এই পৃষ্ঠায় ব্যাখ্যা করা হয়েছে যে কীভাবে Google Chat অ্যাপ ব্যবহারকারীর ইন্টারঅ্যাকশনের উত্তর দিতে বার্তা পাঠাতে পারে।

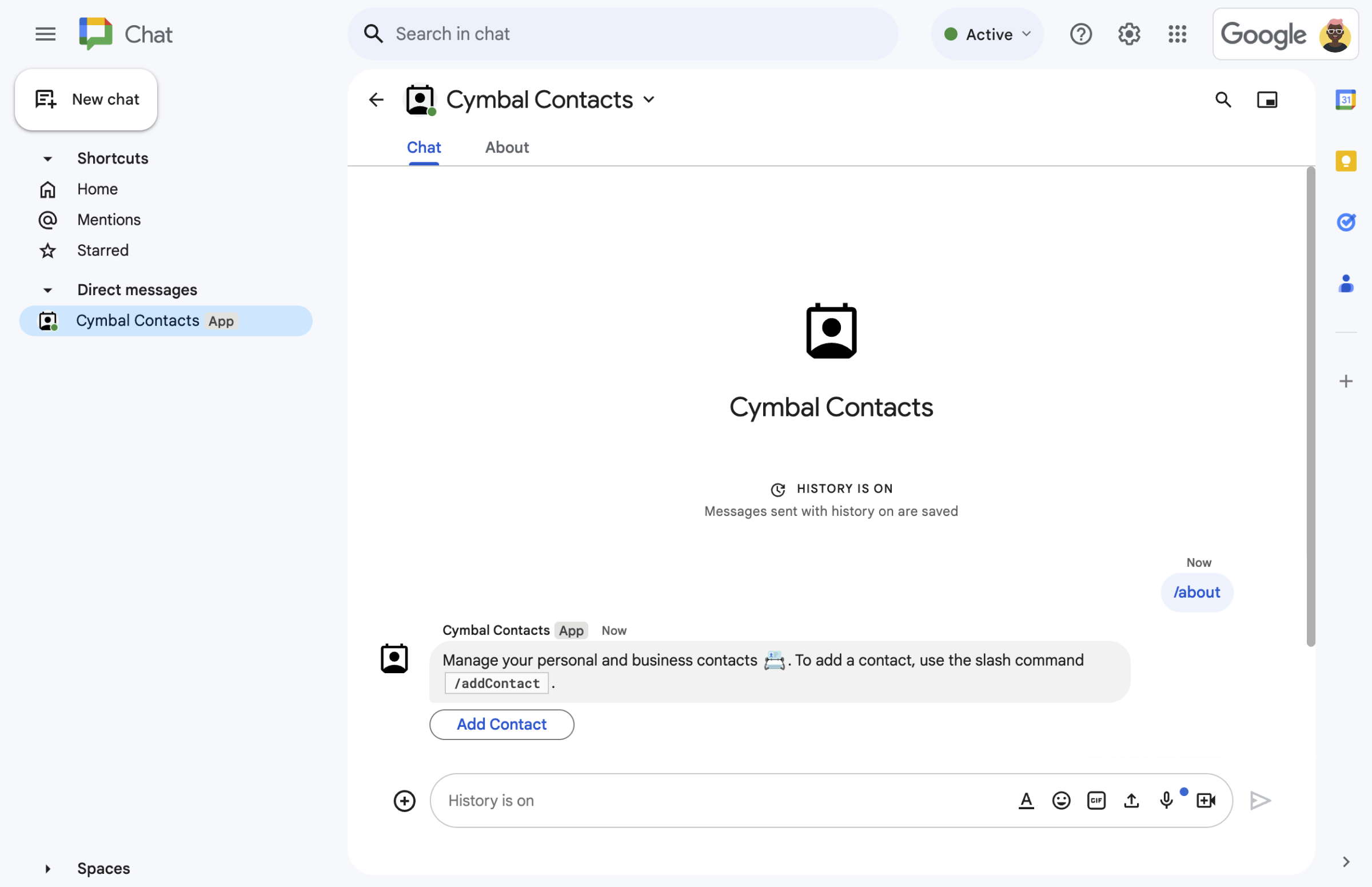
চিত্র ১. একটি চ্যাট অ্যাপ একটি টেক্সট মেসেজ এবং বোতামের মাধ্যমে স্ল্যাশ কমান্ডের প্রতিক্রিয়া জানায়। 
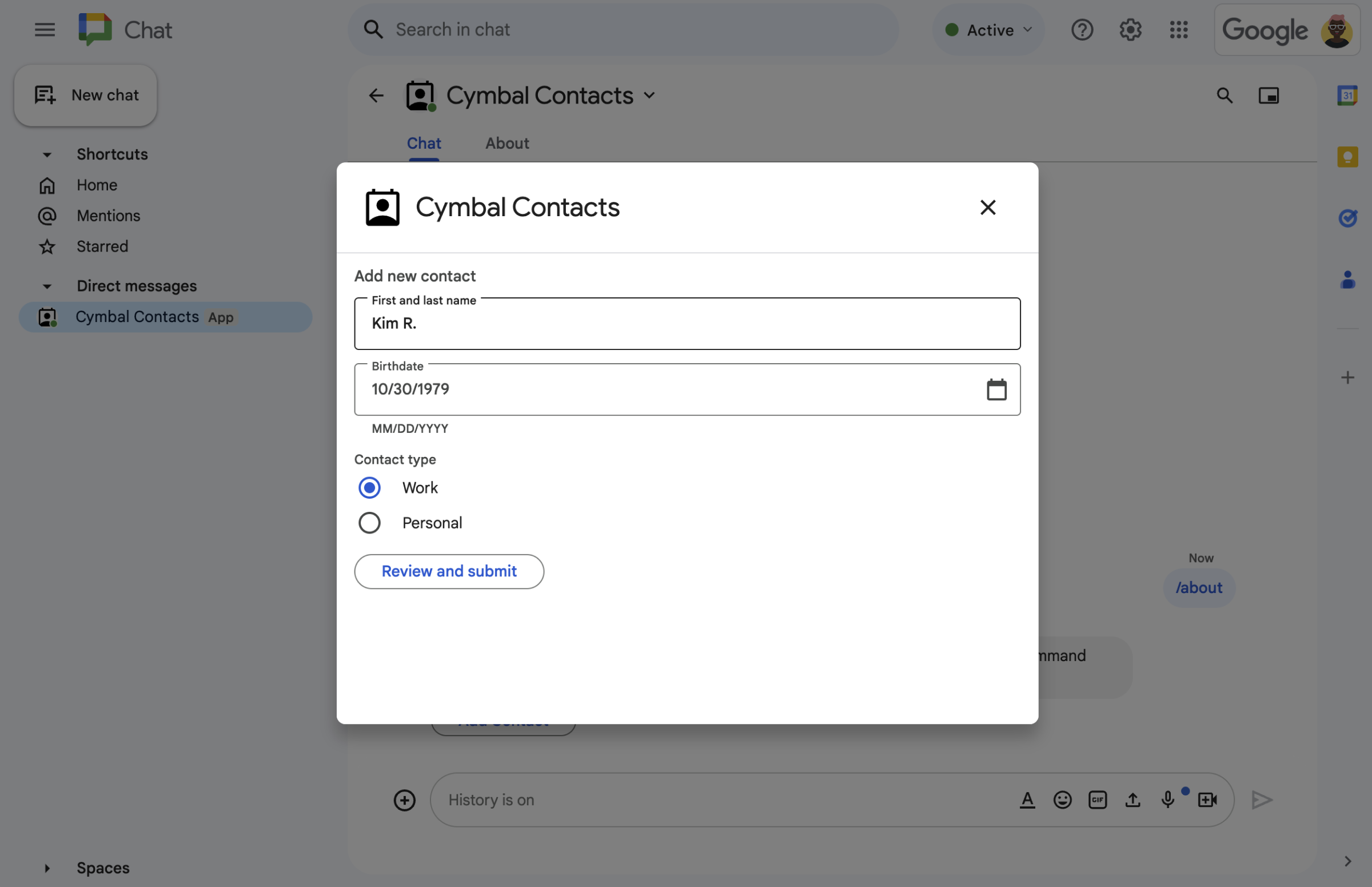
চিত্র ২। একটি চ্যাট অ্যাপ একটি ডায়ালগ খোলে যেখানে ব্যবহারকারীরা তথ্য ইনপুট করতে পারেন। 
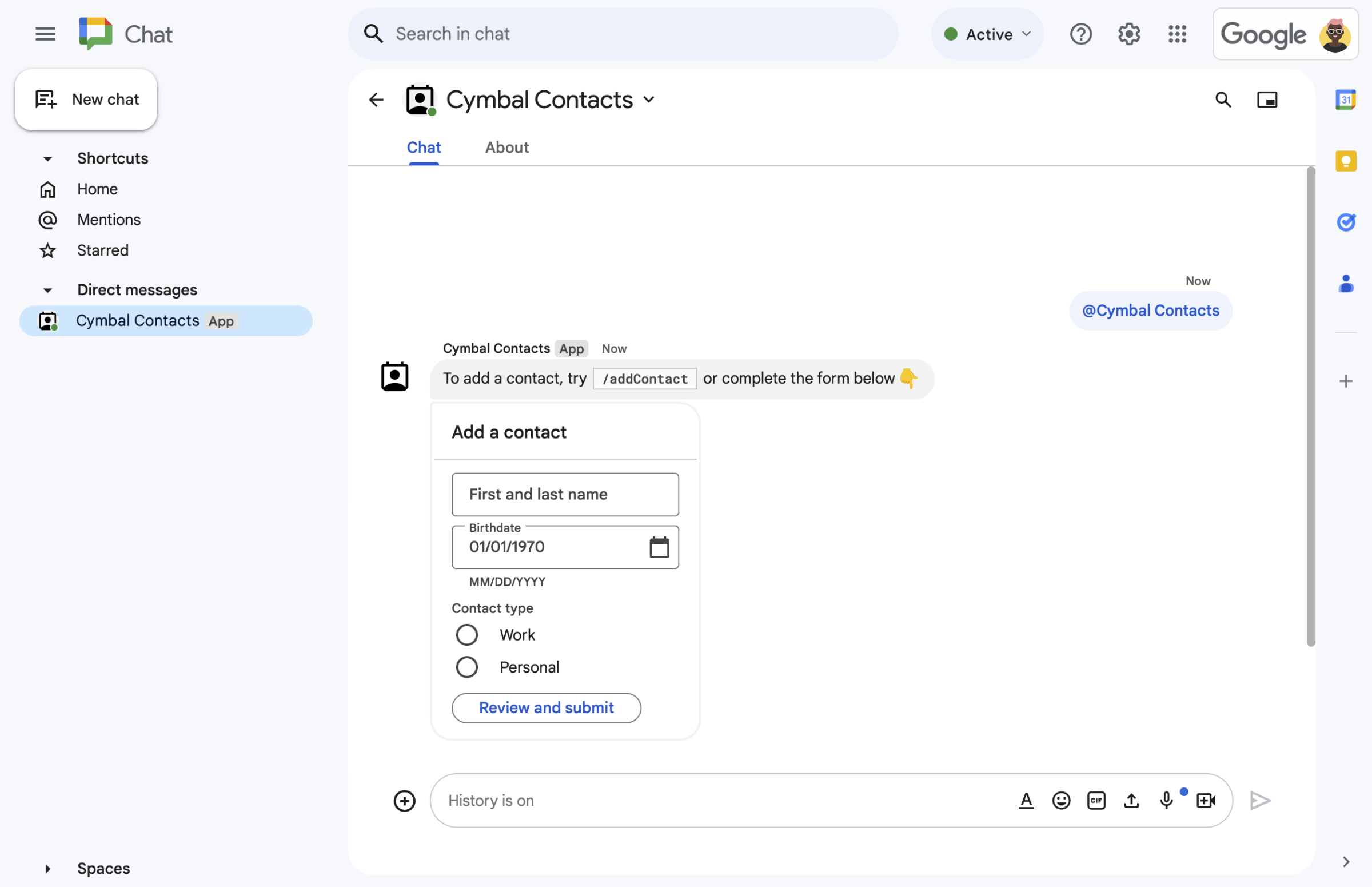
চিত্র ৫। একটি চ্যাট অ্যাপ টেক্সট এবং একটি ইন্টারেক্টিভ কার্ড সহ একটি বার্তা পাঠায়।
পূর্বশর্ত
HTTP সম্পর্কে
একটি Google Workspace অ্যাড-অন যা Google Chat কে প্রসারিত করে। এটি তৈরি করতে, HTTP কুইকস্টার্ট সম্পূর্ণ করুন।
অ্যাপস স্ক্রিপ্ট
