
- إدخالات نصية
(
textInput) لنص حر أو مقترح - مدخلات التحديد
(
selectionInput) هي عناصر واجهة مستخدم قابلة للتحديد، مثل مربّعات الاختيار وأزرار الاختيار والقوائم المنسدلة. يمكن أيضًا أن تملأ أدوات إدخال الاختيار العناصر من مصادر بيانات ثابتة أو ديناميكية. على سبيل المثال، يمكن للمستخدمين الاختيار من قائمة مساحات Chat التي هم أعضاء فيها. - أدوات اختيار التاريخ والوقت
(
dateTimePicker) لإدخالات التاريخ والوقت
- إدخالات نصية
(
أداة زر ليتمكّن المستخدمون من إرسال القيم التي أدخلوها في البطاقة بعد أن ينقر المستخدم على الزر، يمكن لتطبيق Chat بعد ذلك معالجة المعلومات التي يتلقّاها.
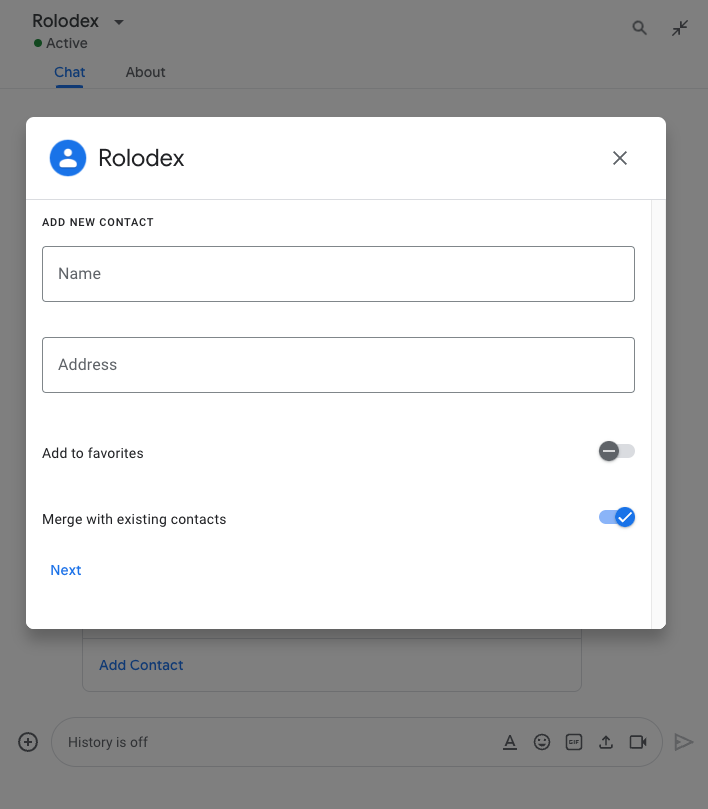
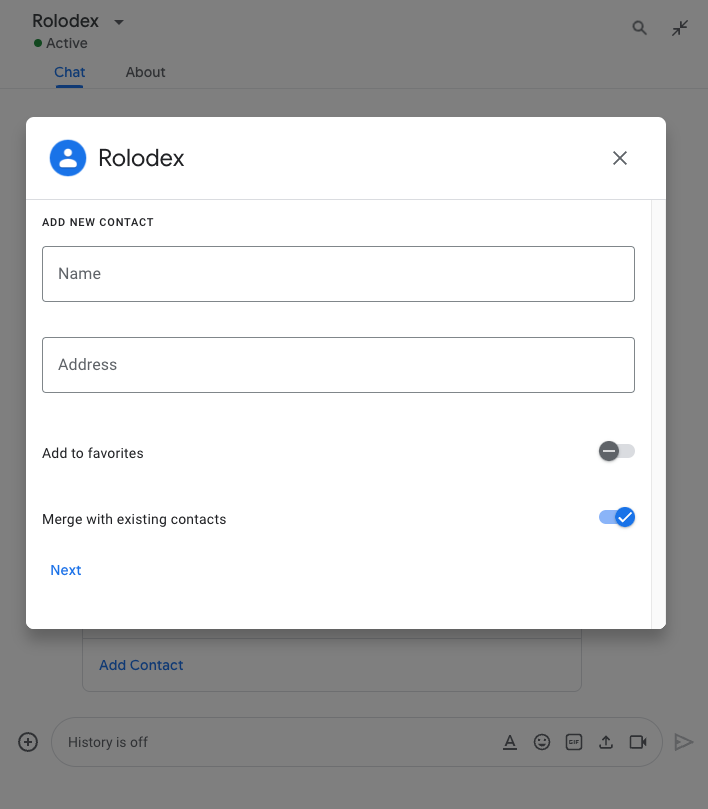
في المثال التالي، تجمع بطاقة معلومات الاتصال باستخدام حقل إدخال نصي وأداة اختيار التاريخ والوقت وحقل إدخال اختيار:
للاطّلاع على مثال لتطبيق Chat يستخدم نموذج الاتصال هذا، راجِع الرمز البرمجي التالي:
Node.js
Python
Java
برمجة التطبيقات
للاطّلاع على المزيد من الأمثلة على الأدوات التفاعلية التي يمكنك استخدامها لجمع المعلومات، راجِع تصميم بطاقة أو مربّع حوار تفاعلي.
تلقّي بيانات من التطبيقات المصغّرة التفاعلية
عندما ينقر المستخدمون على زر، تتلقّى تطبيقات Chat حدث تفاعل يعتمد على موقع الزر:
إذا كان الزرّ في رسالة أو مربّع حوار، تتلقّى تطبيقات Chat حدث تفاعل يتضمّن معلومات حول التفاعل.
CARD_CLICKEDتحتوي حمولة أحداث التفاعلCARD_CLICKEDعلى عنصرcommon.formInputsيتضمّن أي قيم يُدخلها المستخدم.يمكنك استرداد القيم من العنصر
common.formInputs.WIDGET_NAME، حيث WIDGET_NAME هو حقلnameالذي حدّدته للأداة. يتم عرض القيم كنوع بيانات محدّد للأداة (يتم تمثيله ككائنInputs).يوضّح ما يلي جزءًا من حدث تفاعُل