একটি Google Workspace অ্যাড-অন যা Google Chat কে প্রসারিত করে। এটি তৈরি করতে, Apps Script quickstart সম্পূর্ণ করুন।
বার্তাটি ডিজাইন করুন
চ্যাট অ্যাপগুলিতে একটি বার্তায় নিম্নলিখিত যেকোনো একটি অন্তর্ভুক্ত থাকতে পারে:
- হাইপারলিঙ্ক, @mentions এবং ইমোজি সম্বলিত টেক্সট।
- এক বা একাধিক কার্ড, যা একটি বার্তায় প্রদর্শিত হতে পারে অথবা একটি নতুন উইন্ডোতে একটি ডায়ালগ হিসেবে খুলতে পারে।
- এক বা একাধিক আনুষঙ্গিক উইজেট, যা এমন বোতাম যা কোনও বার্তার যেকোনো টেক্সট বা কার্ডের পরে প্রদর্শিত হয়।
মেসেজ ডিজাইন করার বিষয়ে জানতে, নিম্নলিখিত Google Chat API ডকুমেন্টেশন দেখুন:
- মেসেজিং ওভারভিউ
- বার্তা ফর্ম্যাট করুন
- গুগল চ্যাট অ্যাপের জন্য কার্ড তৈরি করুন
- কার্ডগুলিতে টেক্সট এবং ছবি যোগ করুন
- কার্ডগুলিতে ইন্টারেক্টিভ UI উপাদান যোগ করুন
একটি বার্তা দিয়ে উত্তর দিন
চ্যাট অ্যাপগুলি নিম্নলিখিত যেকোনো ট্রিগার বা ইন্টারঅ্যাকশনের ক্ষেত্রে বার্তার মাধ্যমে প্রতিক্রিয়া জানাতে পারে:
- মেসেজ ট্রিগার করে , যেমন যখন ব্যবহারকারীরা চ্যাট অ্যাপে @mention করে বা সরাসরি মেসেজ করে।
- স্পেস ট্রিগারগুলিতে যোগ করা হয় , যেমন যখন ব্যবহারকারীরা Google Workspace Marketplace থেকে Chat অ্যাপ ইনস্টল করেন বা এটি একটি স্পেসে যোগ করেন।
- বার্তা বা ডায়ালগের কার্ড থেকে বোতামে ক্লিক করা হয়। উদাহরণস্বরূপ, যখন ব্যবহারকারীরা তথ্য ইনপুট করে জমা দিন ক্লিক করেন।
অন্যথায়, চ্যাট অ্যাপগুলি Google Chat API-তে কল করে সক্রিয়ভাবে বার্তা পাঠাতে পারে।
একটি বার্তার উত্তর দিতে, একটি CreateMessageAction অবজেক্ট দিয়ে DataActions অ্যাকশনটি ফেরত দিন:
{ "hostAppDataAction": { "chatDataAction": { "createMessageAction": {
"message": MESSAGE
}}}
চ্যাট API থেকে MESSAGE এর পরিবর্তে একটি Message রিসোর্স ব্যবহার করুন। অ্যাকশনগুলি কীভাবে কাজ করে সে সম্পর্কে আরও জানতে, চ্যাট অ্যাকশনগুলি দেখুন।
নিম্নলিখিত উদাহরণে, একটি চ্যাট অ্যাপ যখনই কোনও স্পেসে যোগ করা হয় তখন একটি টেক্সট মেসেজ তৈরি করে এবং পাঠায়। যখন কোনও ব্যবহারকারী আপনার চ্যাট অ্যাপটি একটি স্পেসে যোগ করে তখন একটি টেক্সট মেসেজ পাঠানোর জন্য, আপনার চ্যাট অ্যাপটি "Added to space" ট্রিগারে DataActions অ্যাকশনটি ফেরত পাঠায়:
নোড.জেএস
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} req The request object from Google Workspace add-on.