CARD_CLICKEDحيث أدخل المستخدِم قيمًا لكل أداة:HTTP
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }برمجة التطبيقات
{ "type": "CARD_CLICKED", "common": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }إذا كان الزرّ على صفحة رئيسية، تتلقّى تطبيقات المحادثة حدث تفاعل
SUBMIT_FORM. تحتوي حمولة حدث التفاعل على عنصرcommonEventObject.formInputsيتضمّن أي قيم يُدخلها المستخدم.يمكنك استرداد القيم من العنصر
commonEventObject.formInputs.WIDGET_NAME، حيث WIDGET_NAME هو حقلnameالذي حدّدته للأداة. يتم عرض القيم كنوع بيانات محدّد للأداة (يتم تمثيله ككائنInputs).يوضّح ما يلي جزءًا من حدث تفاعُل
SUBMIT_FORMحيث أدخل المستخدِم قيمًا لكل أداة:HTTP
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "stringInputs": { "value": ["Kai 0"] }}, "contactBirthdate": { "dateInput": { "msSinceEpoch": 1000425600000 }}, "contactType": { "stringInputs": { "value": ["Personal"] }} }} }برمجة التطبيقات
{ "type": "SUBMIT_FORM", "commonEventObject": { "formInputs": { "contactName": { "": { "stringInputs": { "value": ["Kai 0"] }}}, "contactBirthdate": { "": { "dateInput": { "msSinceEpoch": 1000425600000 }}}, "contactType": { "": { "stringInputs": { "value": ["Personal"] }}} }} }
لتلقّي البيانات، يعالج تطبيق Chat حدث التفاعل للحصول على القيم التي يدخلها المستخدمون في الأدوات. يوضّح الجدول التالي كيفية الحصول على قيمة عنصر إدخال نموذج معيّن. بالنسبة إلى كل أداة، يعرض الجدول نوع البيانات الذي تقبله الأداة، والمكان الذي يتم فيه تخزين القيمة في حدث التفاعل، وقيمة مثال.