* @param {Object} res The response object from the Chat app.
*/
exports.cymbalApp = function cymbalApp(req, res) {
const chatEvent = req.body.chat;
// Send an onboarding message when added to a Chat space
if (chatEvent.addedToSpacePayload) {
res.json({ hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}});
}
};
পাইথন
from flask import Flask, request, json
app = Flask(__name__)
@app.route('/', methods=['POST'])
def cymbal_app():
"""Sends an onboarding message when the Chat app is added to a space.
Returns:
Mapping[str, Any]: The response object from the Chat app.
"""
chat_event = request.get_json()["chat"]
if "addedToSpacePayload" in chat_event:
return json.jsonify({ "hostAppDataAction": { "chatDataAction": {
"createMessageAction": { "message": {
"text": 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}
}}})
জাভা
@SpringBootApplication
@RestController
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
/*
* Sends an onboarding message when the Chat app is added to a space.
*
* @return The response object from the Chat app.
*/
@PostMapping("/")
@ResponseBody
public GenericJson onEvent(@RequestBody JsonNode event) throws Exception {
JsonNode chatEvent = event.at("/chat");
if(!chatEvent.at("/addedToSpacePayload").isEmpty()) {
return new GenericJson() { {
put("hostAppDataAction", new GenericJson() { {
put("chatDataAction", new GenericJson() { {
put("createMessageAction", new GenericJson() { {
put("message", new Message().setText(
"Hi, Cymbal at your service. I help you manage your calendar" +
"from Google Chat. Take a look at your schedule today by typing" +
"`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. " +
"To learn what else I can do, type `/help`."
));
} });
} });
} });
} };
}
}
}
অ্যাপস স্ক্রিপ্ট
/**
* Sends an onboarding message when the Chat app is added to a space.
*
* @param {Object} event The event object from Chat API.
* @return {Object} Response from the Chat app.
*/
function onAddedToSpace(event) {
return { hostAppDataAction: { chatDataAction: { createMessageAction: { message: {
text: 'Hi, Cymbal at your service. I help you manage your calendar' +
'from Google Chat. Take a look at your schedule today by typing' +
'`/checkCalendar`, or schedule a meeting with `/scheduleMeeting`. ' +
'To learn what else I can do, type `/help`.'
}}}}};
}
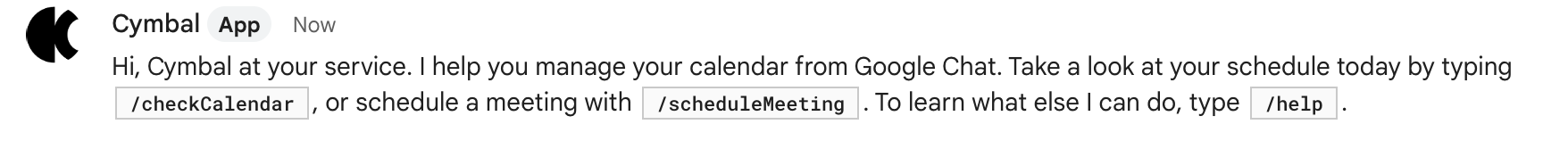
কোড নমুনাটি নিম্নলিখিত টেক্সট বার্তাটি ফেরত দেয়:

বার্তার মাধ্যমে কীভাবে প্রতিক্রিয়া জানাতে হয় তার আরও উদাহরণের জন্য, নিম্নলিখিত নির্দেশিকাগুলি দেখুন:
- দ্রুত কমান্ডের উত্তর দিন
- স্ল্যাশ কমান্ডের উত্তর দিন
- ইন্টারেক্টিভ ডায়ালগ খুলুন
- গুগল চ্যাট ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ করুন
একটি বার্তা আপডেট করুন
চ্যাট অ্যাপগুলি তাদের পাঠানো বার্তাগুলিও আপডেট করতে পারে। উদাহরণস্বরূপ, কোনও ব্যবহারকারী একটি ডায়ালগ জমা দেওয়ার পরে বা একটি বোতামে ক্লিক করার পরে একটি বার্তা আপডেট করার জন্য।
চ্যাট অ্যাপের মেসেজ আপডেট করতে, DataActions অ্যাকশনটি UpdateMessageAction দিয়ে ফেরত পাঠান, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
{ "hostAppDataAction": { "chatDataAction": { "updateMessageAction": {
"message": MESSAGE
}}}}
চ্যাট API থেকে MESSAGE এর পরিবর্তে একটি Message রিসোর্স ব্যবহার করুন।
অ্যাকশনগুলি কীভাবে কাজ করে সে সম্পর্কে আরও জানতে, চ্যাট অ্যাকশনগুলি দেখুন।
চ্যাট অ্যাপগুলি ব্যবহারকারীর পাঠানো লিঙ্কের প্রিভিউ ফেরত দেওয়ার জন্য তাদের পাঠানো বার্তা আপডেট করতে পারে। বিস্তারিত জানার জন্য, Google Chat বার্তাগুলিতে প্রিভিউ লিঙ্ক দেখুন।
Google Chat API ব্যবহার করে ইন্টারঅ্যাকশনের উত্তর দিন অথবা সক্রিয় বার্তা পাঠান
অ্যাড-অন অ্যাকশন ফেরত দেওয়ার পরিবর্তে, চ্যাট অ্যাপগুলিকে কোনও ইন্টারঅ্যাকশনের প্রতিক্রিয়া জানাতে Google Chat API ব্যবহার করতে হতে পারে। উদাহরণস্বরূপ, চ্যাট অ্যাপগুলিকে নিম্নলিখিত যেকোনো একটি করার জন্য Google Chat API কল করতে হবে:
- সময়সূচীতে বার্তা পাঠান, অথবা বহিরাগত সম্পদের পরিবর্তন সম্পর্কে বার্তা পাঠান। উদাহরণস্বরূপ, একটি নতুন সমস্যা বা কেস সম্পর্কে বিজ্ঞপ্তি।
- কথোপকথনের ৩০ সেকেন্ডেরও বেশি সময় পরে উত্তর দিন। উদাহরণস্বরূপ, দীর্ঘ সময় ধরে চলমান কোনও কাজ শেষ করার পরে কোনও বার্তার মাধ্যমে উত্তর দেওয়া।
- যেখানে মিথস্ক্রিয়াটি হয়েছিল সেই স্থানের বাইরে একটি বার্তা পাঠান।
- একজন চ্যাট ব্যবহারকারীর পক্ষ থেকে একটি বার্তা পাঠান।
চ্যাট API ব্যবহার করে বার্তা পাঠাতে, আপনাকে প্রমাণীকরণ সেট আপ করতে হবে এবং Message রিসোর্সে create() পদ্ধতিটি কল করতে হবে। ধাপগুলির জন্য, Google Chat API ব্যবহার করে একটি বার্তা পাঠান দেখুন।
সম্পর্কিত বিষয়
- গুগল চ্যাট ইন্টারফেস তৈরি করুন
- দ্রুত কমান্ডের উত্তর দিন
- স্ল্যাশ কমান্ডের উত্তর দিন
- ইন্টারেক্টিভ ডায়ালগ খুলুন
- গুগল চ্যাট ব্যবহারকারীদের কাছ থেকে তথ্য সংগ্রহ করুন
- Google Chat মেসেজে লিঙ্কগুলির প্রিভিউ দেখুন
- গুগল চ্যাট এপিআই ব্যবহার করে একটি বার্তা পাঠান