| تطبيق مصغَّر لإدخال النموذج | نوع بيانات الإدخال | قيمة الإدخال من حدث التفاعل | مثال على القيمة |
|---|---|---|---|
textInput |
stringInputs |
event.common.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
للحصول على القيمة الأولى أو القيمة الوحيدة، event.common.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker الذي يقبل التواريخ فقط |
dateInput |
event.common.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
نقل البيانات إلى بطاقة أخرى
بعد أن يرسل المستخدم معلومات من بطاقة، قد تحتاج إلى عرض بطاقات إضافية لتنفيذ أي مما يلي:
- ساعد المستخدمين في إكمال النماذج الأطول من خلال إنشاء أقسام مميزة.
- اسمح للمستخدمين بمعاينة المعلومات وتأكيدها من البطاقة الأولية، حتى يتمكّنوا من مراجعة إجاباتهم قبل إرسالها.
- ملء الأجزاء المتبقية من النموذج بشكل ديناميكي على سبيل المثال، لتشجيع المستخدمين على إنشاء موعد، يمكن لتطبيق Chat عرض بطاقة أولية تطلب سبب الموعد، ثم ملء بطاقة أخرى تعرض الأوقات المتاحة استنادًا إلى نوع الموعد.
لنقل البيانات المُدخَلة من البطاقة الأولية، يمكنك إنشاء أداة button باستخدام actionParameters التي تحتوي على name للأداة والقيمة التي يدخلها المستخدم، كما هو موضّح في المثال التالي:
Node.js
Python
Java
برمجة التطبيقات
عندما ينقر المستخدم على الزر، يتلقّى تطبيق Chat حدث تفاعل CARD_CLICKED يمكنك من خلاله تلقّي البيانات.
الردّ على نموذج تم إرساله
بعد تلقّي البيانات من رسالة بطاقة أو مربّع حوار، يردّ تطبيق Chat إما بتأكيد الاستلام أو بإرجاع خطأ.
في المثال التالي، يرسل تطبيق Chat رسالة نصية لتأكيد استلامه بنجاح نموذجًا تم إرساله من مربّع حوار أو رسالة بطاقة.
Node.js
Python
Java
برمجة التطبيقات
لمعالجة مربّع حوار وإغلاقه، عليك عرض عنصر
ActionResponse
يحدّد ما إذا كنت تريد إرسال رسالة تأكيد أو تعديل
الرسالة أو البطاقة الأصلية أو إغلاق مربّع الحوار فقط. للاطّلاع على الخطوات، يُرجى قراءة مقالة
إغلاق مربّع حوار.
تحديد المشاكل وحلّها
عندما يعرض تطبيق أو بطاقة في Google Chat خطأً، تعرض واجهة Chat رسالة تفيد بأنّه "حدث خطأ". أو "لم نتمكّن من معالجة طلبك". في بعض الأحيان، لا تعرض واجهة مستخدم Chat أي رسالة خطأ، ولكن ينتج تطبيق Chat أو البطاقة نتيجة غير متوقّعة، مثلاً، قد لا تظهر رسالة البطاقة.
على الرغم من أنّه قد لا تظهر رسالة خطأ في واجهة مستخدم Chat، تتوفّر رسائل خطأ وصفية وبيانات سجلّات لمساعدتك في إصلاح الأخطاء عند تفعيل تسجيل الأخطاء لتطبيقات Chat. للحصول على مساعدة في عرض الأخطاء وتصحيحها وتحديد المشاكل فيها، يُرجى الاطّلاع على تحديد مشاكل Google Chat وحلّها.
مواضيع ذات صلة
- عرض نموذج "مدير جهات الاتصال"، وهو تطبيق في Chat يطلب من المستخدمين ملء نموذج جهة اتصال من رسائل البطاقات ومربّعات الحوار
- فتح مربّعات الحوار التفاعلية